外贸网站推广企业深圳百度推广seo公司
在CSS3中新增了一个很有意思的东西,那就是动画,有了动画我们可以做很多的事情,让我为大家介绍一下动画吧!
本篇文章关于介绍动画,利用小球移动为你们介绍一下动画
默认样式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>动画</title><style>* {margin: 0;padding: 0;}.box {/* 绝对定位,子绝父相 */position: relative;width: 1000px;height: 100px;border: 1px solid black;margin: 100px auto;}.ball {width: 100px;height: 100px;border-radius: 50%;background-color: pink;/* 绝对定位,接下来用定位来实现移动 */position: absolute;top: 0;left: 0;}</style>
</head>
<body><div class="box"><!-- 小球 --><div class="ball"></div></div>
</body>
</html>
在我们使用动画前,我们需要定义关键帧,使用的语法:
@keyframes 名称 { }
/* 定义关键帧 */@keyframes move {/* 第一种方法,from to *//* from {left:0;}to {left: 900px;} *//* 第二种方法,百分比的形式 *//* 0% {left:0;}100%{left: 900px;} */}
动画的使用语法与含义:
| 语法 | 含义 |
|---|---|
| animation-name | 指定要绑定到选择器的关键帧的名称 |
| animation-duration | 动画指定需要多少秒或毫秒完成 |
| animation-timing-function | 设置动画将如何完成一个周期 |
| animation-delay | 设置动画在启动前的延迟间隔 |
| animation-iteration-count | 定义动画的播放次数 |
| animation-direction | 指定是否应该轮流反向播放动画 |
| animation-fill-mode | 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式 |
| animation-play-state | 指定动画是否正在运行或已暂停 |
使用动画让小球动起来
/* 给小球定义关键帧 */@keyframes move {0% {left:0;}100%{left: 900px;}}
跟着这一步步来自己动手试试吧,看只能看的懂理论,还是得要实践
一、animation-name
我们把名称给到我们小球的选择器当中
animation-name: move;
定义了动画名称还是做不出效果的所以我们用到了animation-duration
二、 animation-duration
动画指定需要多少秒或毫秒完成
单位使用s(秒)
animation-duration: 2s;

这样我们的小球就移动起来了,不过会有一个问题,但我们打开页面或者刷新页面的时候,动画就已经执行起来了,会闪现一段路程,所以我们要使用到延迟时间animation-delay
三、animation-delay
我们给小球添加延迟时间
/* 延迟2秒开始,单位用s */
animation-delay: 2s;

