杭州网站建设制作公司网站推广要点
在之前有写过使用VSCode开发QT的笔记
Qt 开发使用VSCode
在以前的基础上继续学习记录写下《Qt 开发使用VSCode 笔记2》
该笔记相比之前的Qt 开发使用VSCode新加了如下内容:
- 工作区的使用
- 使用Natvis进行Qt感知对象可视化
- 通过vscode创建QT Quick项目
工作区的使用
- 文件 - 打开文件 - 新建一个项目文件夹并选择打开
- 文件 - 将工作区另存为… 命名工作区文件qt.code-workspace选择目录保存
- 文件 - 将文件夹添加到工作区
- 文件 - 关闭工作区
- 文件 - 从文件打开工作区
为什么使用工作区?参考:https://zhuanlan.zhihu.com/p/54770077
在不使用工作区时将针对指定语言项目开发的插件都禁用了,再打开工作区的时候再对插件启用(工作区)
给不同的工作区启用不同插件,避免启用太多的插件使得VSCode变得臃肿,用工作区方便管理多个项目。
vscode插件管理,在非工作区状态下载所有用到的插件全部禁用(开启一些通用的插件),其他插件在指定工作区中再开启。
比如qt项目建一个工作区,将多个项目加入到qt工作区,这个工作区启用了qt开发所需的插件。其他语言的项目建对应工作区,为对应语言项目工作区启用了所需的插件。达到避免VSCode臃肿,方便多项目管理的目的。
Qt开发插件
- C/C++
- C/C++ Extension Pack
- CMake
- CMake Tools
- Qt Configure
- Qt tools
- QML
新建Qt项目
在之前的笔记Qt 开发使用VSCode有过记录。
自行安装Qt(我使用5.15.2)
步骤:
- 配置Qt安装目录 >QtConfigure:Set Qt Dir
- 创建Qt项目 >QtConfigure:New Project 新建项目名称、选择编译套件(mingw、msvc),选择构建工具(qmake、cmake),是否带ui文件
选择cmake构建工具需要确保cmake环境变量已经配置 D:\Qt\Tools\CMake_64\bin
使用QtConfigure插件创建的qt项目是基于QWidget的
通过QtConfigure插件创建qt项目时会自动生成初始化状态的launch.json启动文件,使用cmake构建工具时会自动生成初始化状态的cmake构建文件CMakeLists.txt
注意:如果想在工作区中使用QtConfigure创建新项目到新的文件夹时需要把要创建的新项目的文件夹拖到第一位,因为使用QtConfigure只会在工作区的第一位文件夹里生成项目初始代码。也可以直接修改工作区配置文件调整folders中path的顺序,哪个path在最前工作区的文件夹就在第一位。
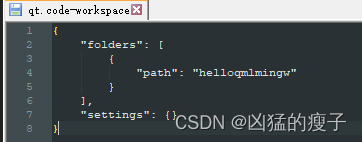
创建项目前工作区配置文件

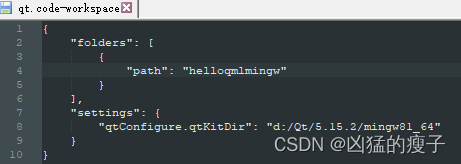
创建项目后qt编译套件配置到了工作区文件中,如果不使用工作区该配置会写到.vscode文件夹settings.json中

