东莞微信网站制作互联网销售是做什么的
最近有一个react项目,我用webpack打包,然后使用express作为webserver跑起来。
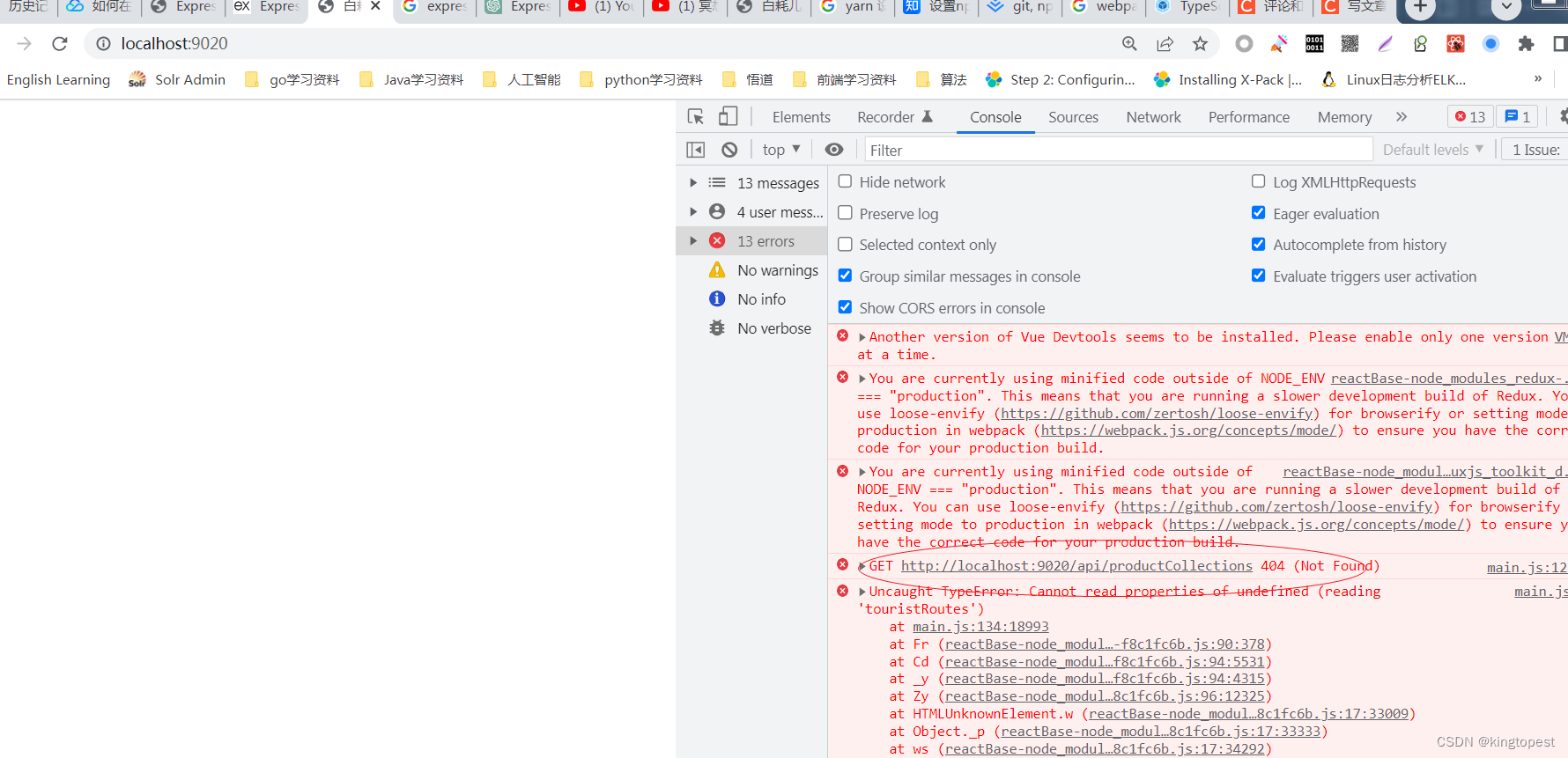
但是在运行的时候,就白屏了,看console原来是报了404错误

可是代码里面明明有路由定义,为什么还是报404错误呢?
app.get("/api", (req, res) => {
let url = "http://82.157.43.234:8080";
axios
.get(url, { params: req.query })
.then((response) => {
res.json(response.data);
})
.catch((e) => {
console.log(e);
});
});
说到这里,就要明白:express的路由匹配规则是非常愚蠢的,它不像nginx那么智能,只要用uri前缀就能匹配所有以指定前缀开头的http请求。
express的路由规则是要跟预定义的路由完全相同,差一个字都不行!
什么意思? 就是express只能匹配跟它预定义规则在字面上完全相同的路由,举个例子,如果是
app.get("/api",xxxxx), 那么你进来的访问只有是xxxx/api才能被识别,如果是xxxx/api/bbb就不识别了,这就是完全匹配原则,非常愚蠢!
所以/api/productCollections是没法被识别的
你要么就只能单独去定义一个/api/productCollections路由。
或者采用动态路由"/api/:path/*",通过req.params.path加路径拼接创建完整的访问地址:
app.get("/api/:path/*", (req, res) => {
let url = "http://82.157.43.234:8080/api/";
var path = req.params.path;
url = url + path;
console.log("url is ",url)
axios
.get(url, { params: req.query })
.then((response) => {
res.json(response.data);
})
.catch((e) => {
console.log(e);
});
});
或者通过代理中间件http-proxy转发请求:
const httpProxy = require("http-proxy");
const proxy = httpProxy.createProxyServer({});
app.use("/api", (req, res) => {
// 设置目标服务器的URL
const target = "http://82.157.43.234:8080/api"; // 替换成实际的目标服务器URL
proxy.web(req, res, { target });
});
