免费观看视频的软件哪个好百度优化服务
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。甘特图仍然是项目管理应用程序中最需要的工具之一,DHTMLX Gantt组件提供了能提升研发甘特图功能所需的重要工具。
在这篇文章中,您将学习如何添加一个基本的JavaScript甘特图到一个Web应用中,并使用纯JS/HTML/CSS和配置一些常见的功能来管理项目。
下载和安装DHTMLX Gantt
前提条件:首先有必要创建一个简单的HTML页面,您的甘特图项目将被放置在其中。
在本教程中,我们将解释如何通过脚本标记将Gantt组件添加到Web页面中,这样就不需要任何构建工具或配置来运行示例。请注意,Gantt也可以作为ES6模块导入,稍后我们将讨论它。
开始使用Gantt最简单的方法是在服务器上启用一个开源版本:
<link rel="stylesheet" type="text/css" href="https://cdn.dhtmlx.com/gantt/edge/dhtmlxgantt.css">
<script src="https://cdn.dhtmlx.com/gantt/edge/dhtmlxgantt.js"></script>您也可以下载DHTMLX Gantt并在本地使用它。
DHTMLX Gantt正式版下载
在下载了首选的Gantt版本后,通过将下载的包解压缩到项目的一个文件夹中来安装Gantt,并在HTML文档中添加JS和CSS文件的链接:
<head>
<script src="codebase/dhtmlxgantt.js"></script>
<link href="codebase/dhtmlxgantt.css" rel="stylesheet">
</head>Gantt初始化
在执行这一重要步骤之前,您必须在页面上创建div容器,初始化Gantt时需要这个容器。
<body>
<div id="gantt_here" style='width:100vw; height:100vh;'></div>
</body>现在您应该使用init方法来初始化div容器中的Gantt,该方法以容器的ID作为参数。
<script>
window.addEventListener("DOMContentLoaded", function () {
gantt.init("gantt_here");
});
</script>此时您已经可以开始使用JavaScript甘特图了,但是为了更清晰,让我们添加一些项目数据。
添加甘特图数据
初始化完成后,可以直接在HTML文档或JS文件中添加甘特图数据,这些数据将用作构建甘特图的基础。在我们的示例中,为每个项目添加两个项目和两个嵌入式任务:
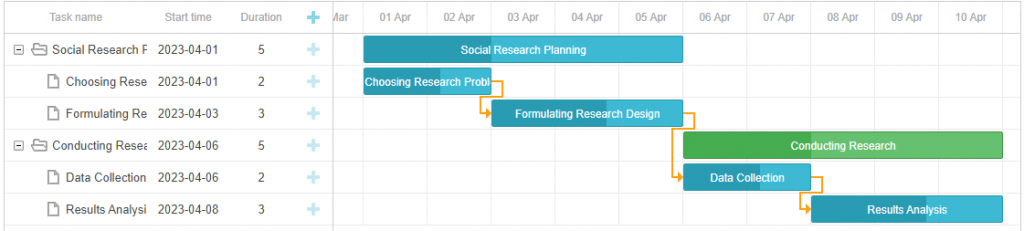
- 规划社会研究:1)选择研究问题2)制定研究设计
- 进行社会研究:1)数据收集2)结果分析
在这里,您还可以指定项目和相关任务的开始/结束日期、执行顺序和进度。
gantt.parse ({
"data": [
{ "id": "10", "text": "Social Research Planning", "start_date": "01-04-2023", "duration": 5, "order": 10, "progress": 0.4, "open": true },
{ "id": "1", "text": "Choosing Research Problems", "start_date": "01-04-2023", "duration": 2, "order": 10, "progress": 0.6, "parent": "10", "priority": "high" },
{ "id": "2", "text": "Formulating Research Design", "start_date": "03-04-2023", "duration": 3, "order": 20, "progress": 0.6, "parent": "10", "priority": "high" },
{ "id": "20", "text": "Conducting Research", "start_date": "06-04-2023", "duration": 5, "order": 10, "progress": 0.4, "type": "project", "open": true },
{ "id": "3", "text": "Data Collection", "start_date": "06-04-2023", "duration": 2, "order": 10, "progress": 0.6, "parent": "20", "priority": "low" },
{ "id": "4", "text": "Results Analysis", "start_date": "08-04-2023", "duration": 3, "order": 20, "progress": 0.6, "parent": "20", "priority": "medium" }
],
"links": [
{ "id": 1, "source": 1, "target": 2, "type": "0" },
{ "id": 2, "source": 2, "target": 3, "type": "0" },
{ "id": 3, "source": 3, "target": 4, "type": "0" },
{ "id": 4, "source": 2, "target": 5, "type": "0" }
]
})
这就是如何将基本的JavaScript甘特图添加到项目中。
当谈到DHTMLX Gantt与流行的JavaScript框架的使用时,应该注意到甘特图是作为JS模块导入的,而不是通过脚本标签添加的。