这样就解决了当我们页面还没加载完就开始执行了动画
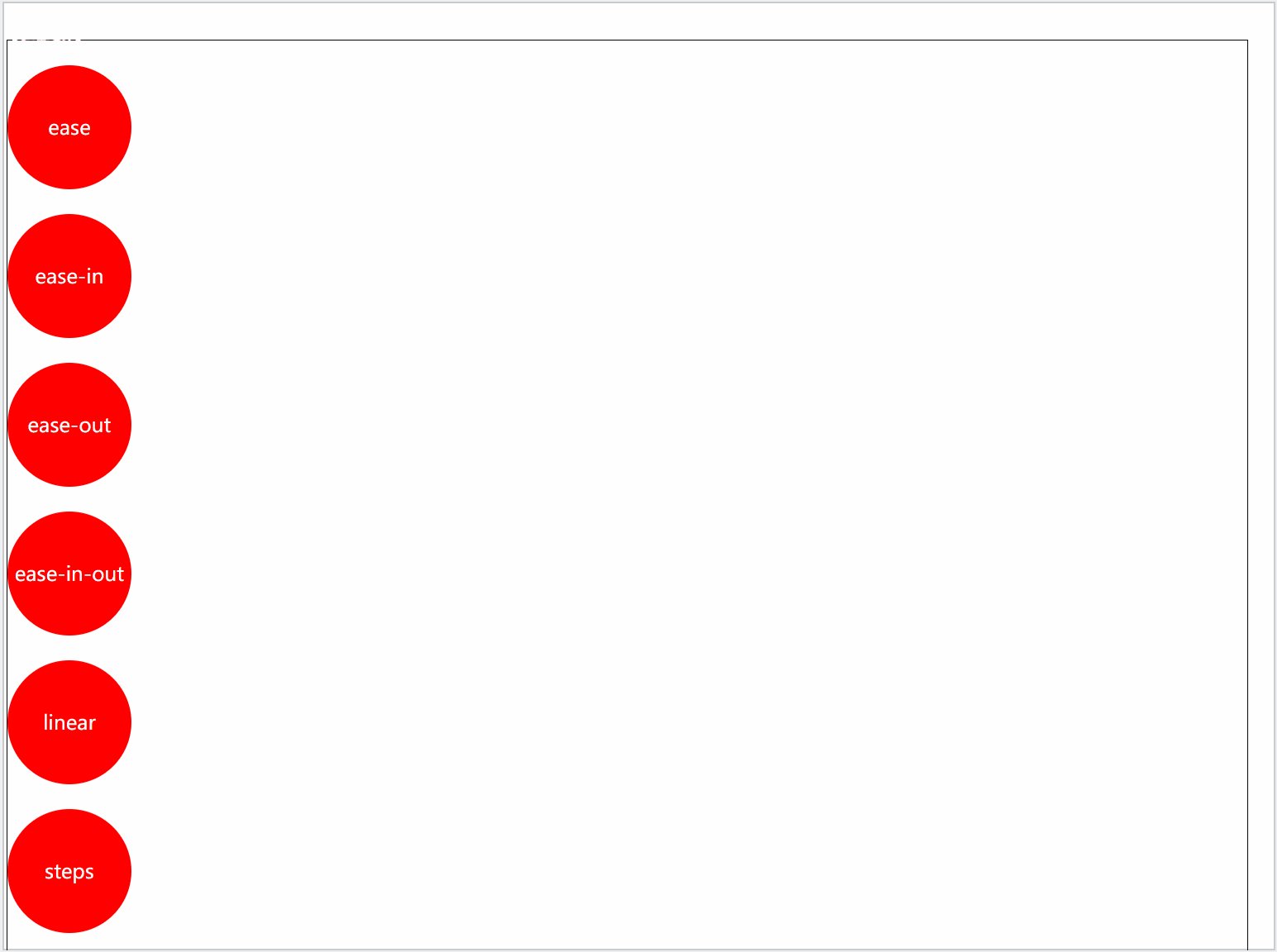
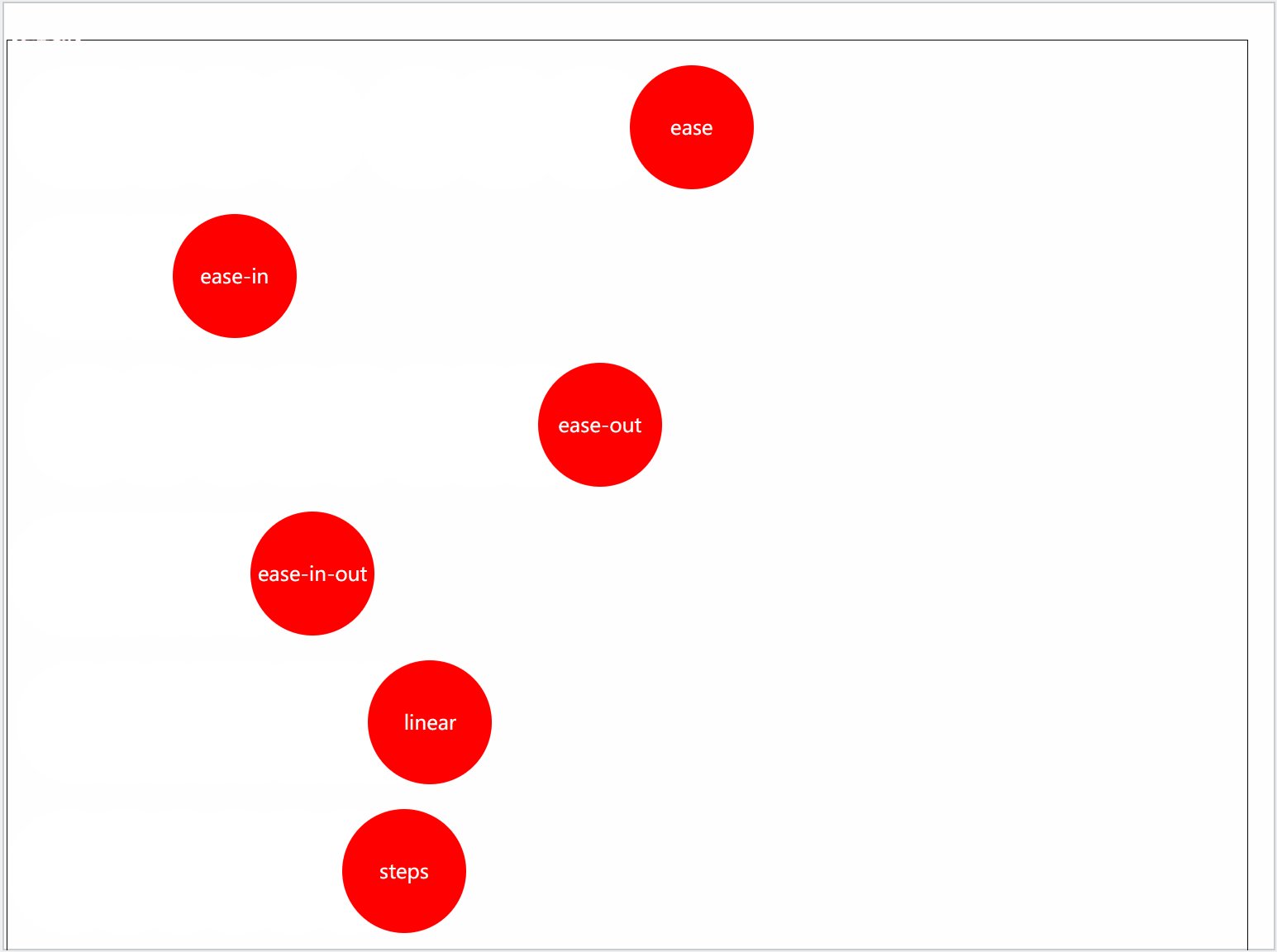
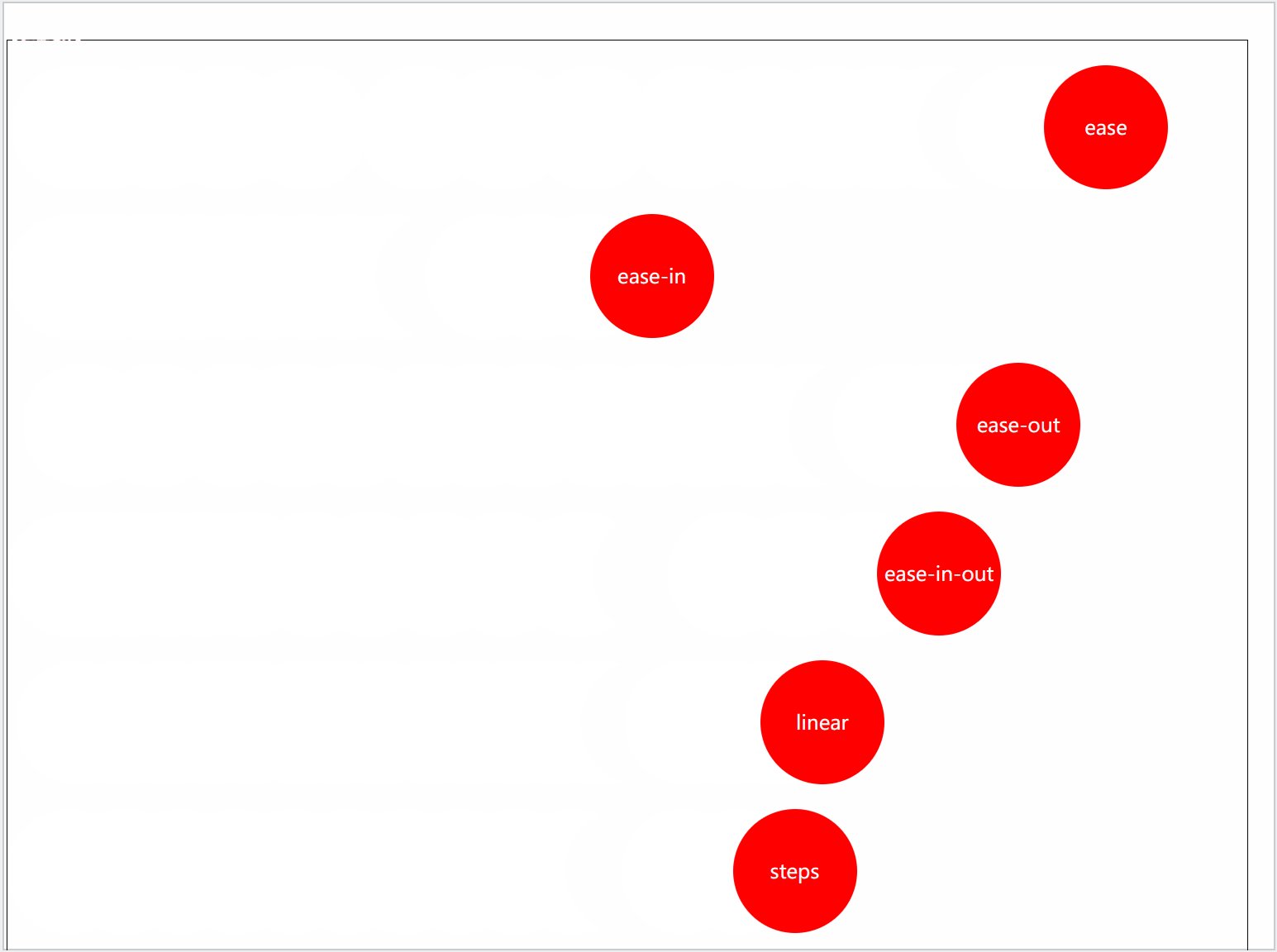
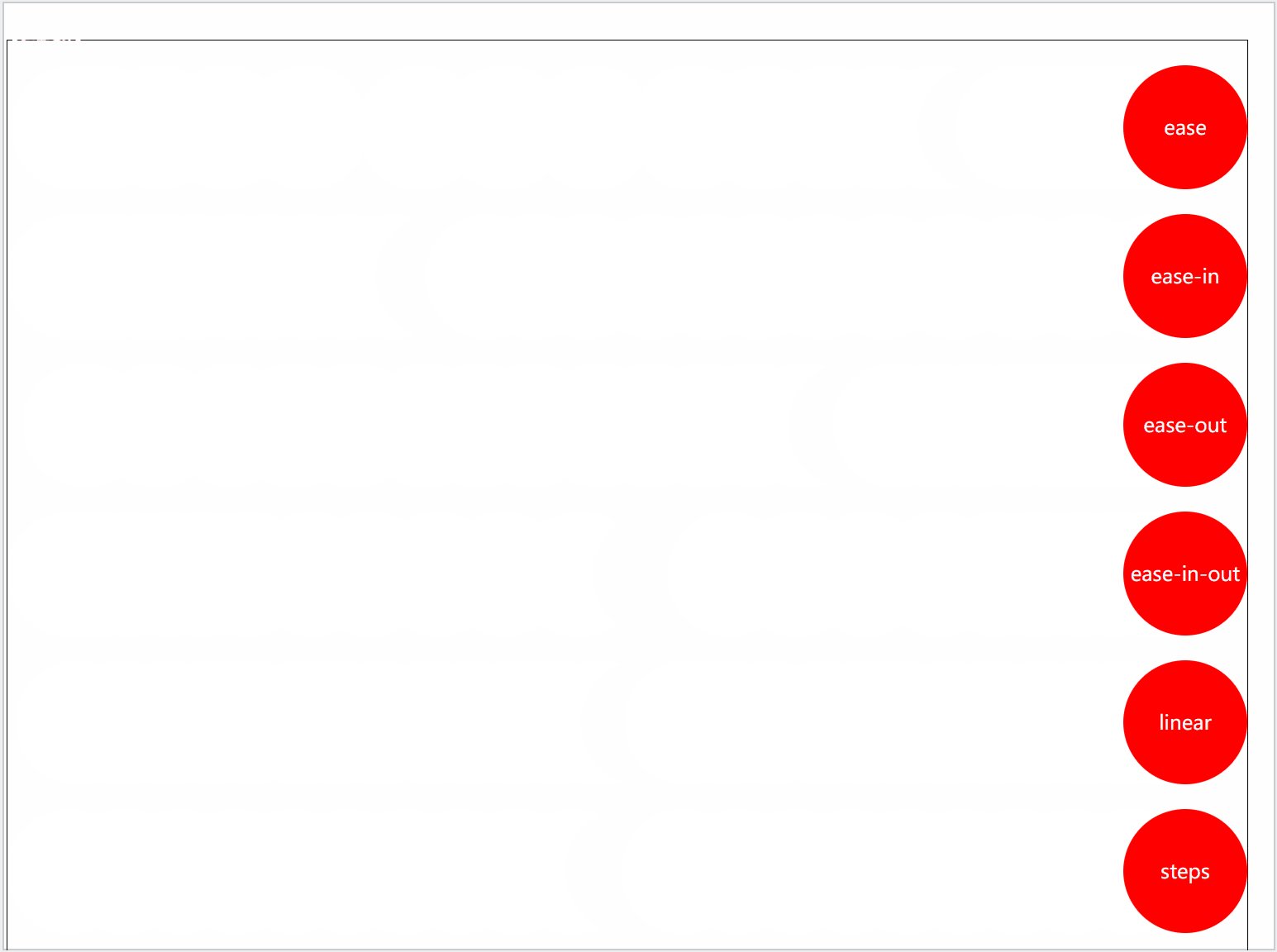
四、animation-timing-function
是不是在尝试的过程中感觉小球滚动的速度有点奇特,一下慢一下快又一下慢的,这是animation-timing-function的属性值导致的,默认值是ease
| 属性值 | 简述 |
|---|---|
| ease 默认 | 动画以低速开始,然后加快,在结束前变慢 |
| ease-in | 动画以低速开始 |
| ease-out | 动画以低速结束 |
| ease-in-out | 动画以低速开始和结束 |
| linear(常用) | 动画从头到尾的速度是相同的(匀速) |
| steps | 指定了时间函数中的间隔数量( 步长 ) |
演示效果:

我们把小球的速度改成匀速
animation-timing-function: linear;

五、animation-iteration-count
定义动画播放的次数
可以使用number数字
我们想让动画执行2次
animation-iteration-count: 2;
在这当中我们有一个十分常用的属性
infinite(无限的)
这个属性可以反复执行动画
animation-iteration-count: infinite;
六、animation-direction
动画播放的方向
| 属性值 | 简述 |
|---|---|
