网页打不开404孝感seo
本篇文章将会详细介绍jquery easyui前端框架的使用,通过创建一个crud应用来带大家快速掌握easyui的使用。
easyui是博主最喜欢的前端框架,没有之一,因为它提供了多种主题,而且有圆润的各种组件。
一、快速开始
easyui的官网地址:
JQuery EasyUI中文网![]() https://www.jeasyui.net/点击上方链接访问easyui中文官网,下载easyui。
https://www.jeasyui.net/点击上方链接访问easyui中文官网,下载easyui。

在下载页面点击下载对应的版本,本篇文章将使用jquery easyui

选择下载免费版

二、准备工作
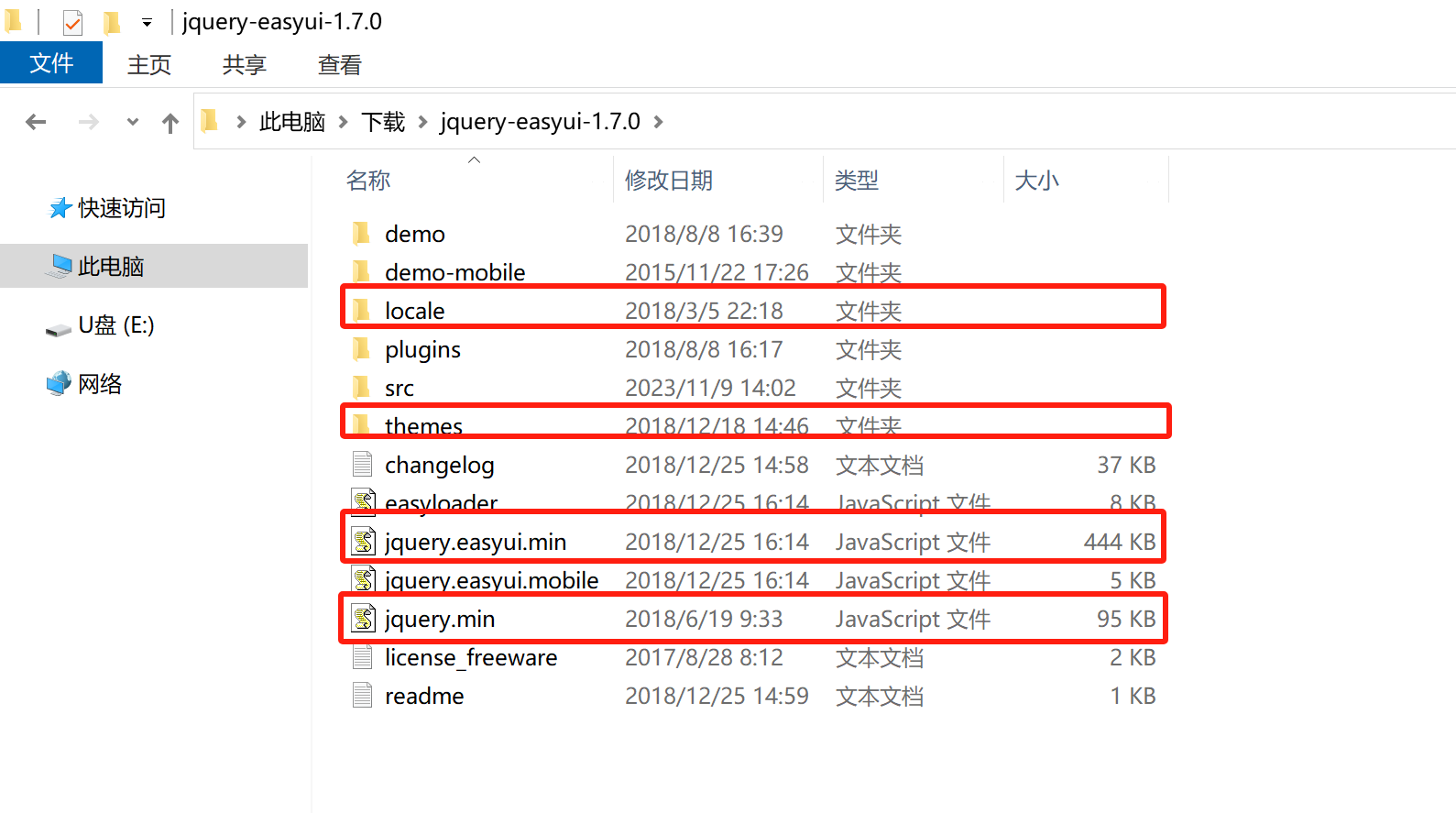
下载完成后,得到一个压缩包jquery-easyui-1.7.0.zip。

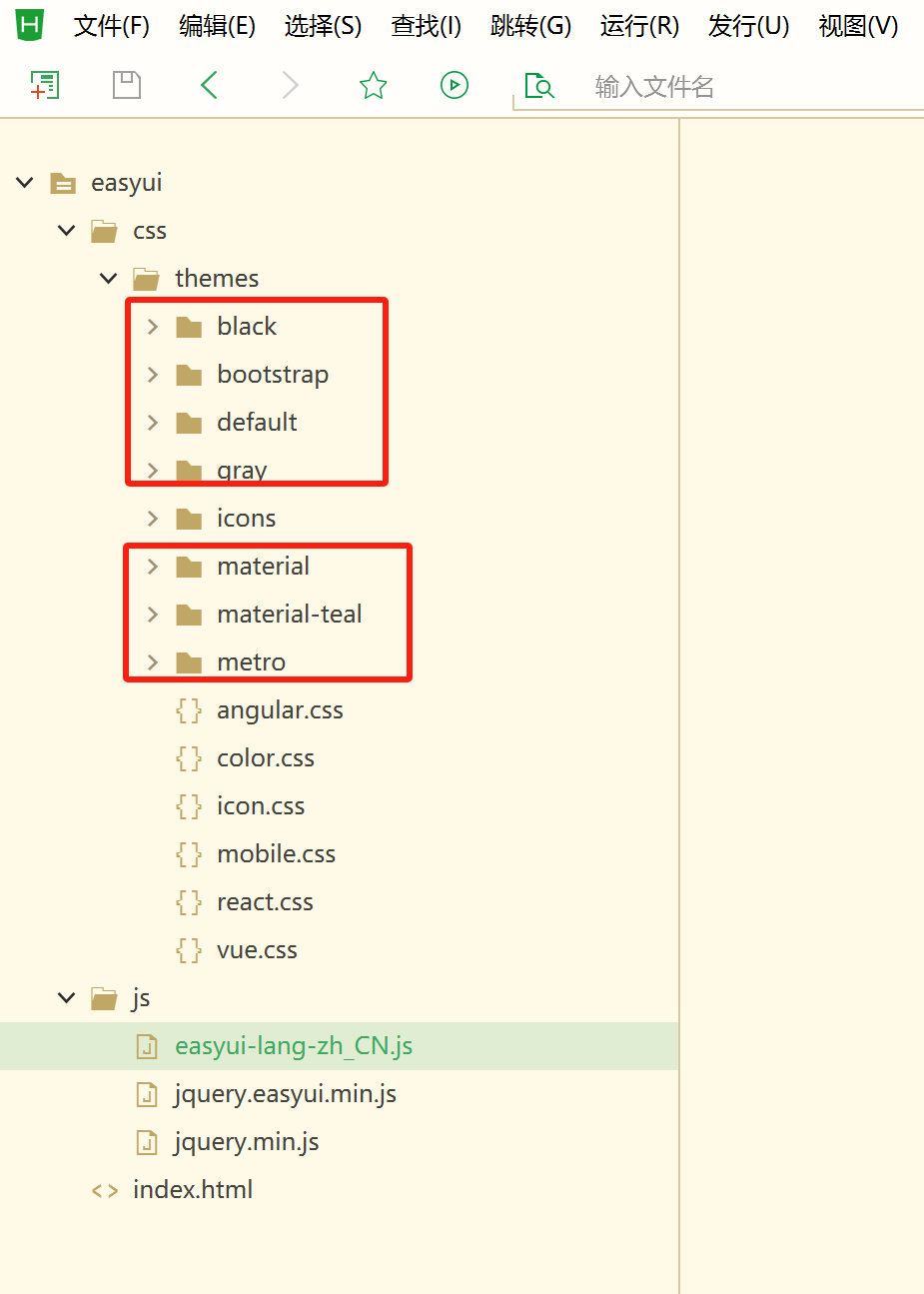
然后把这个压缩包解压出来,我们需要的是红框内的几个文件及文件夹。
- locale目录下是常用的一些js文件
- themes目录下是easyui的样式文件

