怎样做企业网站上海百度搜索排名优化
前言:后台系统分页肯定是离不开的,但是ui框架都很多,我们可以定义封装一种格式,所有项目按到这个结构来做.
实例:

第一步:在项目components组件新建一个分页组件,用来进行封装组件.

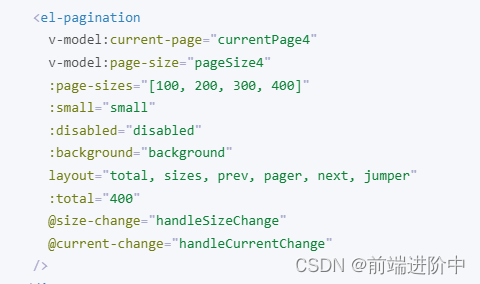
第二步:根据官方的进行定义,官方提供的这些,需要我们封装成动态模式

第三步:代码改造
<!-- 分页 --><el-paginationv-model:current-page="props.pageNo"v-model:page-size="props.pageSize":page-sizes="props.pageSizes":background="props.background":layout="props.layout":total="props.total"@size-change="handleSizeChange"@current-change="handleCurrentChange"/>import { ref ,defineProps,defineEmits} from 'vue'
const props = defineProps({//总数量total:{type:Number,default:1},//当前页码pageNo:{type:Number,default:1},//当前页数pageSize:{type:Number,default:10},//选择分页条数pageSizes:{type:Array,default:()=>[10, 20, 30, 40]},//布局layout:{type:String,default:'sizes, prev, pager, next, jumper'},background:{type:Boolean,default:true}
})第四步:两个方法比较麻烦,要点击页码或者条数进行页面数据渲染,主要还是父子组件传值思想
const emit = defineEmits(['handleChange','update:pageNo','update:pageSize'])
const handleSizeChange = (val) => {//修改pageNo的值emit('update:pageSize',val)//调用请求emit('handleChange')
}
const handleCurrentChange = (val) => {//修改pageNo的值emit('update:pageNo',val)//调用请求emit('handleChange')
}第五步:组件使用,组件直接引入即可,vue3不需要注册
import myPagination from '@/components/pagination/index.vue' //分页<!-- 分页 --><myPagination :total="total"v-model:pageNo="listQuery.pageNo"v-model:pageSize="listQuery.pageSize"@handleChange="getList"/>组件需要定义总数total 请求回来数据进行复制给total完整代码: 可以直接复制,自己组件直接引入使用即可.
<script setup>
import { ref ,defineProps,defineEmits} from 'vue'
const props = defineProps({//总数量total:{type:Number,default:1},//当前页码pageNo:{type:Number,default:1},//当前页数pageSize:{type:Number,default:10},//选择分页条数pageSizes:{type:Array,default:()=>[10, 20, 30, 40]},//布局layout:{type:String,default:'sizes, prev, pager, next, jumper'},background:{type:Boolean,default:true}
})
const emit = defineEmits(['handleChange','update:pageNo','update:pageSize'])
const handleSizeChange = (val) => {//修改pageNo的值emit('update:pageSize',val)//调用请求emit('handleChange')
}
const handleCurrentChange = (val) => {//修改pageNo的值emit('update:pageNo',val)//调用请求emit('handleChange')
}
</script><template><!-- 分页 --><el-paginationv-model:current-page="props.pageNo"v-model:page-size="props.pageSize":page-sizes="props.pageSizes":background="props.background":layout="props.layout":total="props.total"@size-change="handleSizeChange"@current-change="handleCurrentChange"/>
</template><style scoped></style>
