包装设计接单网站适合交换友情链接的是
一、导言
1、引言
Vuex是一个用于Vue.js应用程序的状态管理模式和库。它建立在Vue.js的响应式系统之上,提供了一种集中管理应用程序状态的方式。使用Vuex,您可以将应用程序的状态存储在一个单一的位置(即“存储”)中,并且通过使用可预测的方式来修改它(即“提交”和“派遣”更改)。
2、vuex核心概念
Vuex分成五个部分:
State(状态):存储应用程序的状态,可以通过一个单一的对象来表示。(单一状态树)
Mutations(变化):修改状态的唯一方法。每个mutation都是一个事件,包含一个类型和一个处理函数,用于实际修改状态。(状态获取)
Actions(动作):类似于mutations,但可以包含异步操作。Action提交mutation来修改状态,而不是直接修改。(触发同步事件)
Getters(获取器):用于从存储中获取派生状态。相当于Vue组件中的计算属性。(提交mutation,可以包含异步操作)
Module:将vuex进行分模块
3. vuex使用步骤
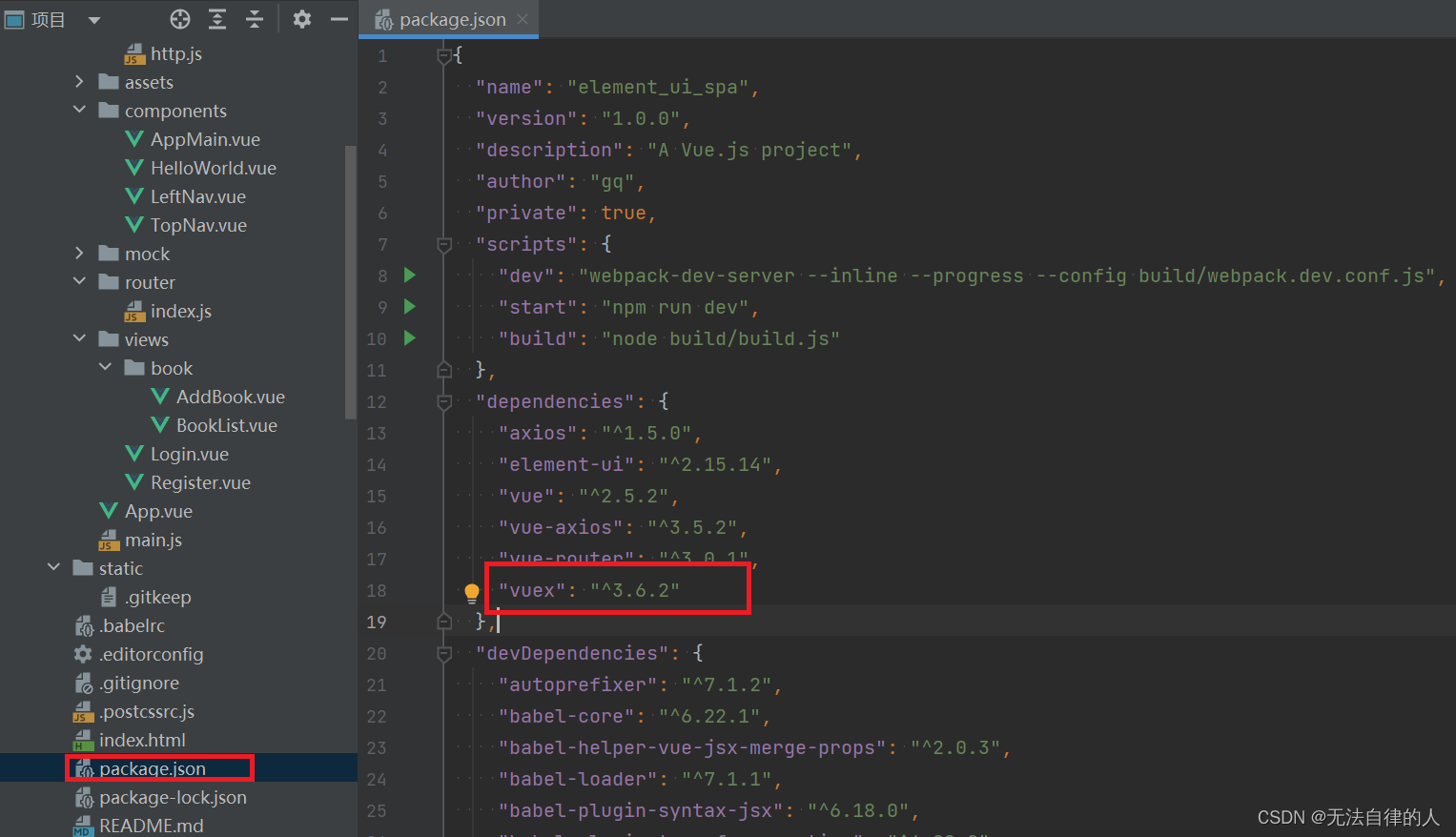
3.1、安装
npm install vuex -S
npm i -S vuex@3.6.2


3.2、创建store模块,分别维护state/actions/mutations/getters
store
index.js
state.js
actions.js
mutations.js
getters.js
3.3、在store/index.js文件中新建vuex的store实例,并注册上面引入的各大模块
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({state,getters,actions,mutations})export default store
3.4、在main.js中导入并使用store实例
import store from './store'new Vue({el: '#app',router,store, //在main.js中导入store实例components: {App},template: '<App/>',data: {//自定义的事件总线对象,用于父子组件的通信Bus: new Vue()}})最后进行编码,就可以使用vuex的相关功能
