云南省玉溪市江川区住房和城乡建设局网站windows10优化工具
前言
很多时候我们希望能在 vue 生命周期的过程中执行一些操作,生命周期钩子函数也因此诞生了。相信使用过 vue 框架的同学都知道,生命周期的钩子函数允许我们在实例的不同阶段执行各种操作,便于我们更好的控制和使用实例。

生命周期钩子函数
通俗来讲,其实 vue 的生命周期就是实例从创建到销毁的过程。开始创建、初始化数据、编译模板、挂载 dom、渲染、更新、销毁等一系列过程,称之为 vue 的生命周期。而钩子函数可以说是 vue 生命周期中每个阶段对外开放让开发者操作 vue 的一些方法实例。
1. beforeCreate 组件实例创建前
在 beforeCreate 钩子函数中,vue 实列还没有挂载完成,此时的 this 是获取不到的,$el 还不可用,data 中的数据也是获取不到的,页面中的真实 dom 节点也没有挂载出来。
<template><div></div>
</template>
<script>
export default {data() {return {msg: "data数据",};},beforeCreate() {console.log(this.msg); // undefinedconsole.log(this.$el); // undefined},
};
</script>
2. created 组件实例创建后
在 created 钩子函数中,vue 实例中的 data 和 method 已被初始化,属性也被绑定,但是此时还是虚拟 dom,真实 dom 还没生成,$el 还不可用。但是可以调用 data 和 method 的数据及方法,created 钩子函数也是最早可以调用 data 和 method 的。
<template><div></div>
</template>
<script>
export default {data() {return {msg: "data数据",};},created() {console.log(this.msg); // data数据console.log(this.$el); // undefined},
};
</script>
3. beforeMount 渲染dom前
在 beforeMount 钩子函数中,模板已经编译完成,但还没有被渲染至页面中,可以获取 this 与 data 中的数据,即将可以获取到真实的 dom。
<template><div></div>
</template>
<script>
export default {data() {return {msg: "data数据",};},beforeMount() {console.log(this.msg); // data数据console.log(this.$el); // undefined},
};
</script>
4. mounted 渲染dom后
在 mounted 钩子函数中,模板已经被渲染成真实 dom,用户已经可以看到渲染完成的页面,页面的数据也是通过双向绑定显示 data 中的数据,数据挂载完毕。
<template><div class="box"></div>
</template>
<script>
export default {data() {return {msg: "data数据",};},mounted() {console.log(this.msg); // data数据console.log(this.$el); // <div data-v-7ba5bd90 class="box"></div>},
};
</script>
小结1
至此,创建
vue实例完成。
<template><div class="box"></div>
</template>
<script>
export default {data() {return {msg: "data数据",};},// 组件实例创建前beforeCreate() {console.log(this.msg); // undefinedconsole.log(this.$el); // undefined},// 组件实例创建后created() {console.log(this.msg); // data数据console.log(this.$el); // undefined},// 挂载dom前beforeMount() {console.log(this.msg); // data数据console.log(this.$el); // undefined},// 挂载dom后mounted() {console.log(this.msg); // data数据console.log(this.$el); // <div data-v-7ba5bd90 class="box"></div>},
};
</script>
控制台打印结果

5. beforeUpdate 数据更新前
在 beforeUpdate 钩子函数中,是更新前的状态,但是是 view 层的数据变化前,不是 data 中的数据改变前,重新渲染之前触发,然后 vue 的虚拟 dom 机制会重新构建虚拟 dom 与上一次的虚拟 dom 树利用 diff 算法进行对比之后重新渲染。beforeUpdate 并不会主动调用,在 dom 挂载完成后,只有在数据更新时,监听到数据的变化才会执行,但在次钩子函数中,获取到的数据是数据更行之前的数据。
<template><div class="box">{{num}}</div>
</template>
<script>
export default {data() {return {msg: "data数据",num: 0,};},mounted() {this.num++;},beforeUpdate() {console.log(this.$el); // <div data-v-7ba5bd90 class="box">1</div>console.log(this.$data); // {msg: "data数据",num:0}},
};
</script>
6. updated 数据更新后
在 updata 钩子函数中,数据已经更改完成,且生成新的虚拟 dom,与上一次的虚拟 dom 结构进行对比,比较出来差异(diff算法),再去进行真实 dom 的重新渲染操作。updated 中真实 dom 里面显示的数据跟内存中 data 里面的数据趋于一致。
<template><div class="box"><button @click="dotOn">点击我</button><div>{{msg}}</div></div>
</template>
<script>
export default {data() {return {msg: "data数据",};},methods: {dotOn() {this.msg = "更新数据!!!";},},updated() {console.log(this.$el);console.log(this.msg);},
};
</script>
控制台打印结果

7. beforeDestroy 组件实例销毁前
在 beforeDestroy 钩子函数中,是组件销毁前执行,会触发执行 vm.$destroy() 方法,然后组件被销毁。
<template><div class="box"><router-link to="./b"><button>点击离开该页面</button></router-link><div>{{msg}}</div></div>
</template>
<script>
export default {data() {return {msg: "data数据",};},beforeDestroy() {this.msg = "离开之前更新数据!!!";console.log(this.msg);},
};
</script>
控制台打印结果

