国内新冠就是一场骗局吗网站是怎么优化推广的
Compose Canvas基础(2)图形转换
- 前言
- 平移 translate
- 缩放 scale
- 旋转 rotate
- 自定义绘图区域及绘制内边距inset
- 组合转换 withTransform
- 完整代码
- 总结
上一篇文章 Compose Canvas基础(1) drawxxx方法
前言
阅读本文需要一定compose基础,如果没有请移步Jetpack Compose入门详解(实时更新)
本文介绍Compose Canvas基础,介绍Canvas可组合项绘制的图形的转换相关api。
平移 translate
下例的代码都在Canvas可组合项的drawscope中
代码示例如下:
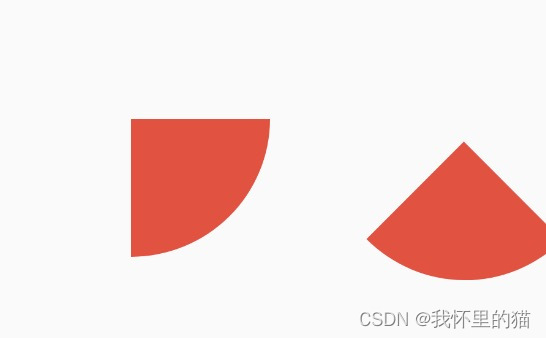
drawArc(color = Color(0xFFF44336),size = Size(size.width/2,size.height/4),startAngle = 0f,sweepAngle = 90f,useCenter = false)translate(left = 100f,top = 100f){drawArc(color = Color(0xFFF44336),size = Size(size.width/2,size.height/4),startAngle = 0f,sweepAngle = 90f,useCenter = false)}
效果如下:

需要讲解的是translate()方法,它有三个参数
- left-在x轴上平移坐标空间的像素
- top-在y轴上平移坐标空间的像素
- block-lambda,用于将图形包裹起来的lambda
上例代码表示将图形向右移动100像素,向下移动100像素.
缩放 scale
代码示例如下:
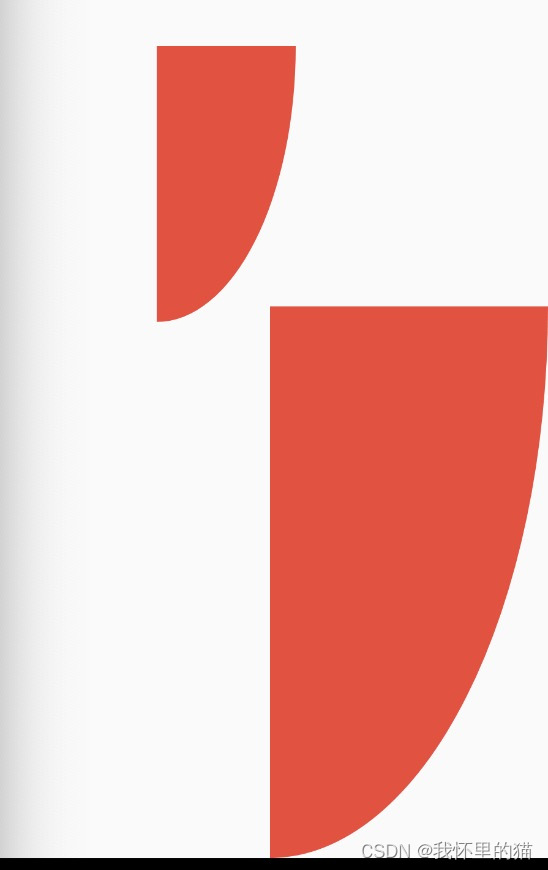
translate(left = 100f,top = 100f){drawArc(color = Color(0xFFF44336),size = Size(size.width/2,size.height/4),startAngle = 0f,sweepAngle = 90f,useCenter = false)}scale(scaleX = 2f,scaleY = 1f){drawArc(color = Color(0xFFF44336),size = Size(size.width/2,size.height/4),startAngle = 0f,sweepAngle = 90f,useCenter = false)}效果如下:

需要讲解的是scale()方法,它有四个参数
- scaleX-要在X中缩放的量
- scaleY-要在Y中缩放的量
- pivot-轴心点的坐标,默认为坐标空间的中心
- block-lambda,用于将图形包裹起来的lambda
上例代码表示将图形以中心为轴心以x缩放2倍,y不变.
旋转 rotate
代码示例如下:
drawArc(color = Color(0xFFF44336),size = Size(size.width/2,size.height/4),startAngle = 0f,sweepAngle = 90f,useCenter = true)rotate(degrees = 45f){drawArc(color = Color(0xFFF44336),size = Size(size.width/2,size.height/4),startAngle = 0f,sweepAngle = 90f,useCenter = true)}效果如下:

