接工程网站吉林seo技术交流
html学习第2篇---标签
- 1、标题标签h1---h6
- 2、段落标签p
- 3、换行标签br
- 4、文本格式化标签
- 5、div标签和span标签
- 6、图像标签img
- 6.1、图像属性
- 6.2、相对路径、绝对路径
- 7、超链接标签a
- 7.1、属性
- 7.2、分类
- 8、注释标签和特殊字符
- 8.1、注释
- 8.2、特殊字符
1、标题标签h1—h6
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了6个等级的网页标题。
标签语义:作为标题使用,并且依据重要性递减。
特点:
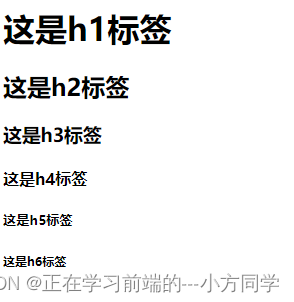
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>这是h1标签</h1>
<h2>这是h2标签</h2>
<h3>这是h3标签</h3>
<h4>这是h4标签</h4>
<h5>这是h5标签</h5>
<h6>这是h6标签</h6>
</body>
</html>
2、段落标签p
p标签用于定义段落,它可以将整个网页分为若干个段落。
特点:
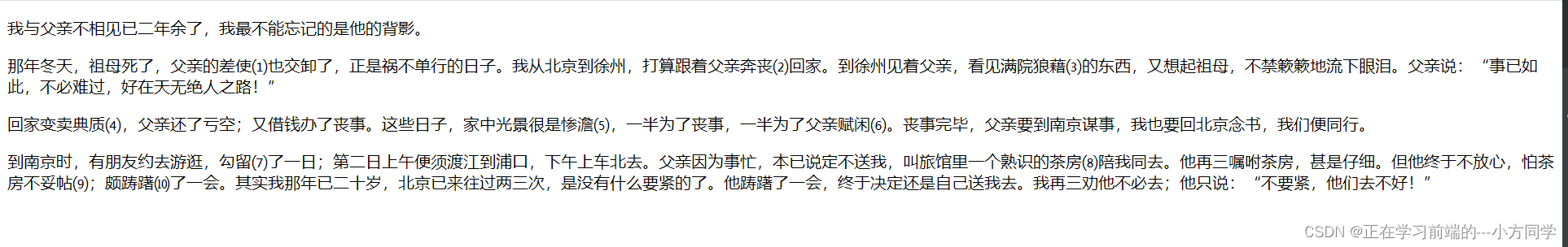
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
- 段落和段落之间保有空隙。
<body>
<p>我与父亲不相见已二年余了,我最不能忘记的是他的背影。</p>
<p>那年冬天,祖母死了,父亲的差使⑴也交卸了,正是祸不单行的日子。我从北京到徐州,打算跟着父亲奔丧⑵回家。到徐州见着父亲,看见满院狼藉⑶的东西,又想起祖母,不禁簌簌地流下眼泪。父亲说:“事已如此,不必难过,好在天无绝人之路!”
</p>
<p>回家变卖典质⑷,父亲还了亏空;又借钱办了丧事。这些日子,家中光景很是惨澹⑸,一半为了丧事,一半为了父亲赋闲⑹。丧事完毕,父亲要到南京谋事,我也要回北京念书,我们便同行。
</p>
<p>到南京时,有朋友约去游逛,勾留⑺了一日;第二日上午便须渡江到浦口,下午上车北去。父亲因为事忙,本已说定不送我,叫旅馆里一个熟识的茶房⑻陪我同去。他再三嘱咐茶房,甚是仔细。但他终于不放心,怕茶房不妥帖⑼;颇踌躇⑽了一会。其实我那年已二十岁,北京已来往过两三次,是没有什么要紧的了。他踌躇了一会,终于决定还是自己送我去。我再三劝他不必去;他只说:“不要紧,他们去不好!”</p>
</body>

3、换行标签br
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签。
特点:
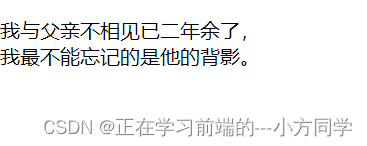
- br标签是单标签
- 标签只是简单的开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
<body>
<p>我与父亲不相见已二年余了,<br/>我最不能忘记的是他的背影。</p>
</body>

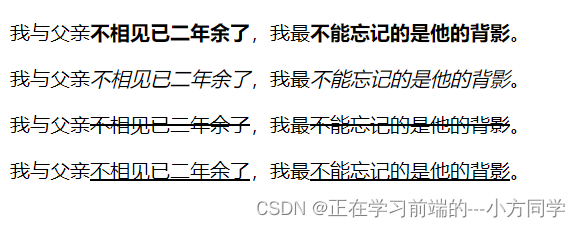
4、文本格式化标签
标签语义:突出重要性,比普通文字跟重要
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>或<b></b> | 更推荐使用<strong>标签加粗语义更强烈 |
| 倾斜 | <em></em>或<i></i> | 更推荐使用<em>标签加粗语义更强烈 |
| 删除线 | <del></del>或<s></s> | 更推荐使用<del>标签加粗语义更强烈 |
| 下划线 | <ins></ins>或<u></u> | 更推荐使用<ins>标签加粗语义更强烈 |
<body>
<p>我与父亲<strong>不相见已二年余了</strong>,我最<b>不能忘记的是他的背影</b>。</p>
<p>我与父亲<em>不相见已二年余了</em>,我最<i>不能忘记的是他的背影</i>。</p>
<p>我与父亲<del>不相见已二年余了</del>,我最<s>不能忘记的是他的背影</s>。</p>
<p>我与父亲<ins>不相见已二年余了</ins>,我最<u>不能忘记的是他的背影</u>。</p>
</body>

