手机有办法做网站吗站长素材音效
课程地址
禹神:一小时快速上手Electron,前端Electron开发教程_哔哩哔哩_bilibili
笔记地址
https://github.com/sui5yue6/my-electron-app
进程通信
桌面软件
跨平台的桌面应用程序

chromium + nodejs + native api

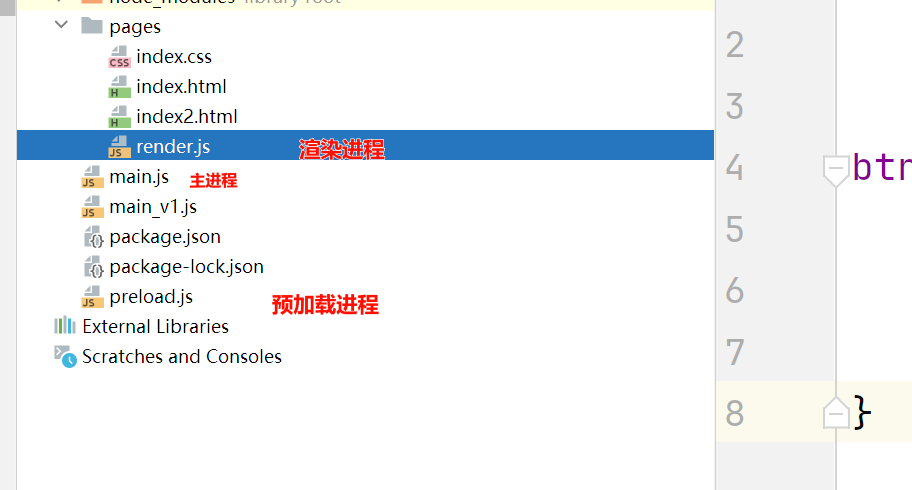
流程模型
main主进程 .js文件 node环境
render 渲染进程
快速入门
快速入门 | Electron 官方文档地址
初始化。一路回车,不需要输入y
PS H:\space\javascript\my-electron-app> npm init

{"name": "y","version": "1.0.0","main": "main.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "eric","license": "ISC","description": "electron_demo"
}这里的作者和描述是必填
安装开发依赖
npm install --save-dev electron
这个是文档的写法npm i electron -D
这是老师的写法,应该是上面的缩写版本
如下修改
"scripts": {"start": "electron ."},

执行 npm start之前需要新建 index.js (后面改成main.js了)


main.js写一个最简单的demo,显示尚硅谷的主页 效果如下
const {app, BrowserWindow} = require('electron')app.on('ready', () => {const win = new BrowserWindow({width: 800,height: 600,autoHideMenuBar: true,})win.loadURL('http://www.atguigu.com')
})
npm start

