wordpress更改数据库密码网站推广优化之八大方法
一、Docker Compose工具
1.1什么是Docker Compose
Docker Compose 的前身是 Fig,它是一个定义及运行多个 Docker 容器的工具。使用Docker Compose 时,只需要在一个配置文件中定义多个 Docker 容器,然后使用一条命令启 动这些容器。Docker Compose 会通过解析容器间的依赖关系按先后顺序启动所定义的容器。
1.2Docker Compose的安装

1.3文件格式以及编写注意事项
YAML 是一种标记语言,它可以很直观的展示数据序列化格式,可读性高。类似于 XML数据描述语言,语法比 XML 简单的很多。YAML 数据结构通过缩进来表示,连续的项目通过减号来表示,键值对用冒号分隔,数组用中括号(0)括起来,hash 用花括号(0)括起来
使用 YAML 时需要注意下面事项:
- (1)不支持制表符 tab 键缩进,需要使用空格缩进
- (2)通常开头缩进两个空格。
- (3)字符后缩进一个空格,如冒号、逗号、横杆
- (4)用#号注释。
- (5)如果包含特殊字符,要使用单引号(")引起来。
- (6)布尔值(true、 false、yes、 no、on、 off)必须用引号("")括起来,这样分析器会将它们解释为字符串。
1.4常用字段

