转做批发的网站网络营销费用预算
目录
概念
创建实例
插值表达式
Vue响应式特性
概念
Vue是一个用于 构建用户界面 的 渐进式 框架
构建用户界面:基于数据渲染出用户看到的页面
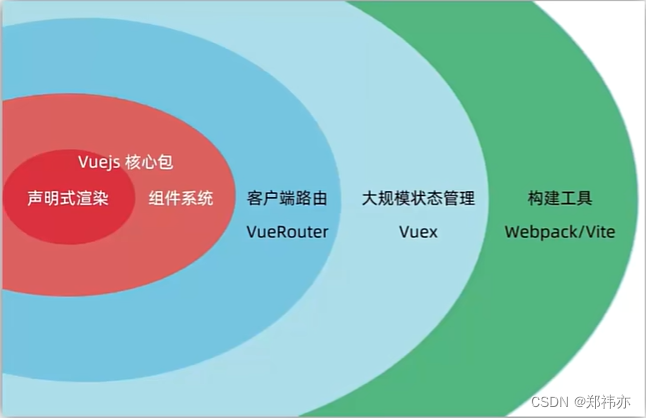
渐进式:Vue相关生态:声明式渲染<组件系统<客户端路由<大规模状态管理<构建工具
Vue的两种使用方式:
①Vue核心包开发
场景:局部模块改造
②Vue核心包&Vue插件 工程化开发
场景:整站开发
Vue 是一种非常适合循序渐进学习和开发的前端框架,无需一次性掌握所有技术,可以根据自己的需求和进度逐步深入学习和应用
框架:一套完整的项目解决方案
优点:开发效率提升
缺点:框架具有一些语法限制,可以去官网获得

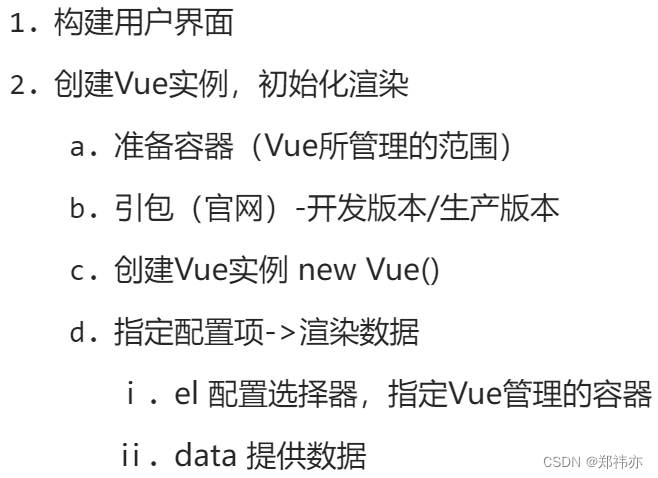
创建实例

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>001创建一个Vue实例</title><!-- 引入 Vue2 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body><div id="box1"><h1>{{msg}}</h1><h1>{{count}}</h1></div><div