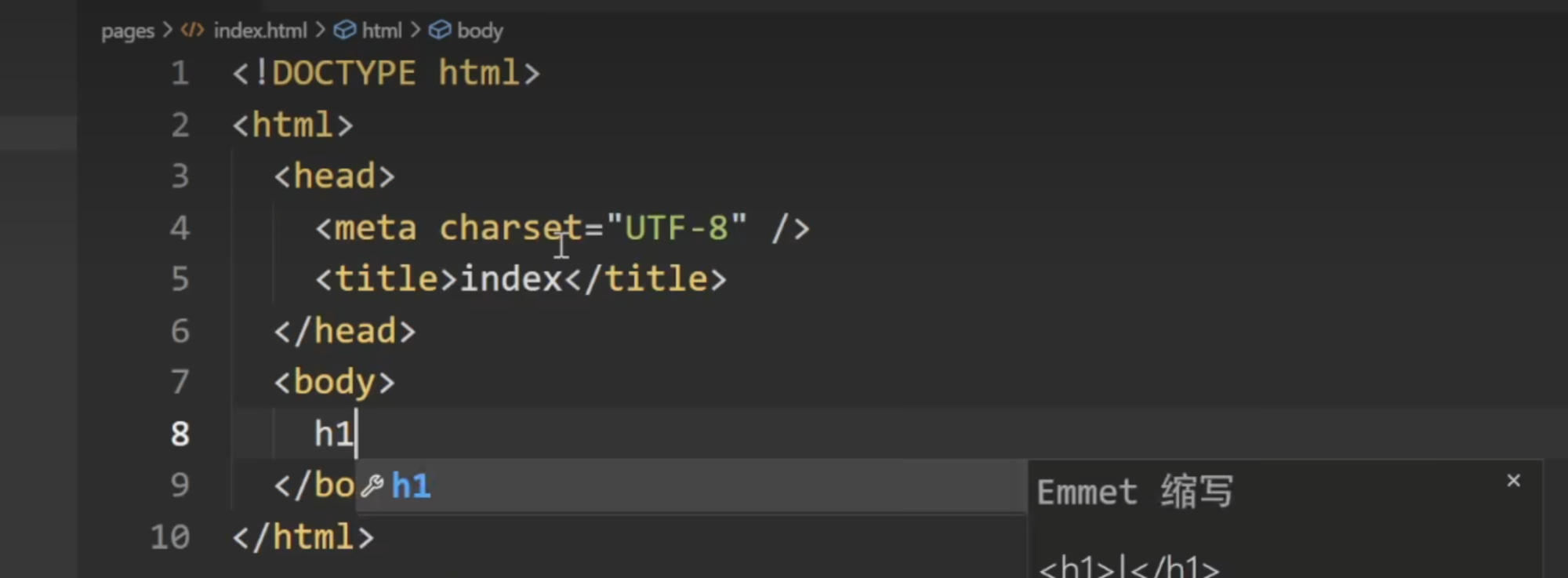
html开头的快捷键
老师写index.html时候啪一下出来很多代码

vscode我不是很清楚写法(可能是自定义的快捷键或者是使用快捷键插件),但是webstorm经过我大胆猜测和尝试。我讲方法贴出来——缓慢的输入ht等待代码补全,选择4s

ctrl +shift+i 弹出调试窗口
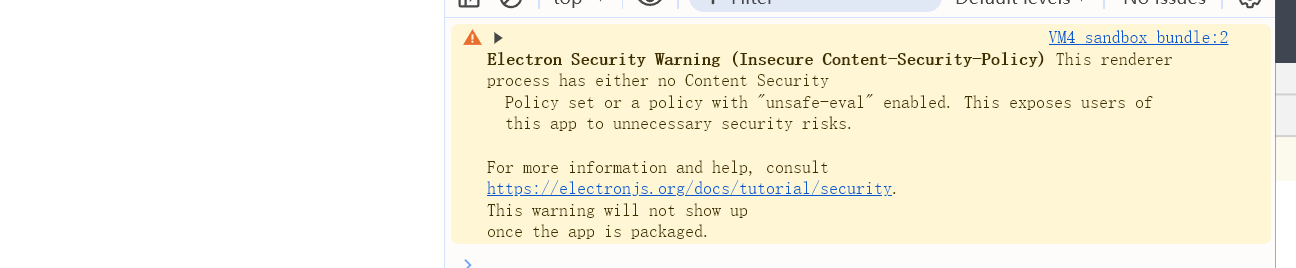
解决警告(Insecure Content-Security-Policy)

内容安全策略(CSP) - HTTP | MDN nmd csp
<metahttp-equiv="Content-Security-Policy"content="default-src 'self'; img-src https://*; child-src 'none';" />
但是这个不是很全
default-src 'self’可以引入同源的html,

