苏州教育学会网站建设厦门人才网597人才网
目录
1 webpack 基本使用
01 webpack 简介
02 webpack 初体验
2 webpack开发环境配置
03 打包样式资源
04 打包html资源
05 打包图片资源
06 打包其他资源(以打包icon为例)
07 devServer
08.开发环境配置
1 webpack 基本使用
由于笔记文档没有按照之前的md格式书写,所以排版上代码上存在问题😢😢😢😢
01 webpack 简介
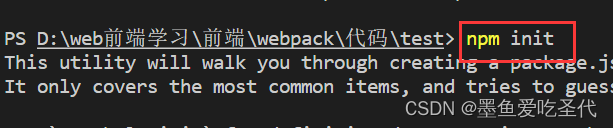
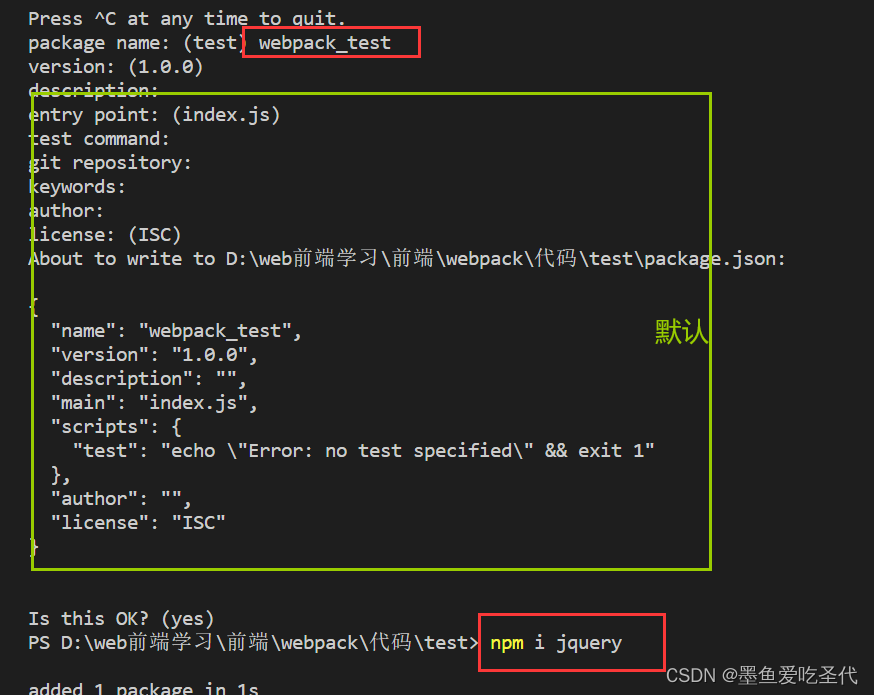
初始化文件---包的名字---默认值ok---下载jQuery


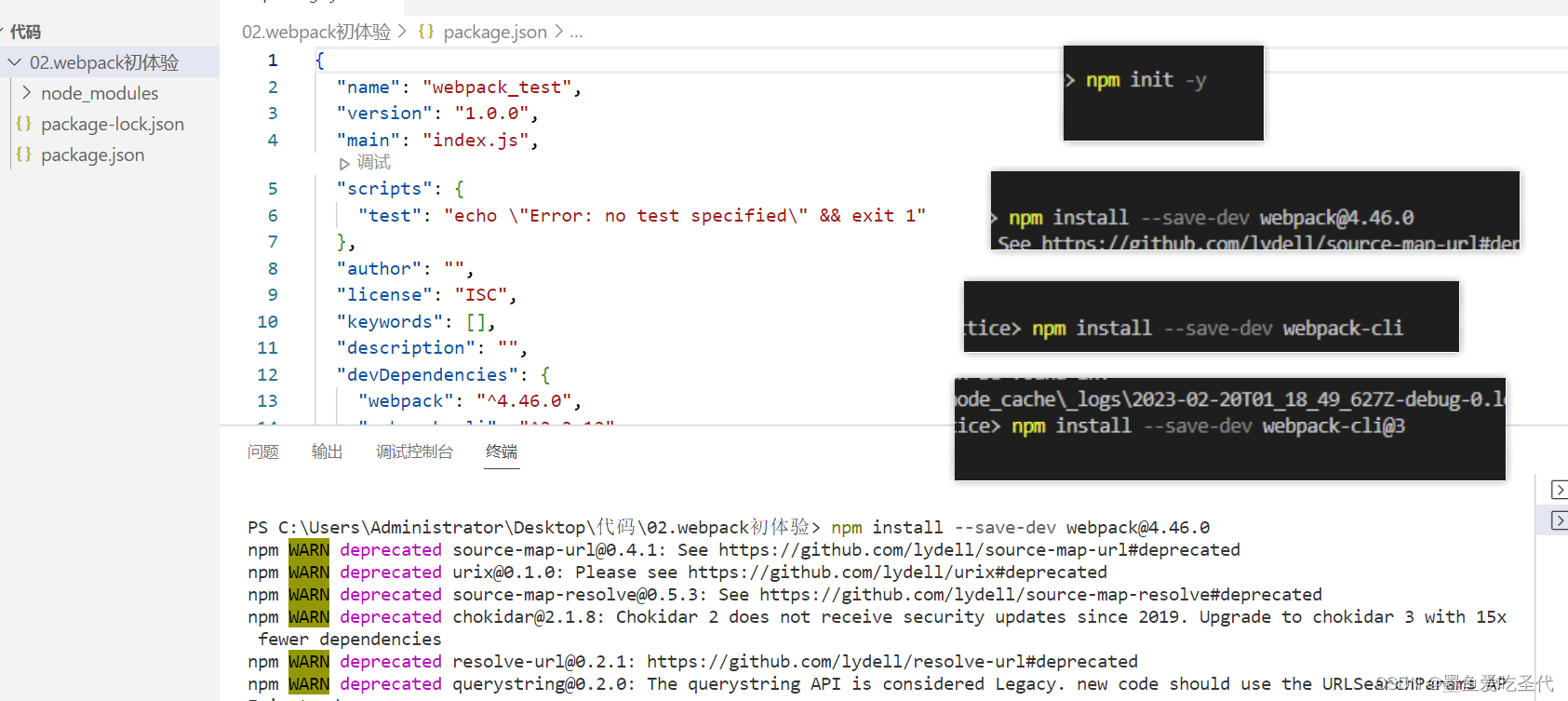
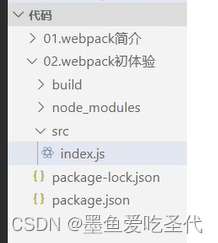
02 webpack 初体验
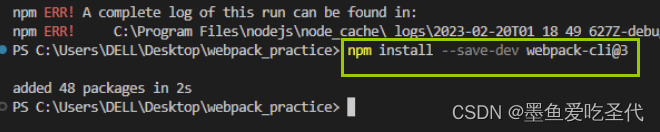
1.webpacvk安装
npm install --save-dev webpack@4.46.0
npm install --save-dev webpack-cli@3



