郑州建站系统费用广州最新新闻事件
微信小程序居中、居右、横纵布局
1、水平垂直居中(相对父类控件)
方式一:水平垂直居中
父类控件:
display: flex;align-items: center;//子控件垂直居中justify-content: center;//子控件水平居中width: 100%;height: 400px //注意:这里的 height 写 100%会使得垂直居中可能会不生效
可能会有兼容问题
方式二:水平垂直居中(方式二推荐)
父类控件:position: relative;
子类控件:
position: absolute;left: 0;right: 0;bottom: 0;top:0;margin: auto;方式三:水平垂直居中(方式三推荐)
父类控件:
display: table-cell;vertical-align: middle;子类控件:margin:0 auto;
方式四:水平垂直居中
父类控件:position:relative;
子控件:
position: absolute;left: 50%;top: 50%;transform: translate(-50%,-50%);可能会有兼容性问题
2、水平居中
水平居中A:相对父类控件
margin: 0 auto;
text-align: center;//针对行内元素水平居中B、相对父类控件–子控件绝对定位
需要知道控件的宽高,-100rpx为自身宽高(200)的一半
width: 200rpx;height: 200rpx;position: absolute;top: 50%;left: 50%;margin-top: -100rpx;margin-left: -100rpx;水平居中C、相对父类控件(水平)居中
父类:text-align:center;
子类:display:inline/inline-block;
3、垂直居中
方式一
父级
display: flex;子级
align-self: center;方式二
父级
position: relative;子级
position: absolute;top: 50%;transform: translateY(-50%);方式三
父级
position: relative;子级
position: absolute;top: 0;bottom: 0;margin: auto;4、控件居右
(第一种居右方法)子类控件居右显示
父级
position: relative;子级
position: absolute; /* 相对relative也可以 */
right: 0; /* 靠右调节 */
margin-right: 35rpx(第二种居右方法)只在子类控件中加入
父级
position: relative;子级
position: fixed;right: 0;(第三种居右方法)
float: right;(第四种居右方法)父类控件
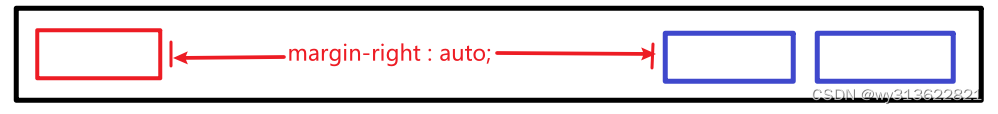
display:flex;justify-content:flex-end;(第五种居右方法)子类控件一个居左一个居右显示

父类控件:display:flex;
红色框加上:margin-right : auto;或者红色框加上:flex:1
5、控件居底部
方式一
//父类
position: relative;
//子类
position: absolute;
bottom: 0;
//left: 50%;//底部居中
//transform: translateX(-50%);//底部居中方式二
position: fixed;
bottom: 20rpx;方式三
第一个子级
min-height: 100%;/* 等于第二个子级的高度 */margin-bottom: -40px;第二个子级
height: 40px;居底的还可以看看另一篇文章:底部购物车
5、微信小程序横向布局、纵向布局
横向布局
display: flex;
flex-direction: row;纵向布局
display: flex;
flex-direction: column;4、文字在图片中间
效果图:

瘦身燃脂 这四个字就是在图片的正中间代码
wxml
<view class='container'><view class="view_1"><image class="image_1" src="../images/jiaocheng1.jpg"></image><text class="text_1">瘦身燃脂</text></view>
</view>wxss
.view_1 {position: relative
}.image_1 {
}.text_1 {width: 100px;height: 24px; position: absolute;left: 0;top: 0px;right: 0;bottom: 0;margin: auto;text-align: center;
} 5、网格布局
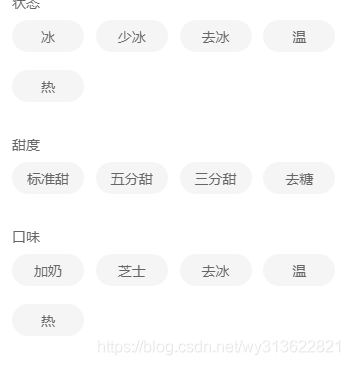
效果图:

wxss代码:
display: grid;width: 100%;overflow-x: hidden;/* 设置列、行大小 fr单位是等分分配列空间 4列,如果要3列,删除一个1fr*/grid-template-columns: 1fr 1fr 1fr 1fr;/* grid-template-rows: 100rpx 100rpx; *//* 有多余数据时,自动添加新行时默认行高为:200rpx */grid-auto-rows: 100rpx;/* 设置网格线大小 *//* grid-gap: 10rpx; */