做视频的素材什么网站好东营seo整站优化
MVC和MVVM是软件开发中两种常见的架构模式,各自有不同的优缺点。
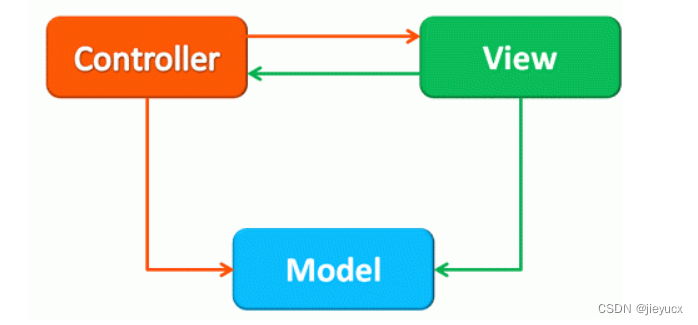
MVC(Model-View-Controller)是一种经典的架构模式,将应用程序分为三个部分:模型(Model)、视图(View)和控制器(Controller)。模型负责处理数据逻辑,视图负责展示数据,控制器负责协调模型和视图之间的交互。MVC模式的优点是结构清晰,分工明确,易于维护和测试。但是,MVC模式在大型应用中很容易导致代码复杂和耦合性增加。
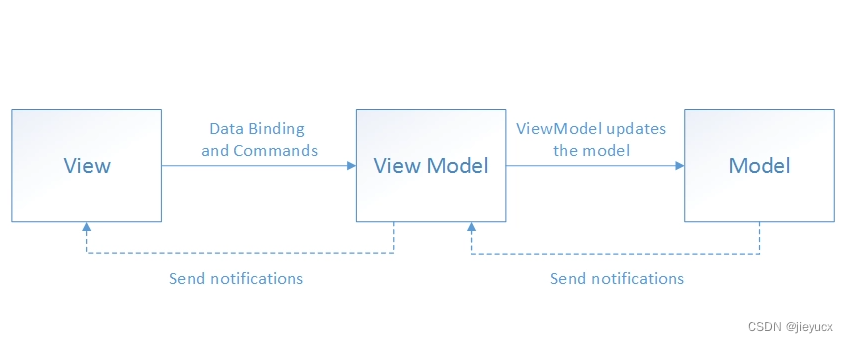
MVVM(Model-View-ViewModel)是一种相对较新的架构模式,它采用了数据绑定和命令绑定的方式来实现视图与数据的自动同步。MVVM模式将应用程序分为三个主要部分:模型(Model)、视图(View)和视图模型(ViewModel)。视图模型是一个中介者,负责处理视图和模型之间的交互,并暴露数据和命令供视图绑定。MVVM模式的优点是视图模型的可重用性高,代码量少,适用于UI逻辑较为复杂的应用。然而,MVVM模式相对于MVC模式来说,更加抽象和复杂,需要学习和掌握更多的技术和概念。
一、MVC
MVC架构(Model-View-Controller)是一种软件设计模式,用于分离应用程序的不同组成部分,以便更好地管理代码的复杂性和可维护性。
MVC架构包括以下三个主要组成部分:
- 模型(Model):负责处理应用程序的数据逻辑,与数据库或其他数据源进行交互,以获取和存储数据。它包括数据模型、数据访问和业务逻辑。
- 视图(View):负责显示数据,通常是用户界面的部分,例如网页、图形界面或其他形式的可视化元素。视图根据模型中的数据来呈现内容,并提供用户与应用程序进行交互的方式。
- 控制器(Controller):负责接收和处理用户输入,然后将对应的操作委托给模型和视图。它提供了与用户界面之间的桥梁,并管理流程控制、验证和其他应用程序逻辑。

MVC架构的优点包括:
- 分离关注点:通过将数据、显示和控制逻辑分开,使代码更易于理解、维护和扩展。
- 可重用性:模型、视图和控制器之间的分离使得它们可以在不同的应用程序中重复使用,提高了代码的复用性。
- 并行开发:不同的开发团队可以同时开发不同的模块,加快开发速度和效率。
- 测试性:MVC架构使得单元测试更容易进行,可以针对模型、视图和控制器分别进行测试,提高了应用程序的质量。
MVC架构已被广泛应用于各种类型的应用程序开发,包括Web应用程序、桌面应用程序和移动应用程序等。
二、MVVM
MVVM(Model-View-ViewModel)是一种架构模式,用于将应用程序的用户界面、业务逻辑和数据处理逻辑进行分离。它的设计目标是提高代码的可维护性、可测试性和可重用性。
MVVM模式由三个主要组件组成:
-
模型(Model):模型代表应用程序的数据和业务逻辑,通常通过网络请求或本地数据库获取数据。
-
视图(View):视图是用户界面的可视化部分,如图形界面、页面等。它负责展示数据和接收用户输入。
-
视图模型(ViewModel):视图模型是视图和模型之间的桥梁。它从模型中获取数据并将其转换为视图可以理解和使用的格式。视图模型还包含通知视图的属性和命令,以便与用户交互。

在这种模式下,视图和视图模型之间通过数据绑定进行通信,而视图模型则通过命令模式将用户操作转发给模型。这种分离带来了一些优点:
-
可维护性:由于视图模型和模型之间的分离,开发人员可以单独修改视图和模型,而不会影响到其他部分的代码。
-
可测试性:由于视图模型不依赖于具体的视图实现,开发人员可以编写单元测试来验证其正确性,而无需依赖于具体的UI组件。
-
可重用性:视图模型可以在不同的视图中重用,只需将其与不同的视图进行绑定。
总的来说,MVVM模式通过分离视图、视图模型和模型来提高应用程序的可维护性、可测试性和可重用性,使代码更加清晰、结构化,并提供更好的开发体验。
三、vue和mvvm
Vue是一个用于构建用户界面的渐进式框架,它包含了MVVM(Model-View-ViewModel)的思想和相关的特性,但并不是一个严格意义上的完整的MVVM框架。vue的核心库主要关注在View层中
在Vue中,模型(Model)由Vue实例的数据属性组成,视图(View)则由Vue实例的模板和组件组成,而ViewModel则由Vue实例和Vue实例中的计算属性、监听器、指令等构成。
Vue的核心是响应式系统,它通过劫持数据的变化并更新视图,实现了ViewModel的功能。同时,Vue还提供了指令、计算属性、监听器等功能,更好地组织和管理视图和模型之间的数据交互。