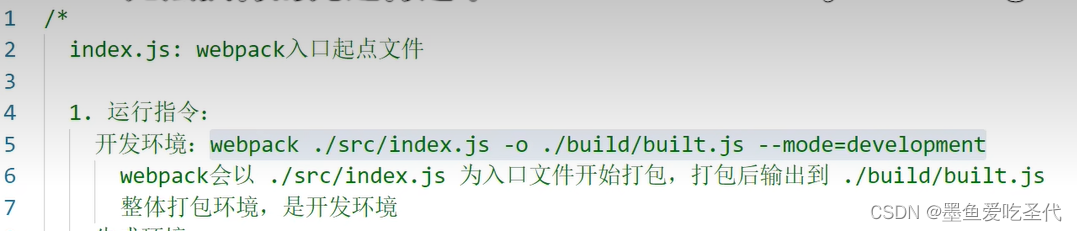
2.运行指令
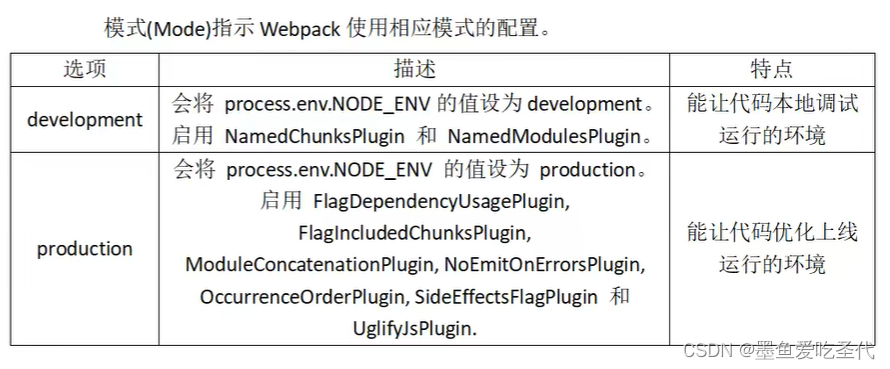
- 开发环境



- 生产环境

3.css不能处理


2 webpack开发环境配置
03 打包样式资源
1 打包css
| loader:解析翻译webpack不能识别的模块,loader需要定义配置文件 |
项目(src)使用的是:ES6
配置 (webpack.config.js) 使用的是:common.js

- 配置css-loader style-loader
npm i css-loader@3.4.2 style-loader@1.1.3 -D
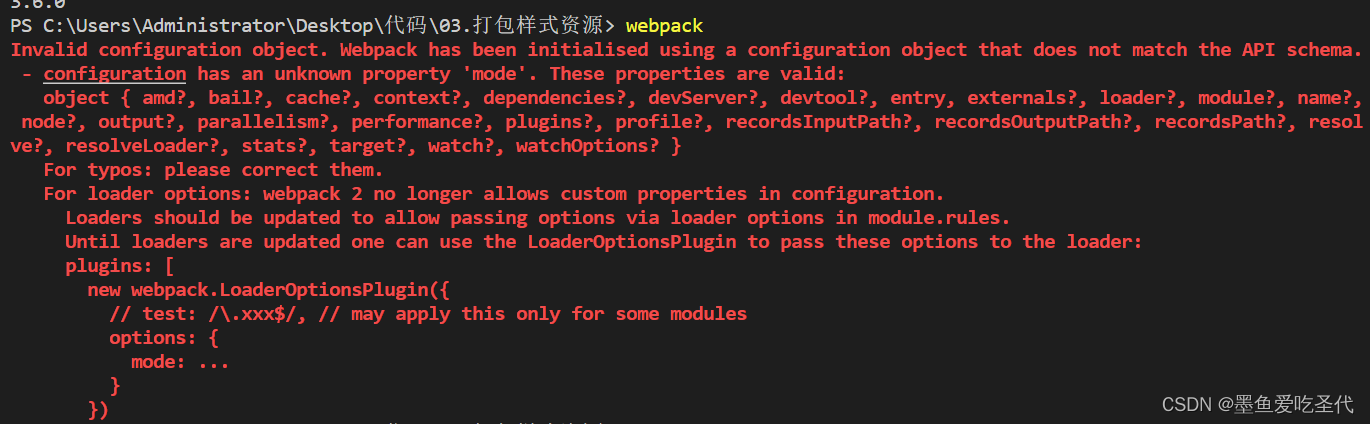
(如果,安装错误,可能是因为版本过高的问题)
- webpack.config.js
| JavaScript |
- 打包
| 没有全局安装的用 npx webpack |


