订牛奶网站怎么做字节跳动广告代理商加盟
JavaScript 语言介绍
- 前言
- 正文
- 1、JavaScript 小案例
- 2、代码位置
- 2.1 在当前 HTML 文件中
- 2.2 在其他 js 文件中
- 3、代码注释
- 3.1 HTML的注释
- 3.2 CSS的注释
- 3.3 Javascript的注释
- 4、变量 & 输出
- 4.1 字符串
- 4.2 数组
- 4.3 对象(python里的字典)
- 5、条件语句
- 6、函数
- 7、DOM
- 7.1 根据 ID 获取标签
- 7.2 获取标签中的文本
- 7.3 修改标签中的文本
- 7.4 创建标签
- 7.5 标签写内容
- 7.6 动态创建标签并写入内容
- 7.7 事件的绑定
前言
- JavaScript:是一门编程语言,浏览器就是JavaScript语言的解释器;
- DOM和BOM:相当于这门编程语言内置的一些模块,相当于 Python 中的 re、random模块等;
- jQuery:相当于第三方模块,相当于 Python 中的 requests、openx l模块等;
本篇文章中主要介绍 JavaScript 的相关用法。
正文
1、JavaScript 小案例
JavaScript 的意义:让程序实现动态效果。
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>.menus {width: 200px;border: 1px solid red;}.menus .header {background-color: gold;padding: 20px 10px;}</style>
</head>
<body><div class="menus"><div class="header" onclick="myFunc()">大标题</div><div class="item">内容</div></div><script type="text/javascript">function myFunc() {alert("hello")//confirm("是否要继续?")}</script></body>
</html>
点击“大标题”,弹出对话框或选择框:


2、代码位置
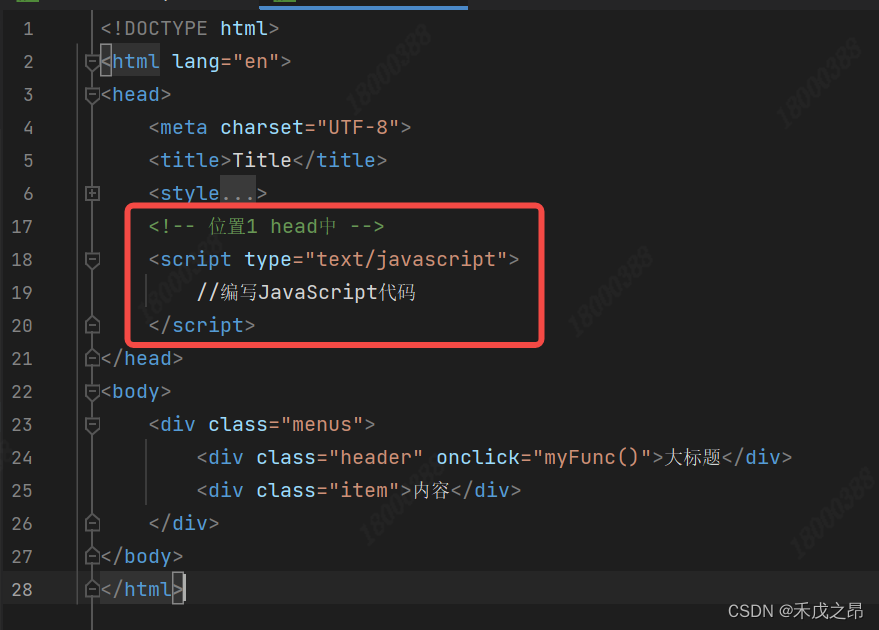
2.1 在当前 HTML 文件中
-
head中

-
body中(推荐)

注意: 如果写在了 head 中,body 的 html 代码不会执行,会先执行 head 中的javascript 之后,才会显示 html 代码
2.2 在其他 js 文件中
-
创建目录:

-
导入JS文件:
<body><script src="static/js/my.js"></script> </body>
3、代码注释
3.1 HTML的注释
<!-- 注释内容 -->
3.2 CSS的注释
只能写在 style 代码块中:
/* 注释内容 */
3.3 Javascript的注释
只能写在 script 代码块中:
// 注释内容/* 注释内容 */
4、变量 & 输出
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script type="text/javascript">var name = "变量名";console.log(name); //打印变量</script>
</body>
</html>

4.1 字符串
//声明
var name = "声明一个字符串";
var name = String("声明一个字符串");
常见功能
var name = "中国联通"var v1 = name.length; //字符串长度
var v2 = name[0]; //根据索引
var v3 = name.trim(); //去除空白
var v4 = name.substring(0,2) //切片, 前取后不取
案例: 跑马灯
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title>
</head><body><div id="txt">欢迎中国联通领导XXX莅临指导</div><script type="text/javascript">function show() {//1.去HTML中找到某个标签并获取他的内容 (DOM)var tag = document.getElementById("txt");var dataString = tag.innerText;//2.动态起来,把文本中的第一个字符放在字符串的最后面var firstChar = dataString[0];var otherString = dataString.substring(1, dataString.length);var newText = otherString + firstChar;//3.在HTML标签中更新内容tag.innerText = newText;}//Javascript中的定时器//每秒钟执行这个show函数setInterval(show, 1000); //毫秒</script>
</body>
</html>

