无锡装饰网站建设排名排行榜网站
目录
- 1、在 taro 中使用 `axios`
- 2、在 taro 中添加全局组件自动引入和方法自动引入
- 3、在 taro 中使用 pinia
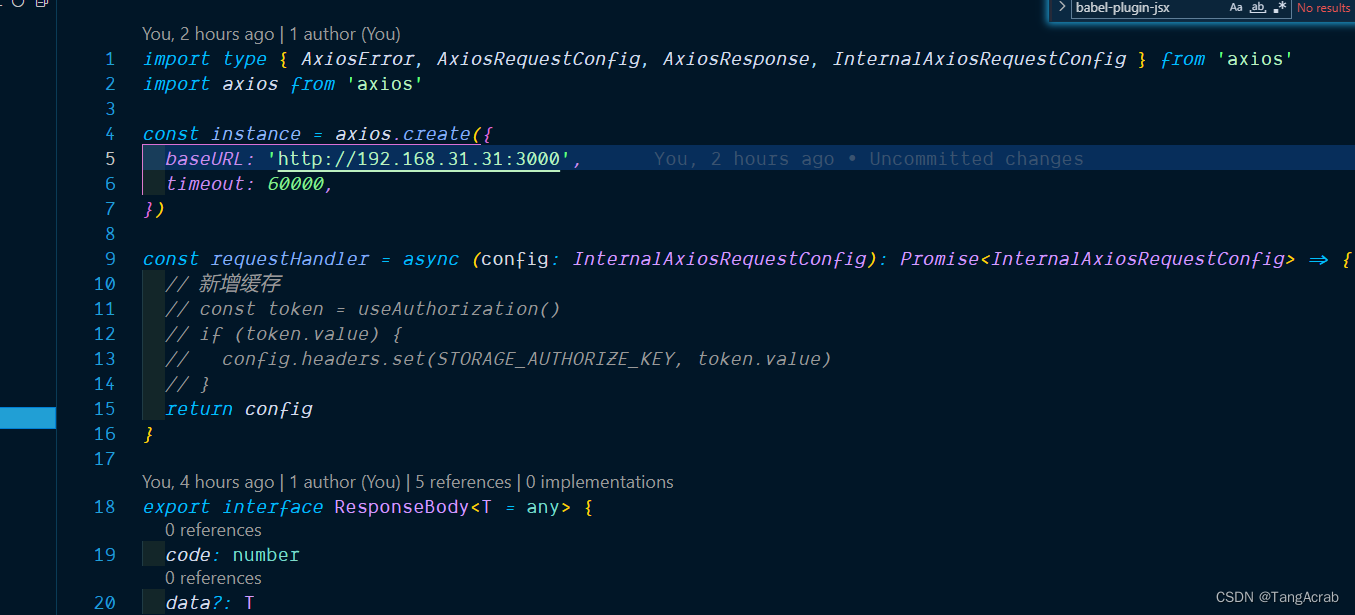
1、在 taro 中使用 axios
taro 3.6 版本已经支持了网络请求库。 需安装插件 @tarojs/plugin-http
使用和注意事项说明:
https://www.npmjs.com/package/@tarojs/plugin-http
和平常使用 axios 的方式一致

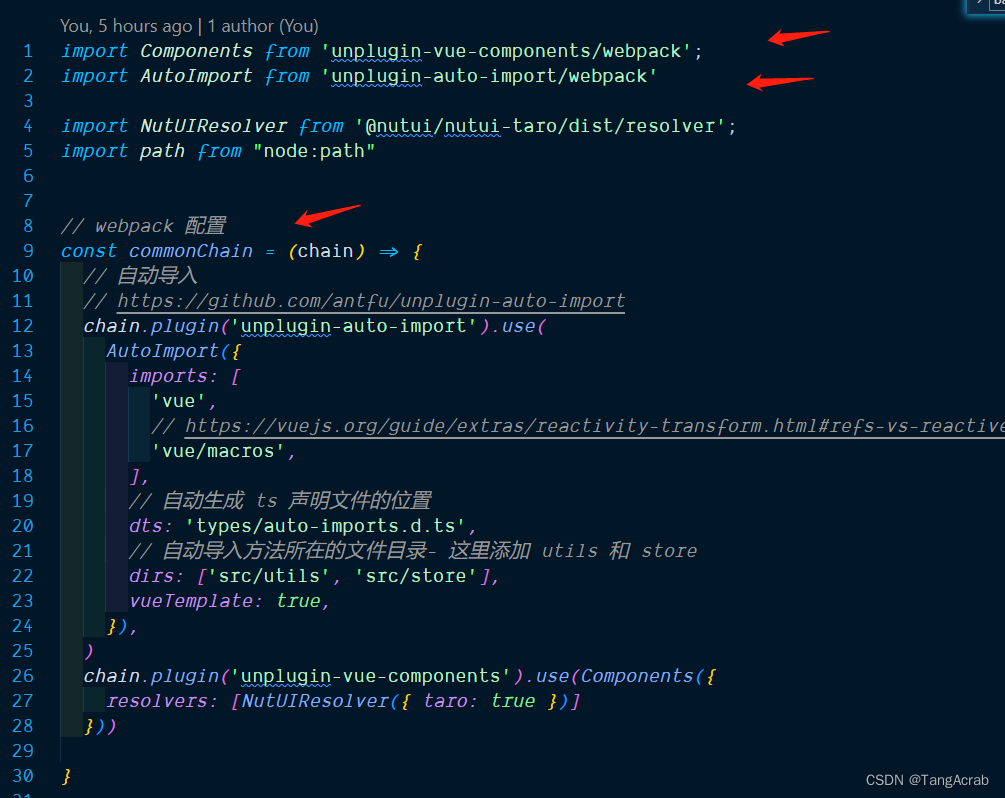
2、在 taro 中添加全局组件自动引入和方法自动引入
使用 unplugin-vue-components 和 unplugin-auto-import

// webpack 配置
const commonChain = (chain) => {// 自动导入// https://github.com/antfu/unplugin-auto-importchain.plugin('unplugin-auto-import').use(AutoImport({imports: ['vue',// https://vuejs.org/guide/extras/reactivity-transform.html#refs-vs-reactive-variables'vue/macros',],// 自动生成 ts 声明文件的位置dts: 'types/auto-imports.d.ts',// 自动导入方法所在的文件目录- 这里添加 utils 和 storedirs: ['src/utils', 'src/store'],vueTemplate: true,}),)chain.plugin('unplugin-vue-components').use(Components({resolvers: [NutUIResolver({ taro: true })]}))}
3、在 taro 中使用 pinia
注:使用 pinia@2.0.22 及以上版本时, 已经不需要 taro-plugin-pinia 这个插件了。官方原文说明如下:https://taro-docs.jd.com/docs/pinia
安装 npm install pinia
在 入口文件 app.ts 中修改如下:
import Taro from '@tarojs/taro'
import { createApp } from 'vue'
import { createPinia } from 'pinia'import './app.scss'const App = createApp({// 程序启动或者由后台切换到前台时触发onShow() {},// 入口组件不需要实现 render 方法,即使实现了也会被 taro 所覆盖
})App.use(createPinia())export default App