电子商务网站建设seo推广平台
目录
1. 功能展示
2. 前段代码
3. 后端代码

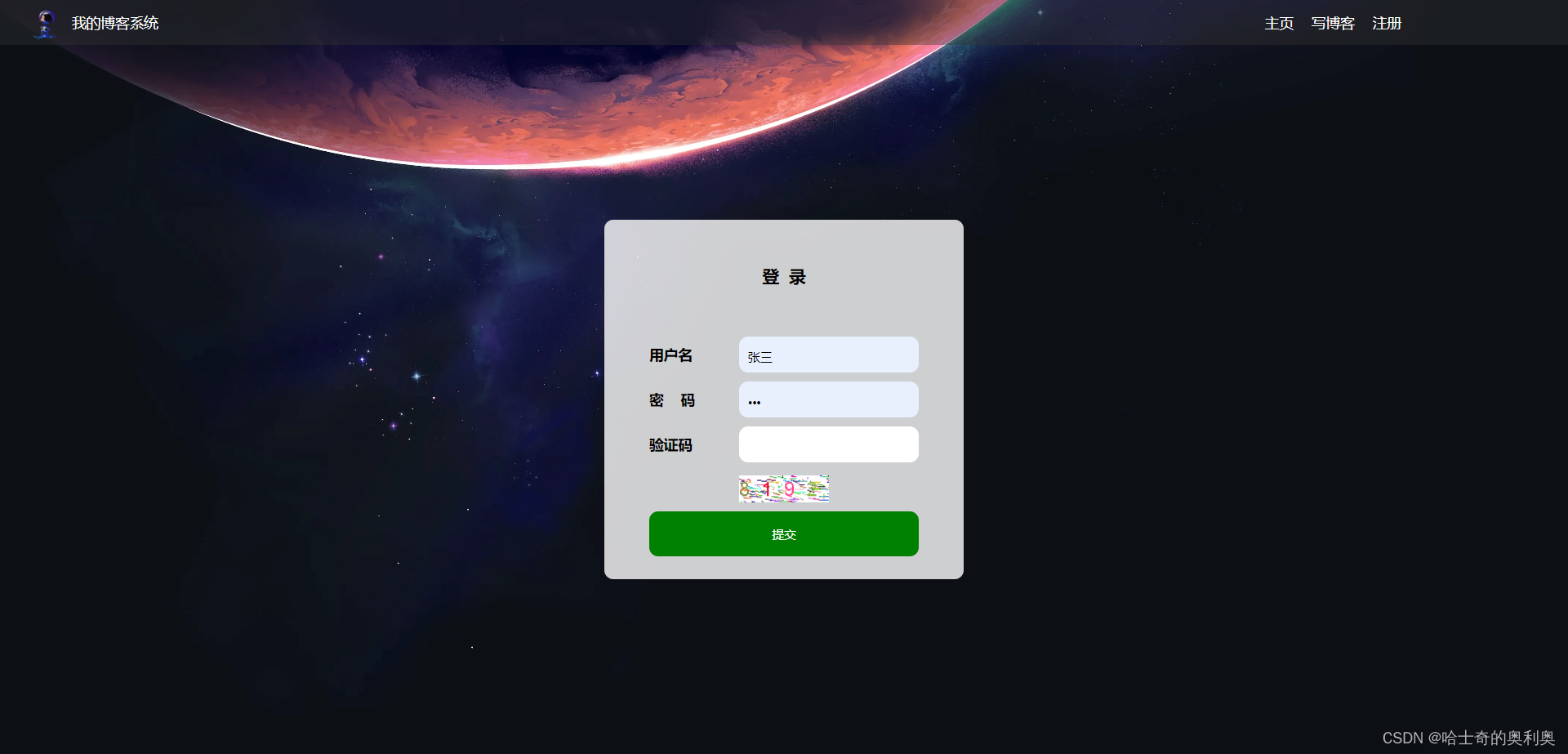
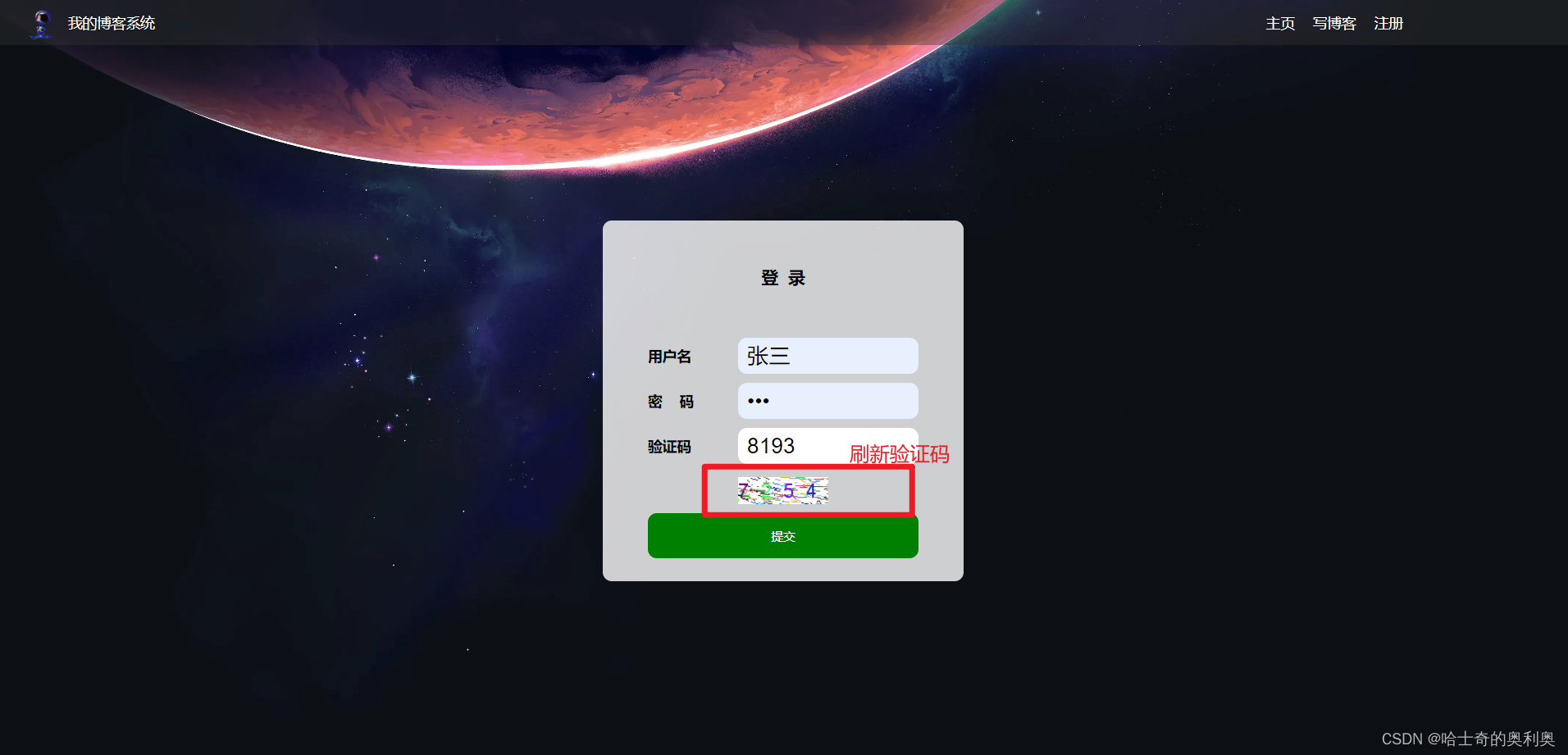