4.2 数组
//定义数组
var v1 = [11,22,33,44];
var v2 = Array([11,22,33,44]);//操作
var v1 = [11,22,33,44];v1[1] //获取
v1[0] = "00" //修改//追加
v1.push("联通"); //尾部追加 [11,22,33,44,"联通"]
v1.unshift("联通"); //头部追加 ["联通",11,22,33,44]
v1.splice(索引,0,元素); //在指定的位置进行插入
v1.splice(1,0,"中国"); //指定位置追加 [11,"中国",22,33,44]//删除
v1.pop(); //尾部删除
v1.shift(); //头部删除
v1.splice(索引位置,1); //在指定位置进行删除
v1.splice(2,1); //索引为 2 的元素删除 [11,22,44]//循环
var v1 = [11,22,33,44];
//循环的是索引 第一种方式:
for(var index in v1){//index=0/1/2/3 循环的是索引//data=v1[index] ...
}//循环的第二种方式:
for(var i=0; i<v1.length; i++){...
}
数组案例: 动态数据添加
<body><ul id="city"><!-- <li>北京</li><li>天津</li><li>上海</li> --></ul><script type="text/javascript">//发送网络请求,获取数据var cityList = ["北京","天津","上海"];for(var idx in cityList) {//拿到文本var text = cityList[idx];//创建 <li></li> 标签 文本和li结合起来var tag = document.createElement("li");//在 li 标签中写入内容tag.innerText = text;//添加到 id=city 那个标签的里面 DOMvar parentTag = document.getElementById("city");parentTag.appendChild(tag);}</script>
</body>
</html>

4.3 对象(python里的字典)
//创建对象
info = {"name":"对象","age":18,
}
//也可以不加""
info = {name:"对象",age:18
}
info.age;
info.name = "Hello"info["age"]
info["name"] = "Hello";
//删除
delete info["age"]//循环
for(var key in info){//key=name or age; data=info[key]...
}
对象案例:创建动态表格
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title>
</head><body><table border="1"><thead><tr><th>ID</th><th>姓名</th><th>年龄</th></tr></thead><tbody id="body"><tr><!-- <td>1</td><td>poker</td><td>25</td> --></tr></tbody></table><script type="text/javascript">//网络请求获取,写到页面上var dataList = [{ id: 1, name: "姓名1", age: 21 },{ id: 2, name: "姓名2", age: 22 },{ id: 3, name: "姓名3", age: 23 },{ id: 4, name: "姓名4", age: 24 },{ id: 5, name: "姓名5", age: 25 },{ id: 6, name: "姓名6", age: 26 },];for (var idx in dataList) {var info = dataList[idx]//1.创建 tr 标签var tr = document.createElement("tr")for (var key in info) {var text = info[key];//2.创建 td 标签var td = document.createElement("td");td.innerText = text;tr.appendChild(td);}//3. 追加数据var bodyTag = document.getElementById("body");bodyTag.appendChild(tr);}</script>
</body>
</html>

5、条件语句
if (条件) {...
}else{...
}if (条件) {...
else if (条件){...
}else{...
}
6、函数
function func(){...//函数的内容
}//执行函数
func()
7、DOM
DOM 是一个模块,基于这个模块可以对 HTML 页面中的标签进行操作
7.1 根据 ID 获取标签
//根据 ID 获取标签
var tag = doucment.getElementById("xx");
7.2 获取标签中的文本
//获取标签中的文本
tag.innerText
7.3 修改标签中的文本
//修改标签中的文本
tag.innerText = "hhhhhhh";
7.4 创建标签
//创建 <li></li> 标签
var tag = document.createElement("li");
7.5 标签写内容
//在 li 标签中写入内容
tag.innerText = text;
7.6 动态创建标签并写入内容
<body> <ul id="city"><li>北京</li></ul><script type="text/javascript">//根据 ID 获取标签<ul>var tag = document.getElementById("city");//根据 ID 获取标签<li>var newTag= document.getElementById("li");//<li>标签写内容"北京"newTag.innerText ="北京";//添加到"id=city"的标签里面 DOMtag.appendChild(newTag);}</script>
</body>
7.7 事件的绑定
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title>
</head><body><input type="text" placeholder="请输入内容" id="content"><!-- 通过οnclick="addCityInfo()" 进行事件的绑定 --><input type="button" value="点击添加" onclick="addCityInfo()"><ul id="city"></ul><script type="text/javascript">function addCityInfo() {//1.找到标签var userContent = document.getElementById("content");//2.获取input中用户输入的内容var newString = userContent.value;//判断用户输入是否为空if (newString.length > 0) {//3.创建 li 标签,传入用户输入的内容var newTag = document.createElement("li");newTag.innerText = newString;//4.标签添加到 ul 中var parentTag = document.getElementById("city");parentTag.appendChild(newTag);//5.将 input text 内容清空userContent.value = "";}else{alert("输入不能为空!")}}</script>
</body>
</html>

注意:DOM中还有很多操作,但是比较繁琐
页面上的效果更多使用 JQuery 来实现