id="box2"><h1>{{msg}}</h1><h1>{{count}}</h1></div><div id="app"><h1>{{msg}}</h1><h1>{{count}}</h1></div><script>const vm = new Vue({el: '#app',//该vm实例渲染id="app"的元素data: {//在Vue2中使用data 属性来声明响应式数据msg: 'Hello Vue',count: 666}})console.log(vm)</script>
</body></html> 
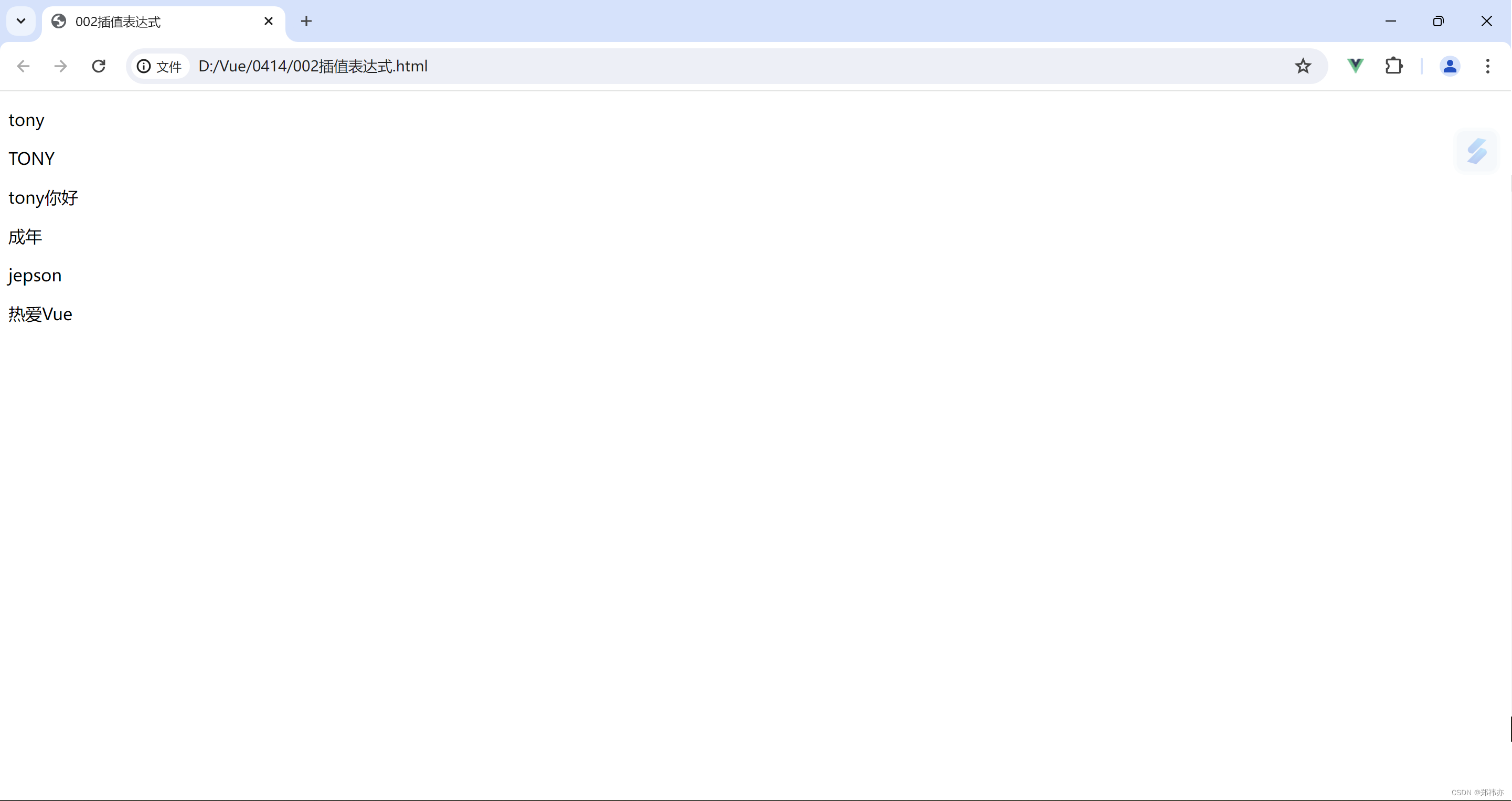
插值表达式
作用:利用 表达式 进行插值渲染,将数据渲染于页面中
语法:{{表达式}}
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>002插值表达式</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body><div id="app"><p>{{nickname}}</p><p>{{nickname.toUpperCase()}}</p><p>{{nickname+'你好'}}</p><p>{{age>=18?'