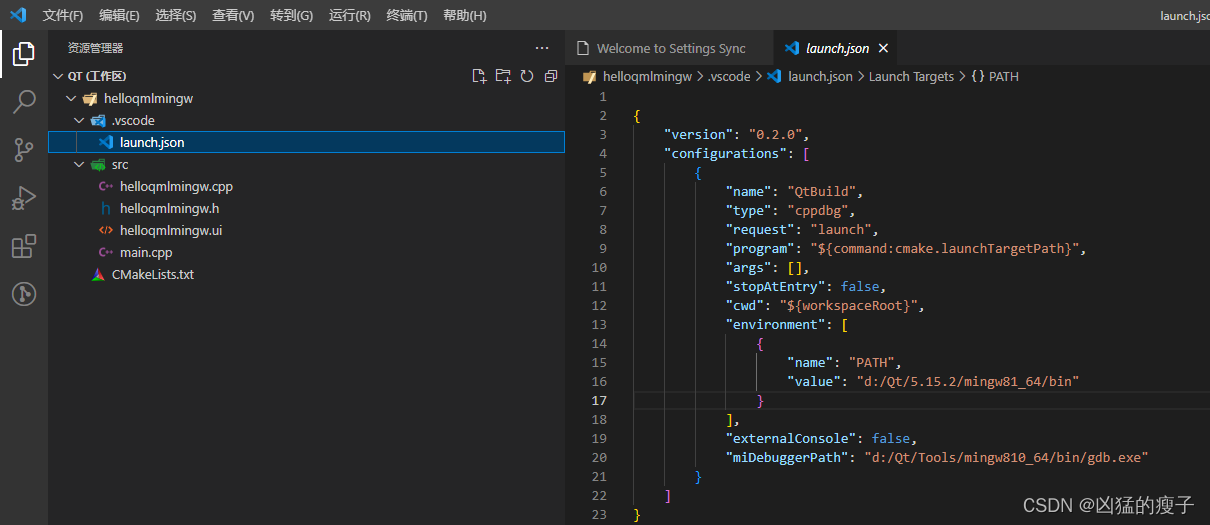
launch.json 自动配置

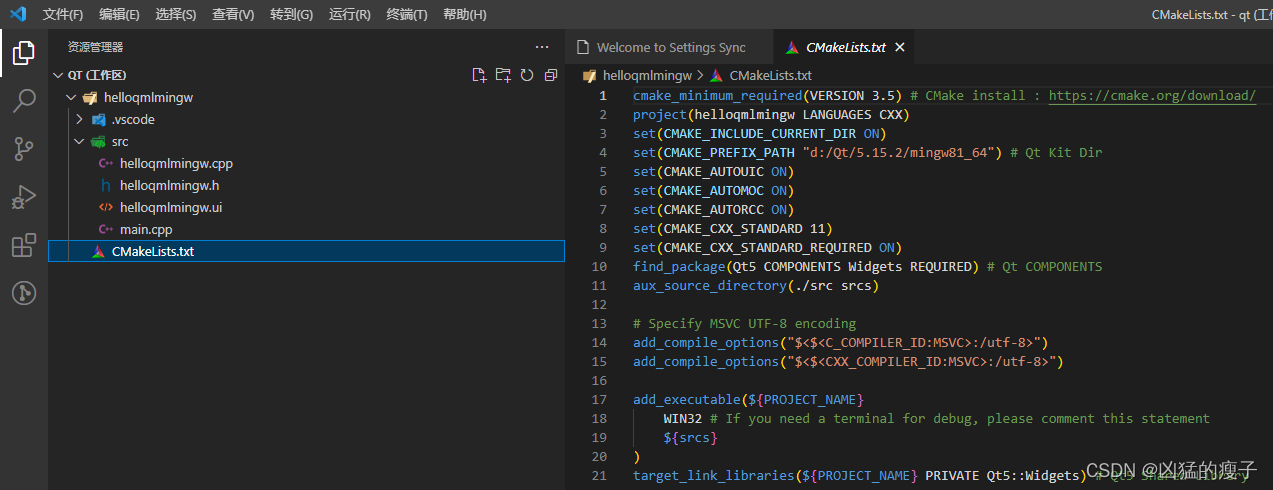
使用了cmake构建工具会自动生成CMakeLists.txt配置文件,用于使用cmake构建工具编译调试。