| normal 默认值 | 动画按正常播放 |
| reverse | 动画反向播放 |
| alternate | 动画在奇数次(1、3、5…)正向播放,在偶数次(2、4、6…)反向播放 |
| alternate-reverse | 动画在奇数次(1、3、5…)反向播放,在偶数次(2、4、6…)正向播放 |
在使用alternate与alternate-reverse之前,我们需要让动画无限的播放或者是播放2次以上
animation-direction:alternate;

七、animation-fill-mode
| 属性 | 简述 |
|---|---|
| backwards | 动画执行完毕后回到最初的位置 |
| forwards | 动画执行完毕后停在最后一帧不动 |
animation-fill-mode: forwards;

八、animation-play-state
指定动画是否正在运行或已暂停
我用:hover为大家演示一下,不和其他属性一样写在一起
.ball:hover {animation-play-state: paused;
}
注意看鼠标

代码总结:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>动画</title><style>* {margin: 0;padding: 0;}.box {/* 绝对定位,子绝父相 */position: relative;width: 1000px;height: 100px;border: 1px solid black;margin: 100px auto;}.ball {/* 绝对定位,接下来用定位来实现移动 */position: absolute;top: 0;left: 0;width: 100px;height: 100px;border-radius: 50%;background-color: pink;/* 动画名称 */animation-name: move;/* 所需时间 */animation-duration: 2s;/* 延迟时间 */animation-delay: 2s;/* 运动曲线 */animation-timing-function: linear;/* 定义动画播放的次数 */animation-iteration-count: infinite;/* 动画播放方向 *//* animation-direction:alternate; *//* 最后一帧停止不动 *//* animation-fill-mode: forwards; */}/* 鼠标经过小球停止,移出继续动 */.ball:hover {animation-play-state: paused;}/* 给小球定义关键帧 */@keyframes move {0% {left: 0;}100% {left: 900px;}}</style>
</head>
<body><div class="box"><!-- 小球 --><div class="ball"></div></div>
</body>
</html>
九、复合属性(常用)
我们可以直接使用animation
animation: 动画的名称 时间 运动曲线 开始时间 播放次数 是否反向播放 是否运用结束的样式 动画是否运行或暂停;
复合属性简写:
/* 要使用到forwards需要不无限循环 */
animation: move 2s 2s linear infinite alternate;
感谢大家的阅读,本人文笔有限,如有错误的地方,可以向我指出,感谢大家!