第二个圈,第三个圈 同源的样式
第四个圈 使用行内样式

https://www.yuque.com/tianyu-coder/uiq00m/gs27yi2d9nr9wyiu#ZknkY
这个打不开,报错了。。。。

f5或者ctrl+r刷新
完善窗口行为(对应官网的管理窗口生命周期)
windows所有的窗口都关闭了,应用就自动退出
mac退出应用需要快捷键command+q,不然是关闭窗口command+w
代码重构如下
// 这里也是关于ready的另一种写法
app.whenReady().then(() => {createWindow()// 管理窗口的生命周期 激活窗口app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) createWindow()})}
)function createWindow() {const win = new BrowserWindow({width: 800,height: 600,autoHideMenuBar: true,})win.loadFile('./pages/index.html')
}// 管理窗口的生命周期 退出
app.on('window-all-closed', () => {if (process.platform !== 'darwin') app.quit()
})
自动重启 (这节可以跳过)
安装
npm i nodemon -D
使用nodemon启动
"scripts": {"start-cp": "electron .", 因为json文件,所以用这个注释"start": "nodemon --exec electron ."},
配置nodemon.json规则
没有现成代码,懒得抄,而且感觉这块可以跳过。这里放个截图

在terminal输入r就会自动刷新
preload.js 预加载
这里要考虑如何讲主进程的数据传递到渲染进程,引入了渲染进程。但是并没有完全解决问题

===== 主进程添加代码如下
const path = require("node:path");function createWindow() {const win = new BrowserWindow({width: 800,height: 600,autoHideMenuBar: true,webPreferences: {preload: path.resolve(__dirname, './preload.js'), // 绝对路径,引入预加载js}})win.loadFile('./pages/index.html')
}====== 预加载进程添加代码如下// 可以使用部分 node api// 打印目录环境
// console.log(__dirname) // 这个不可用
// 打印版本
console.log(process.versions) // 这个可以用const {contextBridge} = require('electron');
contextBridge.exposeInMainWorld("myAPI", {version: process.version
})====== 渲染进程使用如下console.log(myAPI.version);
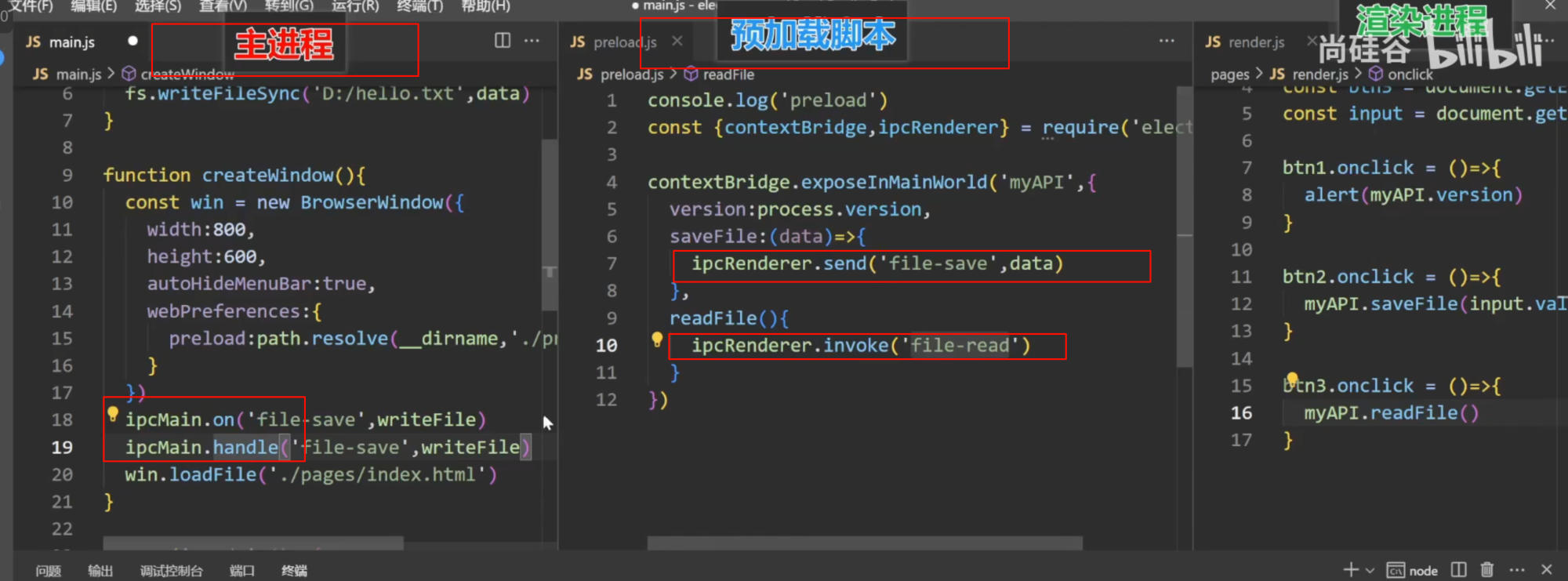
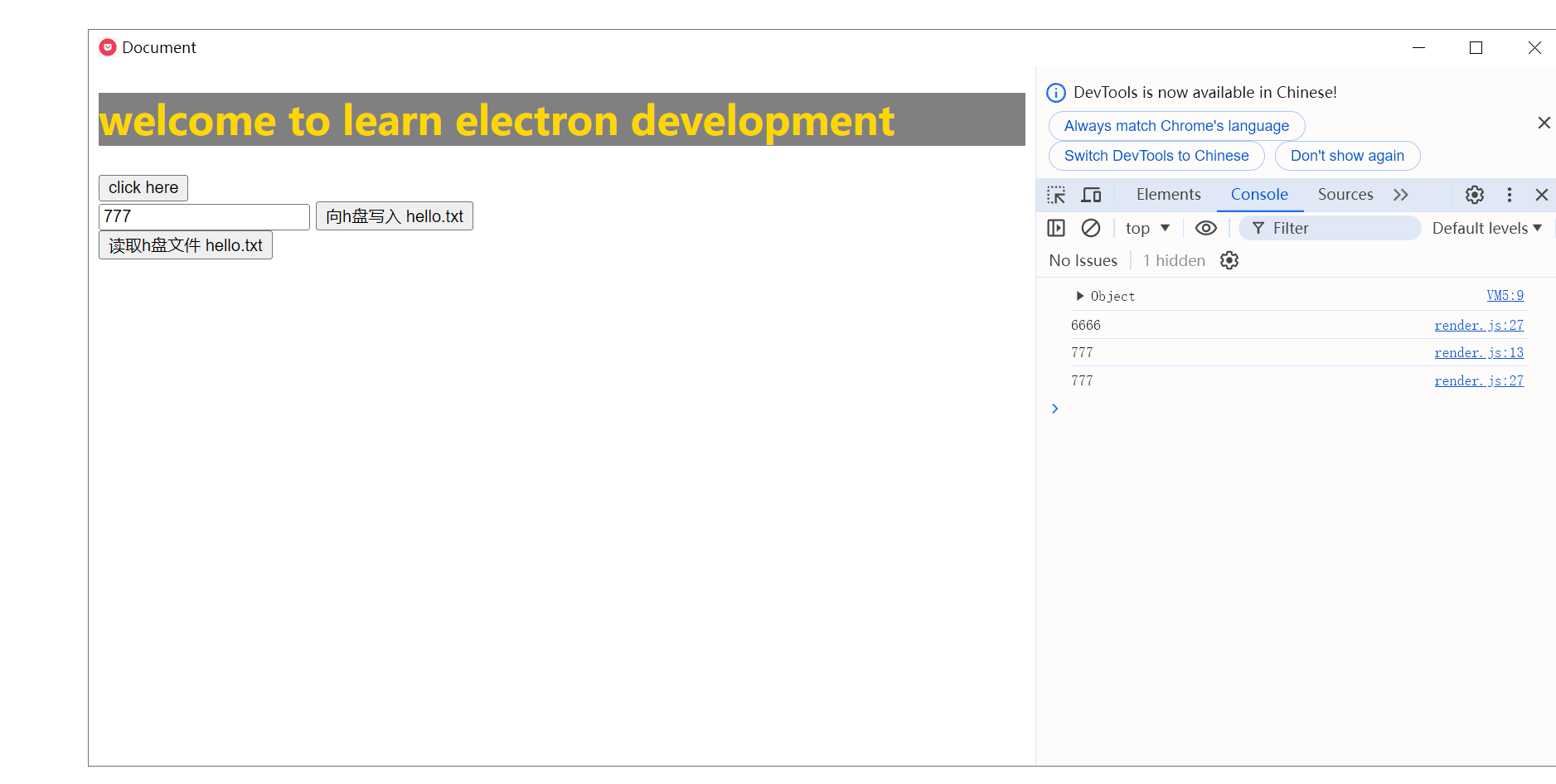
进程间通讯

