qq说说赞在线自助下单网站万网查询
原文作者:我辈李想
版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。
文章目录
- 1.vue全局配置
- 2.创建并暴露getPageTitle方法
- 3.通过全局前置守卫设置title
- 4.页面上引用title
- 5.项目使用中英文翻译,title失效
1.vue全局配置
我们在App.vue的同级创建settings.js文件,内容如下:
module.exports = {title: '天仪遥感数据中心',/*** @type {boolean} true | false* @description Whether fix the header*/fixedHeader: false,/*** @type {boolean} true | false* @description Whether show the logo in sidebar*/sidebarLogo: true
};
2.创建并暴露getPageTitle方法
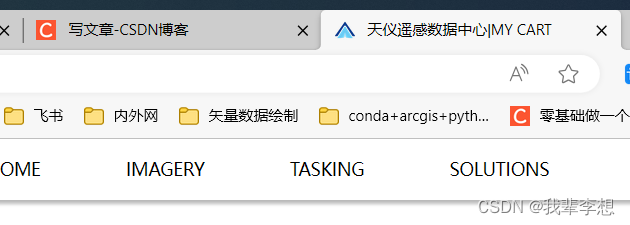
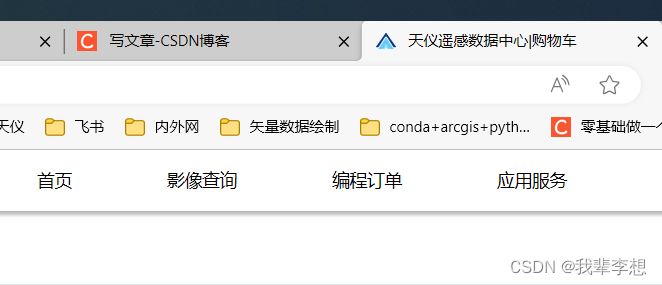
const title = defaultSettings.title || 'Vue Element Admin';export default function getPageTitle(pageTitle) {if (pageTitle) {if (pageTitle === '首页') {return title;} else {return `${title}|${pageTitle}`;}}return `${title}`;
}
${title}|${pageTitle}是根据seo规则设置的,可以参考如下链接:https://blog.csdn.net/weixin_30166691/article/details/117980126?ops_request_misc=&request_id=&biz_id=102&utm_term=%E5%9F%BA%E4%BA%8Eseo%20html%20%E7%9A%84title%E5%A6%82%E4%BD%95%E8%AE%BE%E7%BD%AE&utm_medium=distribute.pc_search_result.none-task-blog-2blogsobaiduweb~default-0-117980126.268v1control&spm=1018.2226.3001.4450
3.通过全局前置守卫设置title
import { createRouter, createWebHistory } from 'vue-router'const routes = [{path: '/posts',component: PostsLayout,children: [{path: 'new',component: PostsNew,// 只有经过身份验证的用户才能创建帖子meta: { requiresAuth: true }},{path: ':id',component: PostsDetail// 任何人都可以阅读文章meta: { requiresAuth: false }}]}
]let router = createRouter({ routes, history })// 全局前置守卫
router.beforeEach(async(to, from, next) => {// 将元信息里的token通过to获取到,并且赋值给document的title属性document.title = getPageTitle(to.meta.title);// 然后直接放行next();
});export default router;

4.页面上引用title
<template><div class="userInfo"><el-tabs><el-tab-pane :label="$route.meta.title" /></el-tabs></div>
</template>
5.项目使用中英文翻译,title失效
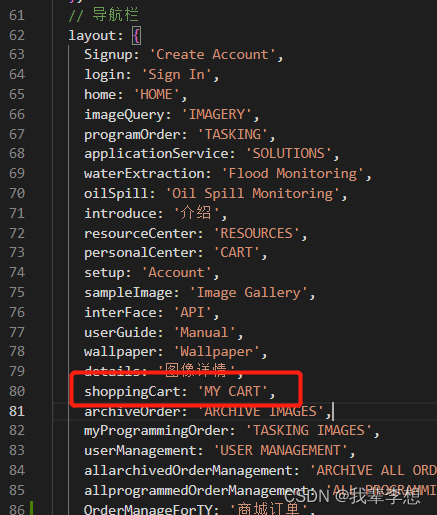
需要在language/zh.js和language/en.js中设置