百度网站怎么做的网页设计作品
远离JavaScript疲劳和框架大战,了解真正重要的东西
几周前,我的同事们对我们的前端架构、代码结构和面临的挑战很感兴趣。在做了几次关于如何构建可扩展且健壮的前端的演讲后,我觉得把它们都总结一下并与社区分享我们的策略是一个不错的主意。废话不多说,以下是第一部分。
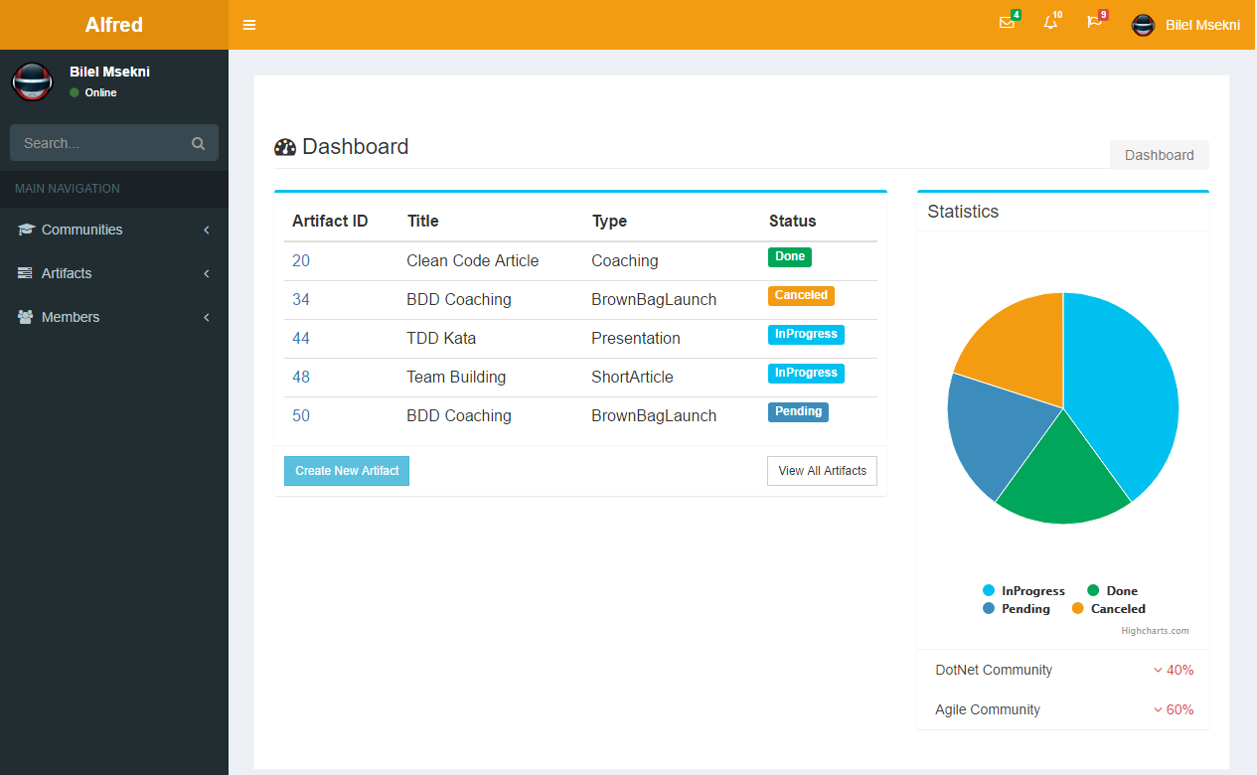
我们先来看看一个典型的网页吧👀