到这里一个初始状态的qt项目就创建好了
如何添加ui文件、资源文件、添加子目录等问题在之前的笔记Qt 开发使用VSCode有过记录。
编译和调试
在之前的笔记Qt 开发使用VSCode有过记录。
使用cmake进行编译和调试
可以不使用launch.json配置文件,但需要配置好环境变量
D:\Qt\5.15.2\mingw81_64\bin
D:\Qt\5.15.2\msvc2019_64\bin
命令 > CMake:select a kit(如果无选项可以使用Qt:Scan for Qt kit搜索,或重启vscode再搜索再选择)
每次重新编译前重新cmake select a kit 再F7,好像也不需要重新cmake select a kit!
CMake指令:F7编译、Ctrl + F5调试
使用launch.json配置文件进行调试
就不需要手动配置环境变量了,环境变量都配置在launch.json配置文件中
直接使用vscode F5启动调试
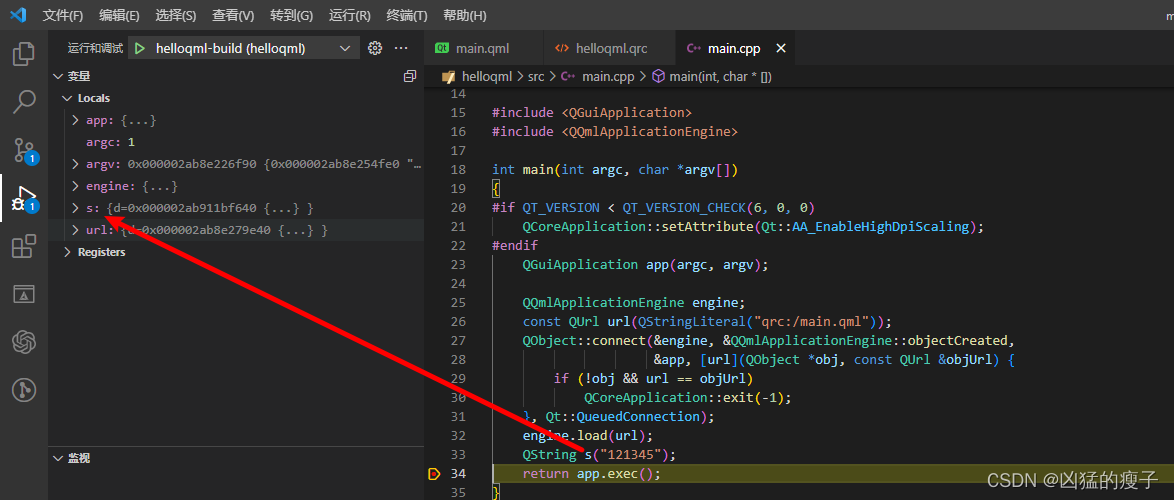
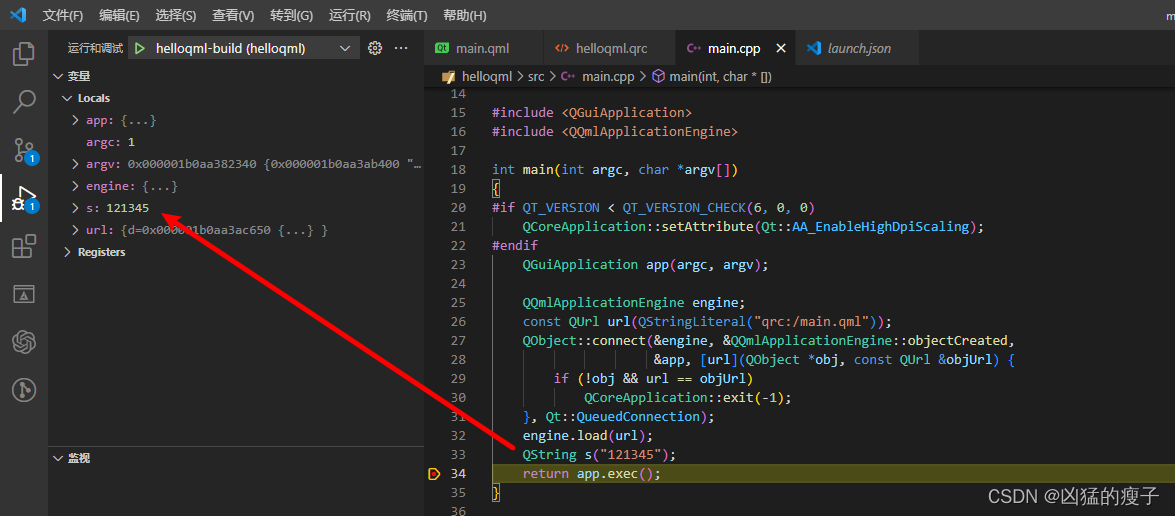
使用Natvis进行Qt感知对象可视化
Natvis文件:https://github.com/aambrosano/qt-natvis
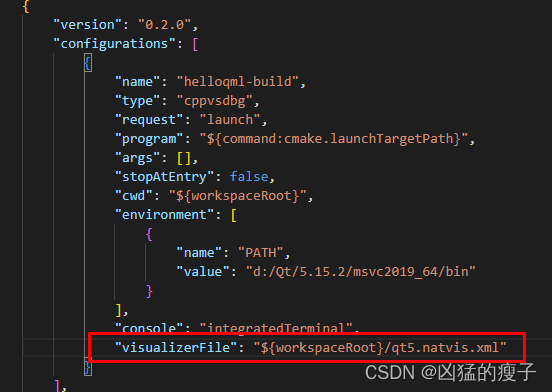
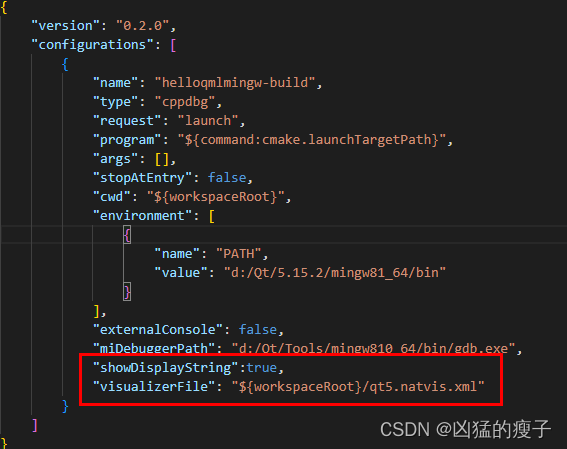
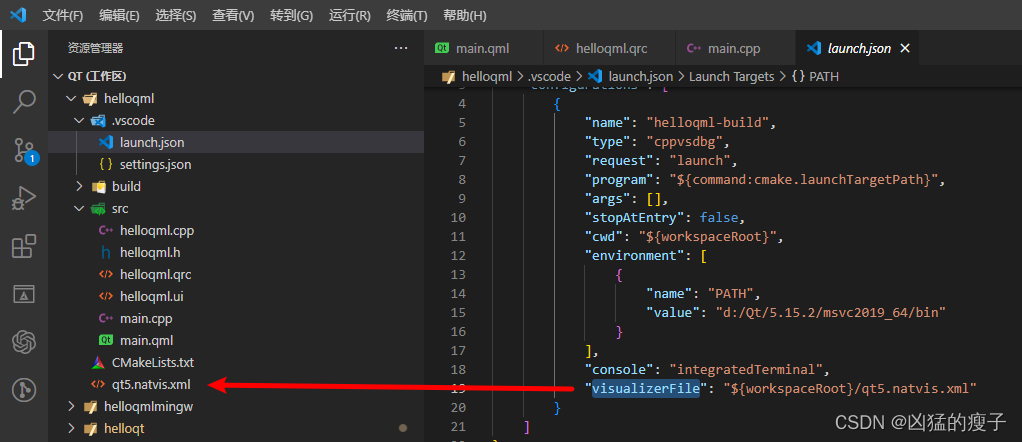
修改launch.json配置
使用msvc