1. 功能展示
在登录页面添加验证码登录
1. 检测到没有输入验证码或者输入的验证码错误时,进行弹窗提示.并且刷新当前验证码图片
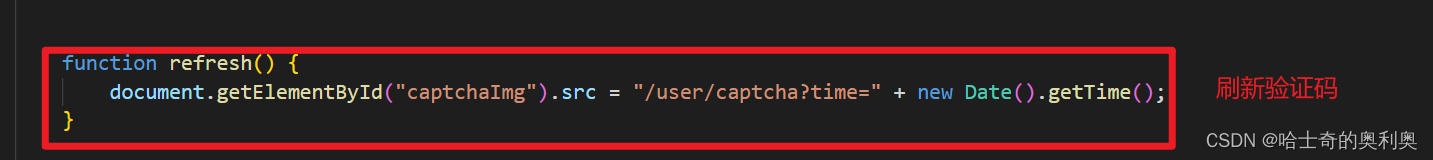
2. 点击验证码进行刷新



2. 前段代码
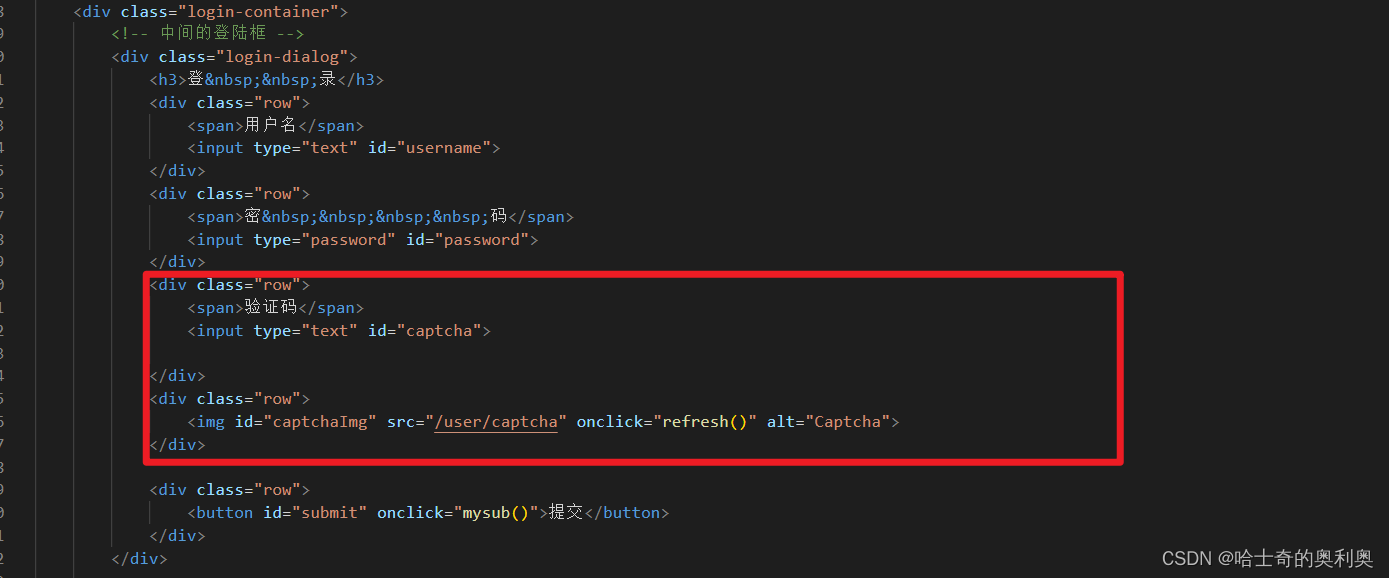
1. 添加验证码标签,在密码的下面,在login.html进行修改
主要改动如下:

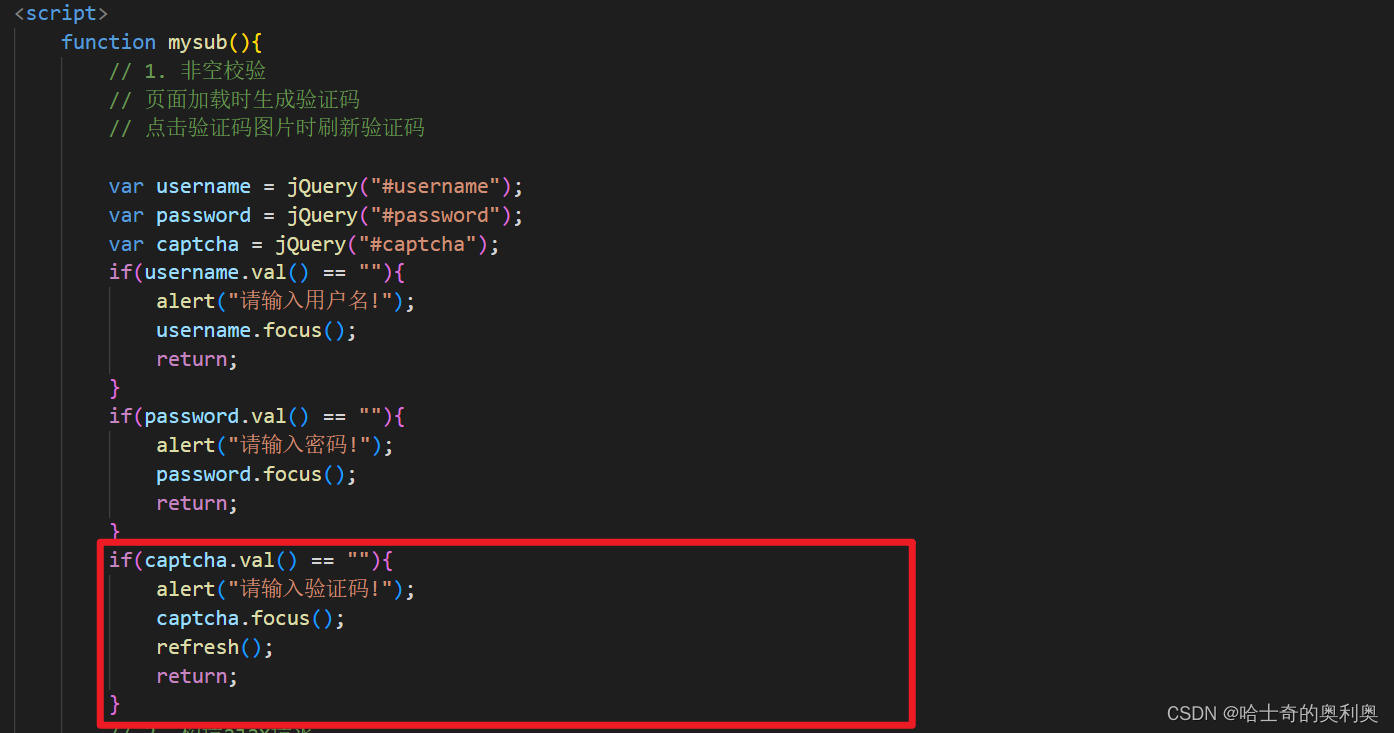