此时的css也打包进去了

| 小结一下: 打包过程:首先是入口文件index.js,之后又相关联打包文件eg index.css,可以打包的直接打包,不可以的,需要配置webpack.config.js然后再打包,打包之后的文件到build/built.js,可以在里面代码中找到相关的打包的文件 |
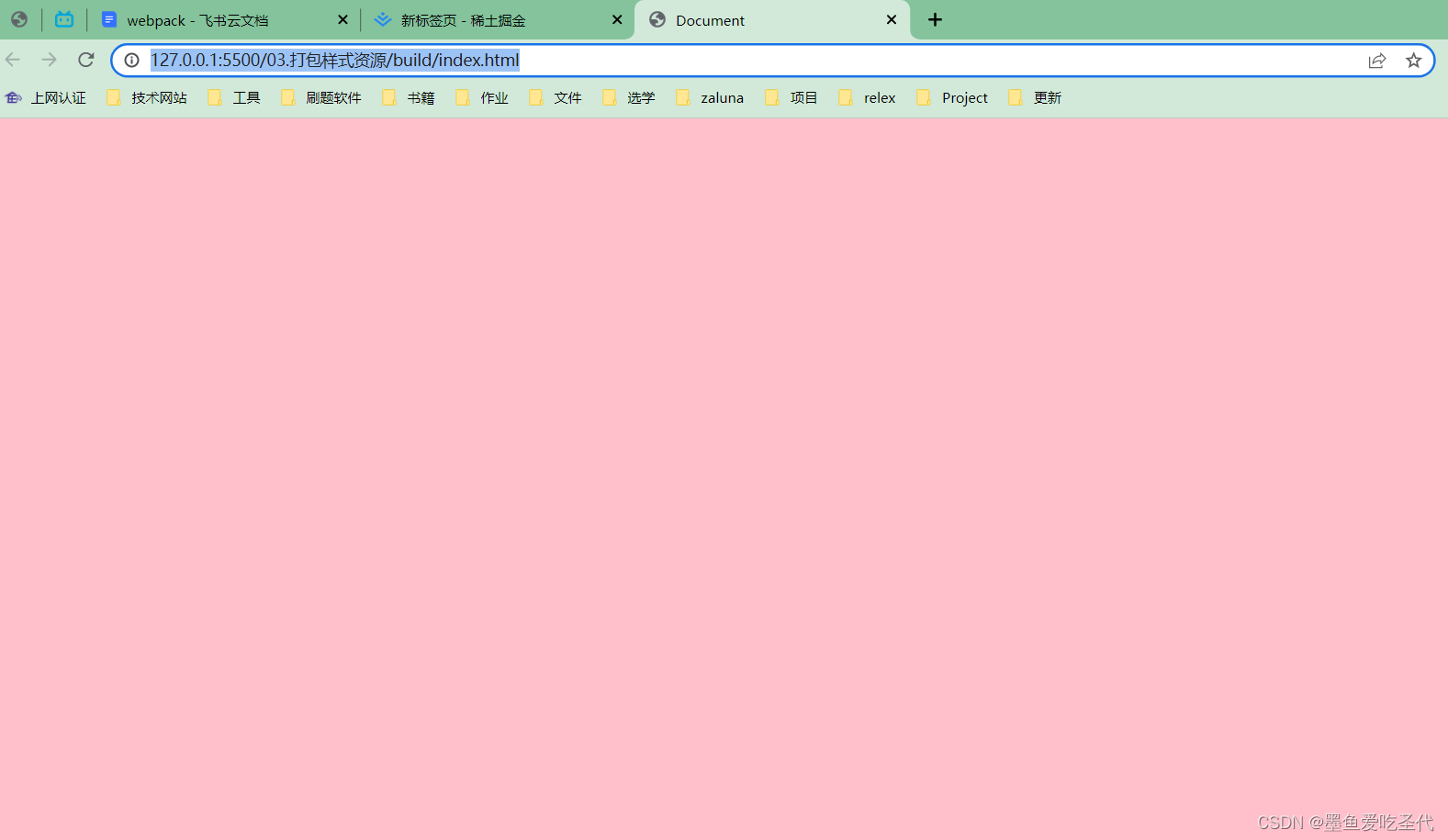
- 是否生效
在build里面新建一个index.html

2 打包less
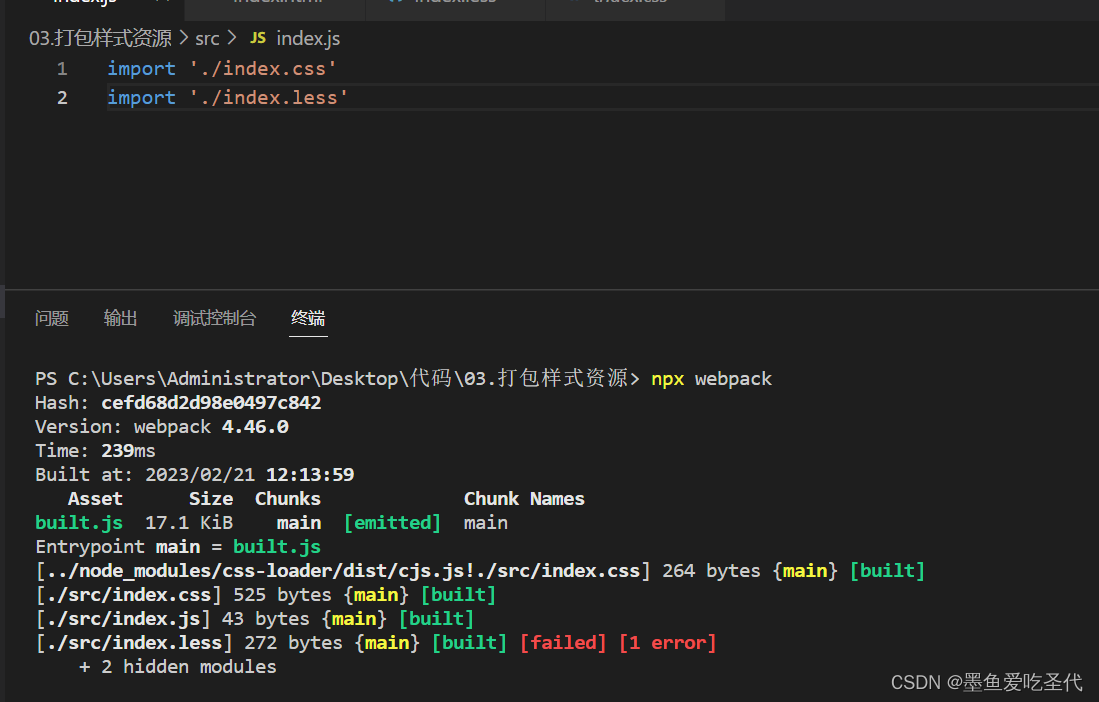
如果直接打包less,会出现报错,我们需要配置less-loader

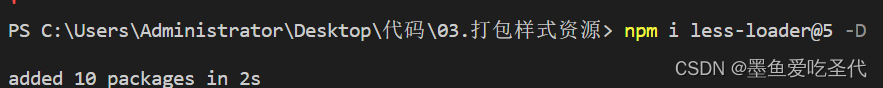
- 配置less-loader

- webpack.config.js
上述代码里面添加
| JavaScript |
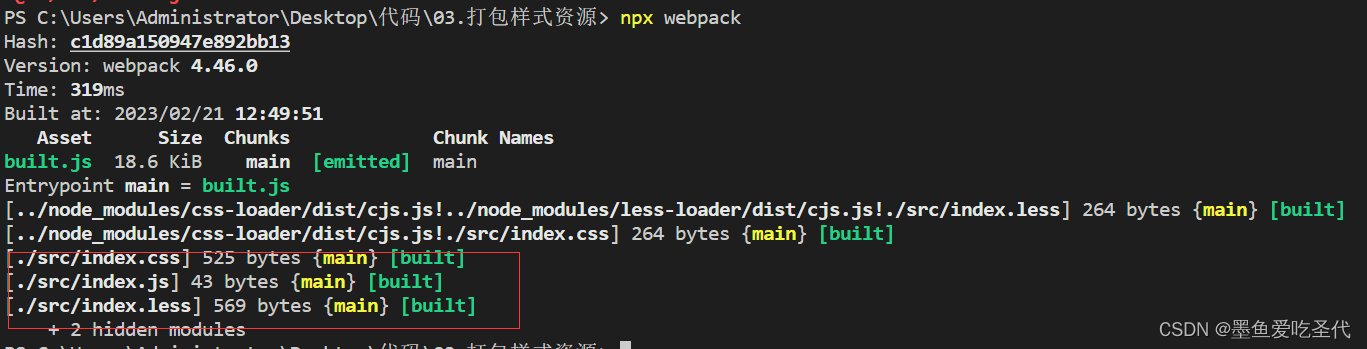
- 打包