1.5常用命令

二、Docker Compose运行
2.1使用Compose 基本上分为三步:
- 1.Dockerfile 定义应用的运行环境
- 2.docker-compose.yml 定义组成应用的各服务
- 3.docker-compose up 启动整个应用
1.安装
[root@localhost ~]# curl -L https://github.com/docker/compose/releases/download/1.21.1/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose或者直接将下载好的离线包拷贝到/usr/local/bin目录下
[root@localhost ~]# chmod +x /usr/local/bin/docker-compose
[root@localhost ~]# docker-compose -v安装后验证
查看版本
[root@localhost ~]# docker-compose version查看命令帮助
[root@localhost ~]# docker-compose -h2.2Docker Compose 文件结构
1.编写文件,compose默认的模板文件名字为docker-compose.yaml
[root@localhost ~]# vim docker-compose.yamlversion: '2'
services:webapp:image: 'httpd:latest'ports: - "80:80"volumes:- "/var/www/html:/usr/local/apache2/htdocs:rw"注释:httpd的容器中网站的根目录在:/usr/local/apache2/htdocs
备注:
Compose 文件格式有3个版本,分别为1, 2.x 和 3.x 目前主流的为 3.x 其支持 docker 1.13.0 及其以上的版本
2.3Docker Compose 常用命令
1.执行文件,生成容器
[root@localhost ~]# docker-compose up -d注意:不加选项-d会在前台运行,结束该进程,这个容器就关闭了,加上-d后可以让容器在后台持续运行
2.列出当前运行的容器
[root@localhost ~]# docker-compose psName Command State Ports
-------------------------------------------------------------
root_webapp_1 httpd-foreground Up 0.0.0.0:80->80/tcp3.ps:列出所有运行容器
docker-compose ps4.logs:查看服务日志输出
docker-compose logs webapp5.port:打印绑定的公共端口,下面命令可以输出httpd服务80端口所绑定的公共端口
docker-compose port webapp 806.run:在一个服务上执行一个命令()
docker-compose run webapp bash备注:
红色部分是可以在容器中执行的命令,使用bash可以登录到容器中,可以换成其他的linux命令
7.重新构建:构建或者重新构建服务(当yaml文件中的参数修改后,让容器使用新的参数重新运行)
打开docker-compose.yaml文件,将其中的映射端口改为8080:80,再执行以下命令
docker-compose up -ddocker-compose port webapp 808.start:启动指定服务已存在的容器
docker-compose start webapp9.stop:停止已运行的服务的容器
docker-compose stop webapp
docker-compose start webapp10.rm:删除指定服务的容器
docker-compose stop webapp
docker-compose rm webapp11.kill:通过发送 SIGKILL 信号来停止指定服务的容器
docker-compose up -d
docker-compose kill webapp12.scale:指定运行容器的个数(详细用法看扩展资料)
scale:设置指定服务运行容器的个数,以 service=num 形式指定
docker-compose scale webapp=3
或
docker-compose up --scale webapp=3 -d注意:先删除当前所有的容器,将文件中的端口注释掉
[root@localhost httpd]# cat docker-compose.yml version: '2'
services:webapp:image: 'httpd:latest'
# ports:
# - "9090:80"volumes:- "/var/www/html:/usr/local/apache2/htdocs:rw"后面可以跟多个服务名,以空格隔开,各容器之间不要有端口冲突,要使用随机端口进行映射
做负载均衡用的
三、compose的案例
1.编写文件
[root@localhost ~]# vim docker-compose.yamlversion: '2'
services:webapp:image: 'nginx'ports:- "80:80"volumes:- "/www/html:/www/html:rw"- "/opt/nginx/nginx.conf:/etc/nginx/nginx.conf"2.修改nginx配置文件
将nginx的配置文件上传到docker主机上
[root@localhost ~]# mkdir /opt/nginx
[root@localhost ~]# vim /opt/nginx/nginx.conf #user nobody;
worker_processes 1;#pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;server {listen 80;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / {root /www/html;index index.html index.htm index.php;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}location ~ \.php$ {root /www/html;fastcgi_pass 127.0.0.1:9000;fastcgi_index index.php;fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;include fastcgi_params;}}}3.执行文件,生成容器
[root@localhost ~]# docker-compose up -d4.列出当前运行的容器
[root@localhost ~]# docker-compose ps
[root@localhost ~]# docker-compose kill webapp四、Harbor 私有仓库
4.1什么是 Harbor
Harbor 是 VMware 公司开源的企业级 Docker Registry 项目,其目标是帮助用户迅速搭建一个企业级的 Docker Registry 服务。它以 Docker 公司开源的 Registry 为基础,提供了管理 U1、基于角色的访问控制(Role Based AccessControl)、AD/LDAP 集成、以及审计日志(Auditlogging)等企业用户需求的功能。通过添加一些企业必需的功能特性,例如安全标识和管理等,扩展了开源 Docker Distribution。作为一个企业级私有 Registry 服务器Harbor 提供了更好的性能和安全,以提升用户使用 Reaistry 构建和运行环境传输镜像的效率。
4.2 Harbor 的优势
Harbor 具有如下优势:
- 基于角色控制:用户和仓库都是基于项目进行组织的,而用户在项目中可以拥有不 同的权限。
- 基于镜像的复制策略:镜像可以在多个 Harbor 实例之间进行复制(同步),适用于负载平衡、高可用性、多数据中心、混合和多云场景。
- 支持 LDAP/AD:Harbor 与现有的企业 LDAP/AD 集成,用于用户认证和管理。
- 删除图像和收集垃圾:镜像可以被删除,也可以回收镜像占用的空间。
- 图形 U:用户可以轻松浏览、搜索镜像仓库以及对项目进行管理。
- 审计:对存储库的所有操作都进行记录。
- RESTfuI API:用于大多数管理操作的 RESTfUIAPI,易于与外部系统集成。
4.3Harbor 的构成
Harbor 在架构上主要有 Proxy、Registry、Core services、Database(Harbor-db)、Logcollector(Harbor-log)五个组件:
Proxy
Harbor 的 Registry、U、Token 等服务通过一个前置的反向代理统一接收浏览器和Docker 客户端的请求,并将请求转发给后端不同的服务。
Registry
负责储存 Docker 镜像,并处理 Docker push/pull 命令。由于要对用户进行访问控制即 不同用户对 Docker image 有不同的读写权限,Registry 会指向一个 Token 服务,强制用户的 每次 Docker pull/push 请求都要携带一个合法的 Token,Registry 会通过公钥对Token 进行解 密验证。
Core service
这是 Harbor 的核心功能,主要提供以下服务:Ul(Harbor-ui):提供图形化界面,帮助用户管理 Registry 上的镜像(image),并对 用户进行授权。
Webhook:为了及时获取Registry上image状态变化的情况,在 Registry上 配 置 webhook, 把状态变化传递给 U 模块。Token 服务:负责根据用户权限给每个 Docker push/pull 命令签发 Token。Docker 客 户端向 Registry 服务发起的请求,如果不包含 Token,会被重定向,获得 Token 后再 重新向Registry 进行请求
Database(Harbor-db)
为 coreservices 提供数据库服务,负责储存用户权限、审计日志、Docker image 分组信 息等数据。