使用mingw需要设置"showDisplayString":true

所以直接使用cmake进行调试(Ctrl+F5)是不会有Qt感知对象可视化的

F5使用启动文件launch.json启动调试运行,因为配置了visualizerFile才会有Qt感知对象可视化


通过vscode创建QT Quick项目
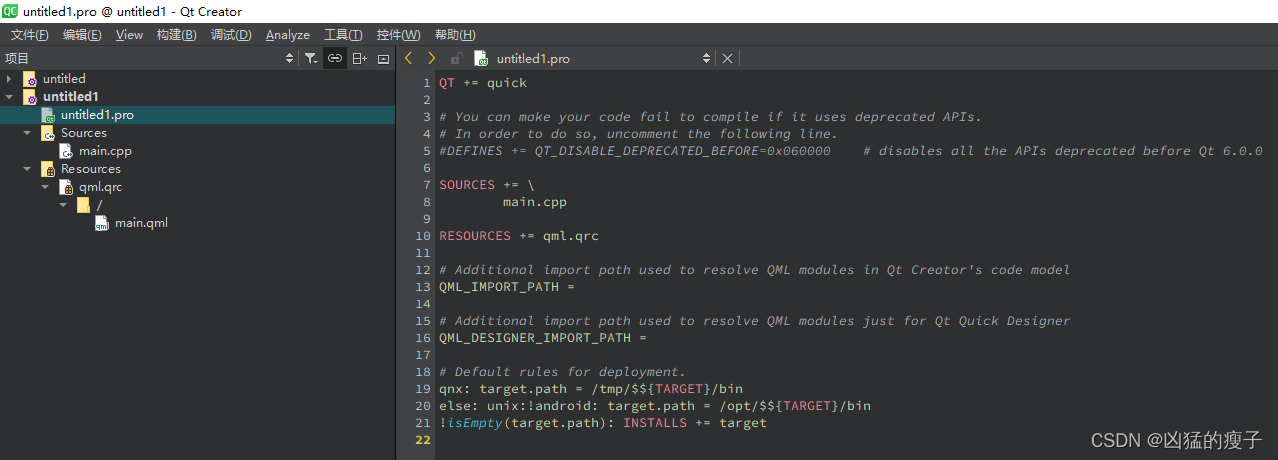
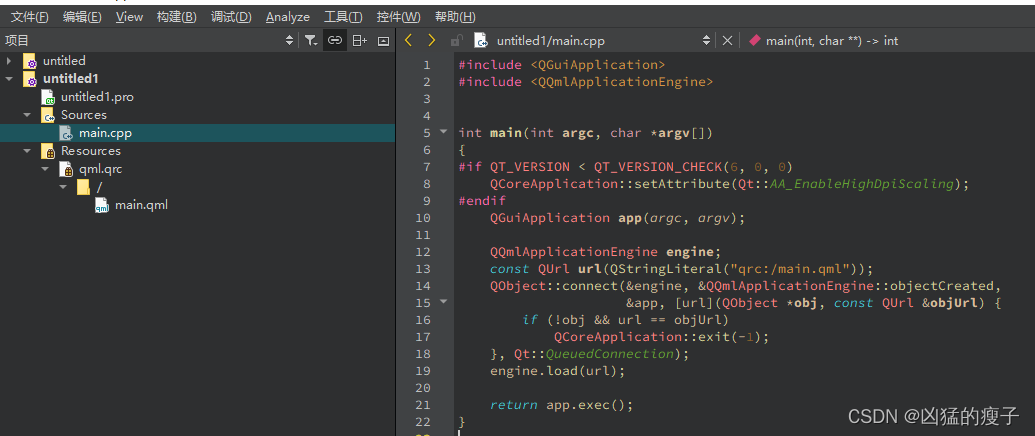
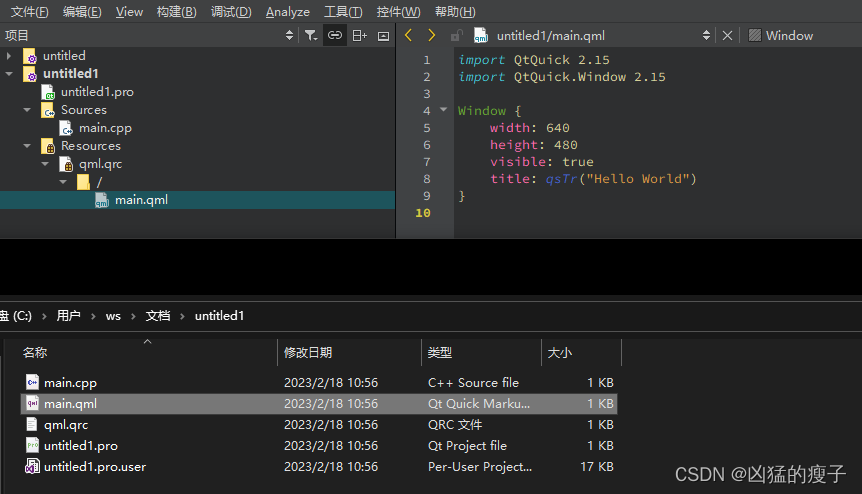
通过QT Creator 创建QT Quick项目



从初始状态的QT Quick项目可以看出.pro管理工程的文件、main.cpp是入口文件、main.qml就是ui文件了。
在QT中,有一个工具qmake可以生成一个makefile文件,它是由.pro文件生成而来的
Qt Creator中的.pro文件的详解参考
如何使用vscode+cmake开发QT Quick项目?
在之前的笔记Qt 开发使用VSCode的基础上知道使用cmake构建工具使用的CMakeLists.txt makefile文件代替了qmake构建工具使用的xxx.pro makefile文件。
CMake官方文档
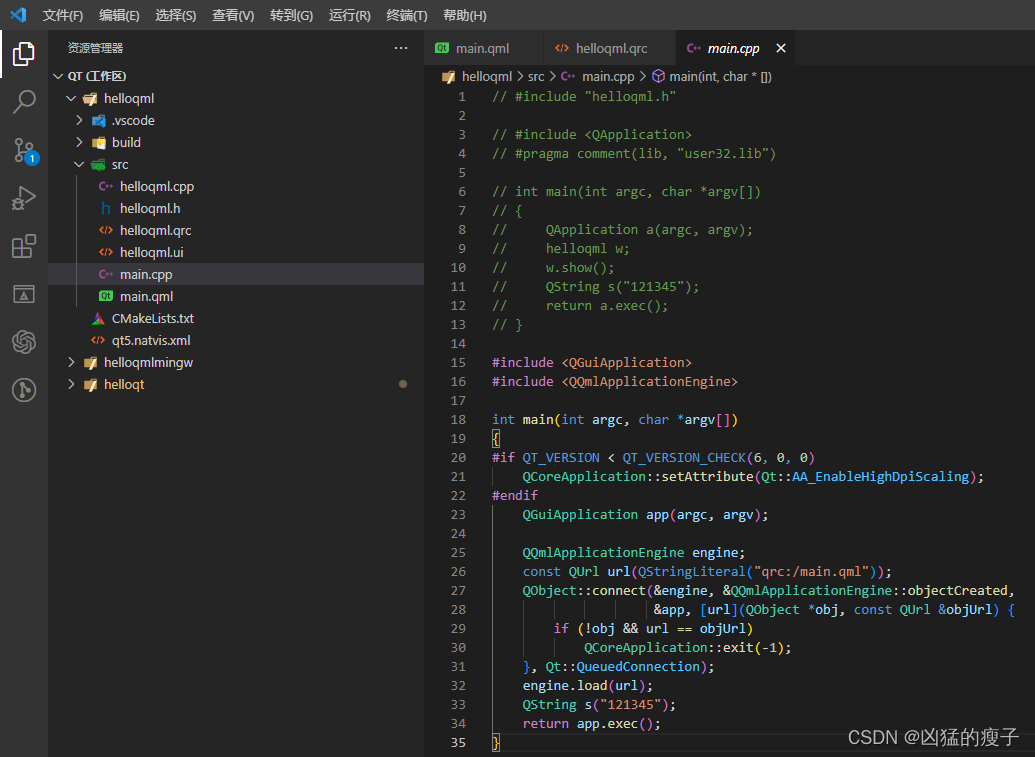
从通过QT Creator 创建QT Quick项目入口文件main.cpp下面这行代码
const QUrl url(QStringLiteral(“qrc:/main.qml”));
可以看出qml也是资源文件,在之前的笔记Qt 开发使用VSCode中有写到资源文件的使用,所以就知道如何在vscode中使用qml了。
通过vscode创建QT Quick项目
在vscode + Qt Configure + cmake + msvc 创建的QT QWidget项目基础上进行改造
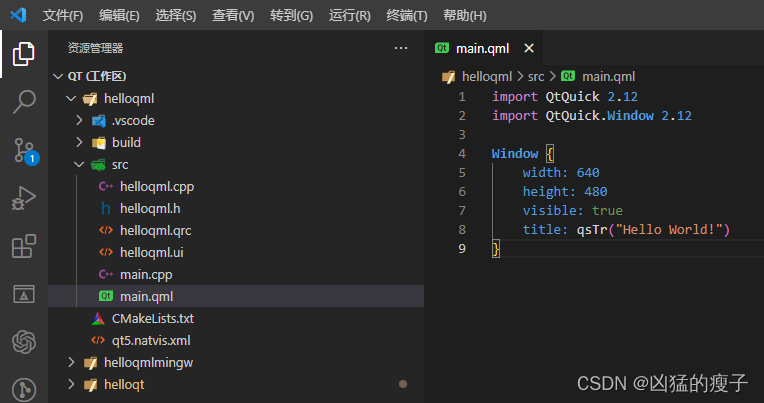
创建qml文件

