网站建设小程序常用的搜索引擎
项目背景
在实际项目中,我们的前端项目往往是一个大型的Webpack项目,结构较为复杂。项目根目录下包含了各种配置文件、源代码、以及静态资源,整体布局相对扁平。Webpack的配置文件分散在不同的部分,包括入口文件、输出目录、加载器和插件等,这使得项目的维护和配置变得相对繁琐。
项目主要由若干个模块和组件构成,它们之间存在复杂的依赖关系。在当前状态下,我们发现随着项目规模的扩大,构建时间逐渐变长,开发环境下的热模块替换效果不尽如人意。此外,项目中存在一些共享的代码和功能,但由于项目结构的限制,代码重用性并不理想。
依赖管理方面,我们使用yarn进行包管理,包括核心库、工具和其他第三方库。同时,项目已经接入了Git作为版本控制系统,但在版本控制方面我们也面临一些挑战,如分支管理、合并冲突等。
在部署和发布方面,我们采用了一套手动的流程,部署新版本涉及多个步骤,这可能导致一些不必要的错误。总体而言,我们的Webpack项目在开发和维护方面遇到了一些困难,因此我们决定考虑引入Lerna来进行项目重构,以期能够更好地管理多包结构、优化构建流程,提高代码的可维护性和可扩展性。
lerna简介
Lerna 是一个用于管理具有多个包(package)的 JavaScript 项目的工具。它优化了拥有多个包的代码库的工作流程,使得更容易进行本地开发、版本控制和发布。
以下是 Lerna 的一些主要特点和功能:
-
包管理: Lerna 可以将大型代码库拆分成多个包,并将这些包存储在单个代码仓库中。每个包都可以独立地进行版本管理和发布。
-
版本管理: Lerna 支持统一版本和独立版本两种模式。统一版本模式会确保所有包的版本号相同,而独立版本模式允许每个包有不同的版本号。
-
本地开发: Lerna 提供了一组命令,使得在进行本地开发时能够更轻松地进行包之间的协同工作。例如,它可以通过符号链接的方式将本地包链接到相应的依赖包,以便在本地进行测试和修改。
-
原子提交: Lerna 支持原子提交,即在进行版本管理操作时,可以确保所有包都被一起提交,以保持版本的一致性。
-
依赖管理: Lerna 能够优化包之间的依赖关系,确保包在本地开发和远程构建时都能够正确引用它们的依赖项。
-
自动化发布: Lerna 支持自动发布,可以自动升级版本号、生成变更日志,并将包发布到 npm 或其他仓库。
通过这些功能,Lerna 提供了一种更加高效的方式来管理复杂的 JavaScript 项目,特别是那些包含多个独立组件或模块的大型代码库。
lerna安装配置
初始化工作区
在你的 package.json 中添加 workspaces 字段。
{"private": true,"workspaces": ["packages/*"]
}
同时,在项目根目录下创建packages文件夹:
mkdir packages
配置lerna
# 全局安装lerna
yarn global add lerna
lerna init -i
完成上述步骤之后,会在项目根目录生成lerna.json配置文件,修改如下:
{"$schema": "node_modules/lerna/schemas/lerna-schema.json","version": "independent","npmClient": "yarn"
}
创建lerna子工程
本节我们以components文件夹为例,将其改造成一个lerna子项目zhique-ui用来开发前端组件库。
创建子项目
lerna create zhique-ui
引用父项目的配置
webpack配置
-
安装依赖
yarn add -D webpack-merge -W -
子项目
webpack配置const merge = require('webpack-merge'); const parentWebpackConfig = require('../../webpack.config');// 根据实际路径调整 const mergedConfig = merge(parentWebpackConfig, {// 子项目的特定配置,如果有的话 });module.exports = mergedConfig;
tsconfig配置
{"extends": "../../tsconfig.json","include": ["src/**/*"],"compilerOptions": {"outDir": "lib"}
}
Babel配置
{"extends": ".../../.babelrc"
}
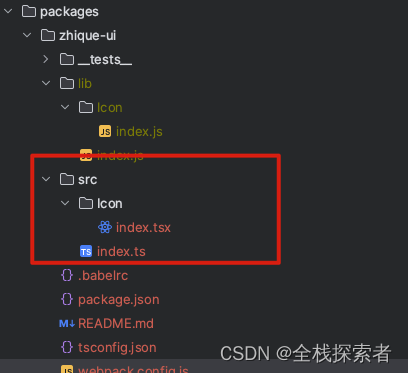
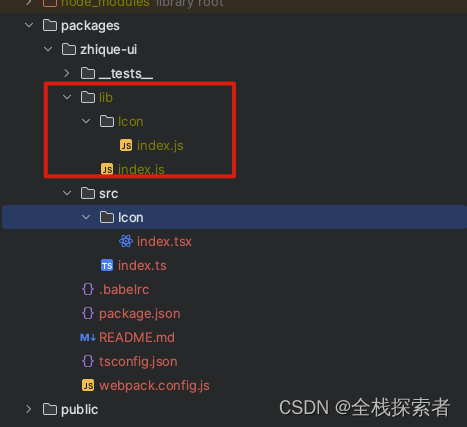
编译子项目
- 将
components文件夹下的src目录拷贝到zhique-ui下

- 编译src文件夹
// 在子工程根目录下执行
tsc

测试效果
更改组件引用方式
import React from 'react';
import { Icon } from 'zhique-ui';export default () => (<div><Icon type="compass" /></div>
);访问页面

结语
在进行基于 Lerna 的前端工程化配置的过程中,我们深入了解了 Lerna 的基本概念和用法。从项目的初始化、子包的创建、配置文件的调整,到子包的相互依赖管理和独立开发,我们一步步探索了如何优雅地组织和管理前端项目。
通过 Lerna,我们能够更高效地进行代码共享、模块化开发,并充分利用 Yarn Workspaces 提供的依赖管理优势。同时,配置文件的合理调整和工具的灵活运用,为我们的前端工程提供了更好的可维护性和可扩展性。
希望这篇博文对你在前端工程化方面的学习和实践有所启发。当然,工程化的道路是不断演进和学习的过程,期待你在实际项目中能够灵活运用这些知识,构建出更加优秀的前端工程。