2. 在提交的函数中加入验证码的信息

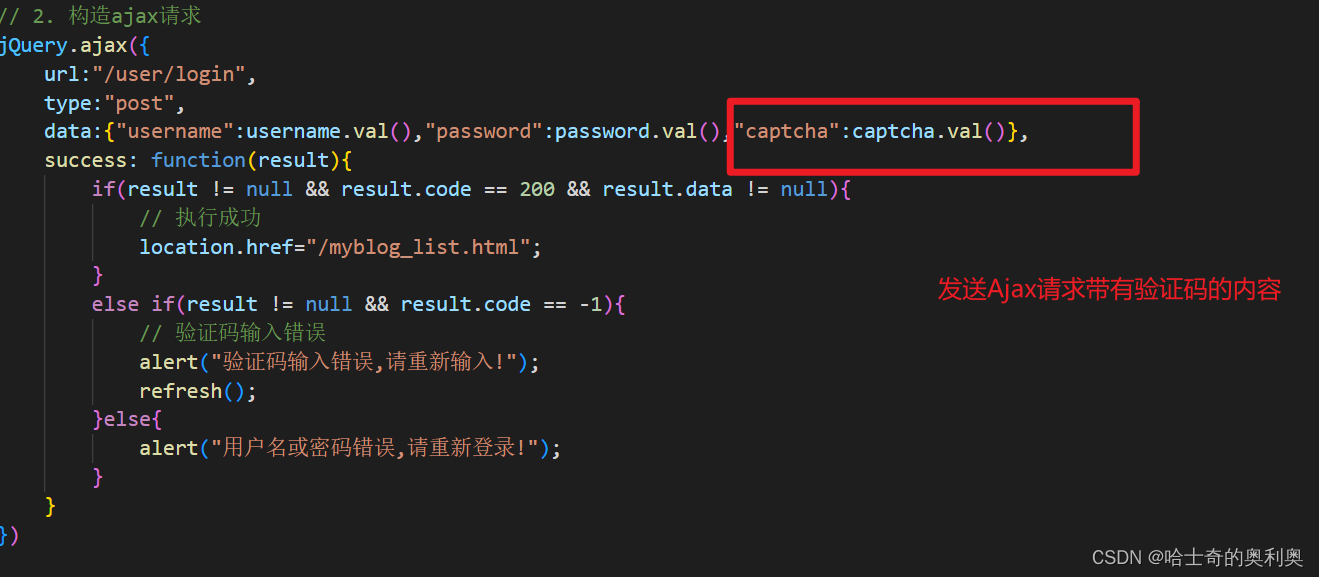
3. 构造Ajax请求的时候,将验证码也插入到后端,并且判断后端的返回值,当code为-1的时候,表示验证码输入错误.