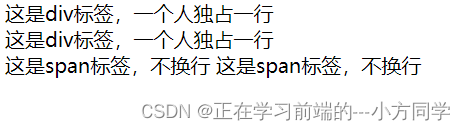
5、div标签和span标签
div标签和span标签是没有语义的,它们就是一个盒子,用来装内容
特点
- div标签是用来布局的,但是一行只能方一个div盒子
- span标签是用来布局的,一行可以多个span
<body>
<div>这是div标签,一个人独占一行</div>
<div>这是div标签,一个人独占一行</div><span>这是span标签,不换行</span>
<span>这是span标签,不换行</span></body>

6、图像标签img
图像标签img是单标签。
src是img标签的必须属性,它用于指定图像文件的路径和文件名。所谓属性,简单理解就是属于这个图像标签的特性。
6.1、图像属性
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本,图像不能显示时锁展示的文字 |
| title | 文本 | 提示文本。的那鼠标放到图像上时显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h4>图片标签的使用:</h4>
<img src="../img/noData.png" alt="" title="鼠标放在图片上提示的文字"><h4>图像显示不出来的时候用文字替换</h4>
<img src="" alt="暂无数据时的图片"><h4>给图片设置宽高度</h4>
<img src="../img/noData.png" height="100" width="100"><h4>给图片设置边框</h4>
<img src="../img/noData.png" height="100" border="10">
</body>
</html>
6.2、相对路径、绝对路径
- 相对路径:以应用文件所在位置为参考基础,而建立出的目录路径;
| 分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图像文件位于HTML文件同一级,如 xxx.gif | |
| 下一级路径 | / | 图像文件位于HTML文件下一级,如 images/xxx.gif |
| 上一级路径 | …/ | 图像文件位于HTML文件上一级,如…/xxx.gif |
- 绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径
7、超链接标签a
语法:<a href="跳转目标" target="目标窗口弹出方式“> </a>
7.1、属性
| 属性1 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址, (必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中,self为默认值,_blank为在新窗口中打开方式。 |
7.2、分类
- 外部链接
<h1>外部链接</h1>
<span>target:打开窗口的方式,默认是_self:当前窗口打开,_blank:新窗口打开页面</span>
<a href="https://www.baidu.com" target="_blank">前往百度(打开一个新窗口)</a>
- 内部链接
网站内部页面之间的相互连接
<h1>内部链接</h1>
<a href="01标题标签.html" target="_blank">前往内部页面(打开一个新窗口)</a>
- 空链接
如果当时没有确定链接目标时,<a href="#"></a>
<h1>空链接</h1>
<a href="#">我的地址</a>
- 下载链接
如果href里面地址是一个文件或者压缩包,会下载这个文件
<h1>下载地址</h1>
<a href="noData.zip">点击下载文件</a>
- 网页元素链接
在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
<h1>网页元素链接</h1>
<a href="https://www.baidu.com" ><img src="../img/noData.png" alt=""></a>
- 锚点链接
当我们点击链接,可以快速定位到页面中的某个位置
- 在链接文本的href属性中,设置属性值为
#名字的形式,如
<a href="#two">点击跳转到外部链接</a>
- 找到目标位置标签,在里面添加一个id属性=刚才的名字,如
<h1 id="two">外部链接</h1>
<h1 id="href">外部链接</h1>
<span>target:打开窗口的方式,默认是_self:当前窗口打开,_blank:新窗口打开页面</span>
<a href="https://www.baidu.com" target="_blank">前往百度(打开一个新窗口)</a><h1>网页元素连接</h1>
<a href="https://www.baidu.com" ><img src="../img/noData.png" alt=""></a>


8、注释标签和特殊字符
8.1、注释
如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
注释以“<!--”开头,以“-->”结束
8.2、特殊字符
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| 空格符 | | |
| < | 小于号 | < |
| ‘>’ | 大于号 | > |
| & | 和号 | & |
| ¥ | 人民币 | ¥ |
| © | 版权 | © |
| ® | 注册商标 | ® |
| ° | 摄氏度 | °` |
| ± | 正负号 | ± |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
| ² | 平方2(上标2) | ² |
| ³ | 立方3(上标3) | ³ |
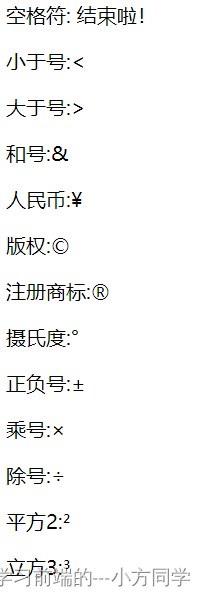
<p>空格符: 结束啦!</p>
<p>小于号:<</p>
<p>大于号:></p>
<p>和号:&</p>
<p>人民币:¥</p>
<p>版权:©</p>
<p>注册商标:®</p>
<p>摄氏度:°</p>
<p>正负号:±</p>
<p>乘号:×</p>
<p>除号:÷</p>
<p>平方2:²</p>
<p>立方3:³</p>