专业建站公司加盟精准ip地址查询工具
在 vue2 的响应式中,存在着添加属性、删除属性、以及通过下标修改数组,但页面不会自动更新的问题。而这些问题在 vue3 中都得以解决。
vue3 采用了 proxy 代理,用于拦截对象中任意属性的变化,包括:属性的读写、属性的添加、属性的删除、以及通过下标修改数组,都可以自动更新页面。
proxy 代理:用于在目标对象之前架设一层拦截,外界对该对象的访问,都必须先通过这层拦截,因此可以对外界的访问进行过滤和改写。
另外 vue3 还采用了 reflect 反射,用于对源对象的属性进行操作。
reflect 反射:是一个 JS 的内置对象,它提供了一系列的方法,这些方法和对象中的功能相对应。经常配合 proxy 使用。proxy 用于拦截,reflect 用于操作。
Proxy 代理的使用【代理对象】:
// 假设这个是我们创建的 reactive 数据
const data = {name: "张三",age: 21
};// 创建 proxy 代理 data 对象,添加到 vue 的实例对象中
// 语法:const vm = new Proxy(要代理的数据, 配置对象)
const vm = new Proxy(data, {// 当有人读取 vm 的某个属性时调用get(target, propName) {// target 就是被代理的这个对象,propName 就是当前操作的属性console.log(`有人读取了vm身上的${propName}属性`);return target[propName]; // 返回代理对象中的这个属性},// 当有人修改 vm 的某个属性时,或给 vm 添加某个属性时调用set(target, propName, value) {// value 就是修改的值console.log(`有人修改了vm身上的${propName}属性,我要去更新页面了!`);return (target[index] = value); // 修改或添加这个属性},// 当有人删除 vm 的某个属性时调用deleteProperty(target, propName) {console.log(`有人删除了vm身上的${propName}属性,我要去更新页面了!`);return delete target[propName]; // 删除代理对象中的这个属性},
});注:proxy 不仅能检测到读取属性和修改属性,还能检测到添加属性和删除属性。所以在 vue3 中添加或删除一个对象中的属性时,页面也会自动更新。

注:读取时触发 get 函数、修改或添加时触发 set 函数、删除时触发 deleteProperty 函数。
Proxy 代理的使用【代理数组】:
// 假设这个是我们创建的 reactive 数据
const arr = ["张三", "李四", "王五"];// 创建 proxy 代理 arr 数组,添加到 vue 的实例对象中
// 语法:const app = new Proxy(要代理的数据, 配置对象)
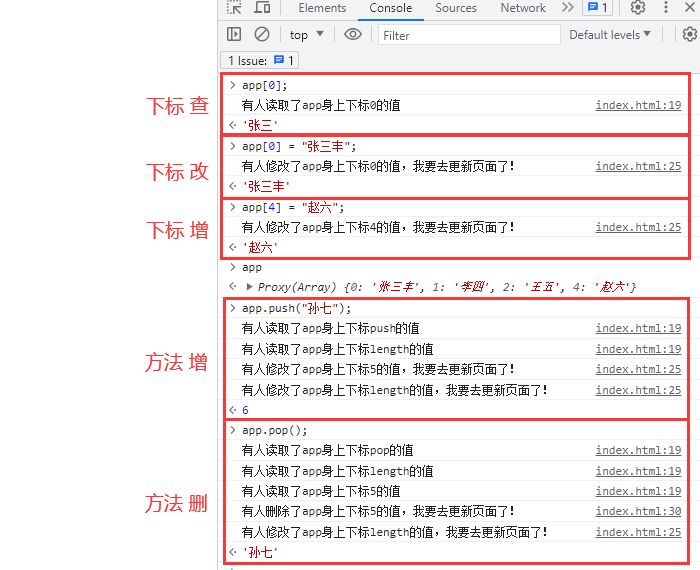
const app = new Proxy(arr, {// 当有人读取 app 的某个值时调用get(target, index) {// target 就是被代理的这个数组,index 就是当前操作的属性或下标console.log(`有人读取了app身上下标${index}的值`);return target[index]; // 返回代理数组中的这个值},// 当有人修改 app 的某个值时,或给 app 添加一个值时调用set(target, index, value) {// value 就是修改的值console.log(`有人修改了app身上下标${index}的值,我要去更新页面了!`);return (target[index] = value); // 修改或添加代理数组中的这个值},// 当有人删除 app 的某个值时调用deleteProperty(target, index) {console.log(`有人删除了app身上下标${index}的值,我要去更新页面了!`);return delete target[index]; // 删除代理数组中的这个值},
});注:proxy 支持通过下标操作数组,例如查看数据、修改数据、增加数据。所以在 vue3 中通过下标修改数组时,页面也会自动更新。

注:在使用 push 等方法的时候,length 属性也会发生变化。所以 vue3 分别判断了 push、pop、unshift、shift 等方法,用于区分拦截的各种情况。
Proxy 代理的使用【深层数据的问题】
const data = {name: "张三",age: 20,arr: ["a", "b", "c"],obj: { q: 1, w: 2 },
};const app = new Proxy(data, {get(target, propName) {console.log(`有人读取了app身上的${propName}属性`);return target[propName];},set(target, propName, value) {console.log(`有人修改了app身上的${propName}属性,我要去更新页面了!`);return (target[propName] = value);},deleteProperty(target, propName) {console.log(`有人删除了app身上的${propName}属性,我要去更新页面了!`);return delete target[propName];},
});注:proxy 代理深层数据的时候,只会触发 get 函数,并不会触发 set 函数

注:proxy 只会拦截第一层数据,所以 vue3 对深层数据进行了循环遍历,重新利用 proxy 代理了深层数据。
原创作者:吴小糖
创作时间:2023.8.12