| 小结一下: webpack只能打包js,json,其他的css,less等需要下载loader资源 不同文件配置不同loader处理 |
04 打包html资源
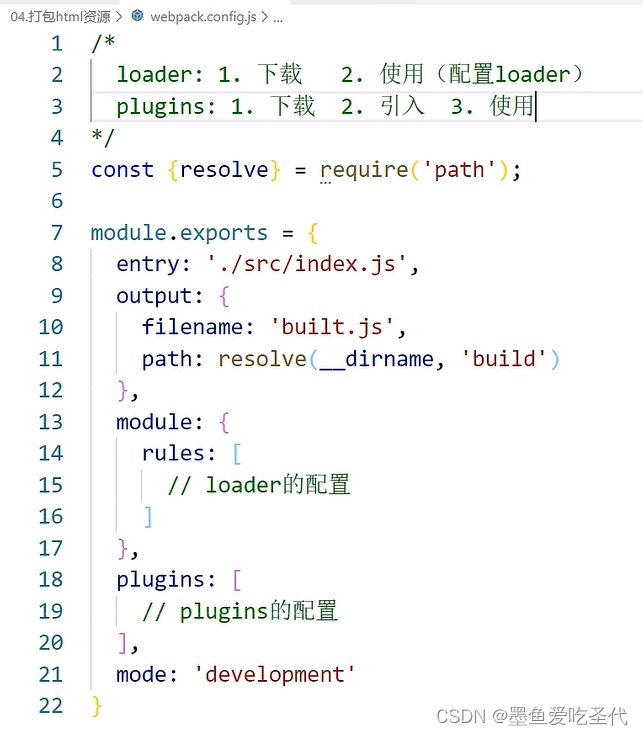
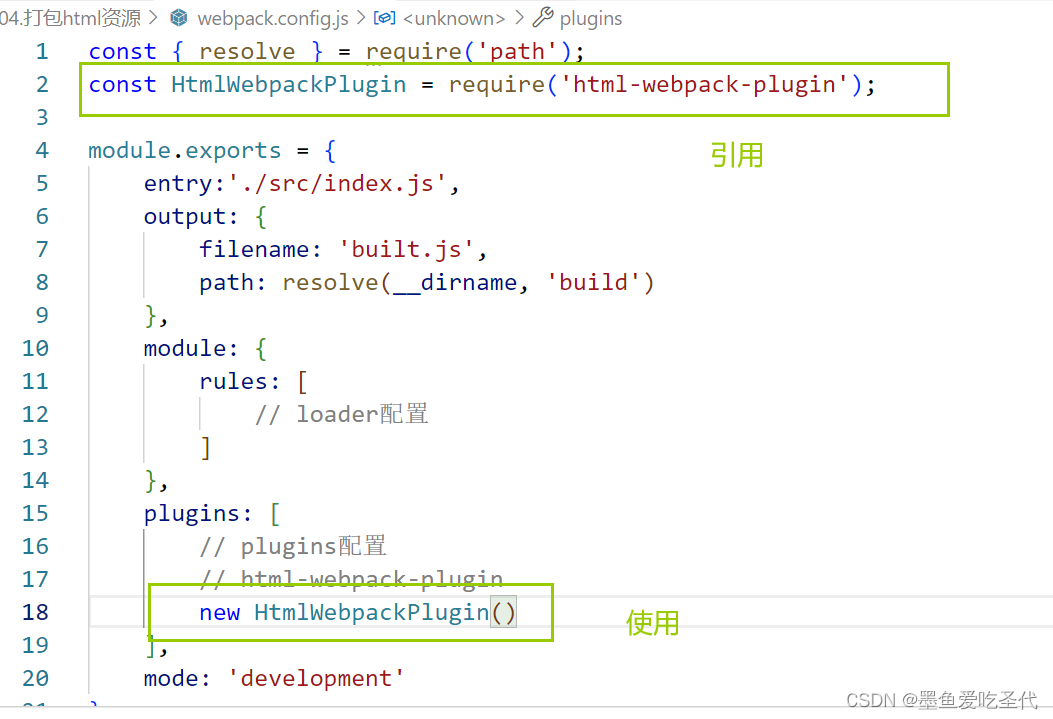
webpack.config.js基本结构

- 下载插件
npm i html-webpack-plugin@3 -D

- 引用,使用

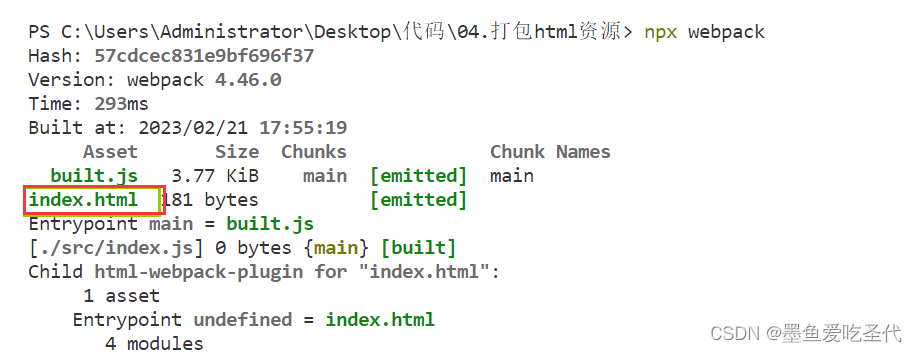
- 打包

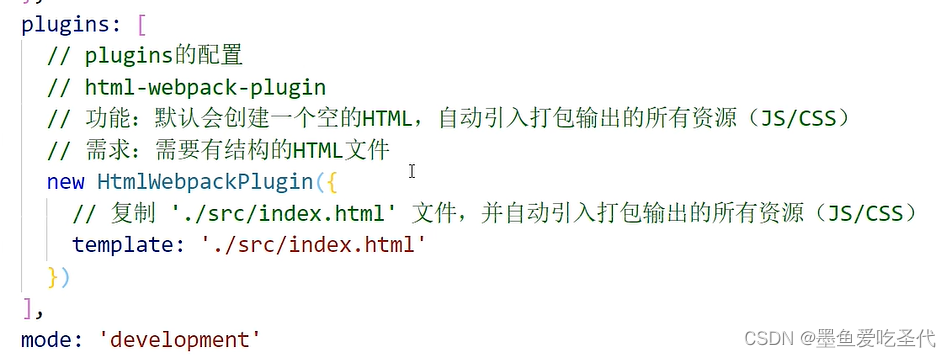
- plugins配置

05 打包图片资源
- 入口文件引入样式
import './index.less'
| html,不用引入,因为插件会自动生成 |
- less里面又引入了图片资源,所以我们需要配置,来打包这个资源
- 对样式文件和html文件进行处理
| JavaScript |
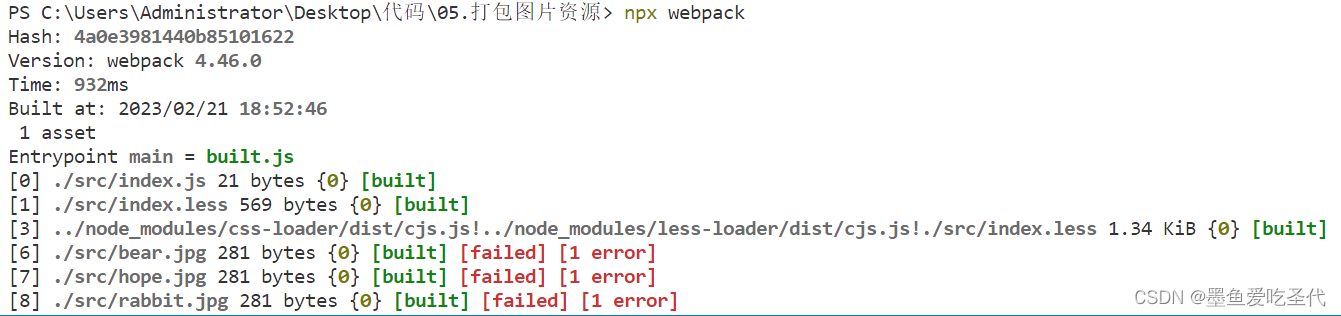
- 打包

会出现错误------图片资源
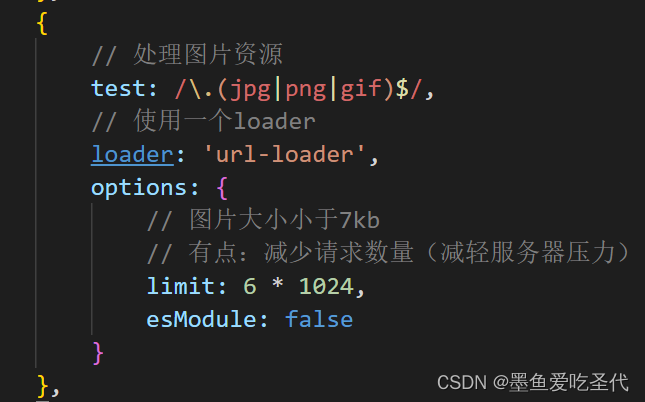
- url 图片处理
- 1 webpack.config.js配置

- 2 下载url-loader , file-loader
npm i url-loader@3.0.0 file-loader@5.0.2 -D

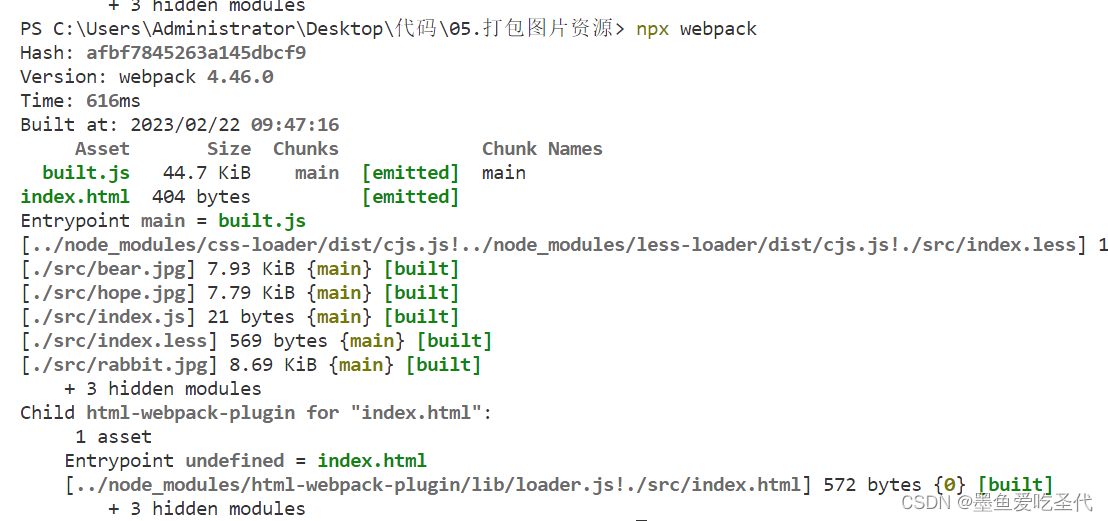
- 3 npx webpack 打包


| 样式里面的url的图片资源都可以处理,但是默认处理不了html里面的图片,需要下载html-loader |
- html图片处理
- webpack.config.js配置

- 下载 npm i html-loader@0.5.5 -D
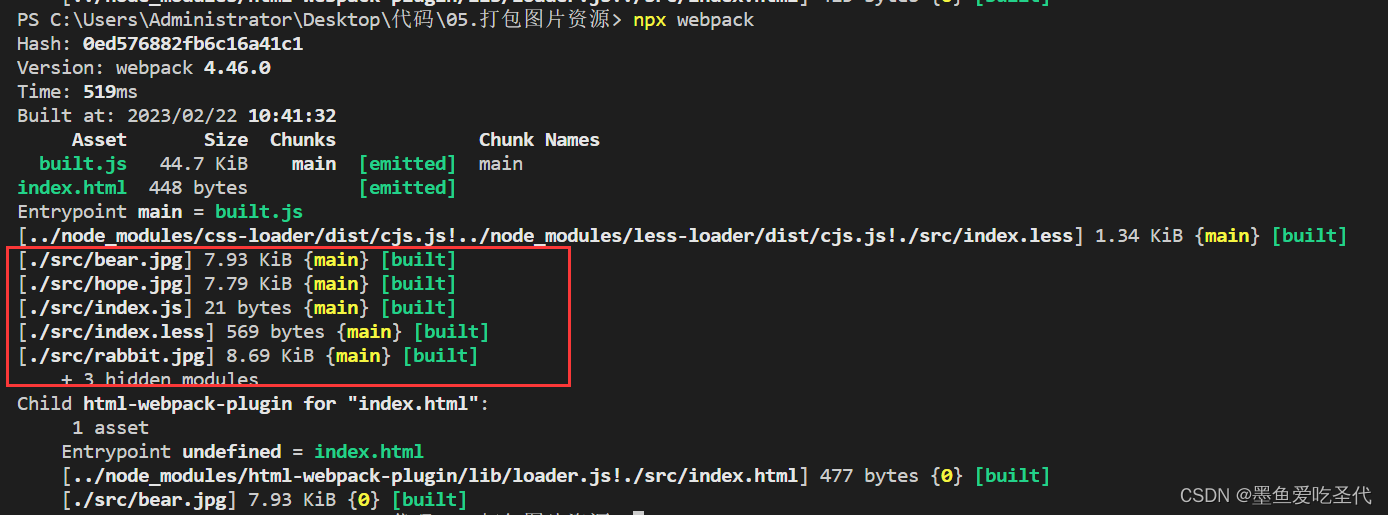
- 打包 npx webpack

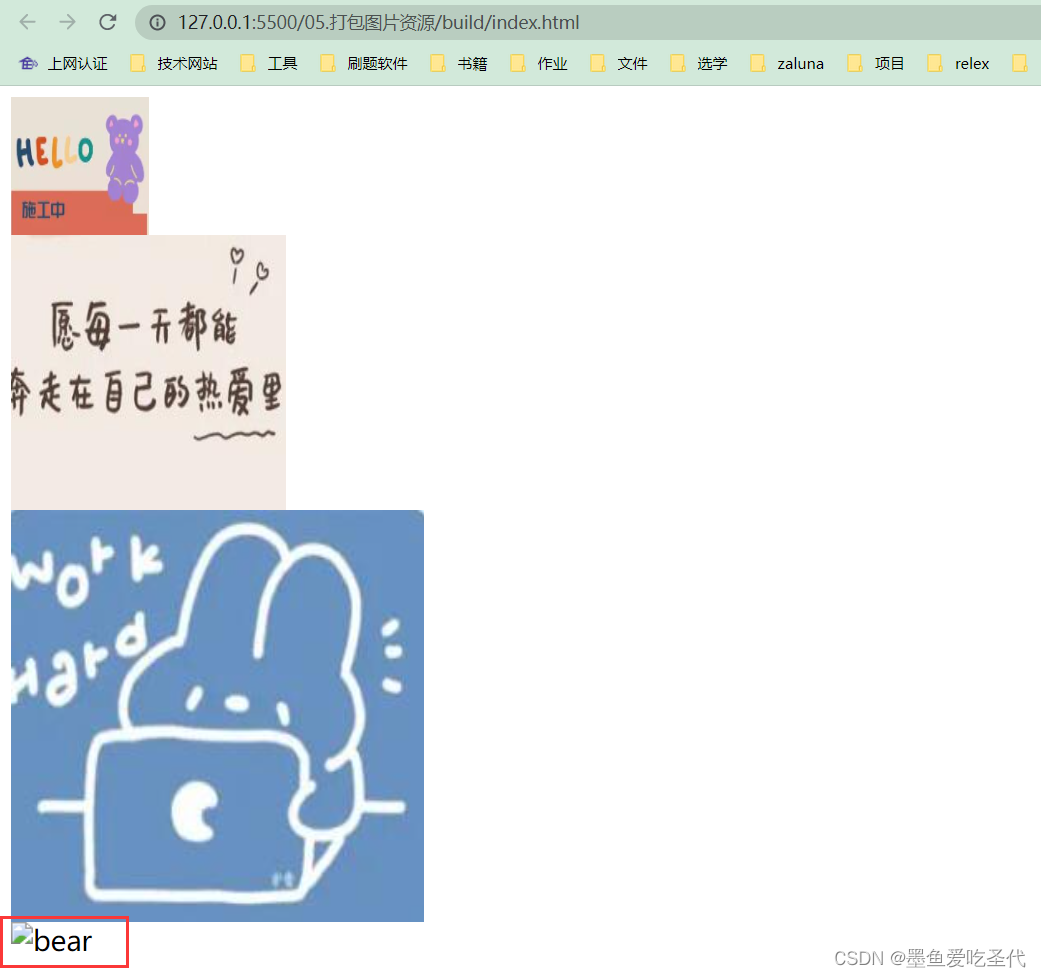
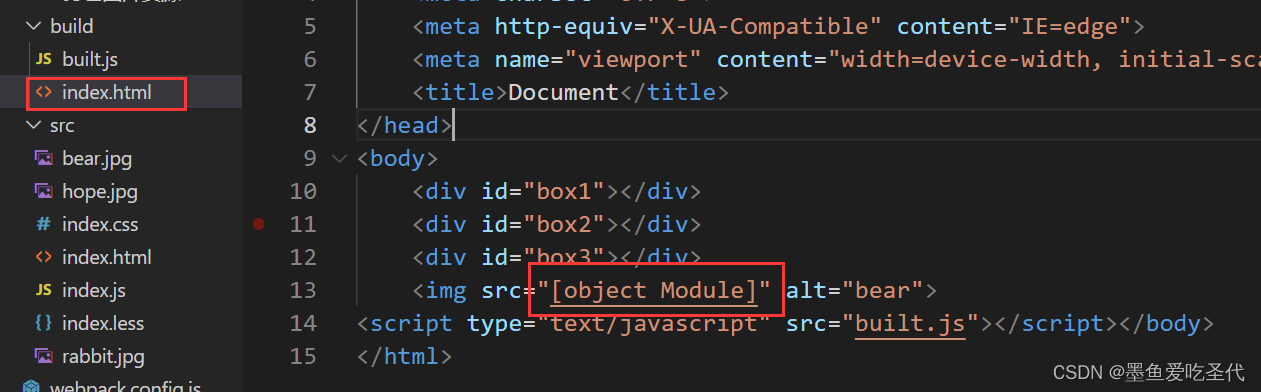
打包成功了,但是还是会有问题,页面中图片还是会裂开

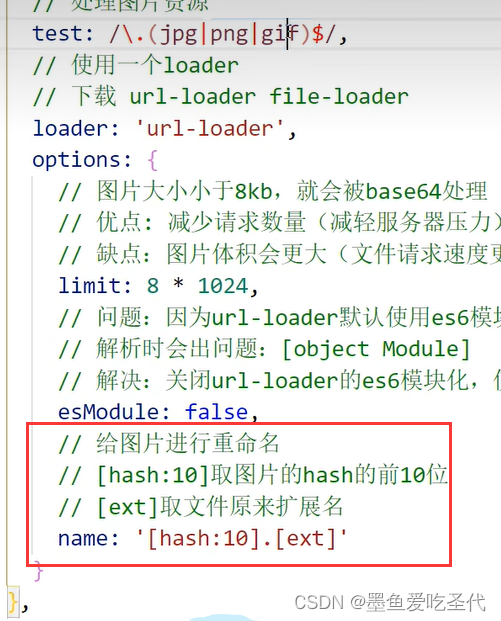
| 问题: 因为url-loader默认使用es6模块化解析,而html-loader引入图片是commonjs 解析时会出问题: [ object Module ] 解决: 关闭url-loader的es6模块化,使用commonjs解析 esModule: false |

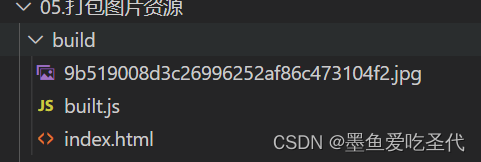
- 图片名过长,更改图片名



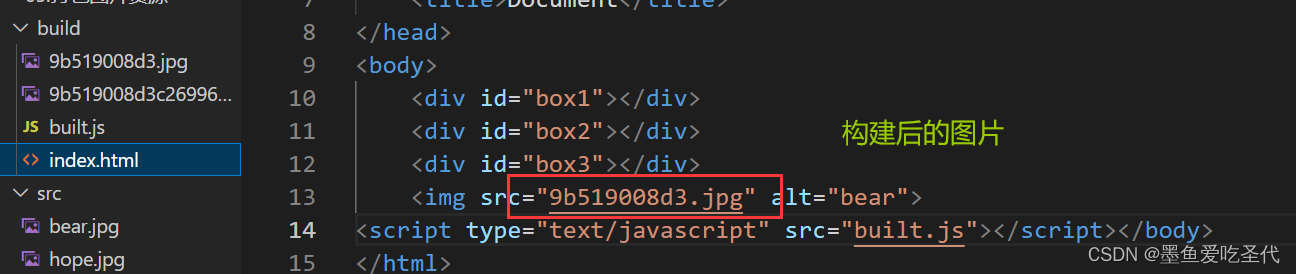
06 打包其他资源(以打包icon为例)
步骤:
- 阿里图标下载所需要资源代码
- index.html引入图标 <span class="iconfont icon-zhaopinqiuzhi"></span>
- 入口文件index.js 引入iconfont样式文件 import './iconfont.css'
- 写webpack配置
| JavaScript |
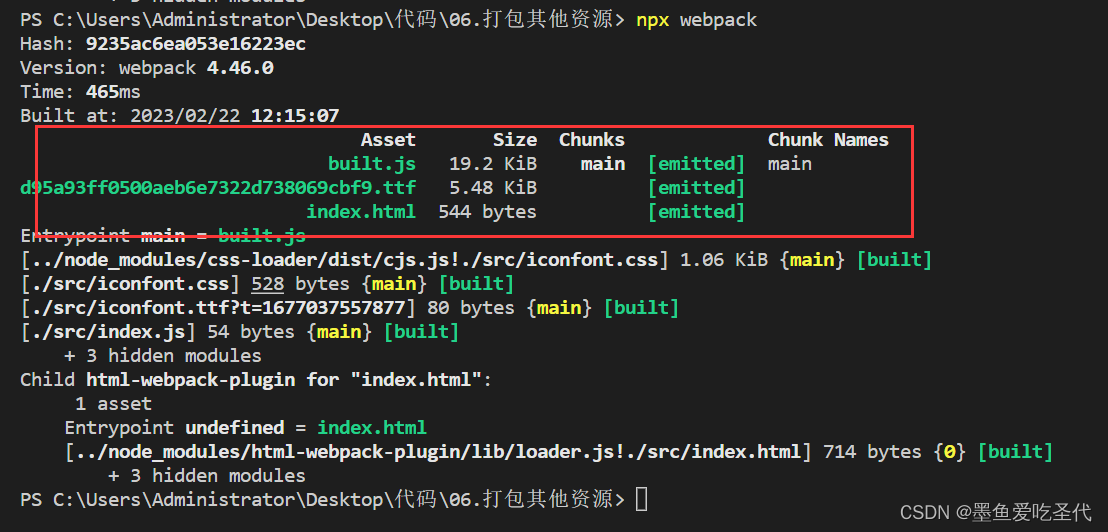
- 打包npx webpack

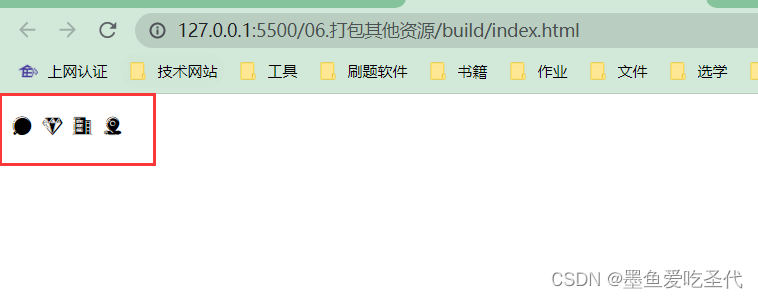
- 运行build里面的index.html

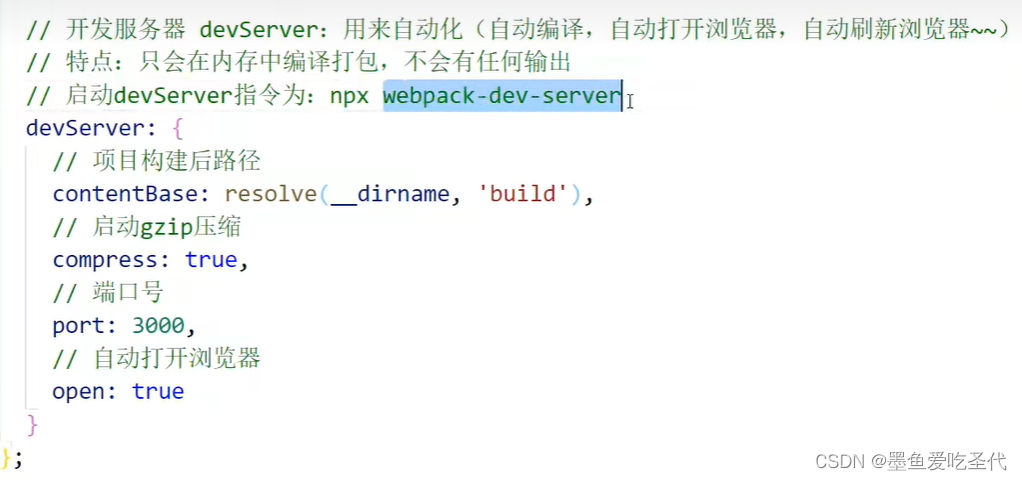
07 devServer

- webpack配置

- 下载 npm i webpack-dev-server@3.10.3 -D
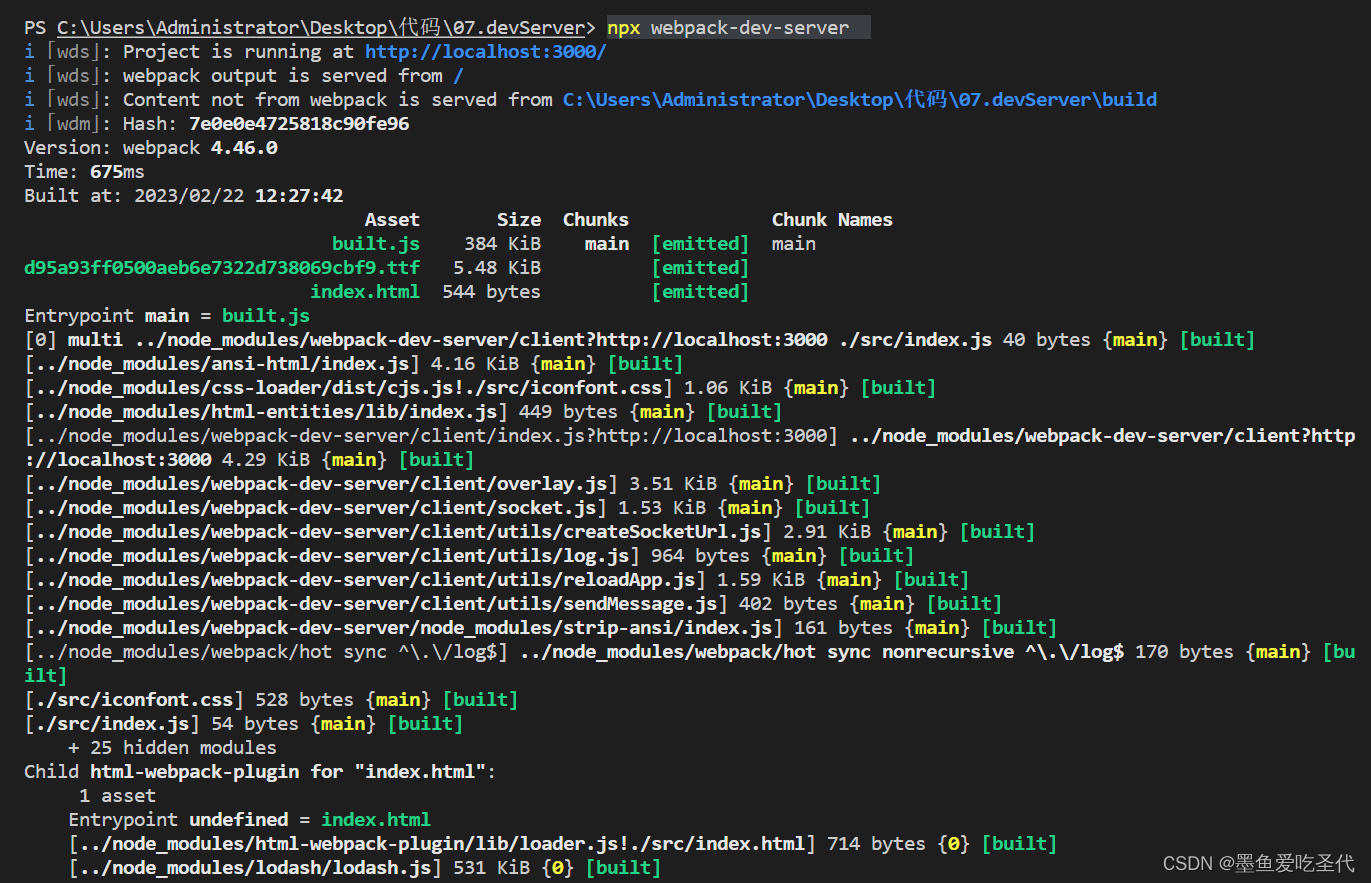
- 启动 npx webpack-dev-server

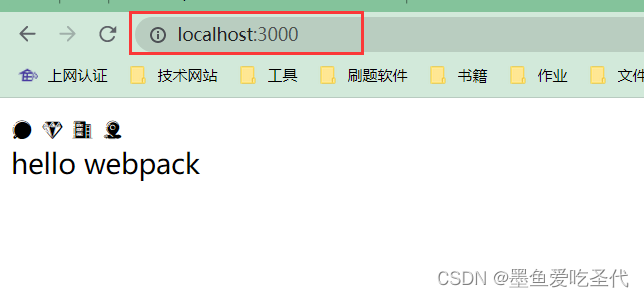
- localhost:3000就可以访问尴尬index.html页面内容

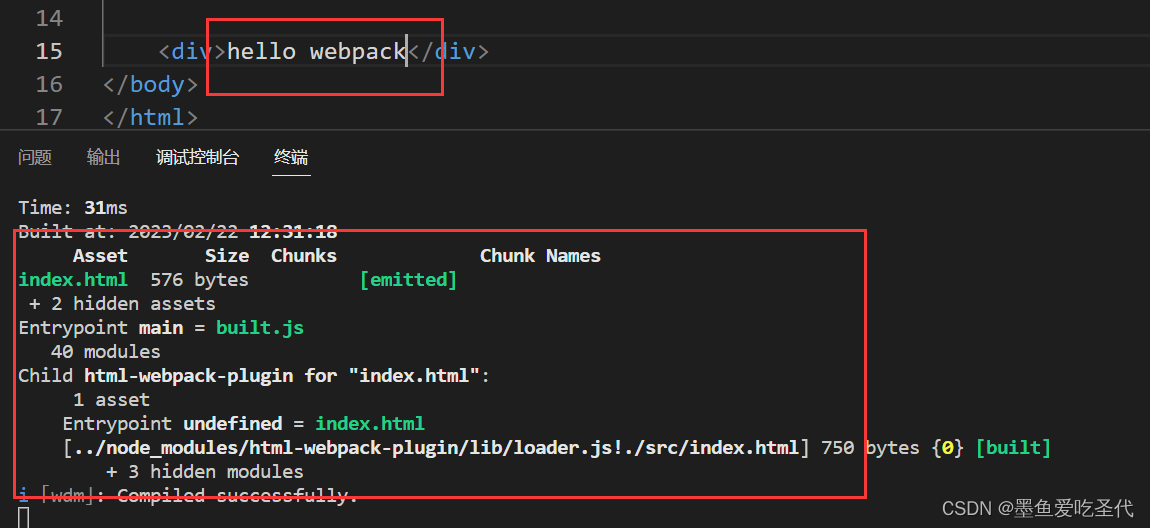
- 更改代码内容时,终端也会随之改变,localhost里面的内容也会改变,都是自动编译的,就不用像之前,修改完代码,就打包一次(监视源代码)


目录
1 webpack 基本使用
01 webpack 简介
02 webpack 初体验
2 webpack开发环境配置
03 打包样式资源
04 打包html资源
05 打包图片资源
06 打包其他资源(以打包icon为例)
07 devServer
08.开发环境配置
08.开发环境配置
| JavaScript |
补充:
源代码通过webpack编译处理,输出bundle,资源文件就能被浏览器运行
我们就需要搭建这样的环境,我们还加了一些自动化操作,自动打开浏览器,等等