聊城哪里有做网站的产品销售推广方案
需求:有时候在填写表单的时候,想要在输入的时候是input输入框的状态,但是当鼠标移出输入框失去焦点时,希望是查看的状态,这种场景可以通过 v-if实现
vue2+ElementUi里面使用如下:

1.el-table标签注册 @cell-click=“editName” :key=“randomKey”
2.在需要编辑的单元格el-table-column 加入template—input输入框
<el-tablekey="one"cellspacing="0"borderstyle="border-collapse: collapse;min-height: 65vh;":data="tableData2":cell-style="iCellStyle":header-cell-style="tableHeaderColor":row-class-name="TableRowClassName":key="randomKey"@cell-click="editName"show-summary><el-table-column prop="item2" label="晚目标" align="center"><template slot-scope="scope"><el-inputv-if="scope.row[scope.column.property + 'isShow']":ref="scope.column.property"v-model="scope.row.item2"@blur="alterData(scope.row, scope.column)"></el-input><span v-else>{{ scope.row.item2 }}</span></template></el-table-column></el-table>data:{
randomKey: Math.random(),
}methds:{//编辑单元格事件更新editName(row, column) {row[column.property + 'isShow'] = true// refreshTable是table数据改动时,刷新table的this.refreshTable()this.$nextTick(() => {this.$refs[column.property] && this.$refs[column.property].focus()})},//表格触发事件alterData(row, column) {row[column.property + 'isShow'] = falsethis.refreshTable()},//更新表格refreshTable() {this.randomKey = Math.random()},}vue3+ElementPlus 表单编辑与查看模式切换的应用
方法一


实现思路:
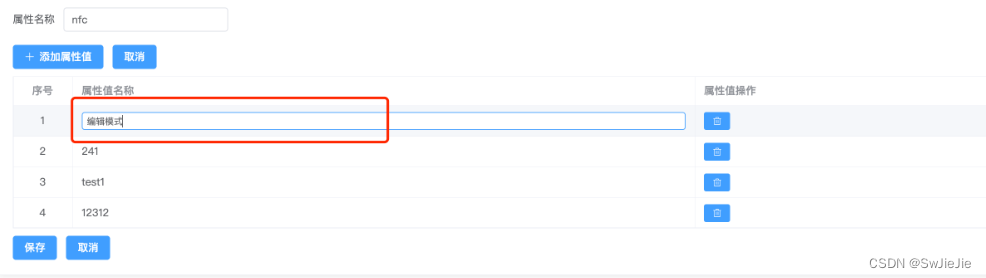
具体实现如下:当flag=true时候展示el-input输入框(v-if=“row.flag”)
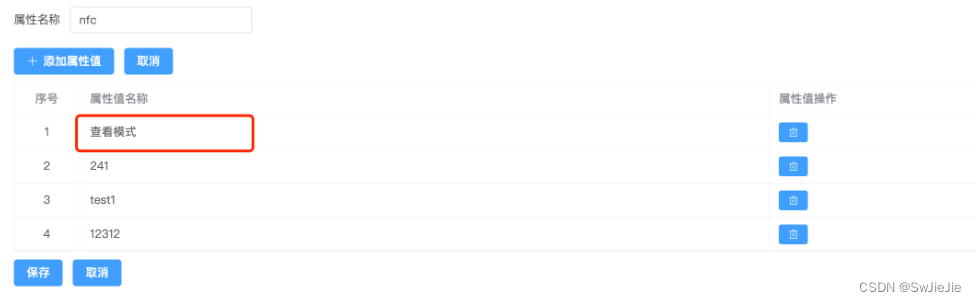
当flag=false时,展示else部分也就
部分,也就是查看模式的页面
当el-input失去焦点时候绑定一个toLook事件,将flag设置为false,进去查看模式
当div元素点击时触发一个toEdit事件,将flag设置为true,进入编辑模式
当el-input失去焦点时候绑定一个toLook事件,将flag设置为false,进去查看模式
当div元素点击时触发一个toEdit事件,将flag设置为true,进入编辑模式
html
<el-table-column label="属性值名称"><template #default="scope"><el-inputref="inputArr"v-if="scope.row.flag"@blur="toLook(scope.row)"size="small"placeholder="请你输入属性值名称"v-model="scope.row.valueName">
</el-input><div v-else @click="toEdit(scope.row)">{{ scope.row.valueName }}</div></template>
</el-table-column>
js
const toLook = (row) => {row.flag = false
}const toEdit = (row) => {row.flag = true//nextTick:响应式数据发生变化,获取更新的DOM(组件实例)nextTick(() => {inputArr.value.focus()})
}
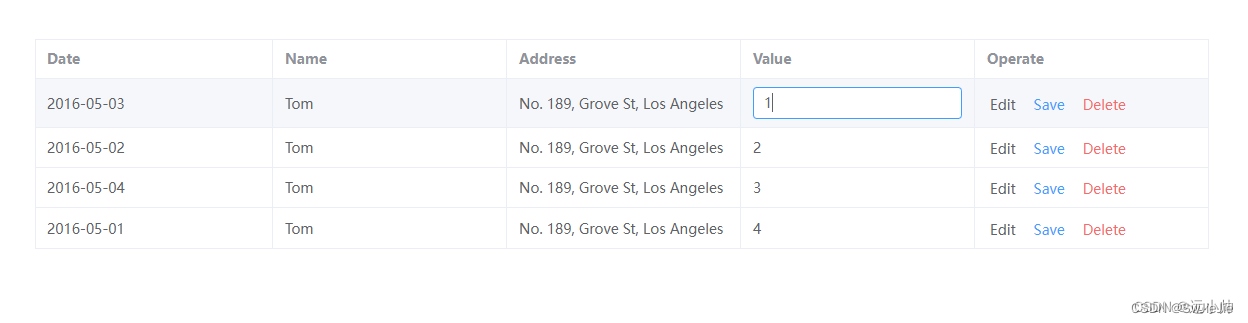
方法二:
点击编辑,使当前行需要修改的列变为 input 输入框

<template><div class="p-10"><el-table :data="tableData" border><el-table-column prop="date" label="Date"></el-table-column><el-table-column prop="name" label="Name"></el-table-column><el-table-column prop="address" label="Address"></el-table-column><el-table-column label="Value"><template #default="scope"><span v-show="scope.$index !== editIndex">{{ scope.row.value }}</span><el-inputv-show="scope.$index === editIndex"v-model="scope.row.value"></el-input></template></el-table-column><el-table-column label="Operate"><template #default="{ row }"><el-button link @click="handleEdit(row)">Edit</el-button><el-button type="primary" link @click="handleSave">Save</el-button><el-button type="danger" link @click="handleDelete(row)">Delete</el-button></template></el-table-column></el-table></div>
</template><script setup lang="ts">
import { ref } from 'vue'const tableData = ref([{date: '2016-05-03',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',value: '1'},{date: '2016-05-02',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',value: '2'},{date: '2016-05-04',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',value: '3'},{date: '2016-05-01',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',value: '4'}
])
const editIndex = ref(-1)const handleEdit = (row) => {editIndex.value = tableData.value.indexOf(row)
}const handleSave = () => {editIndex.value = -1console.log(tableData.value)
}const handleDelete = (row) => {tableData.value.splice(tableData.value.indexOf(row), 1)
}
</script>