售后好的品牌策划公司宣城网站seo
一、前言
最近写react antd项目,在A页面中使用了dispatch方法,然后B页面中嵌套A页面,没有问题;
但是在C页面中嵌套A页面的时候,就发现dispatch方法没有执行,也不报错,就很奇怪;
还发现,如果先打开一次B页面,后续再打开C页面,dispatch方法就可以执行了;但是直接打开C页面就不行。
二、问题原因
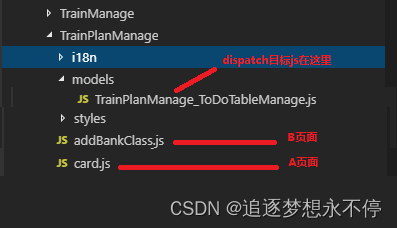
1.排查发现,dispatch执行的目标js是包含在B页面里的,目录结构如下:

这样,打开B页面->A页面,调用dispatch,是没有问题的。(此时会加载models里的js文件)
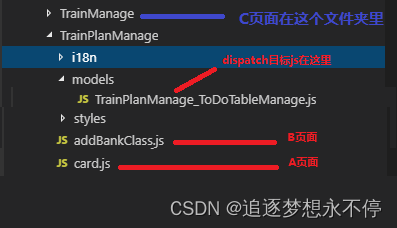
2.但是,C页面在另一个文件夹下,目录结构如下:

这样,虽然C页面引用了A页面,但是打开C页面->A页面,调用dispatch,会因为js文件没有加载,导致无法调用。(最坑的是没有报错,也能正常打开A页面,都不知道为什么调用没有生效,还得自己找)
三、解决方法
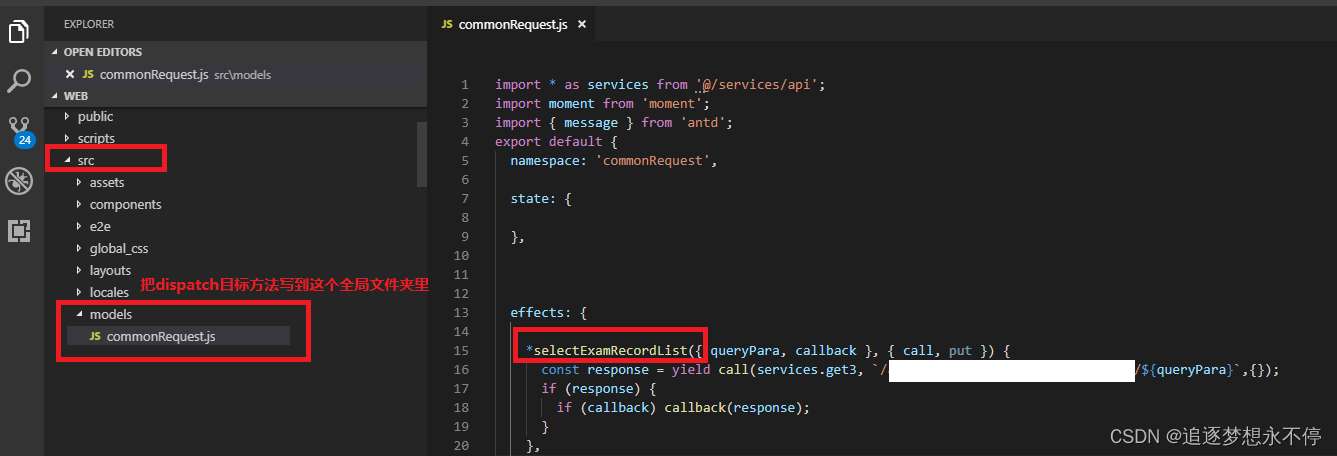
1.既然明白了是js文件没有加载导致的,那就把dispatch目标方法写到全局js文件里,那样肯定就会加载了。本人项目的路径样例如下:

这样,C页面->A页面,调用dispatch,因为这个文件夹里的js文件肯定会加载,调用就没有问题了。
四、备注
dispatch调用代码样例:
searchList = () => {const { dispatch } = this.props;console.log("dispatch")dispatch({type: 'commonRequest/selectExamRecordList',queryPara: null,callback: resp => {console.log("resp", resp)}});};
