深圳宝安美容医院网站建设实体店100个营销策略
C#,OpenCV开发指南(01)
- 一、OpenCV的安装
- 1、需要安装两个拓展包:OpenCvSharp4和OpenCvSharp4.runtime.win
- 二、C#使用OpenCV的一些代码
- 1、需要加头文件
- 2、读取图片
- 3、在图片上画矩形框
- 4、 在图片上画直线
一、OpenCV的安装
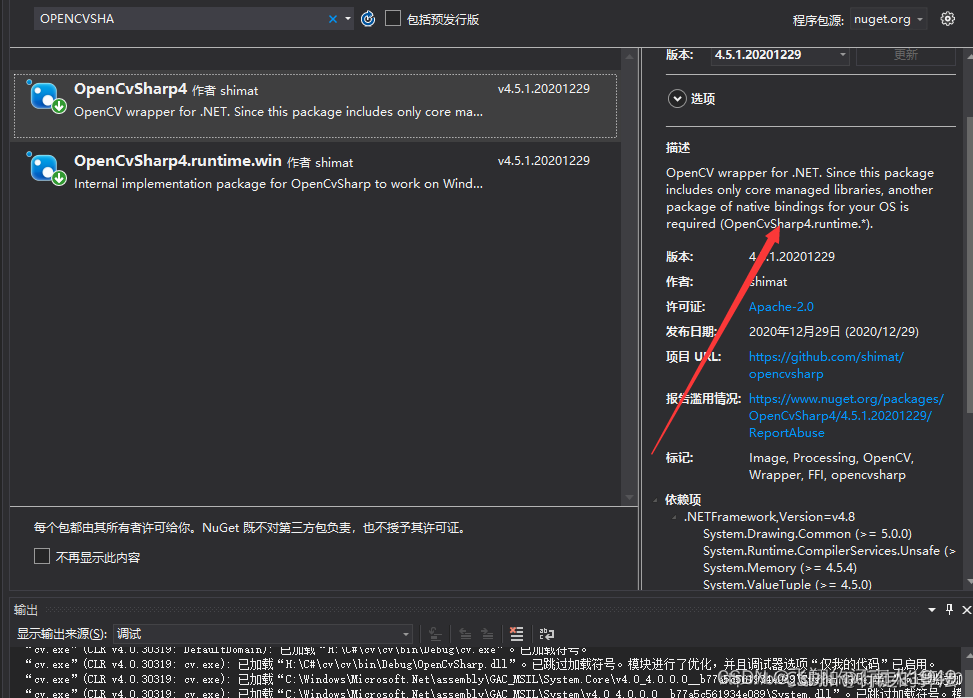
1、需要安装两个拓展包:OpenCvSharp4和OpenCvSharp4.runtime.win
在VS中,通过其工具中自带的扩展包就安装了,不需要像C++中用opencv那样,还要配置属性。
安装步骤:工具——》Nuget包管理器——》管理解决方案的Nuget包。直接搜索opencvsharp。


二、C#使用OpenCV的一些代码
1、需要加头文件
using OpenCvSharp; //为了使用opencv
using Point = OpenCvSharp.Point; //为了确定我们使用的point是opencv的而不是draw的
2、读取图片
Mat img1 = new Mat("F:\\all_truck\\truck_3.jpg", ImreadModes.Color);
Cv2.ImShow("win1", img1);
Cv2.WaitKey(0);
3、在图片上画矩形框
Mat img1 = new Mat("F:\\all_truck\\truck_3.jpg", ImreadModes.Color);
Cv2.ImShow("win1", img1);
OpenCvSharp.Point truck_a = new Point(100, 100);
OpenCvSharp.Point truck_b = new Point(300, 300);
Cv2.Rectangle(img1, truck_a, truck_b, Scalar.Red);
Cv2.ImShow("win_rect", img1);
4、 在图片上画直线
Mat img1 = new Mat("F:\\all_truck\\truck_3.jpg", ImreadModes.Color);
Cv2.ImShow("win1", img1);
OpenCvSharp.Point truck_a = new Point(100, 100);
OpenCvSharp.Point truck_b = new Point(300, 300);
Cv2.Line(img1,truck_a ,truck_b ,Scalar.Red);
Cv2.ImShow("win_line", img1);
Cv2.WaitKey(0);