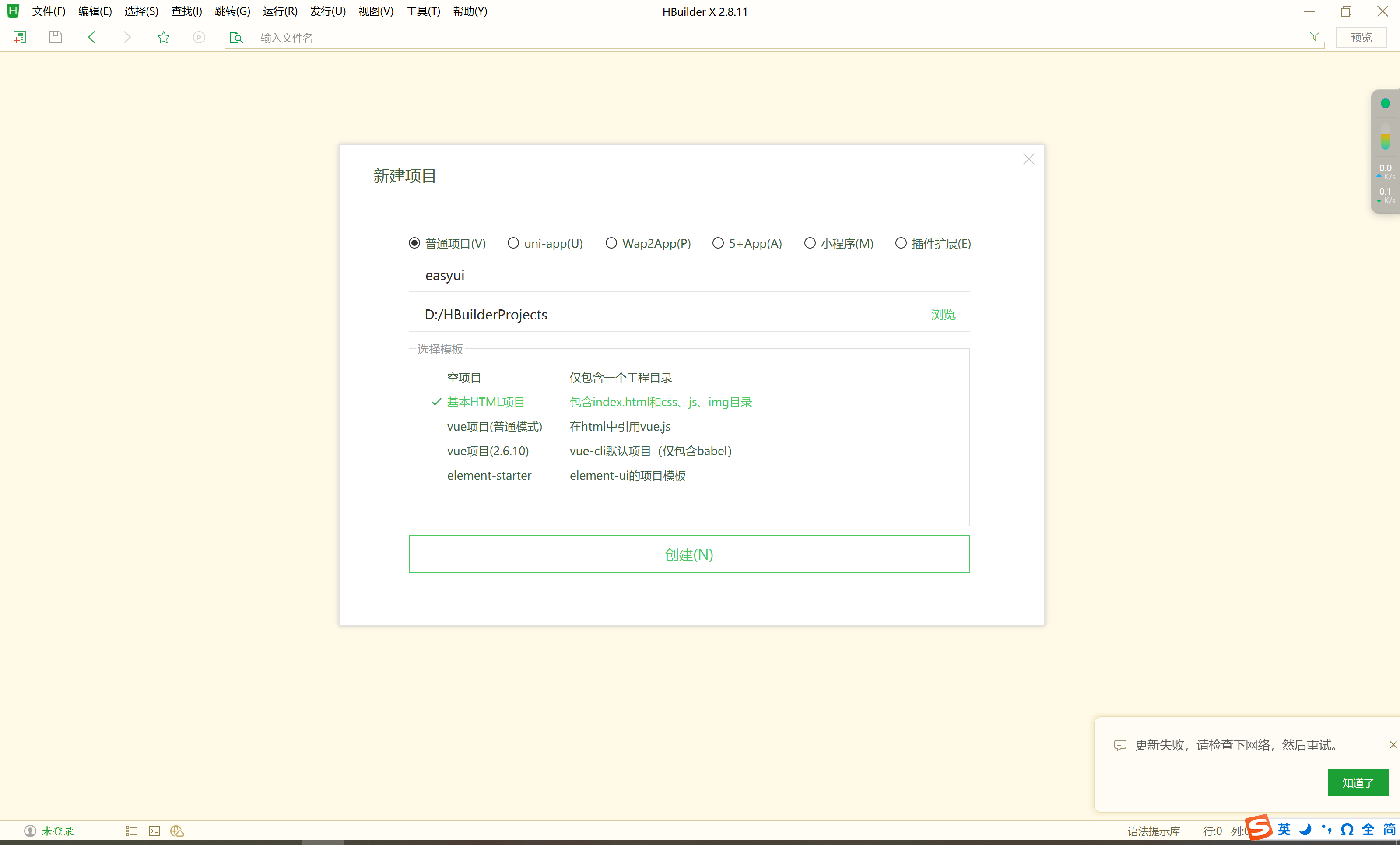
通过HBuilderx创建一个基本的html项目

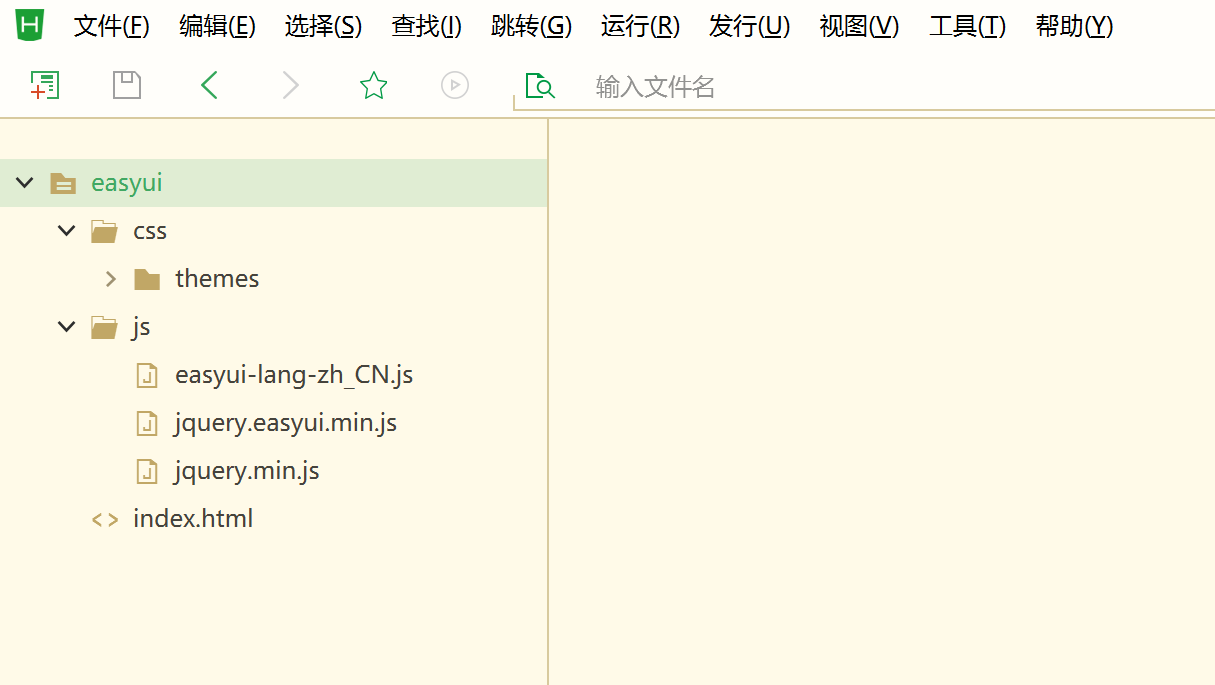
接着,把themes文件夹复制到项目的css目录下,把locale/easyui-lang-zh_CN.js和红框内的两个js文件复制到项目的js目录下。

三、开始使用
完成前面两步之后,就可以开始愉快地使用easyui了。
主题资源
如图,themes下面提供了多种主题样式的资源文件,喜欢哪个主题,引入对应包下的easyui.css即可。

常用组件
datagrid
easyui里用的最多的莫过于数据表格了,datagrid是easyui的表格组件,支持分页功能。只需要在表格渲染的js代码中添加选项pagenation: true即可开启分页功能。
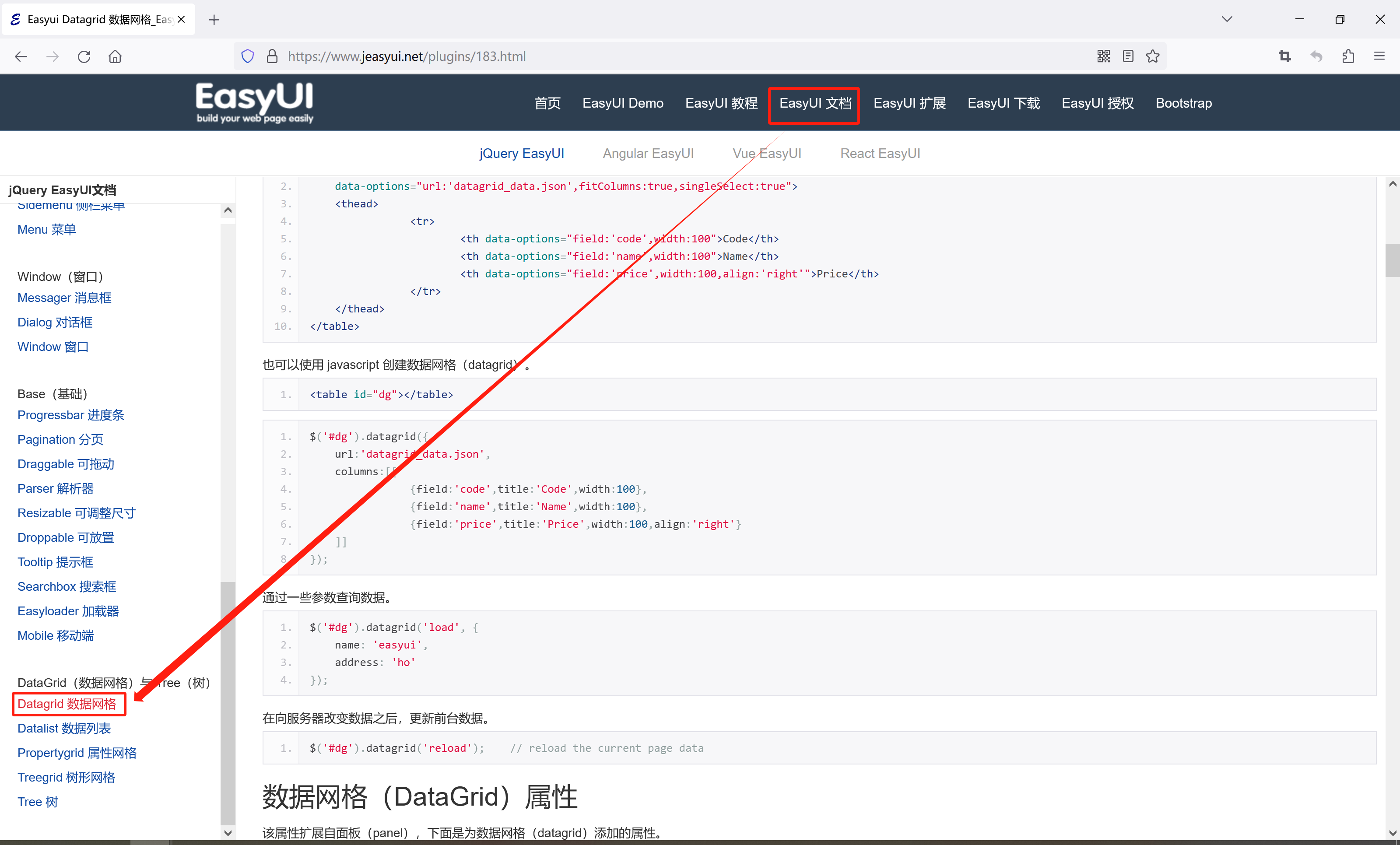
打开easyui的文档页面,找到通过javascript渲染表格的案例代码。

