银川网站制作权威发布
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
Text文本组件是可以显示一段文本的组件。该组件从API Version 7开始支持,从API version 9开始,该接口支持在ArkTS卡片中使用。
子组件
用法
Text(content?: string | Resource)
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数解释如下:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| content | string | Resource | 否 | 文本内容。包含子组件Span时不生效,显示Span内容,并且此时text组件的样式不生效。 默认值:' ' |
属性
Text组件支持除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| textAlign | TextAlign | 设置文本段落在水平方向的对齐方式 默认值:TextAlign.Start 说明: 文本段落宽度占满Text组件宽度。 可通过align属性控制文本段落在垂直方向上的位置,此组件中不可通过align属性控制文本段落在水平方向上的位置,即align属性中Alignment.TopStart、Alignment.Top、Alignment.TopEnd效果相同,控制内容在顶部。Alignment.Start、Alignment.Center、Alignment.End效果相同,控制内容垂直居中。Alignment.BottomStart、Alignment.Bottom、Alignment.BottomEnd效果相同,控制内容在底部。结合TextAlign属性可控制内容在水平方向的位置。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| textOverflow | {overflow: TextOverflow} | 设置文本超长时的显示方式。 默认值:{overflow: TextOverflow.Clip} 说明: 文本截断是按字截断。例如,英文以单词为最小单位进行截断,若需要以字母为单位进行截断,可在字母间添加零宽空格:\u200B。 需配合maxLines使用,单独设置不生效。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| maxLines | number | 设置文本的最大行数。 说明: 默认情况下,文本是自动折行的,如果指定此参数,则文本最多不会超过指定的行。如果有多余的文本,可以通过 textOverflow来指定截断方式。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| lineHeight | string | number | Resource | 设置文本的文本行高,设置值不大于0时,不限制文本行高,自适应字体大小,Length为number类型时单位为fp。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| decoration | { type: TextDecorationType, color?: ResourceColor } | 设置文本装饰线样式及其颜色。 默认值:{ type: TextDecorationType.None, color:Color.Black } 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| baselineOffset | number | string | 设置文本基线的偏移量,默认值0。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 设置该值为百分比时,按默认值显示。 |
| letterSpacing | number | string | 设置文本字符间距。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 设置该值为百分比时,按默认值显示。 |
| minFontSize | number | string | Resource | 设置文本最小显示字号。 需配合maxFontSize以及maxline或布局大小限制使用,单独设置不生效。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| maxFontSize | number | string | Resource | 设置文本最大显示字号。 需配合minFontSize以及maxline或布局大小限制使用,单独设置不生效。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| textCase | TextCase | 设置文本大小写。 默认值:TextCase.Normal 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| copyOption9+ | CopyOptions | 组件支持设置文本是否可复制粘贴。 默认值:CopyOptions.None 该接口支持在ArkTS卡片中使用。 说明: 设置copyOptions为CopyOptions.InApp或者CopyOptions.LocalDevice,长按文本,会弹出文本选择菜单,可选中文本并进行复制、全选操作。 |
不支持Text内同时存在文本内容和Span子组件。如果同时存在,只显示Span内的内容。
事件
支持通用事件(见下期文章或鸿蒙官网)。
示例
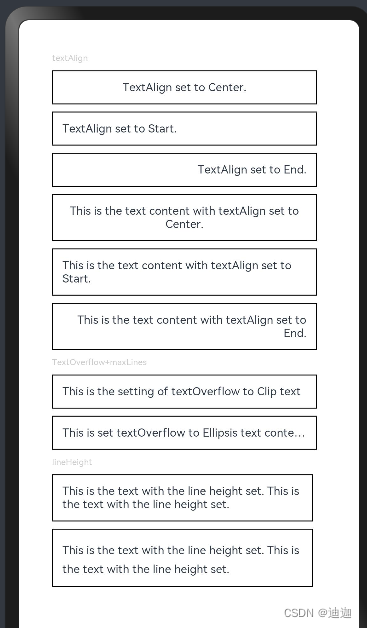
以下代码定义了一个名为 TextExample1 的组件,用于展示不同文本样式的效果,包括文本对齐、文本溢出处理和行高设置。
@Entry // 使用 @Entry 装饰器标识这是一个入口组件。
@Component // 使用 @Component 装饰器定义一个新组件。