完整的login.html 如下所示:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登陆页面</title><link rel="stylesheet" href="css/conmmon.css"><link rel="stylesheet" href="css/login.css"><!-- 引入jQuery --><script src="js/jquery.min.js"></script>
</head><body><!-- 导航栏 --><div class="nav"><img src="img/logo2.jpg" alt=""><span class="title">我的博客系统</span><!-- 用来占据中间位置 --><span class="spacer"></span><a href="blog_list.html">主页</a><a href="blog_edit.html">写博客</a><a href="reg.html">注册</a><!-- <a href="#">注销</a> --></div><!-- 版心 --><div class="login-container"><!-- 中间的登陆框 --><div class="login-dialog"><h3>登 录</h3><div class="row"><span>用户名</span><input type="text" id="username"></div><div class="row"><span>密 码</span><input type="password" id="password"></div><div class="row"><span>验证码</span><input type="text" id="captcha"></div><div class="row"><img id="captchaImg" src="/user/captcha" onclick="refresh()" alt="Captcha"></div><div class="row"><button id="submit" onclick="mysub()">提交</button></div></div></div><script>function mysub(){// 1. 非空校验// 页面加载时生成验证码// 点击验证码图片时刷新验证码var username = jQuery("#username");var password = jQuery("#password");var captcha = jQuery("#captcha");if(username.val() == ""){alert("请输入用户名!");username.focus();return;}if(password.val() == ""){alert("请输入密码!");password.focus();return;}if(captcha.val() == ""){alert("请输入验证码!");captcha.focus();refresh();return;}// 2. 构造ajax请求jQuery.ajax({url:"/user/login",type:"post",data:{"username":username.val(),"password":password.val(),"captcha":captcha.val()},success: function(result){if(result != null && result.code == 200 && result.data != null){// 执行成功 location.href="/myblog_list.html";}else if(result != null && result.code == -1){// 验证码输入错误alert("验证码输入错误,请重新输入!");refresh();}else{alert("用户名或密码错误,请重新登录!");}}})}function refresh() {document.getElementById("captchaImg").src = "/user/captcha?time=" + new Date().getTime();}</script>
</body></html>3. 后端代码
我们使用hutool框架进行实现后端验证码的构造
1. 在pom.xml引入hutool的环境依赖
<dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>5.1.0</version></dependency>2. 在Usercontroller.java 中进行添加代码
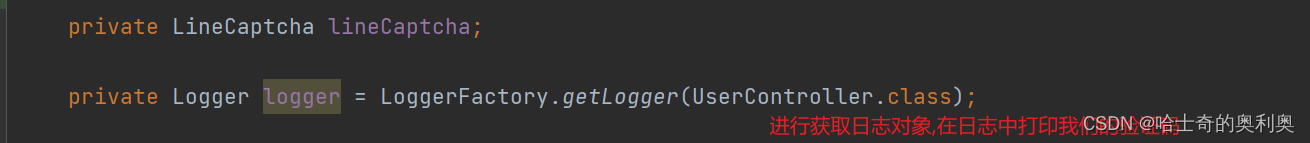
先实例化LineCaptcha对象,用来获取验证码,同时获取日志对象,在控制台打印验证码日志.

