企业多语言网站开发seo排名优化北京
目录
正向传参
原理:直接在url里面拼接参数即可
接受参数
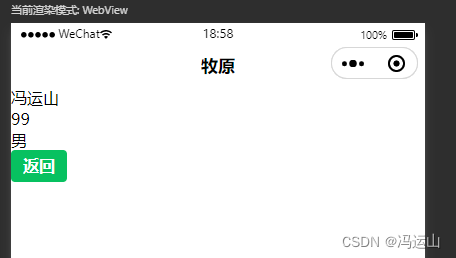
编辑
已经跳转到的页面用onLoad函数来接受即可然后写回页面展示即可
逆向传参
原理:通过使用 getCurrentPages()这个方法来获取返回页面列表,然后再用页面.setData({})设置返回页面的值和逻辑
编辑
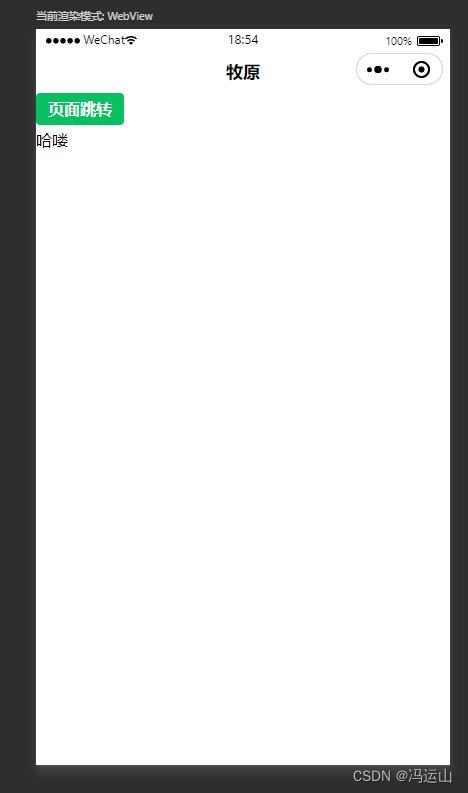
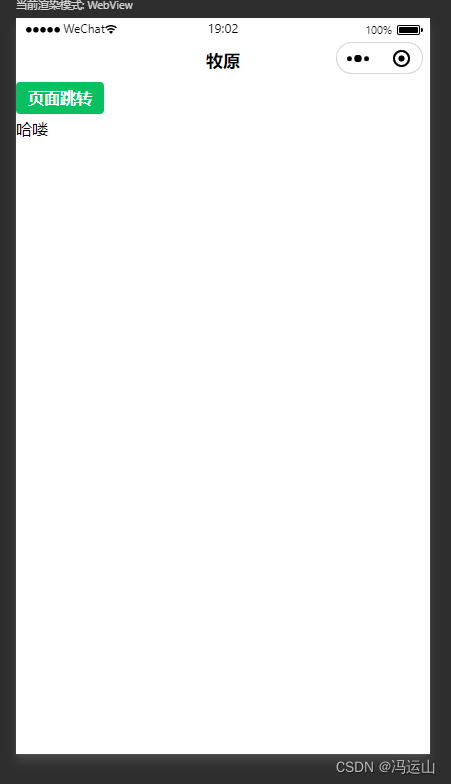
第一次打开的页面
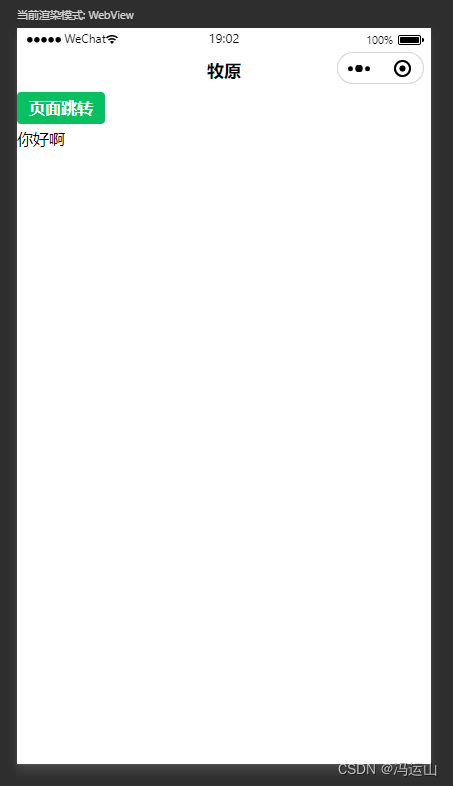
返回后打开的页面
页面代码(跳转前)
页面代码(跳转后)

正向传参

原理:直接在url里面拼接参数即可
接受参数
已经跳转到的页面用onLoad函数来接受即可然后写回页面展示即可


逆向传参
原理:通过使用 getCurrentPages()这个方法来获取返回页面列表,然后再用页面.setData({})设置返回页面的值和逻辑
第一次打开的页面

返回后打开的页面

页面代码(跳转前)
<!--pages/me/me.wxml-->
<navigation-bar title="牧原" back="{{false}}" color="black" background="#FFF"></navigation-bar><view>
<view>
<button size="mini" type="primary" bindtap="onTiaoZhuan">页面跳转</button>
</view>
<view>{{message}}</view>
</view>
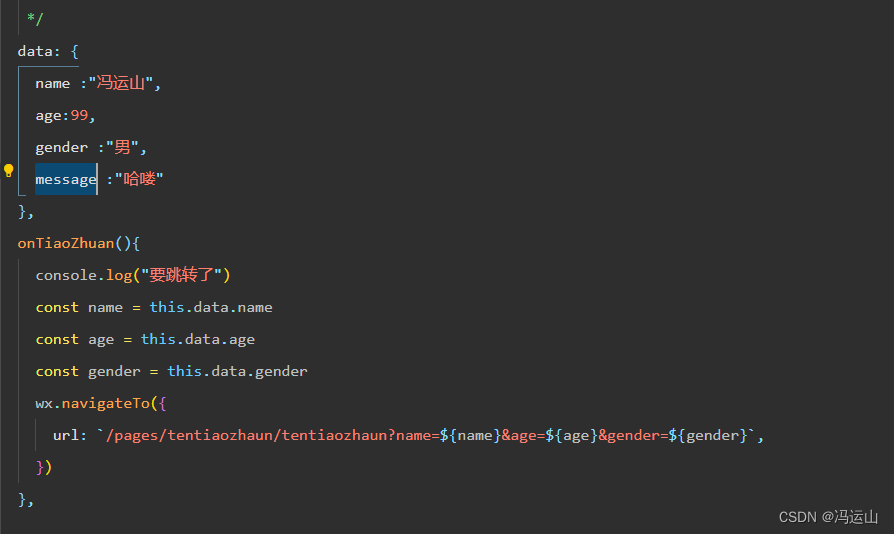
// pages/ten/ten.js
Page({/*** 页面的初始数据*/data: {name :"冯运山",age:99,gender :"男",message :"哈喽"},onTiaoZhuan(){console.log("要跳转了")const name = this.data.nameconst age = this.data.ageconst gender = this.data.genderwx.navigateTo({url: `/pages/tentiaozhaun/tentiaozhaun?name=${name}&age=${age}&gender=${gender}`,})},})/* pages/ten/ten.wxss */{"usingComponents": { "navigation-bar": "/components/navigation-bar/navigation-bar"}
}页面代码(跳转后)
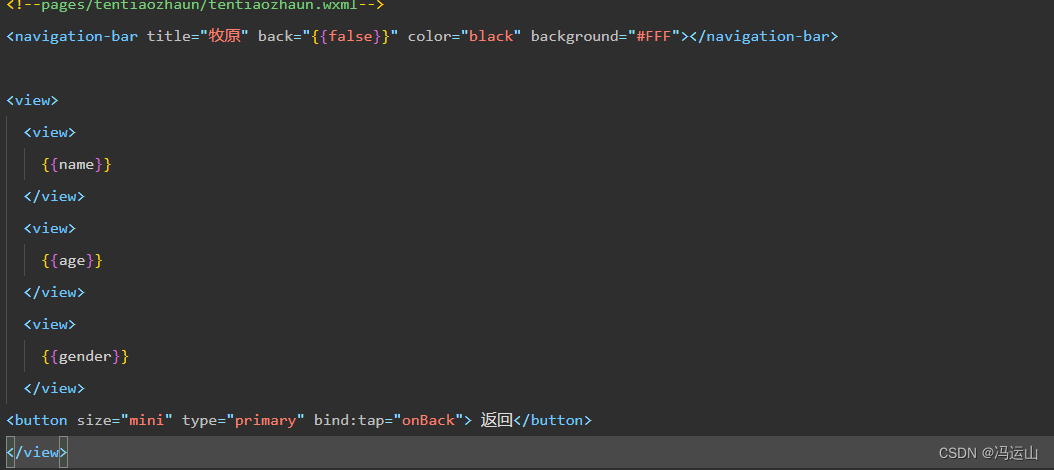
<!--pages/tentiaozhaun/tentiaozhaun.wxml-->
<navigation-bar title="牧原" back="{{false}}" color="black" background="#FFF"></navigation-bar> <view><view>{{name}}</view> <view>{{age}}</view><view>{{gender}}</view>
<button size="mini" type="primary" bind:tap="onBack"> 返回</button>
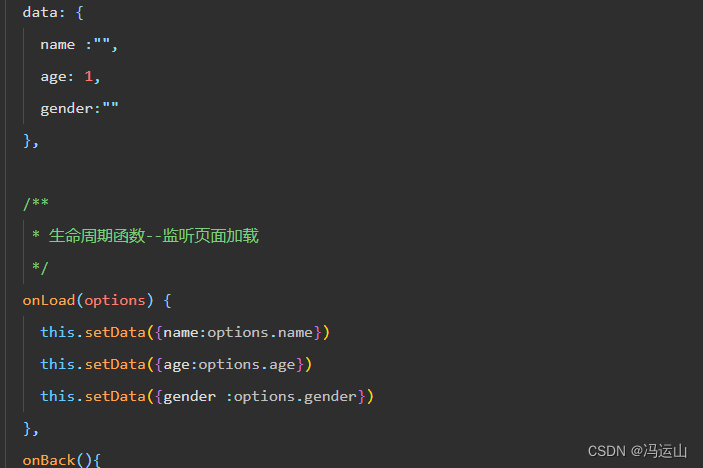
</view>// pages/tentiaozhaun/tentiaozhaun.js
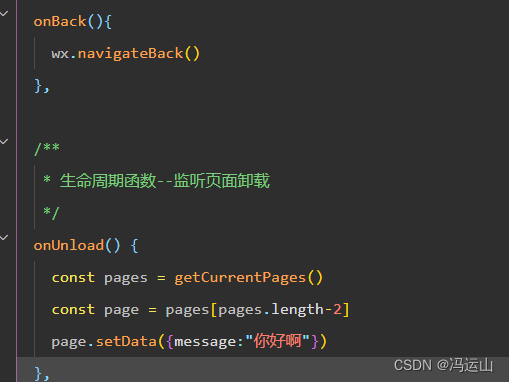
Page({/*** 页面的初始数据*/data: {name :"",age: 1,gender:""},/*** 生命周期函数--监听页面加载*/onLoad(options) {this.setData({name:options.name})this.setData({age:options.age})this.setData({gender :options.gender})},onBack(){wx.navigateBack()},/*** 生命周期函数--监听页面卸载*/onUnload() {const pages = getCurrentPages()const page = pages[pages.length-2]page.setData({message:"你好啊"}) },
})/* pages/tentiaozhaun/tentiaozhaun.wxss */{"usingComponents": { "navigation-bar": "/components/navigation-bar/navigation-bar"}
}