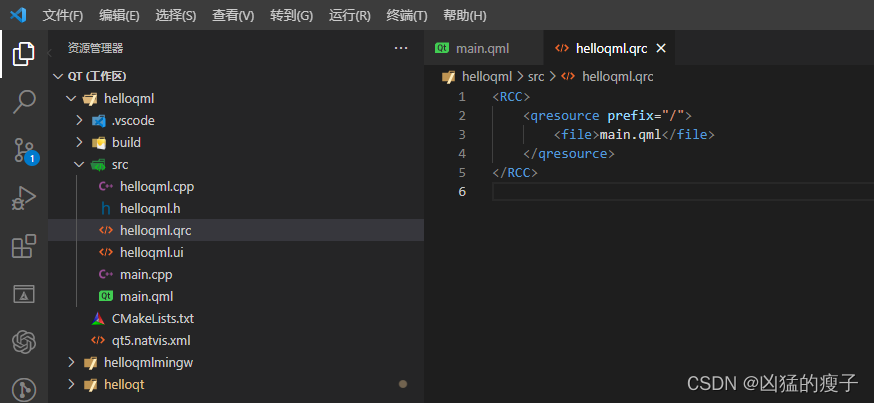
创建qrc文件

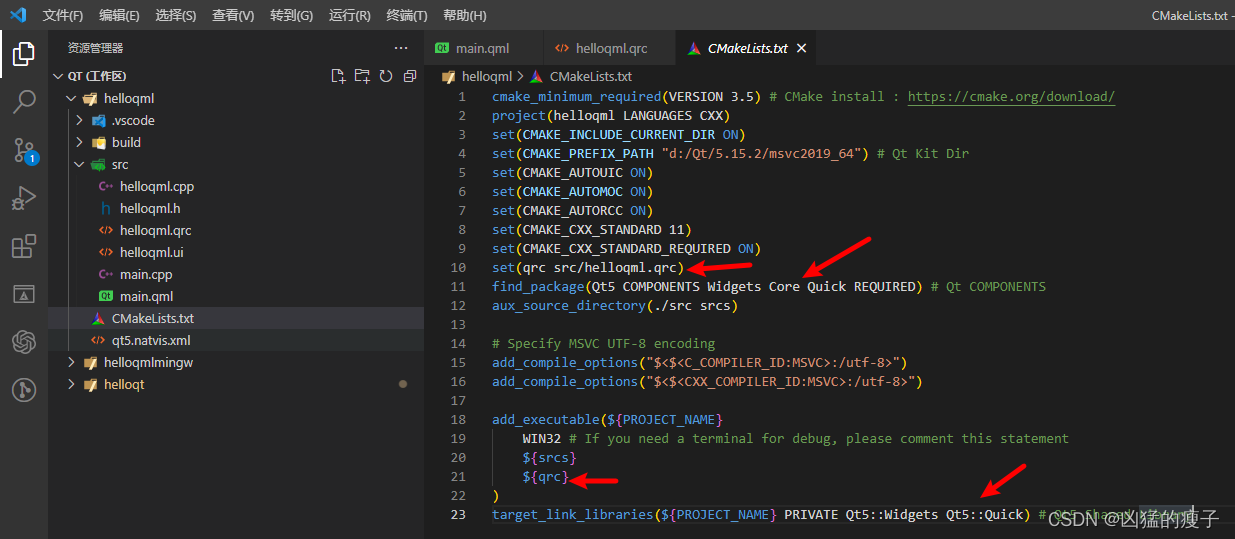
修改makefile文件,关键配置看标记

项目入口文件改一改,对QT Quick不熟悉的话直接从通过QT Creator 创建QT Quick项目的入口文件复制过来。

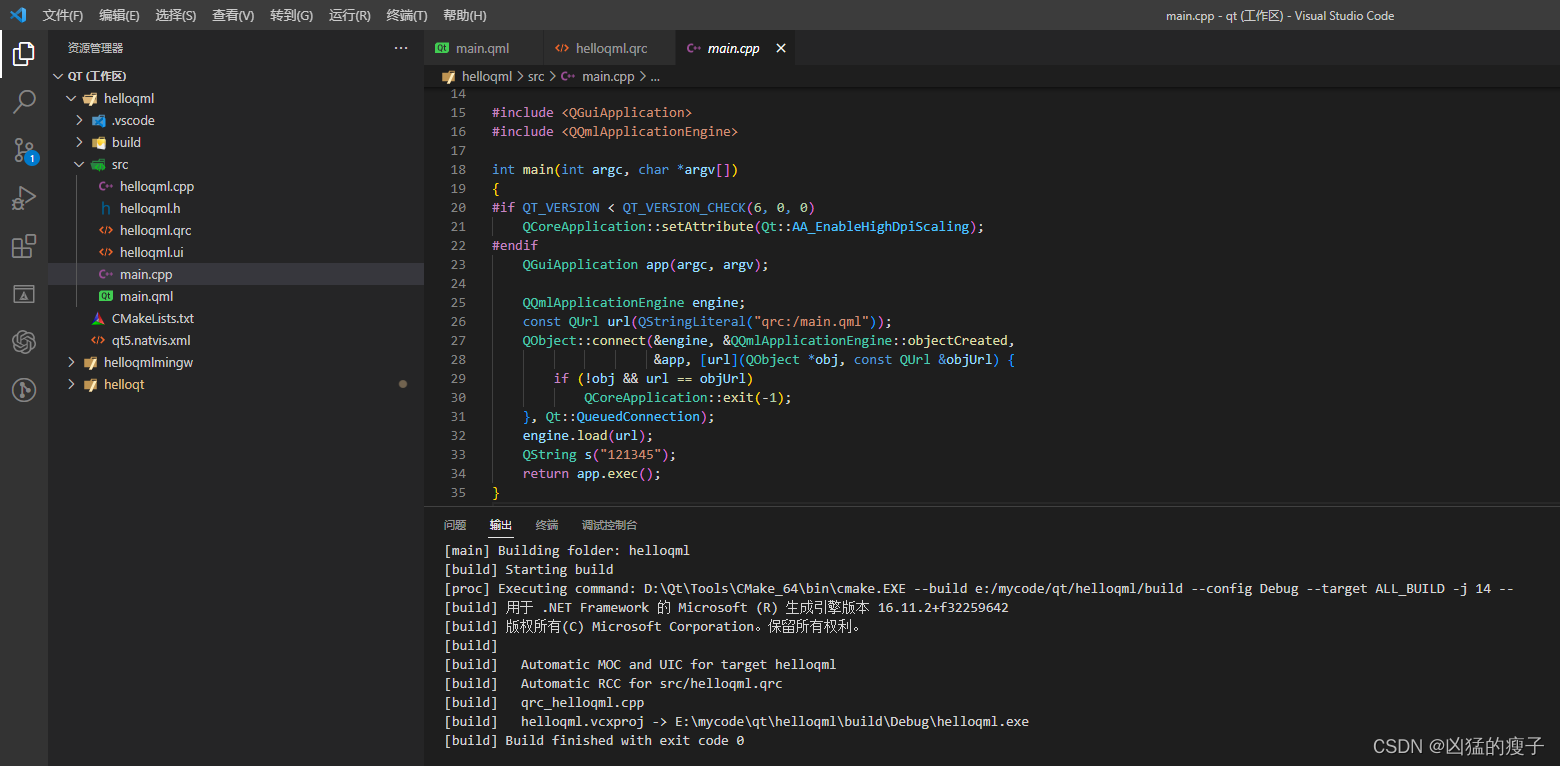
F7使用cmake编译成功

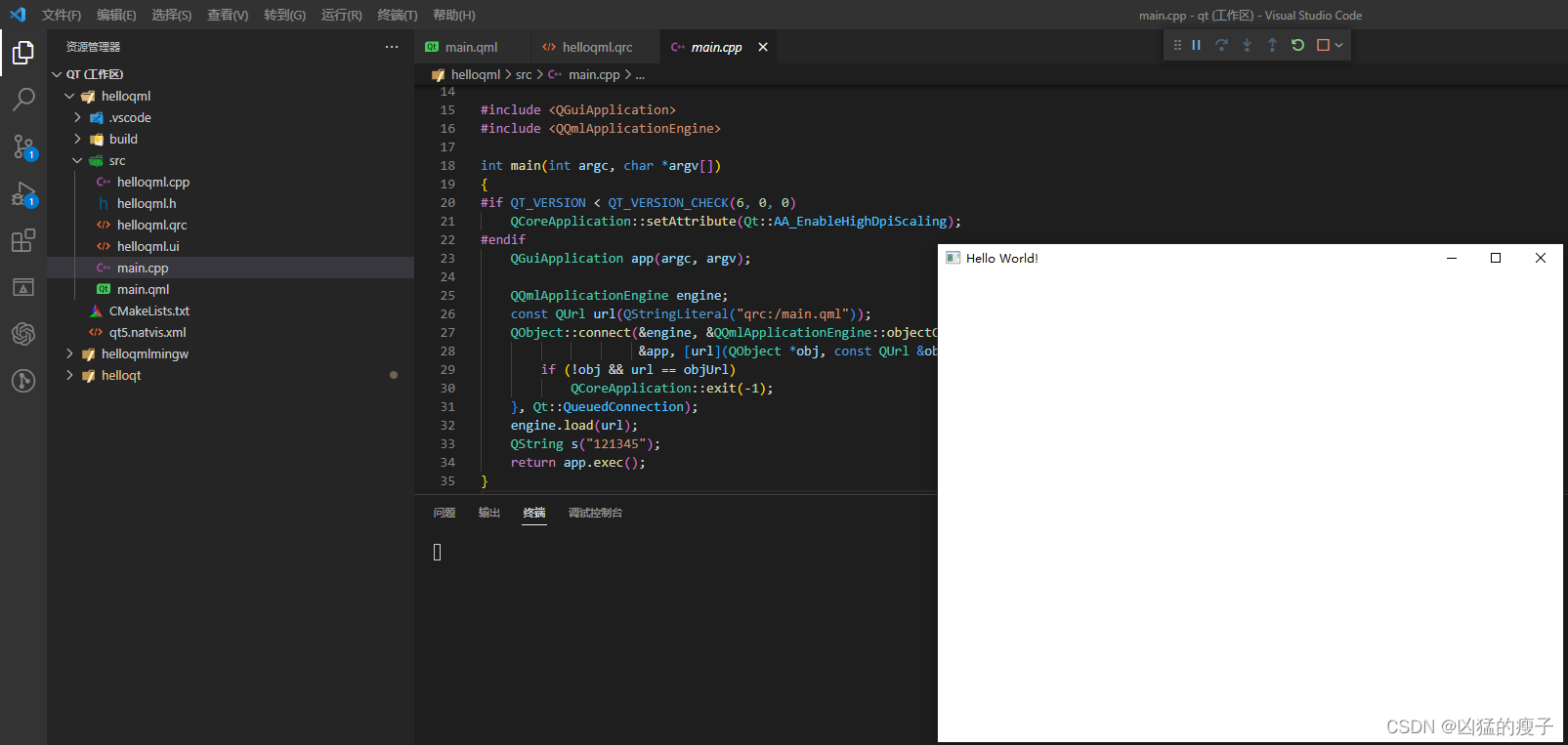