官网提供的渲染easyui datagrid的javascript代码为,url是加载表格数据的地址,columns是表格的列信息。#dg表示的是表格元素的选择器,这是id选择器,表示id为dg的DOM对象。
$('#dg').datagrid({url:'datagrid_data.json',columns:[[{field:'code',title:'Code',width:100},{field:'name',title:'Name',width:100},{field:'price',title:'Price',width:100,align:'right'}]]});textbox
文本框,就是带了easyui样式的input输入框,与之对应的还有passwordbox。
passwordbox
密码框,带了easyui样式的input密码框<input type="password"></input>
dialog
对话框,通常会在对话框内嵌表单,实现数据的添加和修改功能。
四、表格渲染
为了方便快速学会datagird的使用,这里就直接拿之前写的springboot crud案例项目作为后端项目,演示datagird通过ajax异步加载表格数据。
项目git地址如下:
https://gitee.com/he-yunlin/springboot-crud/tree/springboot-crud1.0/![]() https://gitee.com/he-yunlin/springboot-crud/tree/springboot-crud1.0/
https://gitee.com/he-yunlin/springboot-crud/tree/springboot-crud1.0/
后端代码
添加跨域配置
首先要添加跨域配置,防止使用过程中出现cors问题。
package com.example.springboot.config;import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;/*** springmvc配置类* @author heyunlin* @version 1.0*/
@Configuration
public class SpringMvcConfig implements WebMvcConfigurer {/*** 解决跨域问题*/@Overridepublic void addCorsMappings(CorsRegistry registry) {registry.addMapping("/**").allowedOriginPatterns("*").allowedMethods("*").allowedHeaders("*").allowCredentials(true).maxAge(5000);}}添加controller接口
然后在SongController中添加一个接口方法
@RequestMapping(value = "/selectList", method = RequestMethod.GET)public JsonResult<List<Song>> selectList() {List<Song> list = songService.selectList();return JsonResult.success("查询成功", list);}对应地,在SongService接口添加selectList()方法
List<Song> selectList();SongServiceImpl
@Overridepublic List<Song> selectList() {return songMapper.selectList(null);}前端代码
在前端的easyui项目下创建html目录,在html目录下创建index.html。
修改表格的数据加载地址url为selectList接口的访问地址http://localhost:8083/song/selectList
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>datagrid案例代码</title><link rel="stylesheet" href="../css/themes/icon.css" /><link rel="stylesheet" href="../css/themes/material/easyui.css" /><script src="../js/jquery.min.js"></script><script src="../js/jquery.easyui.min.js"></script><script src="../js/easyui-lang-zh_CN.js"></script></head><body><div id="song_list"></div><script>$(document).ready(function() {$("#song_list").datagrid({url: "http://localhost:8083/song/selectList",columns: [[{field: 'code', title:'Code', width:100},{field: 'name', title:'Name', width:100},{field: 'price', title:'Price', width:100, align:'right'}]]});});</script></body>
</html>然后选择通过firefox运行,打开看到一个空白页面

F12打开浏览器控制台,刷新页面,发现请求接口发生了异常,不支持post请求。

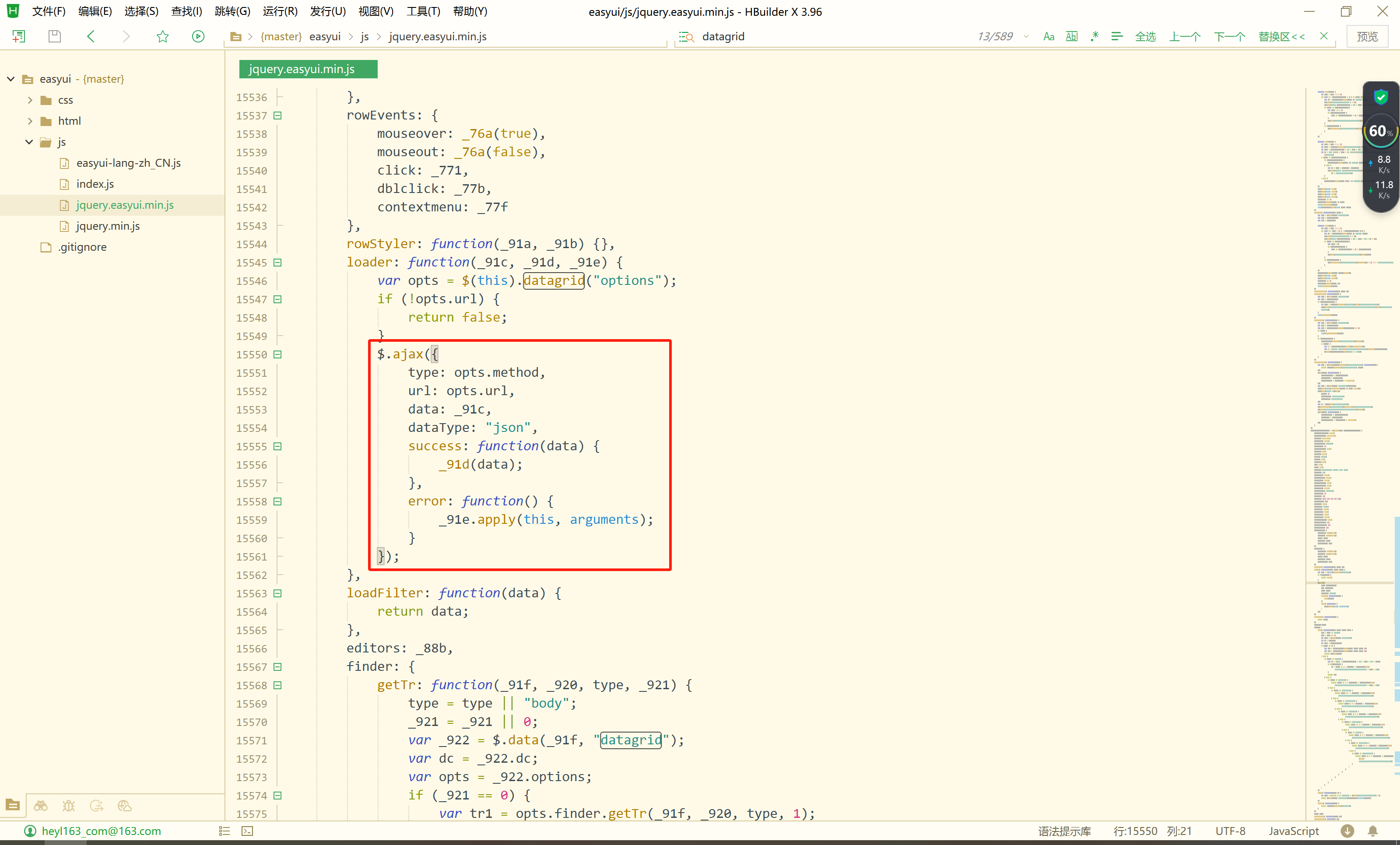
这是因为easyui的datagrid默认是通过ajax post请求加载数据.


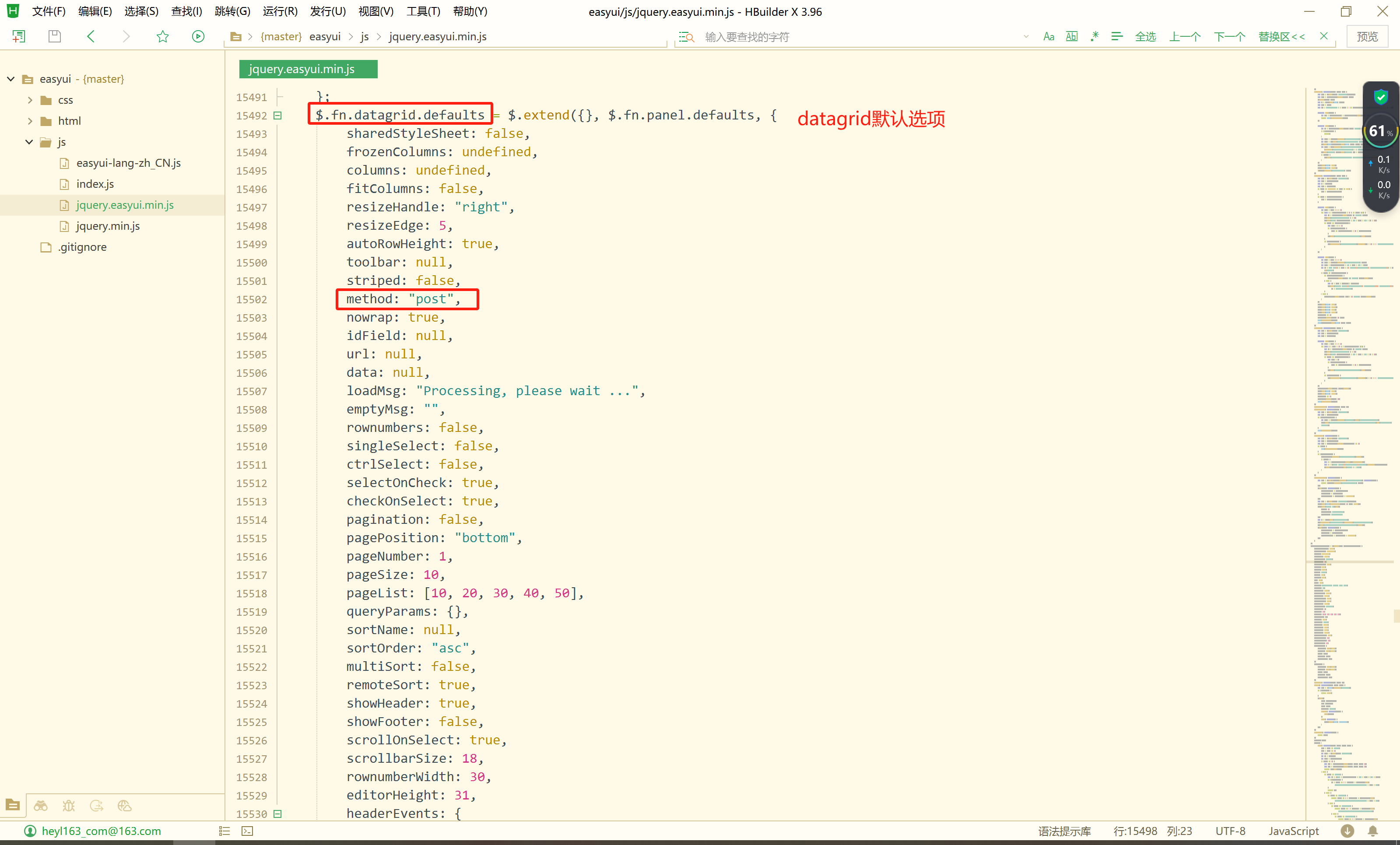
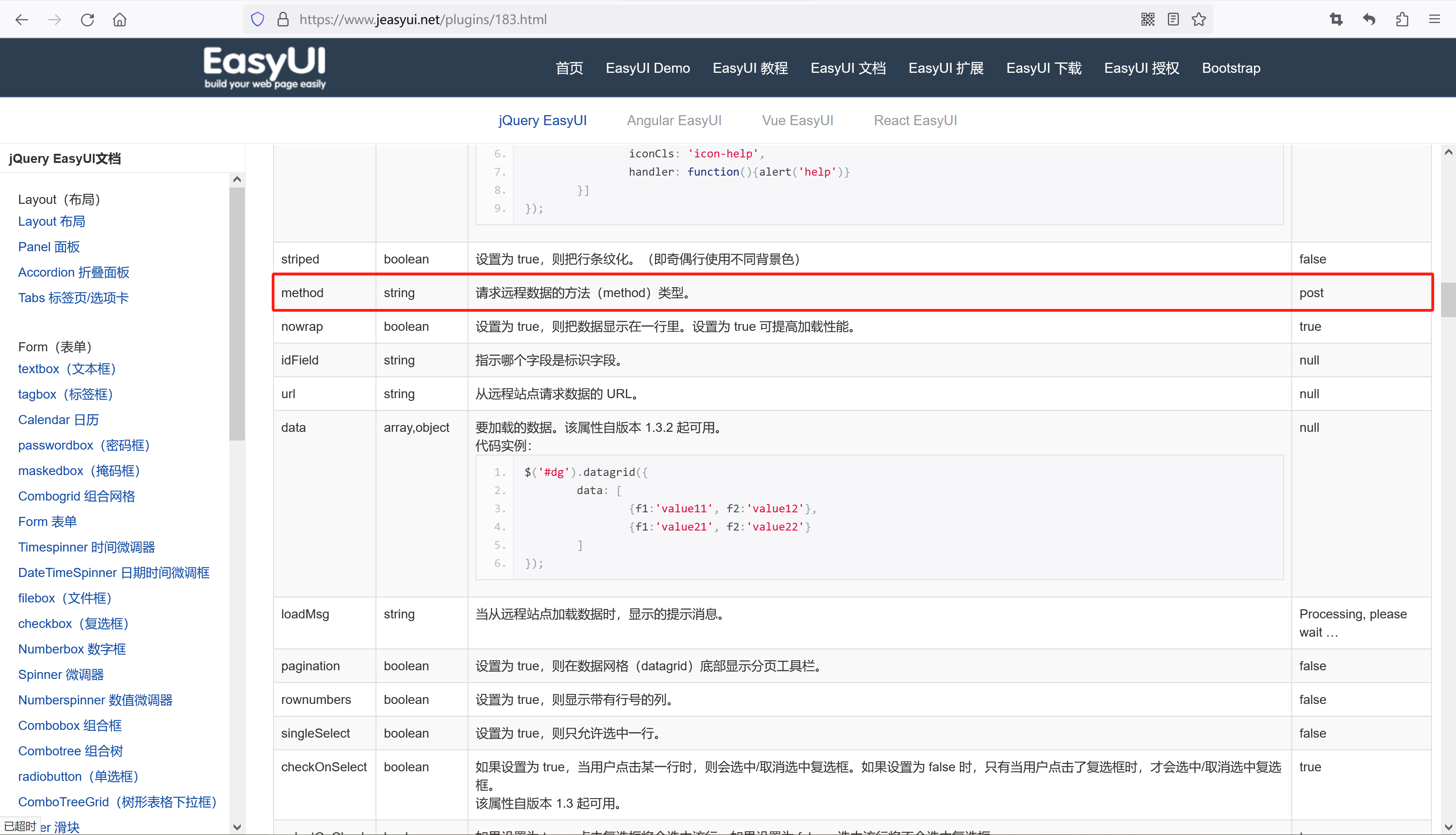
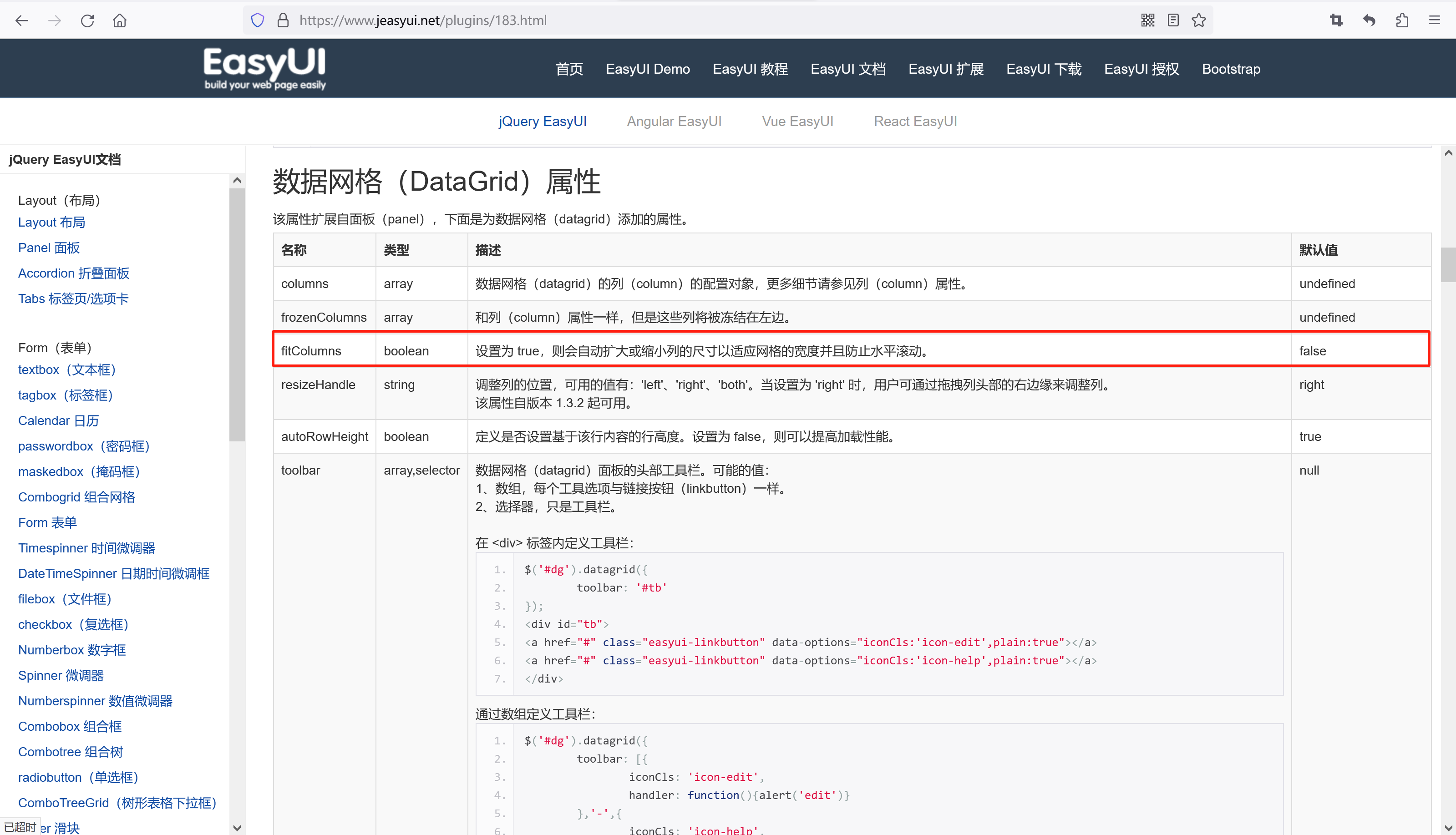
打开之前的文档页面,往下滚动,找到数据网格属性。

如图,method属性就是设置请求的类型,而这个属性的默认值是post,我们把它设置成get

method属性
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>datagrid案例代码</title><link rel="stylesheet" href="../css/themes/icon.css" /><link rel="stylesheet" href="../css/themes/material/easyui.css" /><script src="../js/jquery.min.js"></script><script src="../js/jquery.easyui.min.js"></script><script src="../js/easyui-lang-zh_CN.js"></script></head><body><div id="song_list"></div><script>$(document).ready(function() {$("#song_list").datagrid({url: "http://localhost:8083/song/selectList",method: "get",columns: [[{field: 'code', title:'Code', width:100},{field: 'name', title:'Name', width:100},{field: 'price', title:'Price', width:100, align:'right'}]]});});</script></body>
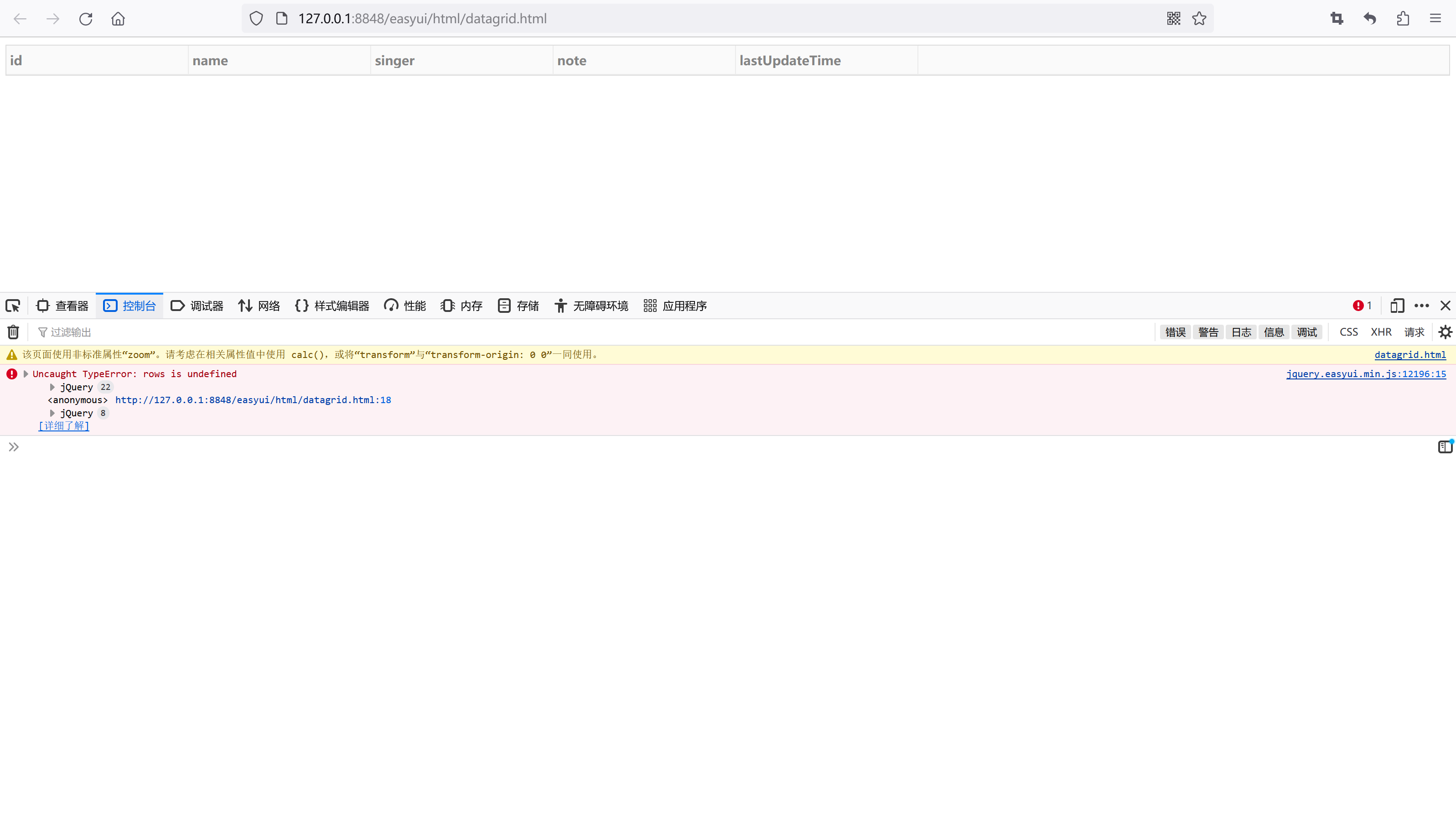
</html>页面代码修改完成之后,发现只显示了表头,表格数据没有显示出来,而且报了一个错,rows is undefined。

为什么会这样呢,其实问题就在于后端返回的数据不是一个list,而是封装的一个JsonResult对象,list放到这个对象的data里了。所以,这里要对返回的数据进行简单的处理,得到data里的list。
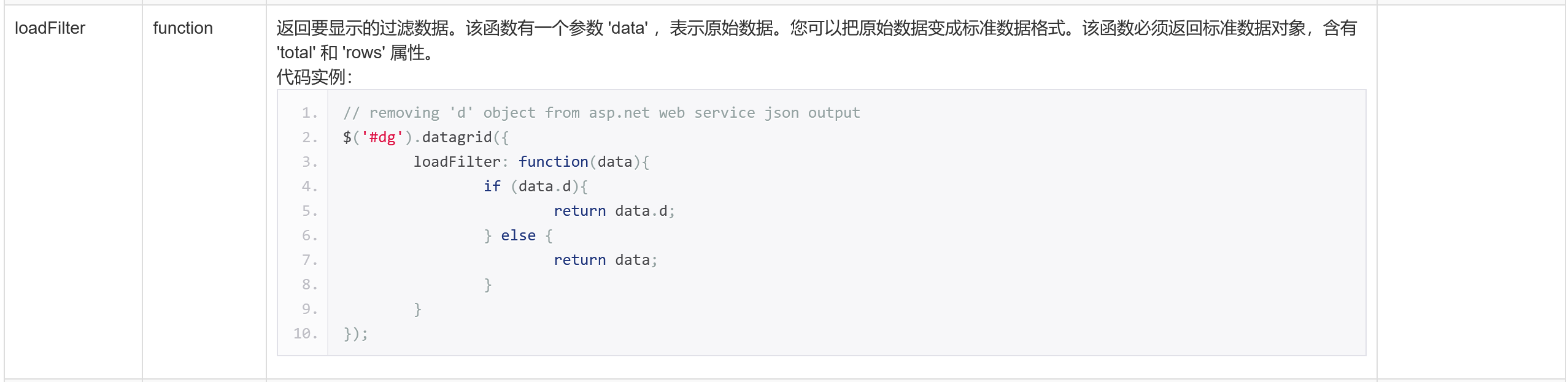
loadFilter属性
就是它了,loadFilter属性是一个方法,用于请求url过滤返回的数据。

注意:我们在后端封装一个JsonResult对象返回是为了能够带上一个请求的状态码code,当这个状态码为200时,表示请求被正确地执行了。
因此,这个过滤方法应该是下面这样:
loadFilter: function(res) {if (res.code == 200) {return res.data;} else {return null;}
},最后,正确的页面代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>datagrid案例代码</title><link rel="stylesheet" href="../css/themes/icon.css" /><link rel="stylesheet" href="../css/themes/material/easyui.css" /><script src="../js/jquery.min.js"></script><script src="../js/jquery.easyui.min.js"></script><script src="../js/easyui-lang-zh_CN.js"></script></head><body><div id="song_list"></div><script>$(document).ready(function() {$("#song_list").datagrid({url: "http://localhost:8083/song/selectList",method: "get",loadFilter: function(res) {if (res.code == 200) {return res.data;} else {return null;}},columns: [[{field: 'id', title: 'id', width: 200},{field: 'name', title: 'name', width: 200},{field: 'singer', title: 'singer', width: 200},{field: 'note', title: 'note', width: 200},{field: 'lastUpdateTime', title: 'lastUpdateTime', width: 200},]]});});</script></body>
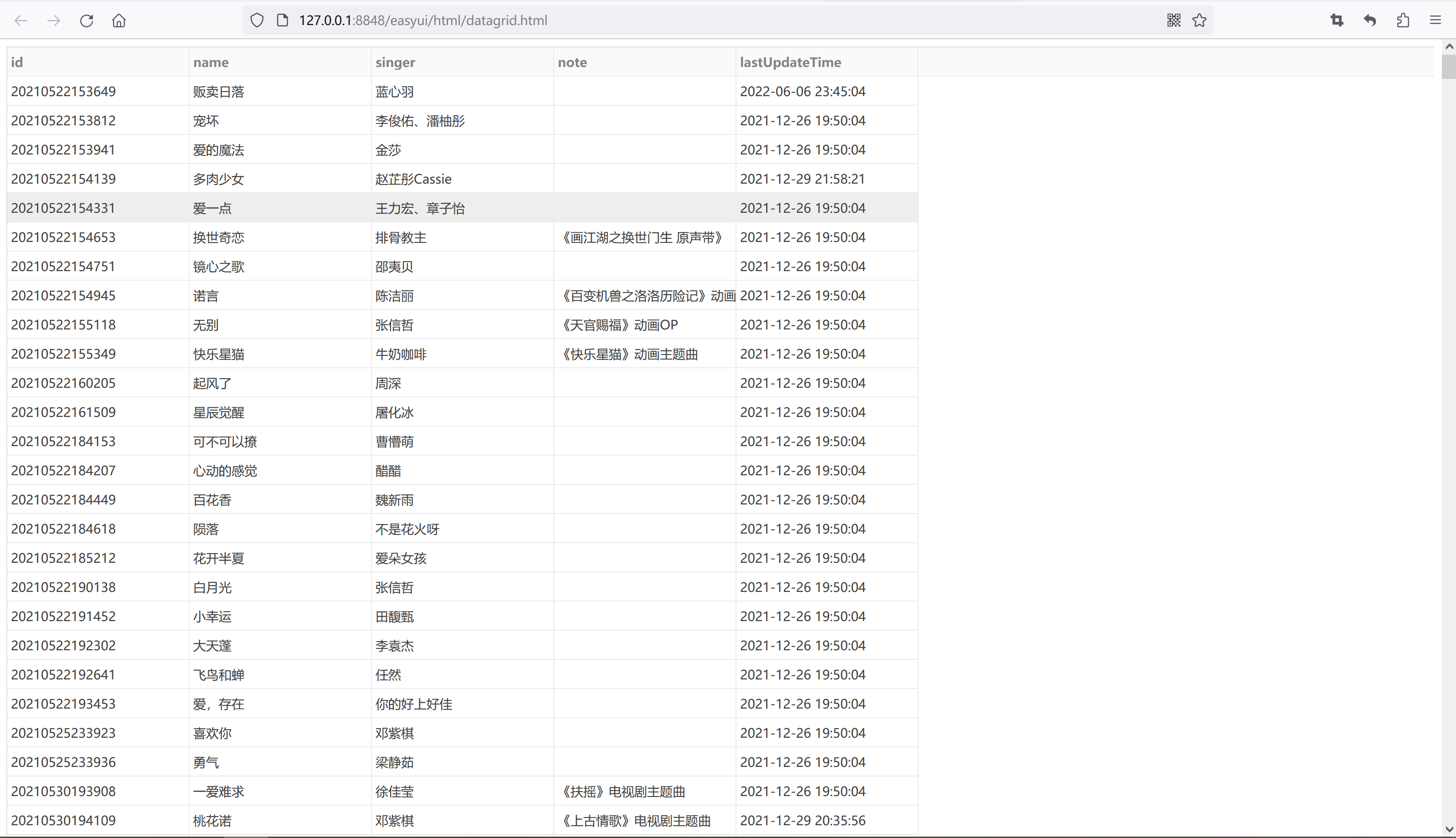
</html>而此时,页面的数据终于显示出来了,一共800多条数据。

fitColumns属性
上面的页面看起来非常丑,如果表格能占满整个页面会更好看一点,因此,easyui也实现了这种效果,只需要设置fitColumns属性的值为true即可,表格的列宽会自适应当前页面。

于是,在原来的代码基础上添加fitColumns属性,并设置为true
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>datagrid案例代码</title><link rel="stylesheet" href="../css/themes/icon.css" /><link rel="stylesheet" href="../css/themes/material/easyui.css" /><script src="../js/jquery.min.js"></script><script src="../js/jquery.easyui.min.js"></script><script src="../js/easyui-lang-zh_CN.js"></script></head><body><div id="song_list"></div><script>$(document).ready(function() {$("#song_list").datagrid({url: "http://localhost:8083/song/selectList",method: "get",fitColumns: true,loadFilter: function(res) {if (res.code == 200) {return res.data;} else {return null;}},columns: [[{field: 'id', title: 'id', width: 200},{field: 'name', title: 'name', width: 200},{field: 'singer', title: 'singer', width: 200},{field: 'note', title: 'note', width: 200},{field: 'lastUpdateTime', title: 'lastUpdateTime', width: 200},]]});});</script></body>
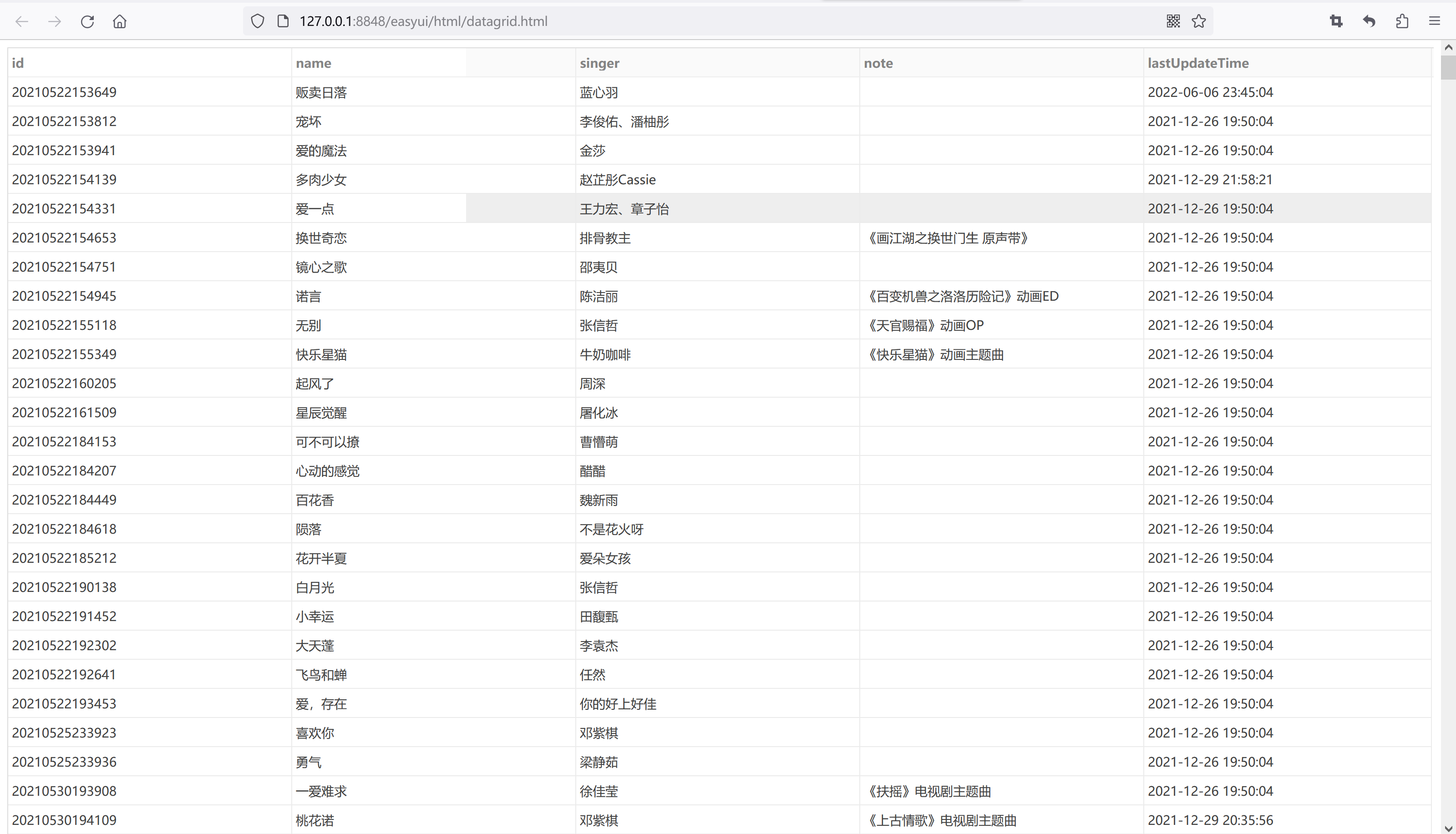
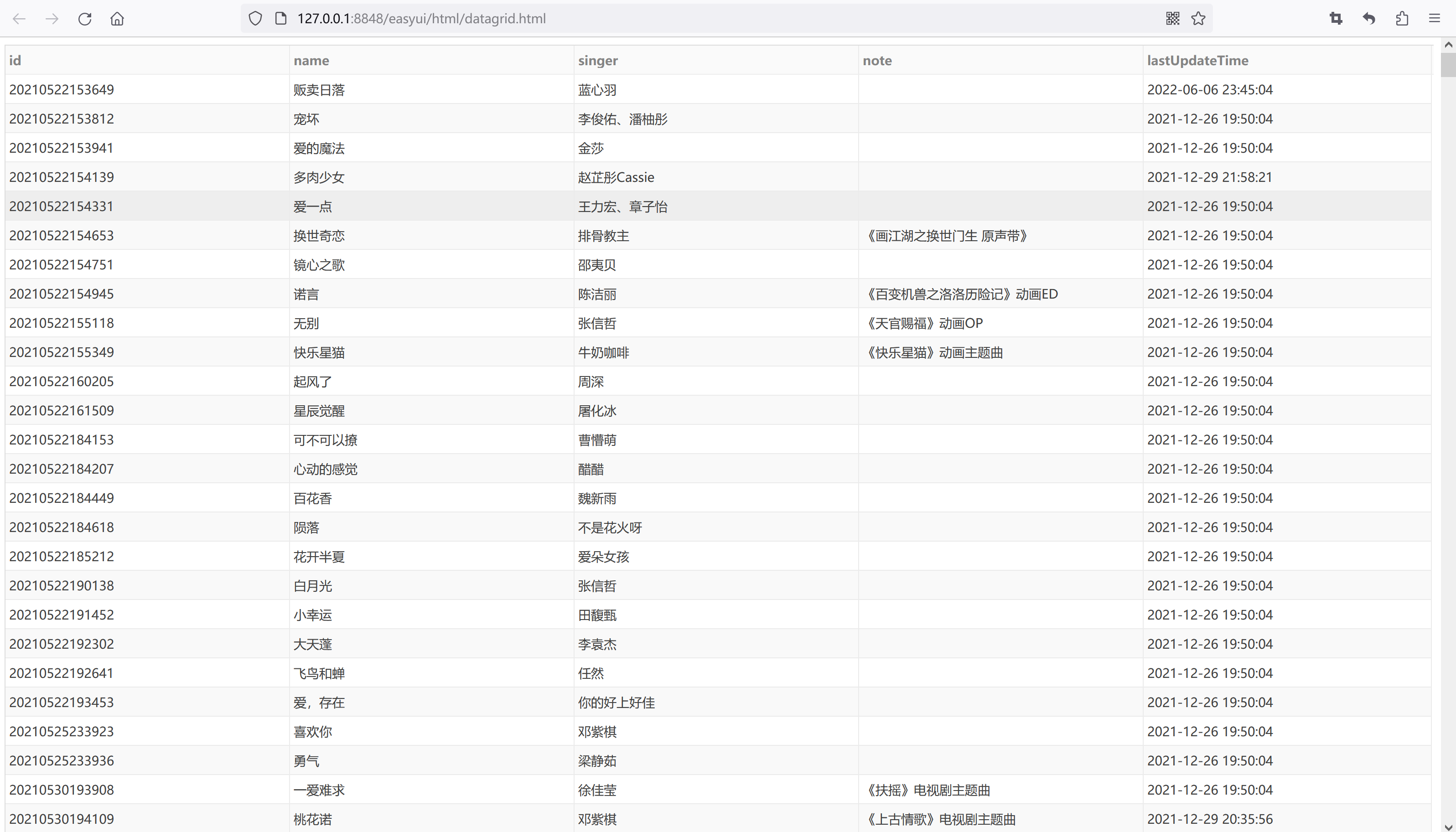
</html>修改页面代码后的效果,比原来看起来舒服的多。

striped属性
页面看起来差不多了,但是总感觉表格也太单调了,全是一种颜色,看起来总感觉怪怪的,能不能再美化一下呢。
答案是:当然可以,上面的页面很单调,是表格全部数据都是一个颜色,如果能给表格的行记录颜色不一样,那就完美了。
于是,striped属性腾空出世,这个属性的作用就是显示条纹,不出所料,这个属性默认值也是false。

把它设置成true看一下效果。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>datagrid案例代码</title><link rel="stylesheet" href="../css/themes/icon.css" /><link rel="stylesheet" href="../css/themes/material/easyui.css" /><script src="../js/jquery.min.js"></script><script src="../js/jquery.easyui.min.js"></script><script src="../js/easyui-lang-zh_CN.js"></script></head><body><div id="song_list"></div><script>$(document).ready(function() {$("#song_list").datagrid({url: "http://localhost:8083/song/selectList",method: "get",striped: true,fitColumns: true,loadFilter: function(res) {if (res.code == 200) {return res.data;} else {return null;}},columns: [[{field: 'id', title: 'id', width: 200},{field: 'name', title: 'name', width: 200},{field: 'singer', title: 'singer', width: 200},{field: 'note', title: 'note', width: 200},{field: 'lastUpdateTime', title: 'lastUpdateTime', width: 200},]]});});</script></body>
</html>修改页面之后,视觉效果还不错,有了一点bootstrap的感觉了~

pagination属性
上面的表格外观已经很完美了,作为一个后端开发人员来说,这样的样式已经无可挑剔,但是,之前已经说过了,一共有800多条数据,这还算少的了,假如有几万条数据呢?如果一次性全部查询出来,每次查询的时候,后端服务的压力是很大的。
所以,一般数据量大的时候都会分页查询,每次只查询一部分数据。
easyui的datagrid支持分页功能,只需要设置pagination属性为true,而常用的分页属性还有另外两个pageSize和pageList。

修改前端页面代码,添加pagination属性为true。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>datagrid案例代码</title><link rel="stylesheet" href="../css/themes/icon.css" /><link rel="stylesheet" href="../css/themes/material/easyui.css" /><script src="../js/jquery.min.js"></script><script src="../js/jquery.easyui.min.js"></script><script src="../js/easyui-lang-zh_CN.js"></script></head><body><div id="song_list"></div><script>$(document).ready(function() {$("#song_list").datagrid({url: "http://localhost:8083/song/selectList",method: "get",striped: true,fitColumns: true,pagination: true,loadFilter: function(res) {if (res.code == 200) {return res.data;} else {return null;}},columns: [[{field: 'id', title: 'id', width: 200},{field: 'name', title: 'name', width: 200},{field: 'singer', title: 'singer', width: 200},{field: 'note', title: 'note', width: 200},{field: 'lastUpdateTime', title: 'lastUpdateTime', width: 200},]]});});</script></body>
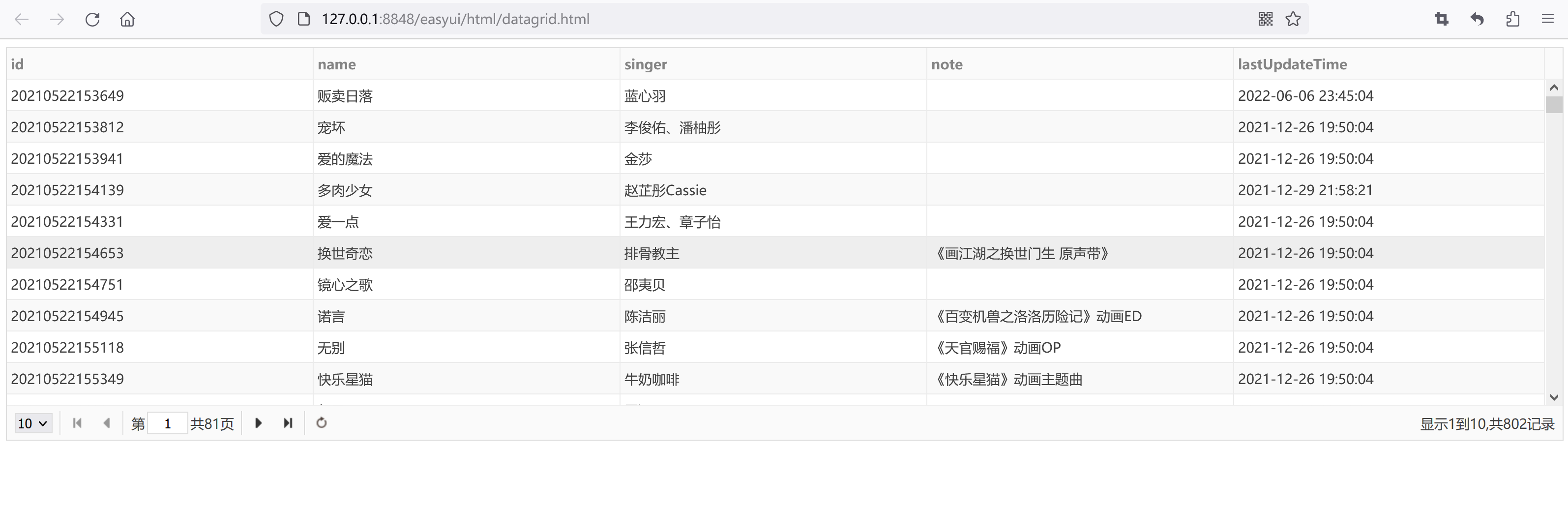
</html>此时,页面好像没有什么区别,好像也没有分页

其实,页面已经变了,只是在当前页面可浏览范围之外,页面滚动到末尾,会发现表格底部多了一个分页栏。

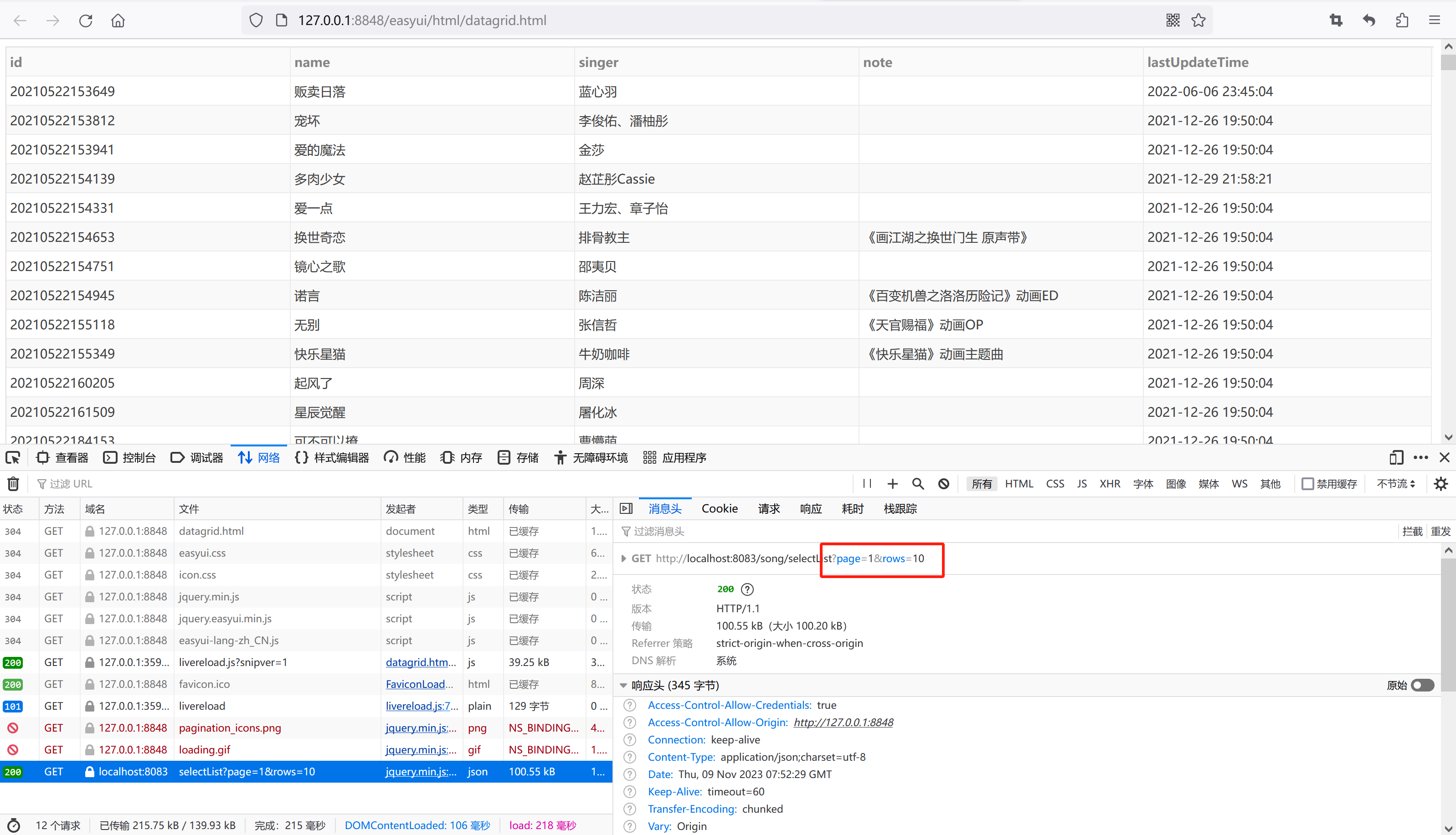
并且,请求携带了额外的参数page和rows

height属性
基于上面的的问题(需要拉到页面底部才能看到分页栏),现在给表格设置一个固定的高度,让它刚好够显示10条数据。通过不断调整,发现高度400比较适合。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>datagrid案例代码</title><link rel="stylesheet" href="../css/themes/icon.css" /><link rel="stylesheet" href="../css/themes/material/easyui.css" /><script src="../js/jquery.min.js"></script><script src="../js/jquery.easyui.min.js"></script><script src="../js/easyui-lang-zh_CN.js"></script></head><body><div id="song_list"></div><script>$(document).ready(function() {$("#song_list").datagrid({url: "http://localhost:8083/song/selectList",method: "get",height: 400,striped: true,fitColumns: true,pagination: true,loadFilter: function(res) {if (res.code == 200) {return res.data;} else {return null;}},columns: [[{field: 'id', title: 'id', width: 200},{field: 'name', title: 'name', width: 200},{field: 'singer', title: 'singer', width: 200},{field: 'note', title: 'note', width: 200},{field: 'lastUpdateTime', title: 'lastUpdateTime', width: 200},]]});});</script></body>
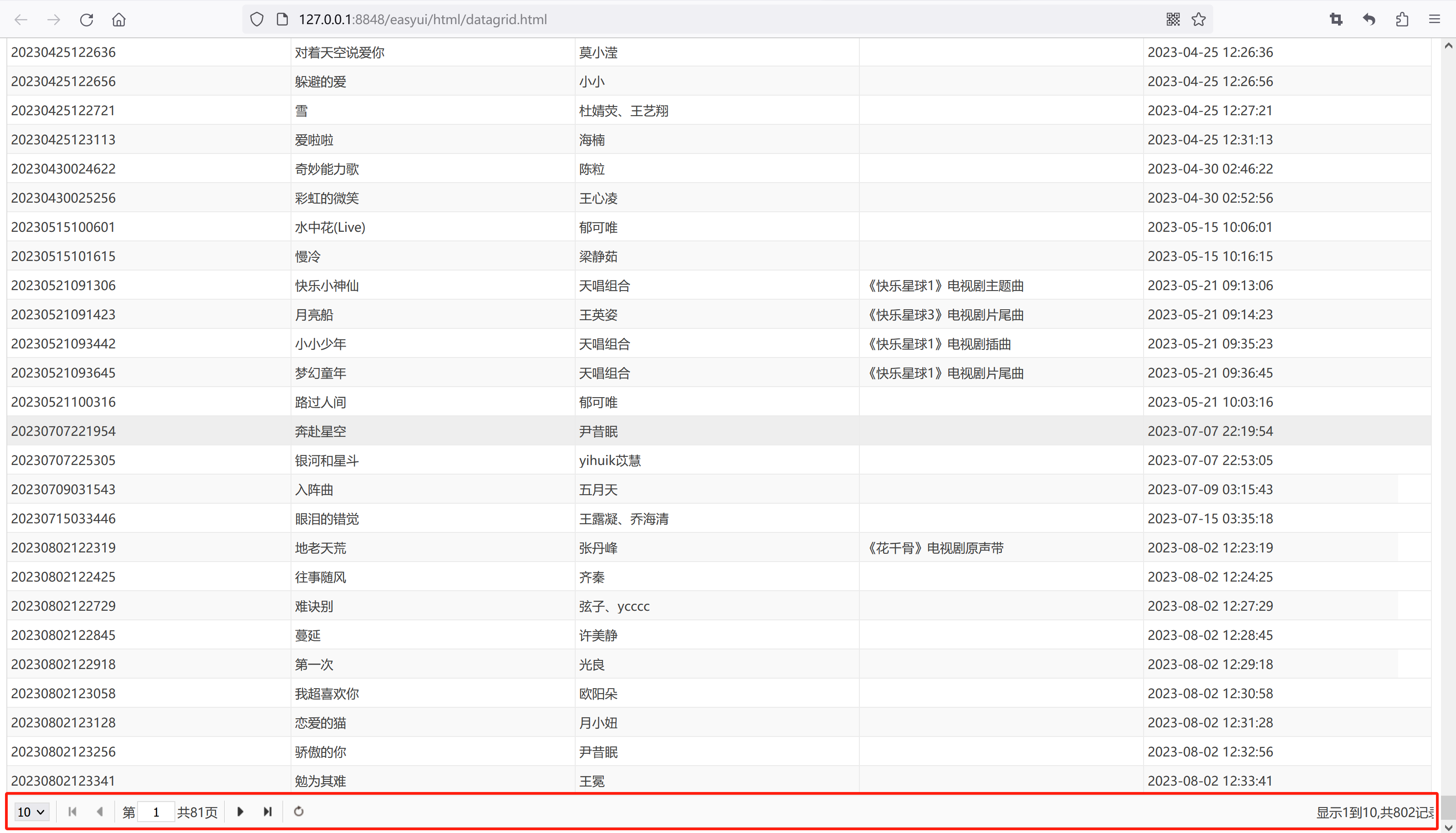
</html>再次查看页面效果

五、构建应用
完成分页功能
上个章节,已经完成了基本的页面样式的调整,但是能发现,其实并没有分页,这是因为后端没有处理easyui框架传的两个参数page和rows。
这个部分首先需要解决的就是这个问题,要使用mybatis-plus的分页功能,需要添加分页插件。
后端代码
新增mp配置类,添加mybatis-plus分页插件。
package com.example.springboot.config;import com.baomidou.mybatisplus.annotation.DbType;
import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.BlockAttackInnerInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.transaction.annotation.EnableTransactionManagement;/*** MP配置类*/
@Configuration
@EnableTransactionManagement
@MapperScan(basePackages = "com.example.springboot.mapper")
public class MybatisPlusConfig {@Beanpublic MybatisPlusInterceptor mybatisPlusInterceptor() {MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();// 防全表更新与删除插件interceptor.addInnerInterceptor(new BlockAttackInnerInterceptor());// 分页插件interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));return interceptor;}}前端代码
我们把请求数据的接口改一下,改成selectByPage。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>datagrid案例代码</title><link rel="stylesheet" href="../css/themes/icon.css" /><link rel="stylesheet" href="../css/themes/material/easyui.css" /><script src="../js/jquery.min.js"></script><script src="../js/jquery.easyui.min.js"></script><script src="../js/easyui-lang-zh_CN.js"></script></head><body><div id="song_list"></div><script>$(document).ready(function() {$("#song_list").datagrid({url: "http://localhost:8083/song/selectByPage",method: "get",height: 400,striped: true,fitColumns: true,pagination: true,loadFilter: function(res) {if (res.code == 200) {return res.data;} else {return null;}},columns: [[{field: 'id', title: 'id', width: 200},{field: 'name', title: 'name', width: 200},{field: 'singer', title: 'singer', width: 200},{field: 'note', title: 'note', width: 200},{field: 'lastUpdateTime', title: 'lastUpdateTime', width: 200},]]});});</script></body>
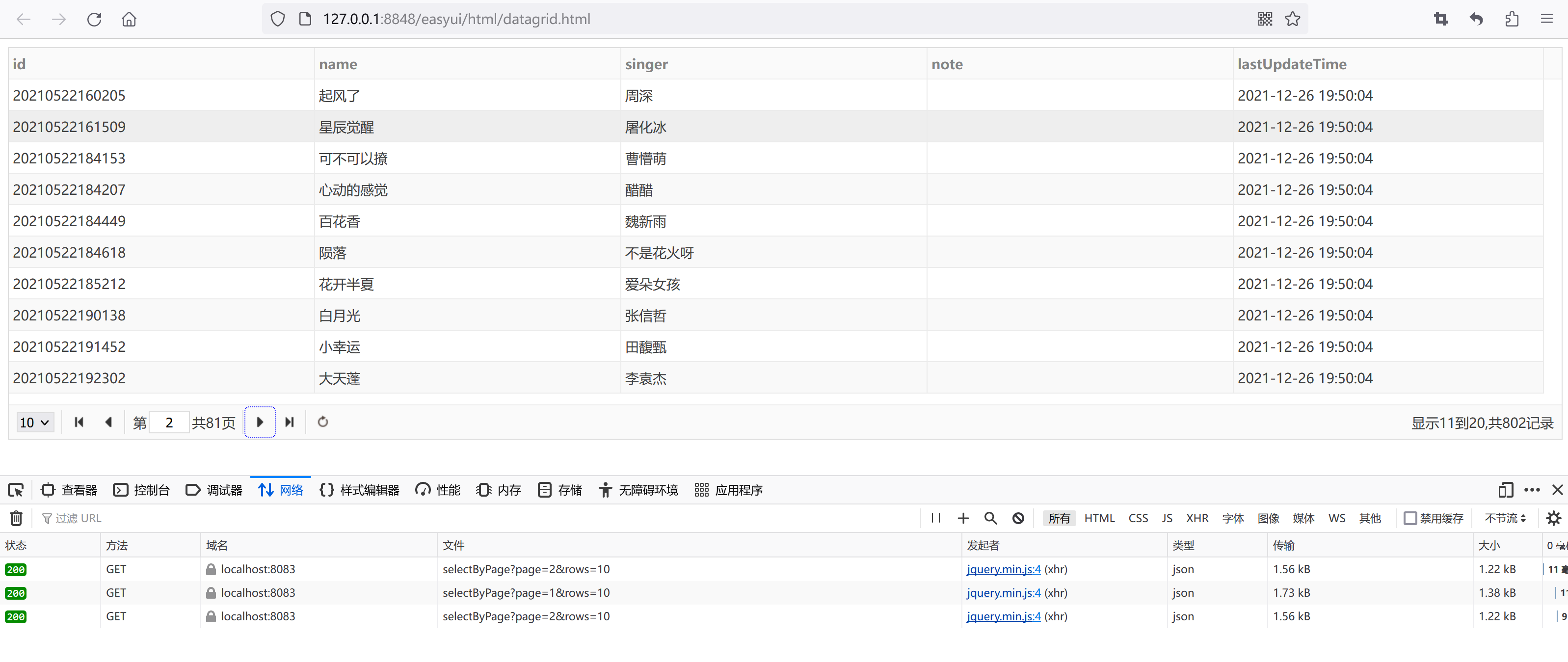
</html>页面效果

至此,分页功能完成~
增删查改功能
接下来完成数据的增删改功能。

给表格添加头部工具栏,新增添加、修改、删除三个按钮。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>datagrid案例代码</title><link rel="stylesheet" href="../css/themes/icon.css" /><link rel="stylesheet" href="../css/themes/material/easyui.css" /><script src="../js/jquery.min.js"></script><script src="../js/jquery.easyui.min.js"></script><script src="../js/easyui-lang-zh_CN.js"></script></head><body><div id="song_list"></div><div id="song_dialog" style="display: none;"><form id="song_form"><input type="hidden" id="id" name="id" /><table><tr><td>name:</td><td><input id="name" name="name" /></td><td>singer:</td><td><input id="singer" name="singer" /></td></tr><tr><td>note:</td><td colspan="3"><input id="note" name="note" /></td></tr></table></form></div><script>let requestUrl;let base = "http://localhost:8083";$(document).ready(function() {$('#name').textbox({width: 150,required: true});$('#singer').textbox({width: 150,required: true});$('#note').textbox({width: 366,height: 100,required: true,multiline: true});$('#song_dialog').dialog({title: '歌曲信息',closed: true,cache: false,modal: true,toolbar:[{text: '保存',iconCls: 'icon-save',handler: function() {let bool = $("#song_form").form("validate");if (!bool) {$.messager.alert("系统提示", "请填写正确的表单项", "warning");} else {let data = $("#song_form").serialize();$.post(base + requestUrl, data, function(res) {$.messager.show({title: '系统消息',timeout: 5000,showType: 'slide',msg: res.message,});$('#song_dialog').dialog('close');$("#song_list").datagrid("reload");}, "json");}}}, {text: '取消',iconCls: 'icon-cancel',handler: function() {$("#song_form").form('clear');$('#song_dialog').dialog('close');}}]});$("#song_list").datagrid({url: base + "/song/selectByPage",method: "get",height: 432,striped: true,filterBtnIconCls: "icon-filter",fitColumns: true,pagination: true,loadFilter: function(res) {if (res.code == 200) {return res.data;} else {return null;}},toolbar: [{iconCls: 'icon-add',text: '添加',handler: function() {requestUrl = "/song/insert";$('#song_dialog').dialog('open');}}, '-', {iconCls: 'icon-edit',text: '修改',handler: function() {let row = $("#song_list").datagrid('getSelected');if(row) {requestUrl = "/song/updateById";$('#id').val(row.id);$('#name').textbox('setValue', row.name);$('#singer').textbox('setValue', row.singer);$('#note').textbox('setValue', row.note);$('#song_dialog').dialog('open');} else {$.messager.alert("系统提示", "请选择要修改的数据!", "warning");}}}, '-', {iconCls: 'icon-delete',text: '删除',handler: function() {let rowData = $("#song_list").datagrid("getSelected");if (rowData) {$.messager.confirm("提示", "删除后数据无法恢复,是否确认删除?", function(bool) {if (bool) {$.get(base + "/song/deleteById/" + rowData.id, {}, function(res) {$.messager.show({title: '系统消息',timeout: 5000,showType: 'slide',msg: res.message,});$("#song_list").datagrid("reload");}, "json");}});} else {$.messager.alert("请选择要删除的数据!", "warning");}}}],columns: [[{field: 'id', title: 'id', width: 200},{field: 'name', title: 'name', width: 200},{field: 'singer', title: 'singer', width: 200},{field: 'note', title: 'note', width: 200},{field: 'lastUpdateTime', title: 'lastUpdateTime', width: 200},]]});});</script></body>
</html>好了,文章就分享到这里了,前端项目地址如下,可按需获取~
https://gitcode.net/heyl163_/easyui.git![]() https://gitcode.net/heyl163_/easyui.git
https://gitcode.net/heyl163_/easyui.git
