php动态网站开发内容优优群排名优化软件
第一节:期刊科普


JCR分区和中科院分区是用于对期刊进行分类和评估的两种常见方法。它们的存在是为了帮助学术界和研究人员更好地了解期刊的学术质量、影响力和地位。
-
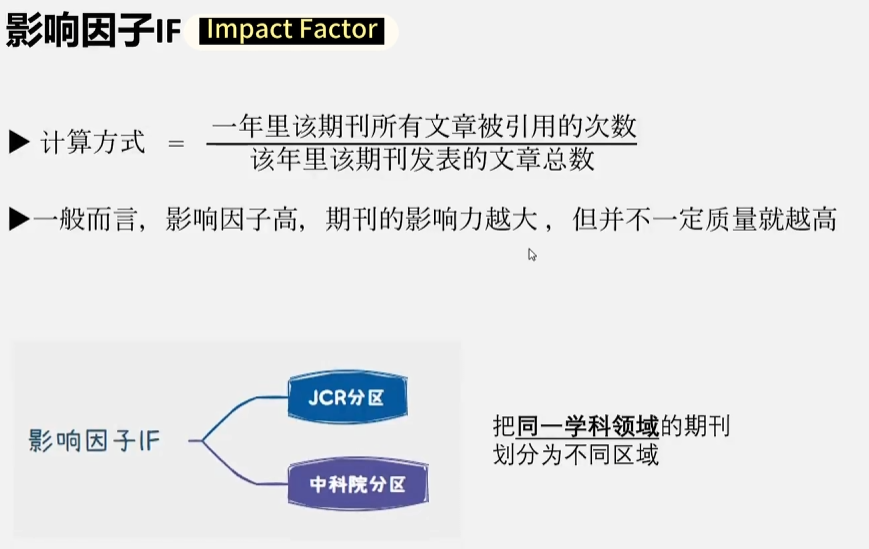
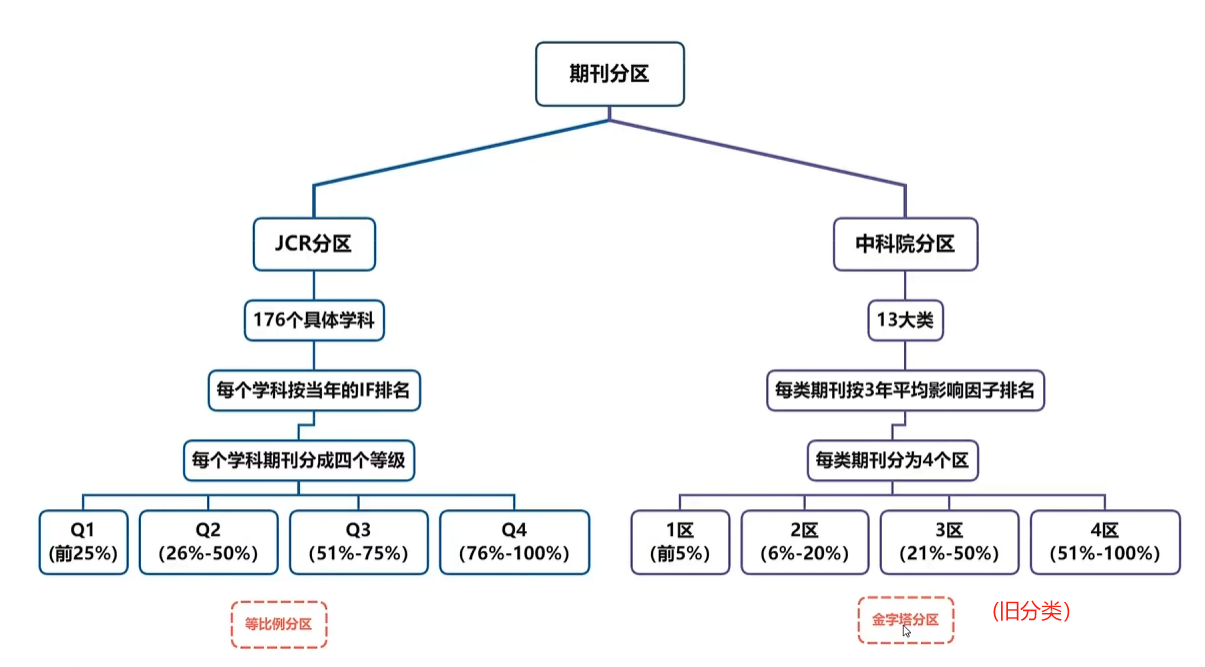
JCR分区(Journal Citation Reports):JCR分区是由Clarivate Analytics(前身为汤森路透)发布的一个期刊评价工具,旨在提供期刊的引用数据和指标。JCR分区将期刊按照其影响因子(Impact Factor)进行分组和排名,将期刊划分为不同的分区(如Q1、Q2、Q3、Q4)以反映其相对影响力的水平。影响因子是指特定期刊近几年被引用的次数与发表的文章数量的比值,被广泛用于评估期刊的学术影响力。
-
中科院分区:中科院分区是由中国科学院(CAS)发布的一种期刊评价系统,旨在对中国学术期刊进行分类和评估。中科院分区将期刊按照其学术质量和影响力进行分组,将期刊划分为不同的分区(如A、B、C、D)以反映其相对质量和重要性。中科院分区主要基于期刊的影响力、学术水平和质量指标进行评估,如被引频次、论文质量、国际合作等。
JCR分区主要应用于国际范围内,被广泛用于评估期刊的学术声誉和影响力。而中科院分区则主要应用于中国学术期刊,用于评估期刊的学术质量和水平。这两种分区方法都是通过对期刊的引用数据和其他指标进行分析和评估,为学术界提供了一种相对客观的衡量期刊质量和影响力的参考工具。

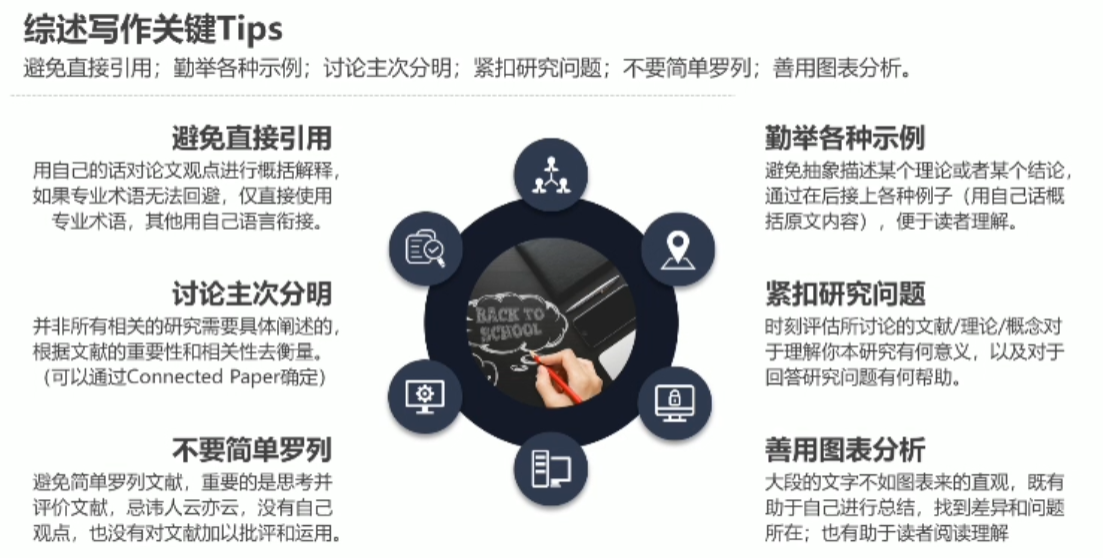
第二节:综述写作笔记


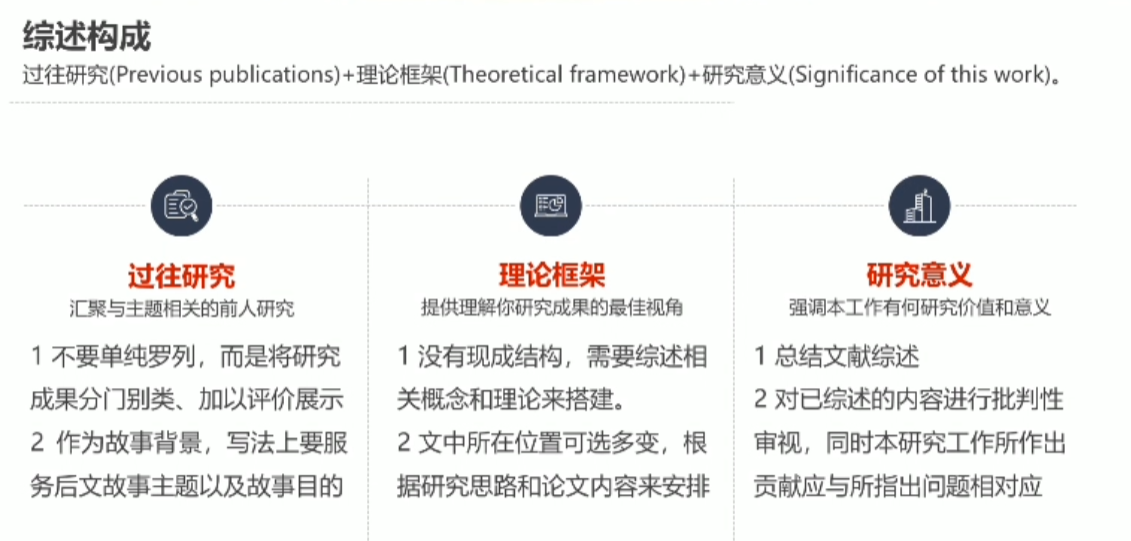
综述构成

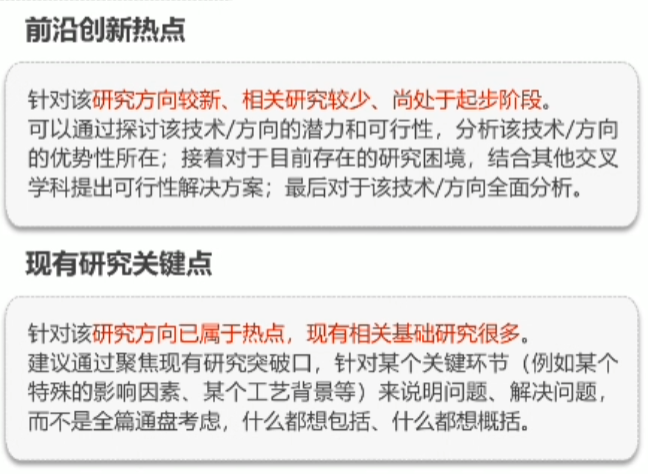
tips

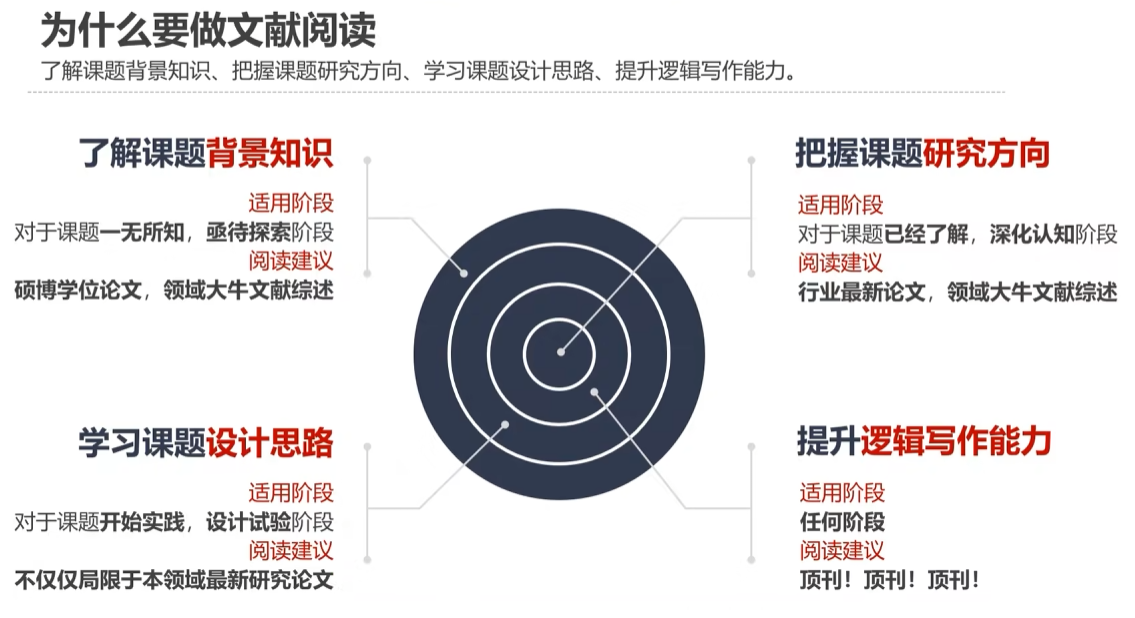
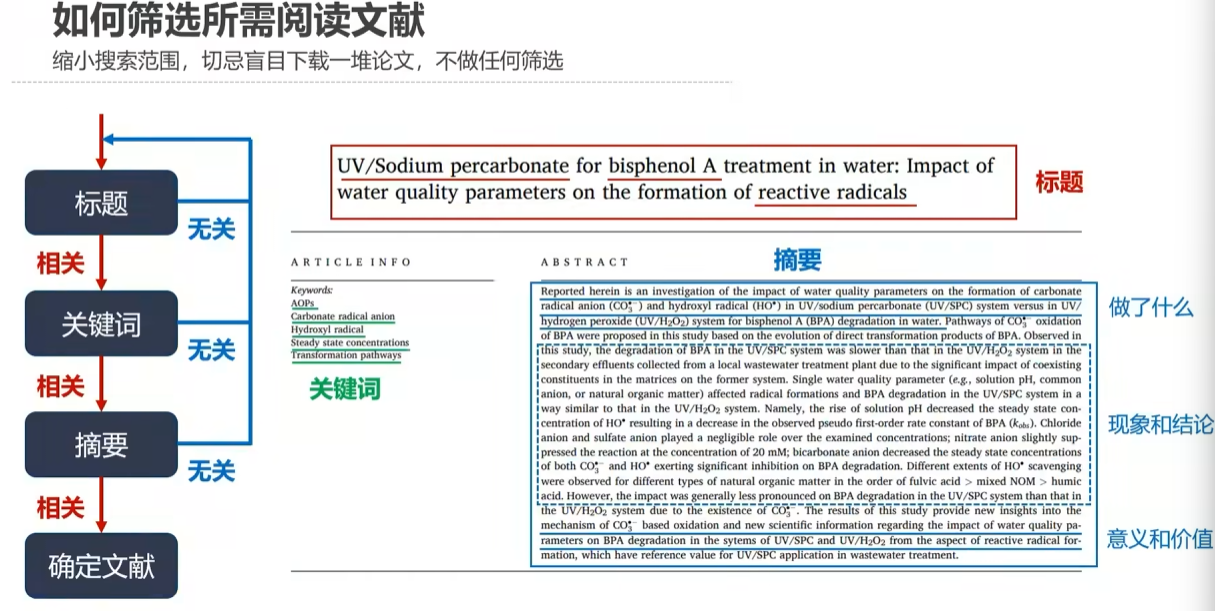
第三节:文献阅读


两个推荐到的神器:
文献鸟
connect paper
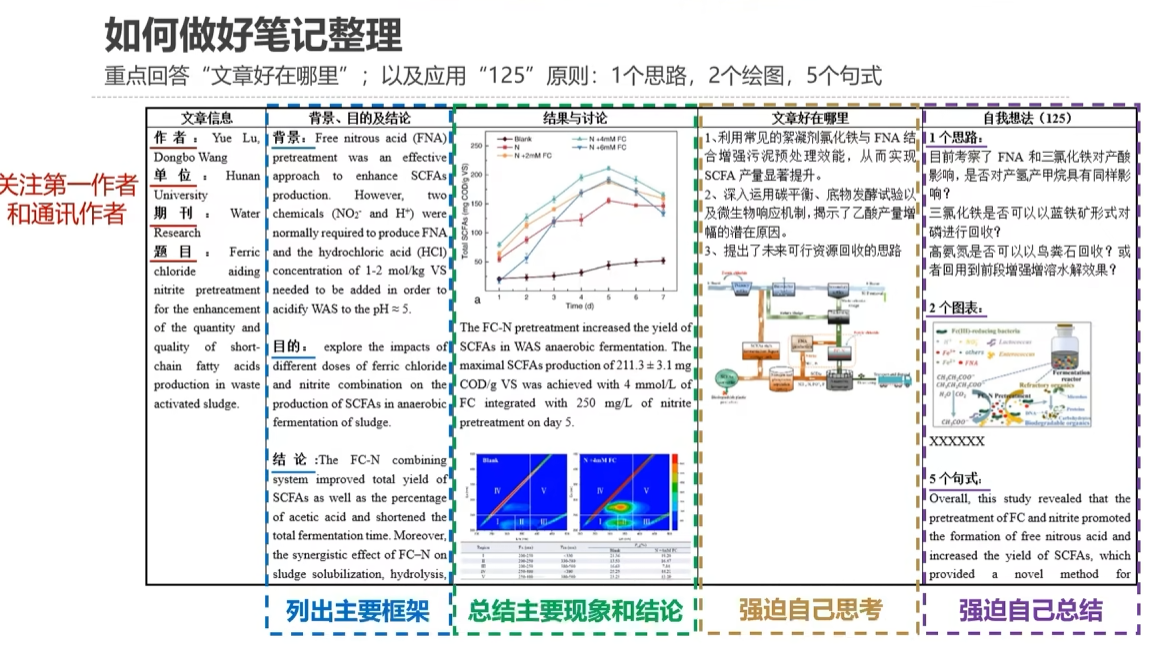
阅读笔记

其中5个句式是摘5个作者写的好的句式来以后模仿,但我觉得刚开始可能没必要
zotero教程
