贵州省建设学校官方网站湘潭网页设计
本案例知识点
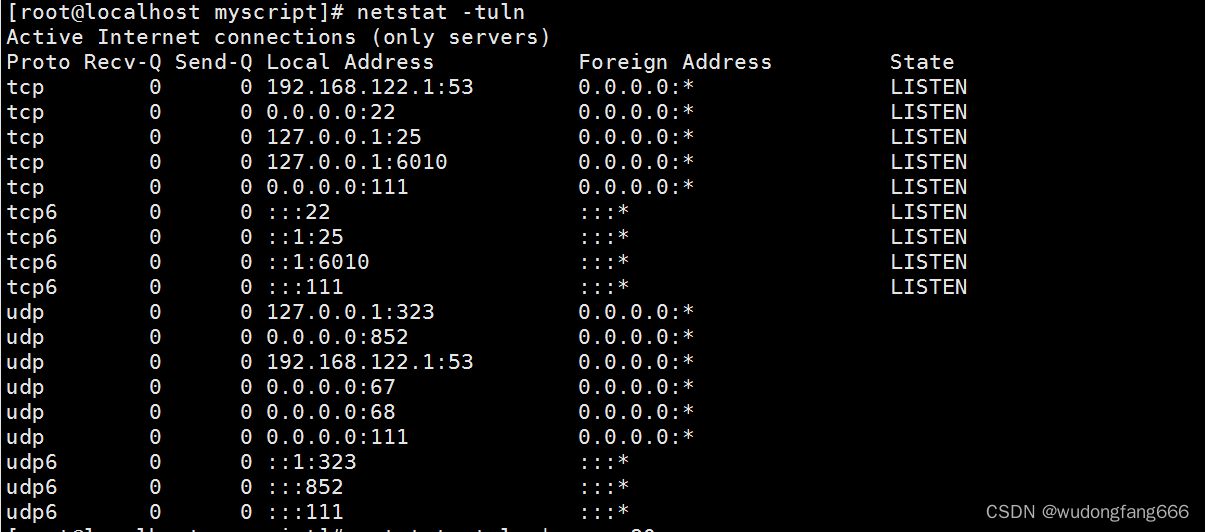
netstat -tuln | grep 80
nestat 目前主机打开的网络服务端口,-tuln目前主机启动的服务,如图



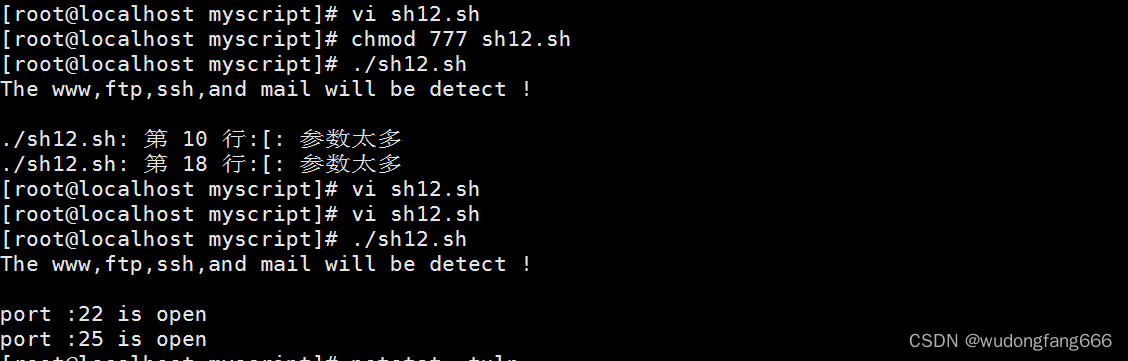
报错说参数太多,仔细检查发现if后的中括号内,变量少双引号导致,改完之后运行显示22,25端口开放,用命令测试也显示其他两个端口没有开通
总结,if中括号内变量要用双引号,否则报错:参数太多
学习新命令,netstat -tuln
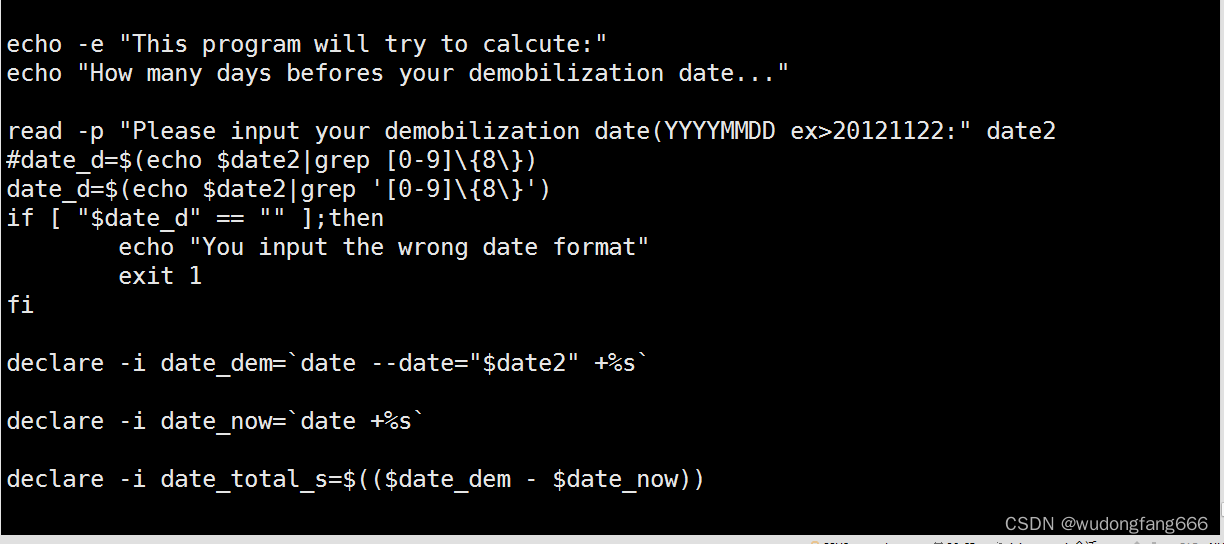
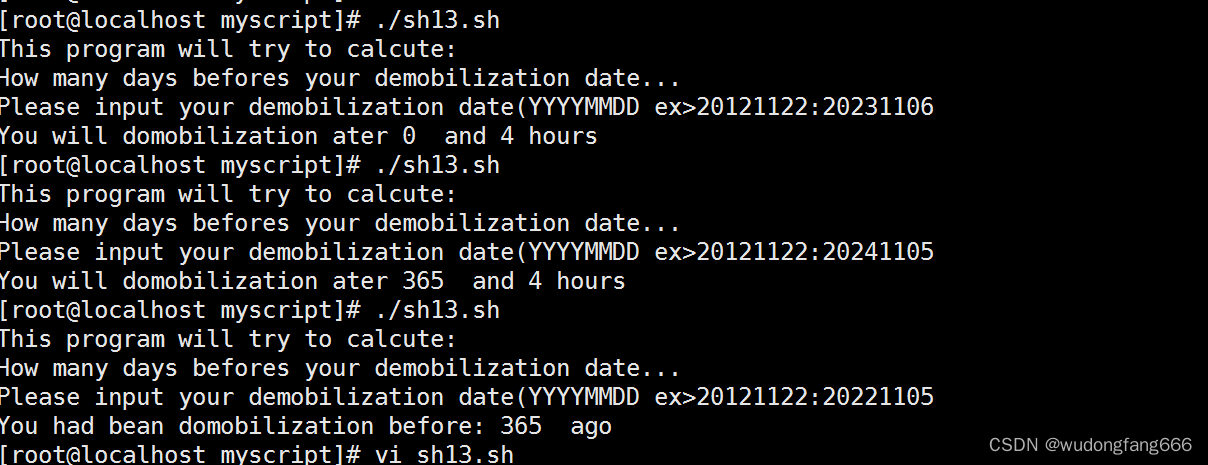
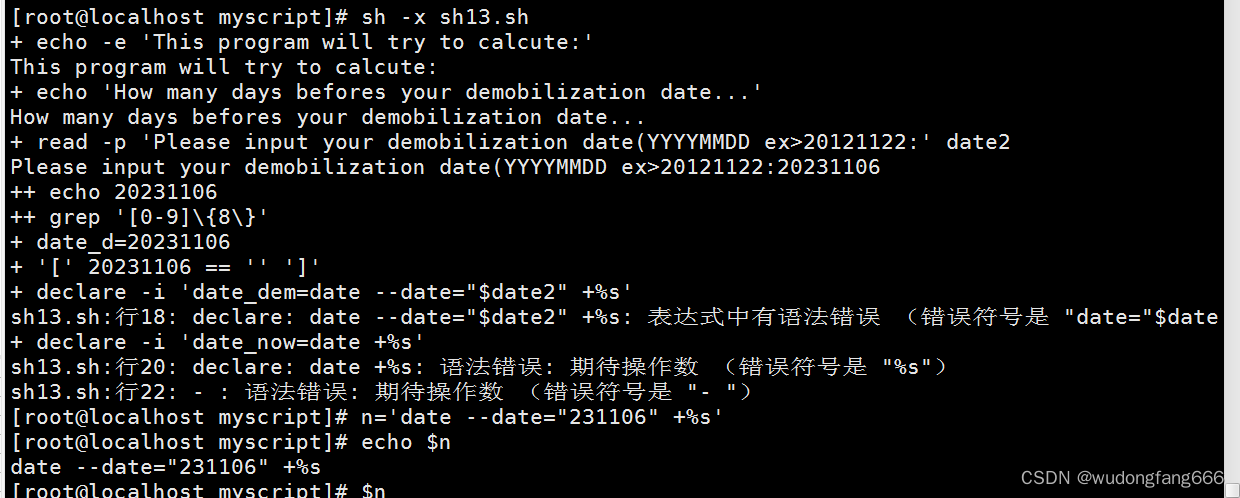
2)判断退休时间
相关命令 date的使用方法



总结:
1.date用法
date --date="" +%s将引号内的年月日YYYYMMDD换算成秒数,注意变量需要用双引号
2.关于linux中单引号,双引号,反引号的用途
单引号
强引用,将引用部分所有字符还原成字面意义,变成普通String;
单引号不可单独出现。
双引号
弱引用,与单引号类似,但不会屏蔽以下5个字符:
美元符$、反斜杠\、反引号`、单引号'、双引号";
当需要屏蔽着5个字符的含义只作为普通字符时,只需要在前面加 \ 即可
反引号
两个反引号包含的部分,作为命令来执行
反引号command = $(command),现在执行命令一般用$(command)
代码中关于date换算的都是反引号,之前程序报错语法错误,我就感觉和符号有关系,后来忘记这三种的区别了,有csdn搜索下,才明白,是因为我用了单引号,导致命令变成了字符串,所有程序报错了,三种符号区别摘自:
linux中单引号、双引号、反引号的区别-CSDN博客

程序有错误说明知识点还是掌握不够,需要多加练习啊!