F5使用启动文件launch.json启动调试运行

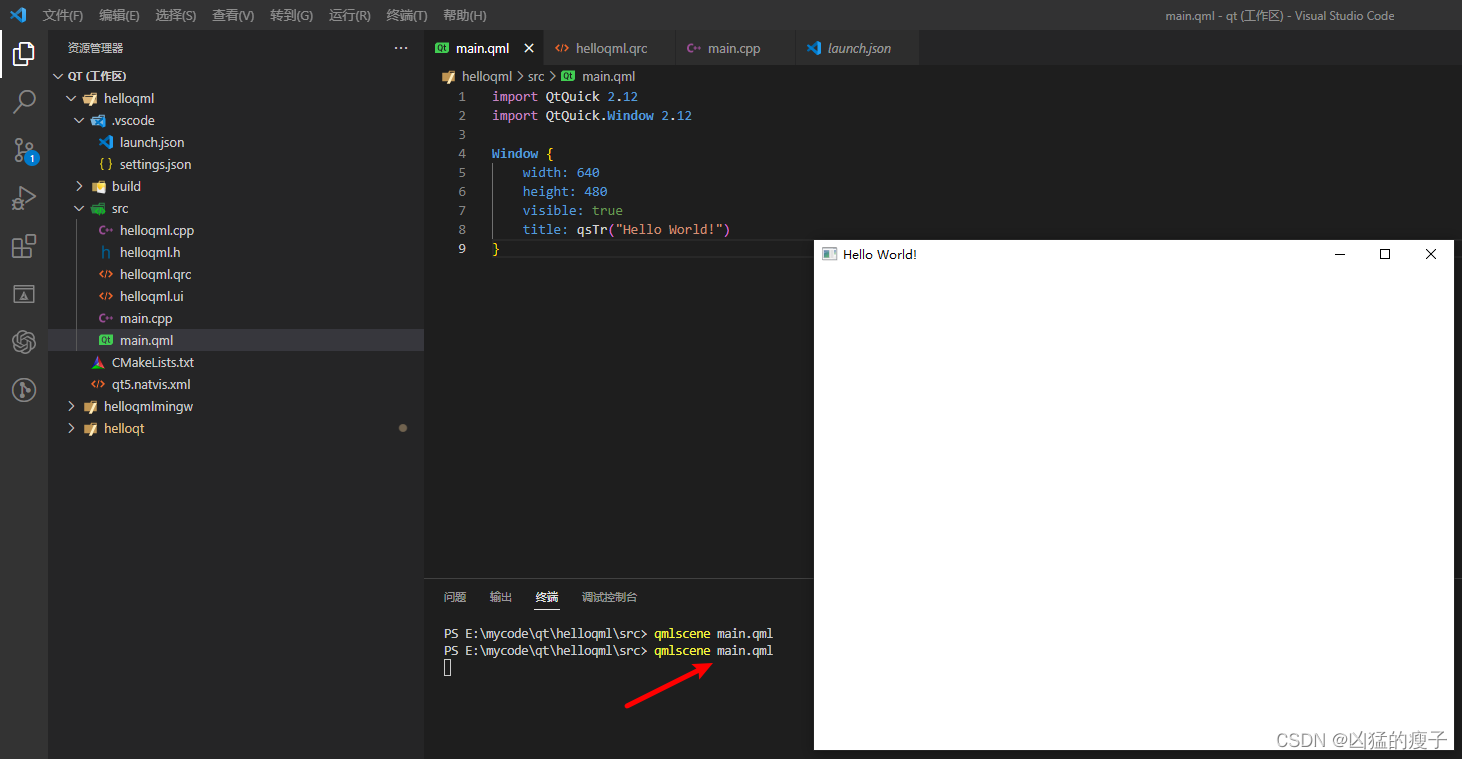
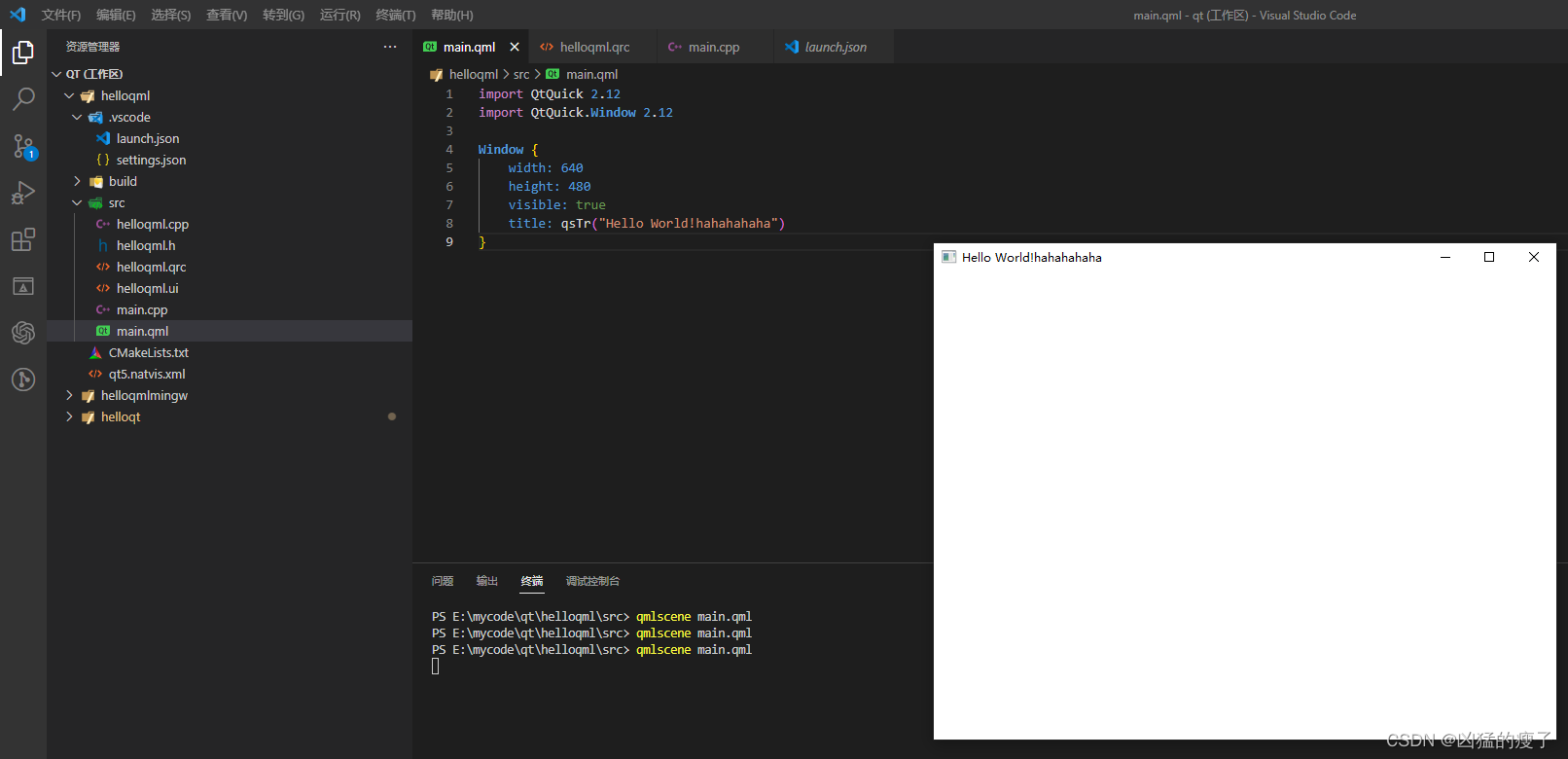
预览QML
qmlscene是Qt 5提供的一个查看qml文件效果的工具。特点是不需要编译应用程序。
在安装Qt 5的时候会自动安装,qmlscene.exe位于Qt的安装目录下的编译套件(msvc或mingw)bin目录下

配置了环境变量即可在vscode直接使用

关闭窗口退出预览,或直接使用Ctrl+C退出预览命令
修改再预览

QML 在线预览工具
QML预览插件 QML Syntax/Tools,好像要基于Felgo框架开发的QML文件才能预览。
目前还没有找到好用的QML实时预览工具,有推荐的欢迎评论留言!
使用code runner插件打开qt qml和ui文件
在vscode用户设置settings.json添加code runner插件配置
"code-runner.executorMapByFileExtension": {".qml": "qmlscene",".ui": "designer"
},