struct TextExample1 { // 定义名为 TextExample1 的结构体,代表这个组件。build() { // 定义 build 方法来构建UI。Flex({ // 创建一个弹性布局容器。direction: FlexDirection.Column, // 设置布局方向为垂直列。alignItems: ItemAlign.Start, // 设置子项沿主轴的起始位置对齐。justifyContent: FlexAlign.SpaceBetween // 设置子项间距均匀分布。}) {// 文本水平方向对齐方式设置// 单行文本Text('textAlign').fontSize(9).fontColor(0xCCCCCC) // 创建一个文本组件,说明接下来的文本对齐设置。Text('TextAlign set to Center.') // 创建一个文本组件,文本居中对齐。.textAlign(TextAlign.Center) // 设置文本对齐方式为居中。.fontSize(12) // 设置字体大小为12。.border({ width: 1 }) // 设置边框宽度为1。.padding(10) // 设置内边距为10。.width('100%') // 设置宽度为100%。Text('TextAlign set to Start.') // 创建一个文本组件,文本起始对齐。.textAlign(TextAlign.Start) // 设置文本对齐方式为起始对齐。.fontSize(12) // 设置字体大小为12。.border({ width: 1 }) // 设置边框宽度为1。.padding(10) // 设置内边距为10。.width('100%') // 设置宽度为100%。Text('TextAlign set to End.') // 创建一个文本组件,文本结束对齐。.textAlign(TextAlign.End) // 设置文本对齐方式为结束对齐。.fontSize(12) // 设置字体大小为12。.border({ width: 1 }) // 设置边框宽度为1。.padding(10) // 设置内边距为10。.width('100%') // 设置宽度为100%。// 多行文本Text('This is the text content with textAlign set to Center.') // 创建一个多行文本组件,文本居中对齐。.textAlign(TextAlign.Center) // 设置文本对齐方式为居中。.fontSize(12) // 设置字体大小为12。.border({ width: 1 }) // 设置边框宽度为1。.padding(10) // 设置内边距为10。.width('100%') // 设置宽度为100%。Text('This is the text content with textAlign set to Start.') // 创建一个多行文本组件,文本起始对齐。.textAlign(TextAlign.Start) // 设置文本对齐方式为起始对齐。.fontSize(12) // 设置字体大小为12。.border({ width: 1 }) // 设置边框宽度为1。.padding(10) // 设置内边距为10。.width('100%') // 设置宽度为100%。Text('This is the text content with textAlign set to End.') // 创建一个多行文本组件,文本结束对齐。.textAlign(TextAlign.End) // 设置文本对齐方式为结束对齐。.fontSize(12) // 设置字体大小为12。.border({ width: 1 }) // 设置边框宽度为1。.padding(10) // 设置内边距为10。.width('100%') // 设置宽度为100%。// 文本超长时显示方式Text('TextOverflow+maxLines').fontSize(9).fontColor(0xCCCCCC) // 创建一个文本组件,说明接下来的文本溢出设置。// 超出maxLines截断内容展示Text('This is the setting of textOverflow to Clip text content This is the setting of textOverflow to None text content. This is the setting of textOverflow to Clip text content This is the setting of textOverflow to None text content.').textOverflow({ overflow: TextOverflow.Clip }) // 设置文本溢出方式为剪裁(Clip)。.maxLines(1) // 设置最大行数为1。.fontSize(12) // 设置字体大小为12。.border({ width: 1 }) // 设置边框宽度为1。.padding(10) // 设置内边距为10。// 超出maxLines展示省略号Text('This is set textOverflow to Ellipsis text content This is set textOverflow to Ellipsis text content.'.split('').join('\u200B')).textOverflow({ overflow: TextOverflow.Ellipsis }) // 设置文本溢出方式为省略号(Ellipsis)。.maxLines(1) // 设置最大行数为1。.fontSize(12) // 设置字体大小为12。.border({ width: 1 }) // 设置边框宽度为1。.padding(10) // 设置内边距为10。Text('lineHeight').fontSize(9).fontColor(0xCCCCCC) // 创建一个文本组件,说明接下来的行高设置。// 设置文本的行高Text('This is the text with the line height set. This is the text with the line height set.').fontSize(12) // 设置字体大小为12。.border({ width: 1 }) // 设置边框宽度为1。.padding(10) // 设置内边距为10。Text('This is the text with the line height set. This is the text with the line height set.').fontSize(12) // 设置字体大小为12。.border({ width: 1 }) // 设置边框宽度为1。.padding(10) // 设置内边距为10。.lineHeight(20) // 设置行高为20。}.height(600).width(350).padding({ left: 35, right: 35, top: 35 }) // 设置容器的高度、宽度和内边距。}
}以上代码预览如下: