中企动力z云邮企业邮箱登录seo入门视频
一、ref函数
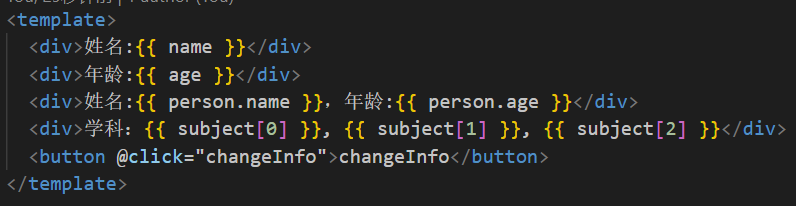
我们在setup函数中导出的属性和方法虽然能够在模板上展示出来,但是并没有给属性添加响应式,因此,我们需要使用ref函数来为我们的数据提供响应式。
(一)引入ref函数
import { ref } from "vue";
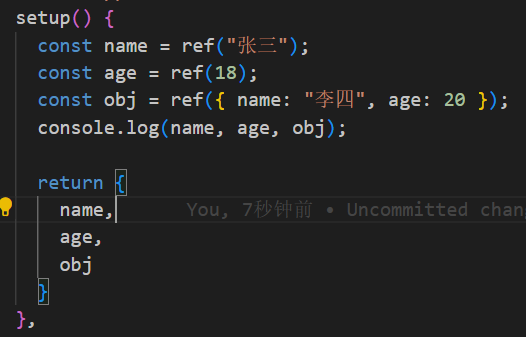
(二)创建响应式数据
const 属性名 = ref(属性值);
这里我们为什么可以用const进行声明?
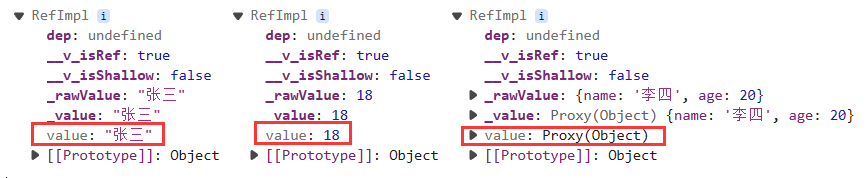
如果我们定义三个响应式属性,并输出,就会发现这些属性都被打包为RefImpl 对象(也称为引用对象或ref对象),我们可以通过 .value 值来访问和修改我们的属性。
因此,即使我们使用const 来定义一个变量,改变对象中的属性并不会对对象本身产生什么影响。

这里的传入值为对象,value就会变为一个Proxy对象(后面会解释其原理)
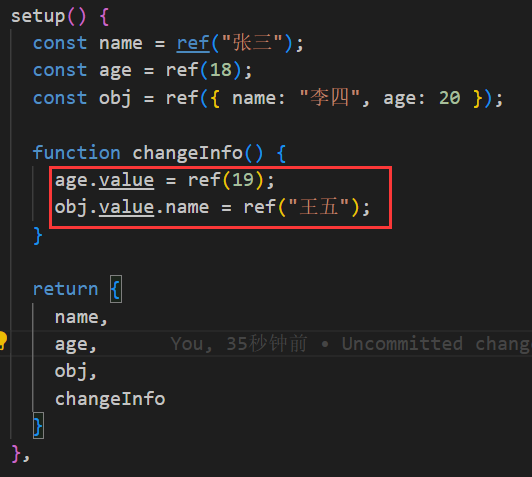
(三)响应式数据的读取和修改
基本类型的数据:变量.value = 值
对象类型的数据:变量.value.属性名 = 值

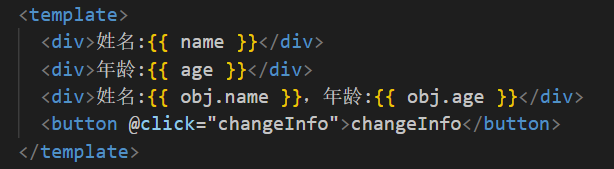
注意:我们在模板中读取属性的时候并不需要使用.value,ref的原理仍然是Object.defineProperty

二、reactive函数
reactive函数和ref函数的作用类似,不过是定义一个对象或数组类型的响应式数据。
(一)引入reactive函数
import { reactive } from "vue";
(二)创建响应式数据
const 属性 = reactive(对象) 或 const 属性 = reactive(数组)
返回的是一个使用Proxy代理的对象

(三)响应式数据的读取和修改
对象类型的数据:对象.属性名 = 属性值
数组类型的数据:数组[x] = 元素值


注意:使用reactive函数定义的响应式数据是“深层次的”,内部使用的Proxy代理