需要讲解的是rotate()方法,它有四个参数
- degrees-顺时针旋转
- pivot-轴心点的坐标,默认为坐标空间的中心
- block-lambda,用于将图形包裹起来的lambda
上例代码表示将图形以中心为轴心顺时针旋转45度.
自定义绘图区域及绘制内边距inset
代码示例如下:
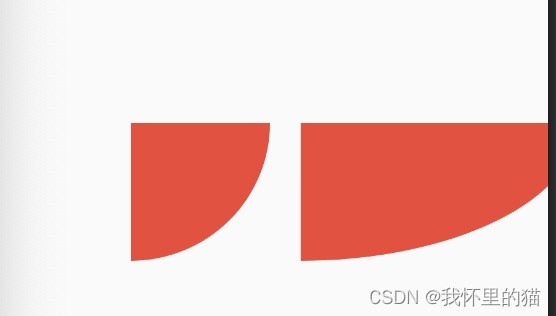
drawArc(color = Color(0xFFF44336),size = size,startAngle = 0f,sweepAngle = 90f,useCenter = true)val cqs = size/2finset(horizontal = 50f, vertical = 30f){drawArc(color = Color(0xFFF44336),size = cqs,startAngle = 0f,sweepAngle = 90f,useCenter = true)}
效果如下:

需要讲解的是inset()方法,它有四个参数
- horizontal-插入左右边界的像素数。默认为零
- vertical-插入上边界和下边界的可选像素数。默认为零
- block-lambda,用于将图形包裹起来的lambda
上例代码表示将图形以canvas的宽高度的一半为区域作图,并且horizontalpadding 50像素 verticapadding 30像素.
组合转换 withTransform
代码示例如下:
drawArc(color = Color(0xFFF44336),size = Size(size.width/2,size.height/4),startAngle = 0f,sweepAngle = 90f,useCenter = true)withTransform({translate(left= 600f)scale(scaleX = 2f,scaleY = 1f)}){drawArc(color = Color(0xFFF44336),size = Size(size.width/2,size.height/4),startAngle = 0f,sweepAngle = 90f,useCenter = true)}
效果如下:

需要讲解的是withTransform()方法,它有四个参数
- transformBlock-调用回调以在发布绘图操作之前发布要进行的转换
- block-lambda,用于将图形包裹起来的lambda
上例代码表示将图形先以平移600像素,再缩放2倍.
完整代码
import androidx.compose.foundation.Canvas
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.geometry.CornerRadius
import androidx.compose.ui.geometry.Offset
import androidx.compose.ui.geometry.Size
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.graphics.Path
import androidx.compose.ui.graphics.PointMode
import androidx.compose.ui.graphics.StrokeCap
import androidx.compose.ui.graphics.drawscope.Stroke
import androidx.compose.ui.graphics.drawscope.inset
import androidx.compose.ui.graphics.drawscope.rotate
import androidx.compose.ui.graphics.drawscope.scale
import androidx.compose.ui.graphics.drawscope.translate
import androidx.compose.ui.graphics.drawscope.withTransform
import androidx.compose.ui.text.drawText
import androidx.compose.ui.tooling.preview.Preview/*** @author zengyifeng* @date createDate:2023-10-03* @brief description*/
@Preview(showBackground = true, showSystemUi = true)
@Composable
fun CanvasView() {Canvas(modifier = Modifier, onDraw = {drawArc(color = Color(0xFFF44336),size = Size(size.width/2,size.height/4),startAngle = 0f,sweepAngle = 90f,useCenter = true)withTransform({translate(left= 600f)scale(scaleX = 2f,scaleY = 1f)}){drawArc(color = Color(0xFFF44336),size = Size(size.width/2,size.height/4),startAngle = 0f,sweepAngle = 90f,useCenter = true)}val cqs = size/2finset(horizontal = 50f, vertical = 30f){drawArc(color = Color(0xFFF44336),size = cqs,startAngle = 0f,sweepAngle = 90f,useCenter = true)}translate(left = 100f,top = 100f){drawArc(color = Color(0xFFF44336),size = Size(size.width/2,size.height/4),startAngle = 0f,sweepAngle = 90f,useCenter = true)}scale(scaleX = 2f,scaleY = 1f){drawArc(color = Color(0xFFF44336),size = Size(size.width/2,size.height/4),startAngle = 0f,sweepAngle = 90f,useCenter = false)}rotate(degrees = 45f){drawArc(color = Color(0xFFF44336),size = Size(size.width/2,size.height/4),startAngle = 0f,sweepAngle = 90f,useCenter = true)}})
}
总结
本文介绍了Compose Canvas基础中图形转换相关的API,包括平移、缩放、旋转、自定义绘图区域及内边距、组合转换等内容。通过示例代码,演示了这些API的使用,希望对初学者有所帮助。