8. destroyed 组件实例销毁后
在 destroyed 钩子函数中,组件销毁完成。dom 仍然元素存在,只是不再受 vue 控制,卸载 watcher,事件监听,子组件。
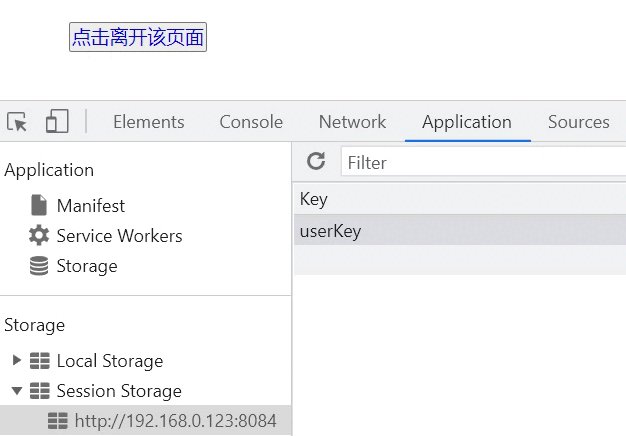
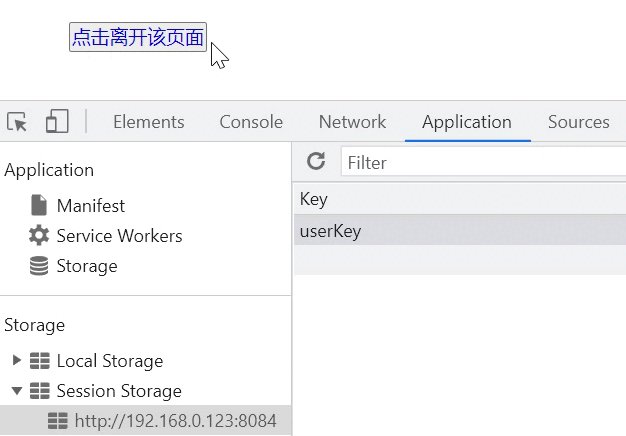
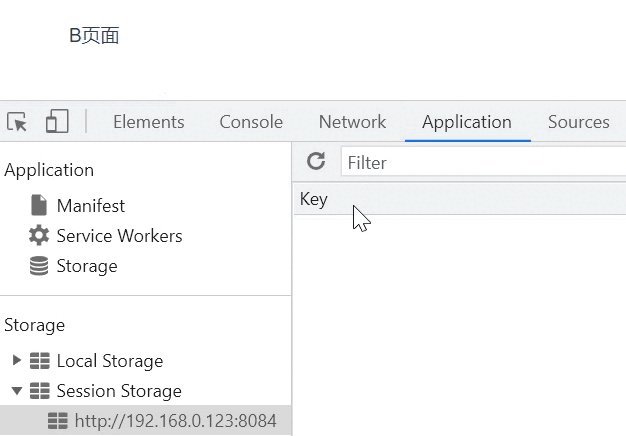
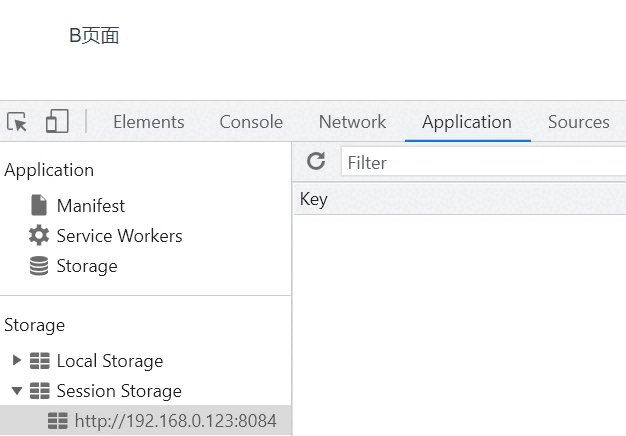
<template><div class="box"><router-link to="./b"><button>点击离开该页面</button></router-link></div>
</template>
<script>
export default {data() {return {};},mounted() {let loginForm = {userNmae: "sds",password: "123",};sessionStorage.setItem("userKey", JSON.stringify(loginForm));},destroyed() {window.sessionStorage.removeItem("userKey");},
};
</script>
控制台打印结果

小结2
以上就是 vue 中最常见的生命周期了,当然,除此之外,vue 还有下面 3 个特殊的生命周期。
9. activated 活跃状态
在 activated 钩子函数中,组件激活时调用。需要配合 keep-alive 来进行使用。
10. deactivated 缓存状态
在 deactivated 钩子函数中,组件停用的时候调用。需要配合 keep-alive 来进行使用。
11. errorCaptured 捕捉子/孙组件错误时调用
在 errorCaptured 钩子函数中,当捕获一个来自子/孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播。
各个钩子函数的使用场景
beforeCreate
beforeCreate 可以完成一些初始化的工作。例如可以在此加一些 loading 效果,在 created 时进行移除。
created
created 一般在这里就可以发送一些网络请求获取数据了。
beforeMounted
beforeMounted 可以访问数据,也可以更改数据。
mounted
mounted 挂载元素,获取 dom 节点等;
beforeUpdate
beforeUpdate 适合在更新之前访问现有的 dom,例如手动移除已添加的事件监听器。
updated
updated 任何数据的更新,如果对数据统一处理,在这里写上相应的函数。
beforeDestroy
beforeDestroy 可以在此清除计时器、清除非指令绑定的事件等。
destroyed
destroyed 组件销毁加一些轻提示之类的。