4.4安装Harbor(worker节点)
在两台worker节点上分别安装Harbor,由于官方提供了安装脚本,安装过程还是比较简单的。具体步骤如下:
1.下载安装包
首先下载官方的离线安装包,当然你能科学上网的话使用在线安装包也可以:
https://github.com/goharbor/harbor/releases/tag/v2.4.3
https://github.com/goharbor/harbor/releases/download/v2.4.3/harbor-offline-installer-v2.4.3.tgz
2.下载完成后,将压缩包上传到两个worker节点:
[root@localhost ~]# ls
harbor-offline-installer-v2.4.3.tgz[root@localhost ~]# ls
harbor-offline-installer-v2.4.3.tgz3.然后对其进行解压:
[root@localhost ~]# tar -zxvf harbor-offline-installer-v2.4.3.tgz
解压后的目录文件如下:
[root@localhost ~]# cd harbor
[root@localhost harbor]# ls
common.sh harbor.v2.4.3.tar.gz harbor.yml.tmpl install.sh LICENSE prepare4.配置harbor
将配置文件模板拷贝一份,并命名为harbor.yml,这是默认的配置文件名称:
[root@localhost harbor]# cp harbor.yml.tmpl harbor.yml
编辑harbor.yml文件,按照如下说明修改几处配置项:
[root@localhost harbor]# vim harbor.yml
# 修改为当前所在节点的ip
hostname: 192.168.10.102# 登录界面的密码
harbor_admin_password: pwd123# 将https相关的配置给注释掉,这里为了简单只使用http,而且也可以在nginx那一层去做https
# https related config
#https:# https port for harbor, default is 443
# port: 443# The path of cert and key files for nginx
# certificate: /your/certificate/path
# private_key: /your/private/key/path注意:
注释掉https相关的行5.安装docker-compose
准备好配置文件之后,安装docker-compose,因为Harbor的安装脚本是基于docker-compose去安装的。下载docker-compose然后放到/usr/local/bin/目录下,再更改一下权限即可:
[root@localhost ~]# curl -L "https://github.com/docker/compose/releases/download/1.26.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
[root@localhost ~]# chmod 755 /usr/local/bin/docker-compose备注:
也可以提前下载好直接拷贝到 /usr/local/bin目录下
6.运行Harbor的安装脚本
[root@localhost harbor]# ./install.sh[Step 0]: checking if docker is installed ...Note: docker version: 19.03.12[Step 1]: checking docker-compose is installed ...Note: docker-compose version: 1.26.2[Step 2]: loading Harbor images ...
Loaded image: goharbor/prepare:v2.4.3
Loaded image: goharbor/harbor-jobservice:v2.4.3
Loaded image: goharbor/harbor-registryctl:v2.4.3
Loaded image: goharbor/registry-photon:v2.4.3
Loaded image: goharbor/harbor-core:v2.4.3
Loaded image: goharbor/notary-signer-photon:v2.4.3
Loaded image: goharbor/clair-photon:v2.4.3
Loaded image: goharbor/trivy-adapter-photon:v2.4.3
Loaded image: goharbor/harbor-log:v2.4.3
Loaded image: goharbor/nginx-photon:v2.4.3
Loaded image: goharbor/clair-adapter-photon:v2.4.3
Loaded image: goharbor/chartmuseum-photon:v2.4.3
Loaded image: goharbor/harbor-portal:v2.4.3
Loaded image: goharbor/harbor-db:v2.4.3
Loaded image: goharbor/redis-photon:v2.4.3
Loaded image: goharbor/notary-server-photon:v2.4.3[Step 3]: preparing environment ...[Step 4]: preparing harbor configs ...
prepare base dir is set to /usr/local/src/harbor
WARNING:root:WARNING: HTTP protocol is insecure. Harbor will deprecate http protocol in the future. Please make sure to upgrade to https
Generated configuration file: /config/log/logrotate.conf
Generated configuration file: /config/log/rsyslog_docker.conf
Generated configuration file: /config/nginx/nginx.conf
Generated configuration file: /config/core/env
Generated configuration file: /config/core/app.conf
Generated configuration file: /config/registry/config.yml
Generated configuration file: /config/registryctl/env
Generated configuration file: /config/registryctl/config.yml
Generated configuration file: /config/db/env
Generated configuration file: /config/jobservice/env
Generated configuration file: /config/jobservice/config.yml
Generated and saved secret to file: /data/secret/keys/secretkey
Successfully called func: create_root_cert
Generated configuration file: /compose_location/docker-compose.yml
Clean up the input dir[Step 5]: starting Harbor ...
Creating network "harbor_harbor" with the default driver
Creating harbor-log ... done
Creating harbor-db ... done
Creating harbor-portal ... done
Creating redis ... done
Creating registryctl ... done
Creating registry ... done
Creating harbor-core ... done
Creating harbor-jobservice ... done
Creating nginx ... done
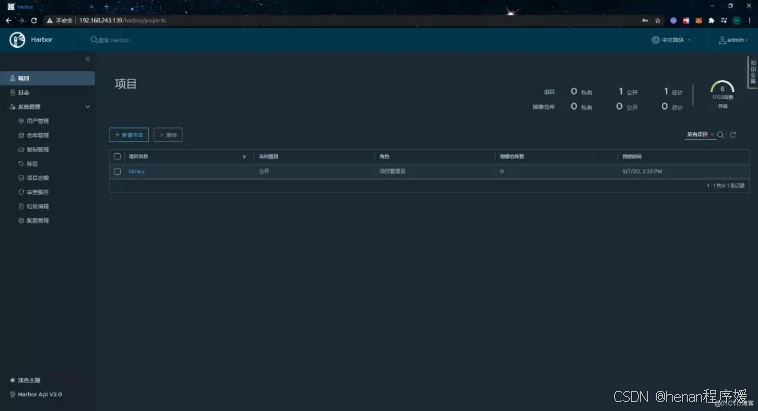
✔ ----Harbor has been installed and started successfully.----7.安装完成,使用浏览器访问Harbor,正常情况下应能进入登录界面:

默认用户名为admin,密码则为配置文件中定义的密码。登录成功后页面如下: