网站建设协议书范本优化网站排名如何
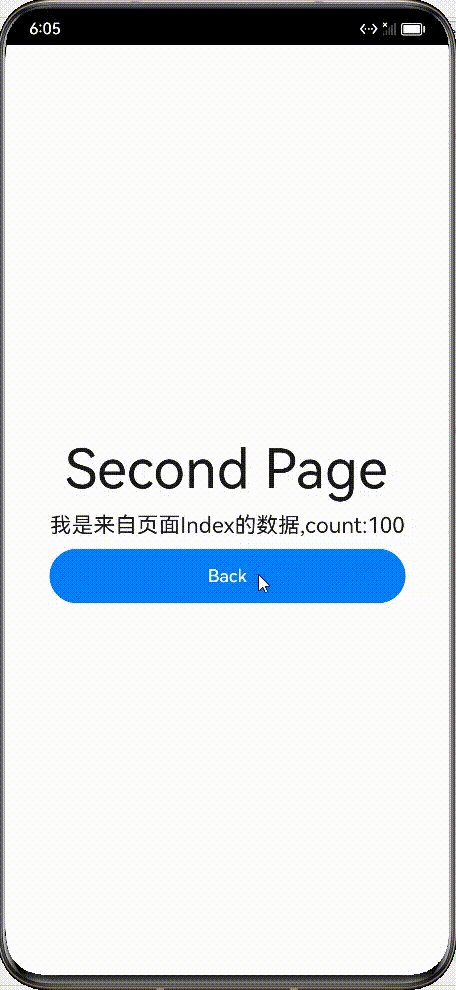
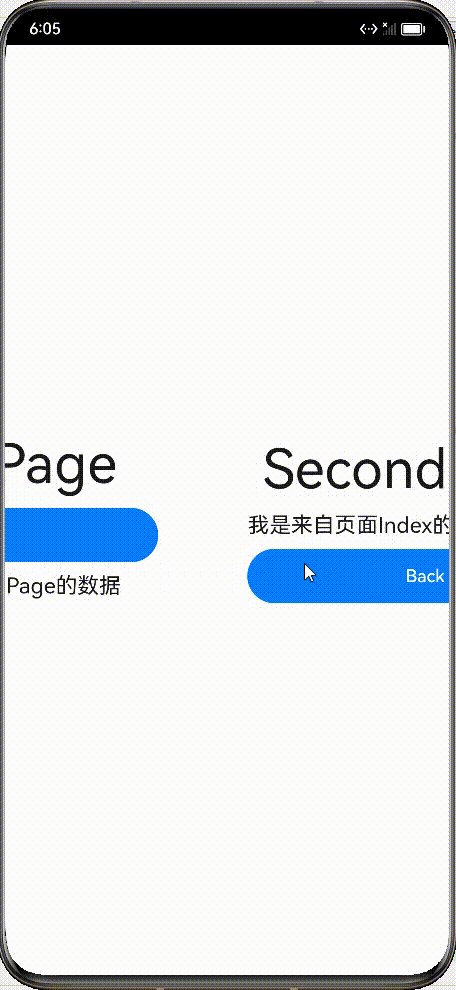
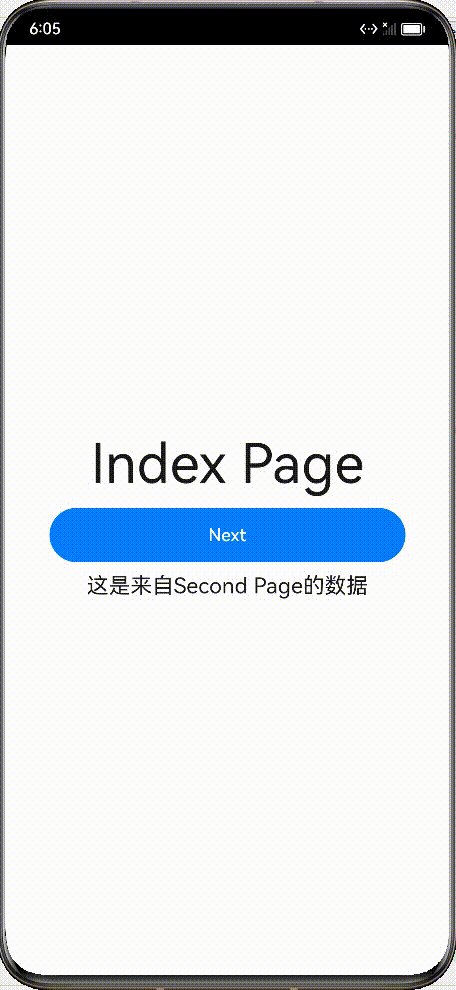
先看下效果图

大致实现的功能点:
- 从Indext页面跳转到Second页面,传递两个参数,一个字符串,一个数量;
- Second获取Index页面传递的数据;
- Second页面点击返回弹窗;
- Second页面返回携带参数数据;
- Index获取Second页面回传数据。
下面我们一个一个讲解:
1、从Indext页面跳转到Second页面,并传递参数
import router from '@ohos.router';@Entry
@Component
struct Index {@State message: string = 'Index Page'@State fromSecondMessage: string = ''build() {Column() {Column() {Text(`${this.message}`).width("300vp").height("60vp").textAlign(TextAlign.Center).fontSize("50fp").fontWeight(FontWeight.Normal)Button("Next").borderRadius("5vp").width("80%").height("50vp").margin({ top: "10vp" }).onClick(this.clickNext.bind(this))Text(this.fromSecondMessage).fontSize('20vp').textAlign(TextAlign.Center).margin({top:'10vp'})}.width("100%").height("100%").justifyContent(FlexAlign.Center)}.width("100%").height("100%")}clickNext() {router.pushUrl({url: "pages/Second",params: {name: '我是来自页面Index的数据',count: 100}}, router.RouterMode.Single)}
}使用router 进行页面跳转,这里使用pushUrl进行页面跳转,除了pushUrl外,还可以使用replaceUrl进行页面替换,其中参数是RouterOptions对象,主要是url跟params,url是页面路径,params是传递数据,类型为object。
最后面参数是RouterMode.Single,
RouterMode9+
路由跳转模式。
系统能力: SystemCapability.ArkUI.ArkUI.Full。
| 名称 | 说明 |
|---|---|
| Standard | 标准模式。 目标页面会被添加到页面路由栈顶,无论栈中是否存在相同url的页面。 |
| Single | 单实例模式。 如果目标页面的url在页面栈中已经存在同url页面,离栈顶最近的页面会被移动到栈顶,移动后的页面为新建页。 如目标页面的url在页面栈中不存在同url页面,按标准模式跳转。 |
2、Second获取Index页面传递的数据
import router from '@ohos.router';@Entry
@Component
struct Second {@State message: string = 'Second Page'@State paramsFromIndex: object = router.getParams()build() {Row() {Column() {Text(this.message).margin({ top: "10vp" }).fontSize(50).fontWeight(FontWeight.Normal)Text(this.paramsFromIndex?.['name'] + ",count:" + this.paramsFromIndex?.['count']).margin({ top: "10vp" }).fontSize(20).fontWeight(FontWeight.Normal).margin({top:"10vp"})Button("Back").width("80%").height("50vp").margin({top:"10vp"})}.width('100%')}.height('100%')}}使用router.getParams()获取Index页面传递的数据。
3、Second页面点击返回弹窗
router.enableBackPageAlert({message: "确认关闭当前页面吗?"})router.back()
调用enableBackPageAlert,触发返回询问弹窗,点击取消,不会触发back方法,点击确定,触发返回。
4、Second页面返回携带参数数据
router.back({url:'pages/Index',params: {src: "这是来自Second Page的数据"}})5、Index获取Second页面回传数据
回到Index页面后怎么获取Second页面的回传数据呢,也是使用 router.getParams() 进行数据获取,那在什么时候函数里进行获取呢,可以跟Second页面中一样,使用
@State params: object = router.getParams()
这样定义获取吗,其实是不行的,重新回到Index页面后,上述代码并不会执行,这个时候我们应该在页面生命周期函数里进行获取。
onPageShow() {this.fromSecondMessage = router.getParams()?.['src']}本文到此结束。