需要导入的组件
const {contextBridge, ipcRenderer} = require('electron');const {app, BrowserWindow, ipcMain} = require('electron')
单向通信
ipcRenderer.send('file-save', data);ipcMain.on('file-save', writeFile)
双向通信
ipcMain.handle('file-read', readFile)return ipcRenderer.invoke('file-read');// 就是一个信道,消息的订阅发送
其实没必要把概念搞这么复杂。 ipcRenderer.send(‘file-save’, data);函数是没有返回值的,所以是单向发送。 ipcRenderer.invoke(‘file-read’);有返回值,因此可以在发送之后接受处理的处理。这就是两个方法而已。
打包工具
安装electron-builder
npm install electron-builder -D

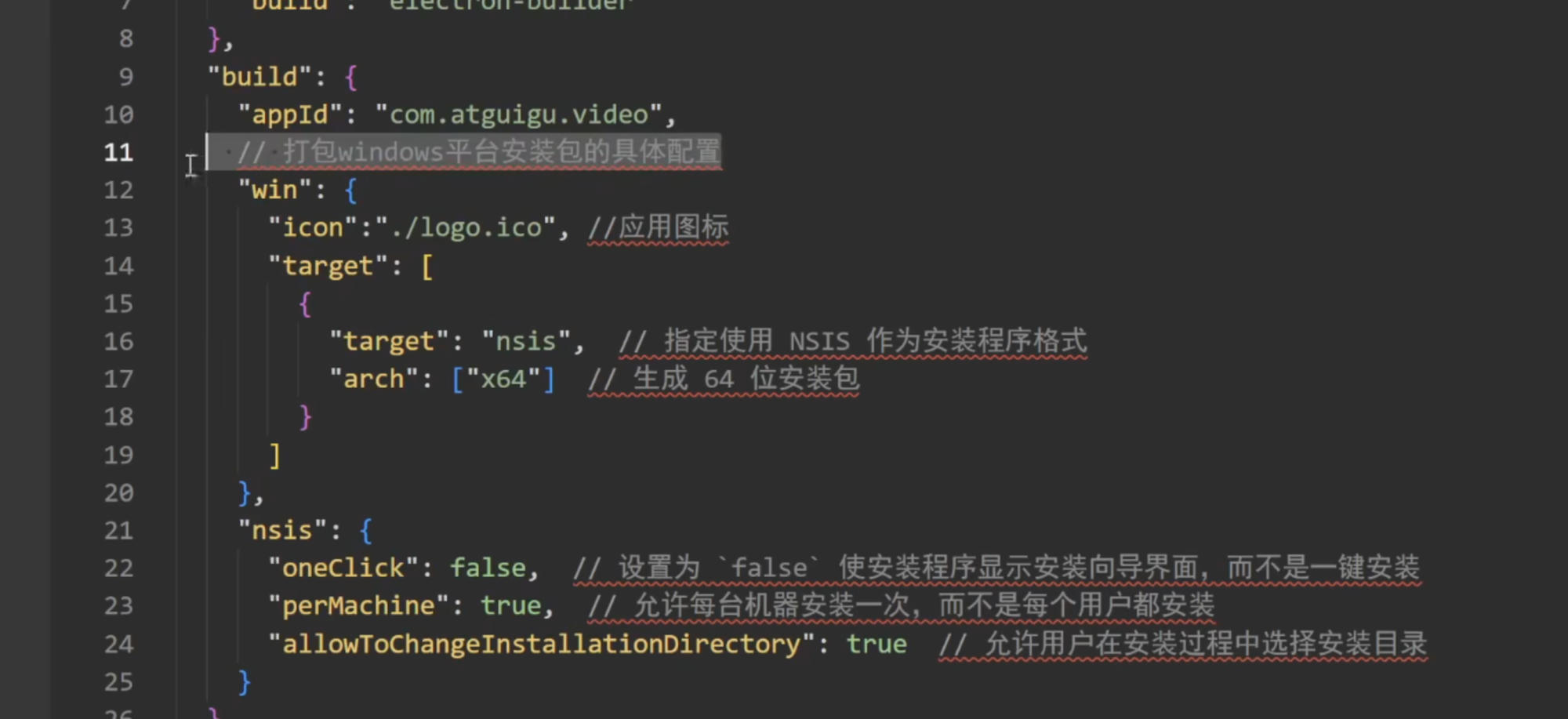
electron-builder

json文件不支持注释
"build": {"appId": "com.xi","win": {"icon": "./weibo.ico","target": [{"target": "nsis","arch": ["x64"]}]},"nsis": {"oneClick": false,"perMachine": true,"allowToChangeInstallationDirectory": true}},
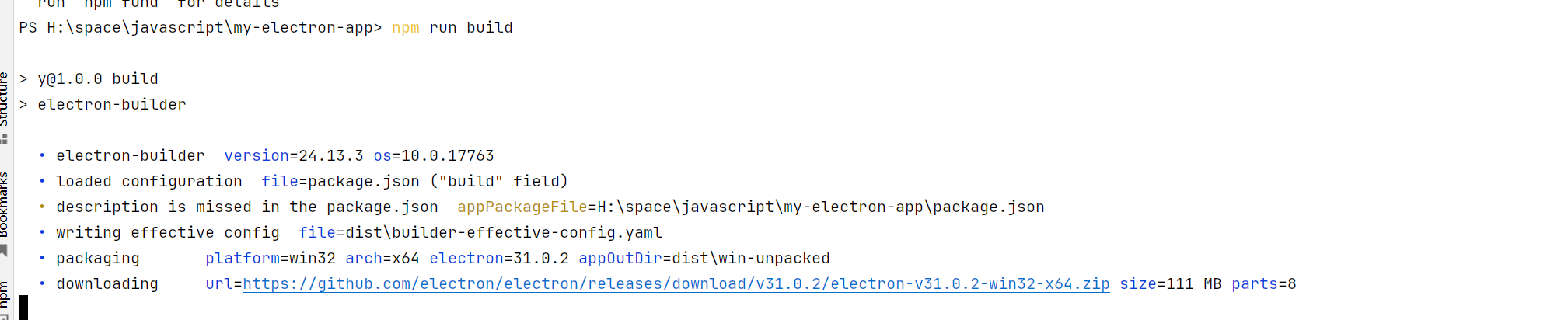
npm run build

没有写啥东西打包体积还是很大
这里有个疑问,打包就打包难带还要依赖外网吗?