成年':'未成年'}}</p><p>{{friend.name}}</p><p>{{friend.desc}}</p></div><script>const app = new Vue({el: '#app',data: {nickname: 'tony',age: 18,friend: {name: 'jepson',desc: '热爱Vue'}}})</script>
</body></html>
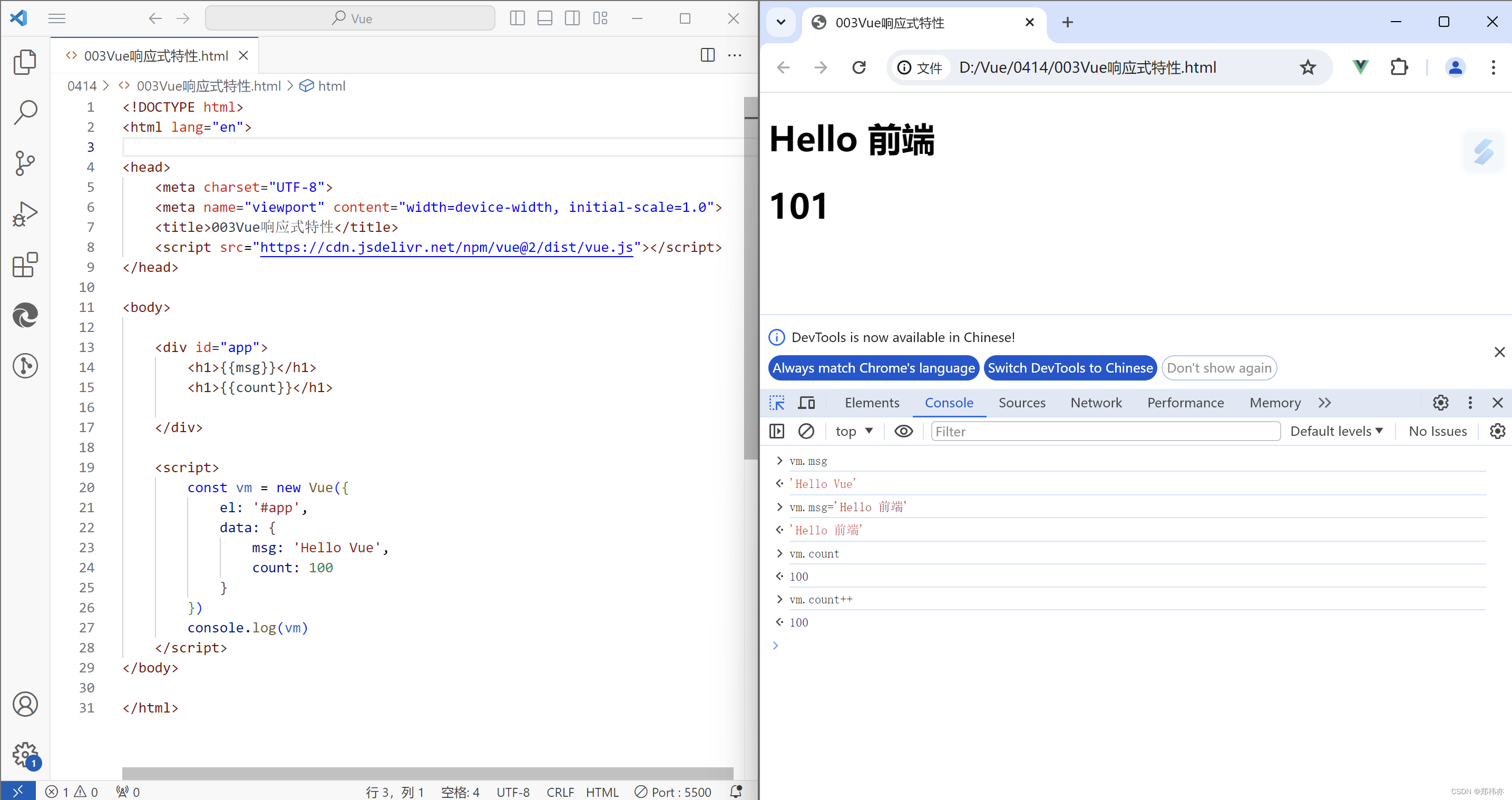
Vue响应式特性
即 数据驱动视图(数据改变,视图会自动更新)
Vue底层监听到数据修改->进行Dom操作,自动更新视图
使用Vue开发,关注业务的核心逻辑,根据业务修改数据即可
data中的数据,被添加到实例上
- 访问数据:实例.属性名
- 修改数据:实例.属性名=值
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>003Vue响应式特性</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body><div id="app"><h1>{{msg}}</h1><h1>{{count}}</h1></div><script>const vm = new Vue({el: '#app',data: {msg: 'Hello Vue',count: 100}})console.log(vm)</script>
</body></html>