龙岗外贸网站建设公司价格独立网站怎么做
认识严格模式:
在ECMAScript5标准中,JavaScript提出了严格模式的概念(Strict Mode):
严格模式很好理解,是一种具有限制性的JavaScript模式,从而是代码隐式的脱离了“懒散(sloppy)模式”;
支持严格模式的浏览器在检测到代码有严格模式时,会以更加严格的方式对代码进行检测和执行;
严格模式对正常的JavaScript语义进行了一些限制:
严格模式通过抛出错误来消除一些原有的静默(silent)错误;
严格模式让JS引擎在执行代码时可以进行更多的优化(不需要对一些特殊的语法进行处理);
严格模式禁用了在ECMAScript未来版本中可能会定义的一些语法(保留字等);
严格模式限制:
JavaScript被设计为新手开发者更容易上手,所以有时候本来语法错误,被认为也是可以正常被解析的;但是这种方式可能带来留下安全隐患;在严格模式下,这种失误就会被当作错误,以便可以快速的发现和修正
这里列一些相对比较常见的几个严格模式下的严格语法限制:
1. 无法意外的创建全局变量
什么是意外的创建变量?看下面这段儿代码:
message = 'Hello World'
console.log(message)function foo() {age = 18
}foo()
console.log(age)这是非严格模式下,都是可以打印出来的,严格来讲这种就是错误语法,我都没定义message和age,为什么能直接赋值。这就是意外创建了变量,这在严格模式下是不允许的:开启严格模式只需要在添加 “use strict” 就可以了,如下:
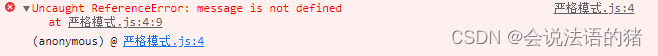
"use strict"message = 'Hello World'
console.log(message)function foo() {age = 18
}foo()
console.log(age)加上之后,再运行就会报错了:

2. 不允许函数有相同的参数名称
function foo(x, y, x) {console.log(x, y, x)
}foo(10, 20, 30)上面是非严格模式下,是可以正常执行的,且会打印 30 20 30,后面的x会把前面的x覆盖掉。但是在严格模式下是会抛出错误的,如下:
"use strict"function foo(x, y, x) {console.log(x, y, x)
}foo(10, 20, 30)这是严格模式,执行报错如下:
![]()
3. 严格模式下会使引起静默失效(silently fail:不报错也没有任何效果)的赋值操作抛出异常
看下下面代码示例:
true.name = '哈哈哈'NaN = '124'console.log(true.name)
console.log(NaN)这是非严格模式下,我们给布尔值添加name属性,对NaN进行赋值操作,当然平时开发中是不太可能写这种代码的,我们看下打印结果:
![]()
可以看到代码可以正常执行,且进行了打印,但我们代码种的赋值操作并没有任何效果
但是在严格模式下是不允许有这种操作的:
"use strict"true.name = '哈哈哈'NaN = '124'console.log(true.name)
console.log(NaN)直接报错:
![]()
4. 严格模式下视图删除不可删除的属性,或者视图修改不可修改的属性
测试代码如下(非严格模式):
var obj = {}Object.defineProperty(obj, 'name', {configurable: false,writable: false,value: 'wft'
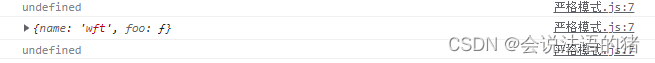
})obj.name = '小王'console.log(obj.name)delete obj.nameconsole.log(obj.name)看下控制台:
![]()
我们上面指定了obj中的name属性不可修改的,也不可删除的,但是我们尝试对其赋值、删除操作,发现运行并无报错,只不过是我们的操作并没有任何效果,但是在严格模式下会直接报错:
"use strict"var obj = {}Object.defineProperty(obj, 'name', {configurable: false,writable: false,value: 'wft'
})obj.name = '小王'console.log(obj.name)delete obj.nameconsole.log(obj.name)运行 报错如下:
![]()
5. 不允许0的八进制语法
在非严格模式下,我们可以使用 0123 来设置八进制的
"use strict"// 不允许使用原先的八进制格式 0123var num8 = 0o123 // 八进制
var num16 = 0x123 // 十六进制
var num2 = 0b100 // 二进制console.log(num8, num16, num2) // 83 291 46. 严格模式下,不允许使用with语句
说起with语句大多数小伙伴可能对这个不太熟悉啊,其实就是个语句,它可以有自己独立的作用域,我们平时在函数中用到一个变量时,会现在自己的作用域中找,找不到会接上去上层作用域找,直到找不到,但是使用了with语句,它不会像上层找了,直接就找自己的作用域,什么意思呢,看下面代码:
let obj = { name: 'WFT' }function foo() {const name = '小王'function bar() {with(obj) {console.log(name) // WFT}}bar()
}foo()然后这是非严格模式,with中的obj可不是形参哦! 会发现打印出来的name是‘WFT’,而不是‘小王’ ,可以理解为他把obj结构了,在with语句中可以直接访问其中的属性,上面例子中作用域就是直接会去obj中找name属性了,而不会去上层找foo中的name属性,这个也做个了解就好了,真是开发基本不会使用这个with语句的,况且这个在严格模式下是不允许使用with语句的:
严格模式(在编辑器中这么写with下面直接会有波浪线提示不允许这么写的):
"use strict"let obj = { name: 'WFT' }function foo() {const name = '小王'function bar() {with(obj) {console.log(name) // WFT}}bar()
}foo()运行代码也是直接报错:
![]()
7. 严格模式下,eval不再为上层引用变量
eval也是js中的一个自带的函数,可以直接调用 ,可以传入一个字符串,如果是js语句的话,它会直接执行这段儿代码,当然平时开发也不建议去使用它
非严格模式示例代码:
var jsString = 'var message = "Hello World"; console.log(message)'eval(jsString)console.log(message)我们可以看到控制台会打印两次的,下面的console.log也会打印出message的
![]()
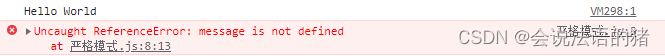
但是在严格模式下,只会打印eval中的语句 ,不再为上层引用变量
"use strict"var jsString = 'var message = "Hello World"; console.log(message)'eval(jsString)console.log(message)控制台:

8. 严格模式下,this绑定不会默认转成对象(this指向有点儿区别)
看下下面的代码示例:
"use strict"// 在严格模式下,自执行函数会指向undefined
// 在非严格模式下,自执行函数 this会直接去引用window
function foo() {console.log(this)
}var obj = {name: 'wft',foo: foo
}foo()obj.foo() // 这样调用的话和非严格模式是一样的 都是会指向调用者 objvar bar = obj.foobar()控制台打印:
还有一种是 call apply调用函数的时候,如果在非严格模式下,我们第一个参数传递个null,或者undefined,this都会指向window的,但是在严格模式下,我们传入什么this就会指向什么,传入null,this就指向null,传入undefined,this就指向undefined。
"use strict"function foo() {console.log(this)
}foo.call(null) // null
foo.apply(null) // null
foo.call(undefined) // undefined
foo.apply(undefined) // undefined