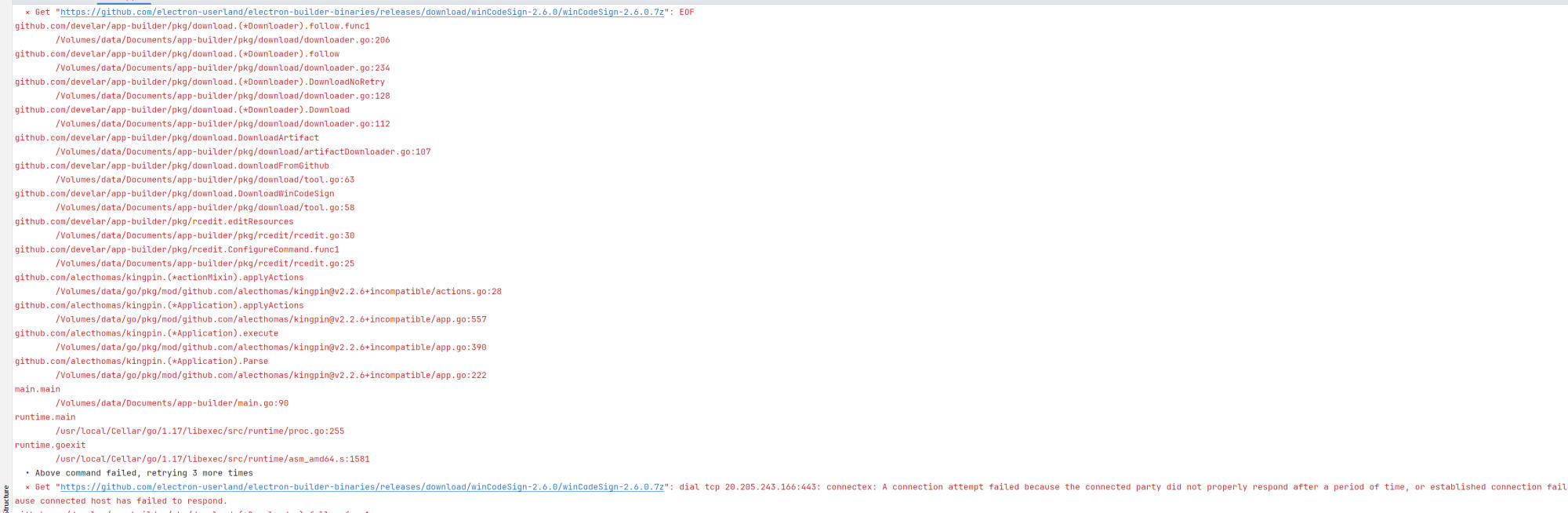
下载报错
⨯ Get "https://github.com/electron-userland/electron-builder-binaries/releases/download/winCodeSign-2.6.0/winCodeSign-2.6.0.7z": dial tcp 20.205.243.166:443: connectex: A connection attempt failed because the connected party did not properly respond after a period of time, or established connection failed because connected host has failed to respond.
emmm 后面就不知道为什么没有包这个错了,可能是网络问题吧
然后是这个报错

errorOut=ERROR: Cannot create symbolic link : �ͻ���û����������Ȩ�� : C:\Users\Eirk\AppData\Local\electron-builder\Cache\winCodeSign\378901555\darwin\10.12\lib\libcrypto.dylibERROR: Cannot create symbolic link : �ͻ���û����������Ȩ�� : C:\Users\Eirk\AppData\Local\electron-builder\Cache\winCodeSign\378901555\darwin\10.12\lib\libssl.dylib
electron builder打包时,出现errorOut=ERROR: Cannot create symbolic link-CSDN博客
按照它说的,需要管理员身份运行。

然后又报错了

说我图标不对。这个图标一开始不是原生的ico后缀,是我改的。然后我下了一个jpg的,结果成了

安装下来的也可以打开devtool调试

electron-vite
现在没人写html,css,js纯的这个玩意,都是写vue,react这些的
借助于vite可以用熟悉的vue和react也构建应用
简介 | electron-vite
总结
作为快速熟悉用