在usercontroller中添加下述代码,用来产生随机数字验证码
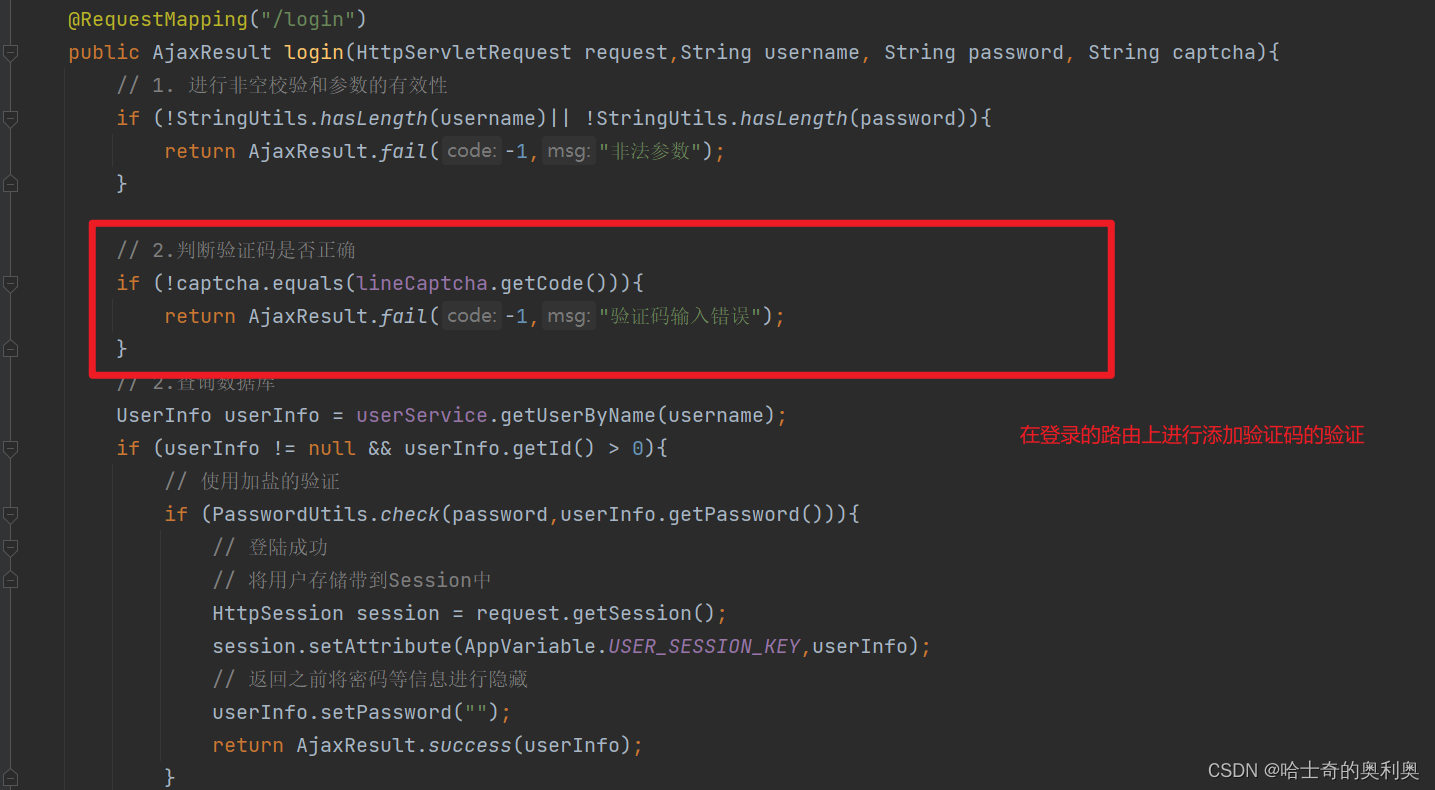
/*** 生成验证码* @param response*/@RequestMapping("/captcha")public void captcha(HttpServletResponse response) {// 随机生成 4 位验证码RandomGenerator randomGenerator = new RandomGenerator("0123456789", 4);// 定义图片的显示大小lineCaptcha = CaptchaUtil.createLineCaptcha(100, 30);response.setContentType("image/jpeg");response.setHeader("Pragma", "No-cache");try {// 调用父类的 setGenerator() 方法,设置验证码的类型lineCaptcha.setGenerator(randomGenerator);// 输出到页面lineCaptcha.write(response.getOutputStream());// 打印日志logger.info("生成的验证码:{}", lineCaptcha.getCode());// 关闭流response.getOutputStream().close();} catch (IOException e) {e.printStackTrace();}}3. 登录中添加验证码的验证