一个典型的网页
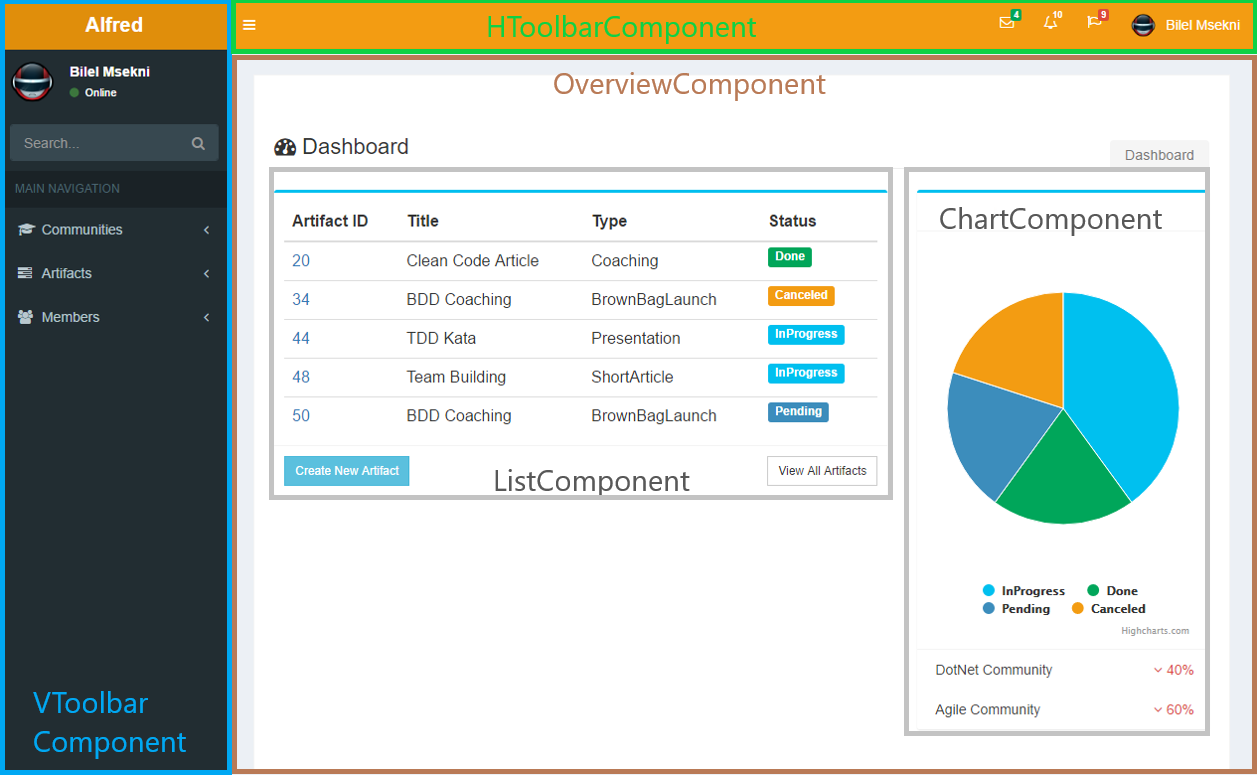
普通用户看到的是垂直和水平的条形图,一个主要内容区域,其中包含一个艺术品列表和一个图表,但对于前端开发人员来说,只有组件(VBarComponent、HBarComponent、OverviewComponent等等)。


从前端开发者的角度来看,网页
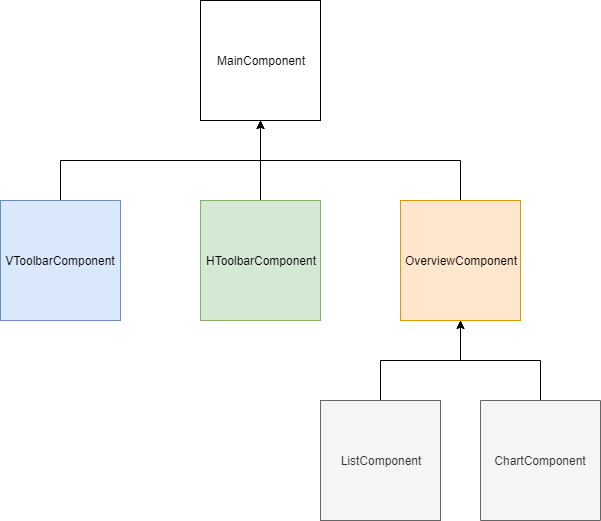
这些组件以树形结构排列,通常以根节点的形式出现,通常称为主组件。每个现代前端应用程序至少必须有一个组件(即主组件)。
这棵树是基于组件的架构的基础。从现在开始,我们将看到它如何驱动前端世界的各个方面。
分析树形
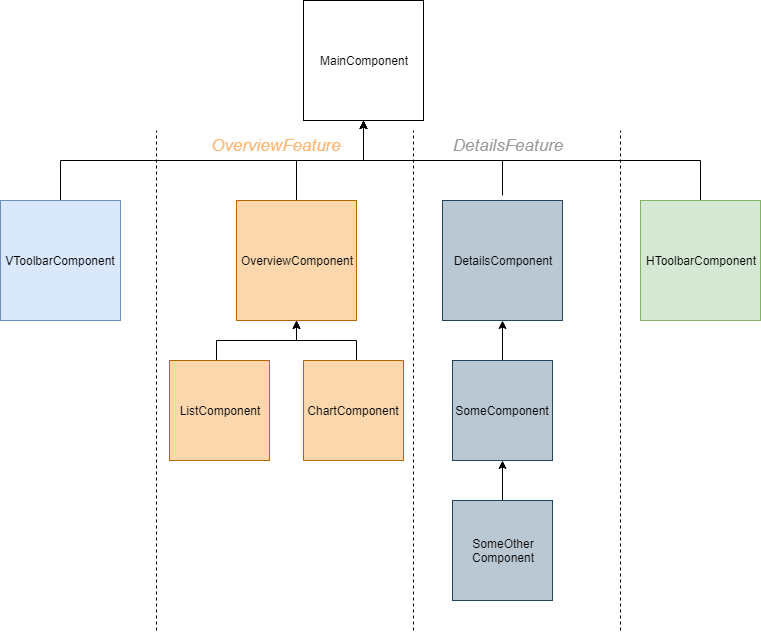
人们很快就会注意到,在同一分支上放置的组件会协同工作,为用户提供一个独立且连贯的功能。然而,由于不同的功能所提供的商业价值不同,其在界面上的展示方式也不同,因此同一分支上的组件形状也会有所不同。

这种多样性使得代码结构成为一个挑战,因为与后端不同,前端没有标准化的N层架构来帮助组织应用程序的文件。

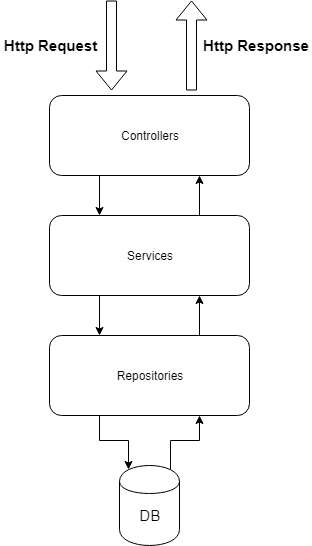
n层架构的例子
这里的解决办法是基于功能而不是层类型来驱动。每个功能都将其组件放入一个子文件夹中,这样可以帮助开发人员了解在何处添加新组件,同时保持对分支任何可能形状的灵活性。
<span style="color:rgba(0, 0, 0, 0.8)"><span style="background-color:#ffffff"><span style="background-color:#f2f2f2"><span style="color:#242424">AppRepo│ ├──/Overview * Overview feature folder<strong>|</strong> ├──/Components * Components folder<strong>|</strong> ├──/ListComponent * List component│ └──/ChartComponent * Chart component│├──/Details * Details feature folder├──/Components * Components folder├──SomeComponent * Some component└──SomeOtherComponent * SomeOther component</span></span></span></span>虽然这是个直观的解决方案。
它很快遇到了一些限制。该如何处理技术组件?应该在哪里添加共享组件?
我们从“ feature ”这个词过渡到一个更通用、与功能领域耦合更少的词,我选择了“ brick ”。为什么呢?可以说我的应用程序是由砖块组成的。每个砖块都有特定的作用,但它们共同构成了应用程序的构建块。

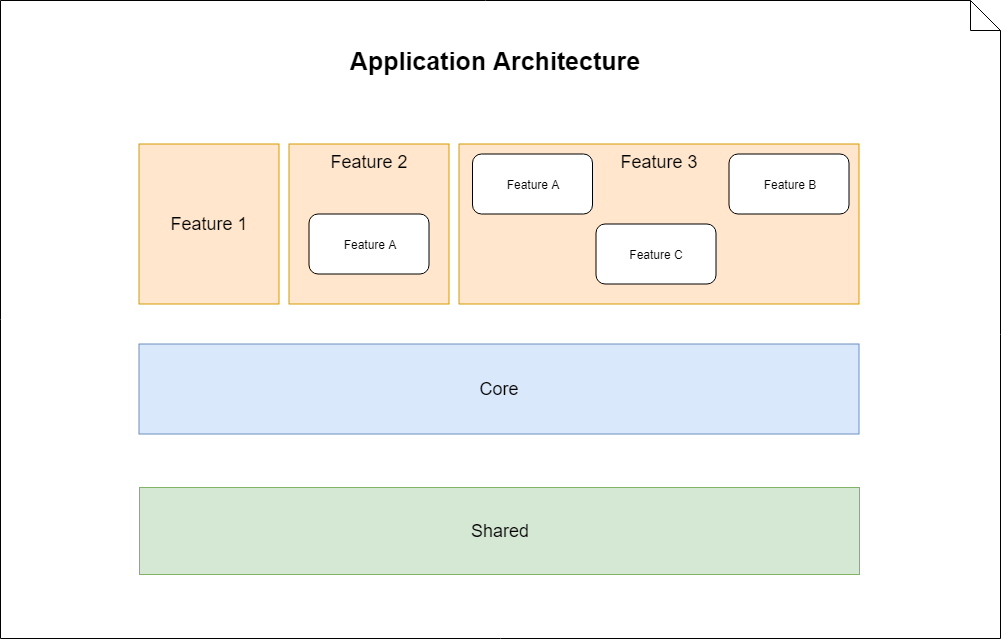
在这个例子中,我的应用程序是由不同的砖块组成的:
- 核心:包含应用程序启动所需的一切内容。它还为其他砖块(监控、日志记录等)提供了技术实用工具。
- 共享:共享工具、小部件等所有在所有砖块中使用的元素,如提示框、错误对话框、排序函数等等。
- 特点1, 2 & 3:与用户特定附加价值相关的功能域特征。
- 功能A、B与C:也包含砖块功能,但它们的附加价值旨在为功能服务,而不是直接为应用程序服务,可以在一些功能砖块之间共享(例如功能A的情况)。
在本文中,我们了解到如何将网页转换为组件树。这种树形结构解释了我们的代码结构为何由功能驱动,以及我们如何将应用程序分割为具有独特角色的不同砖块。
我将在下一篇文章 《如何将功能架构分为三层》中继续介绍现代前端架构,深入探讨“砖块”的构成,并重点介绍更多与树形结构相关的问题及其处理方法。
欢迎关注公众号:清晰编程,获取更多精彩内容

