医院网站建设情况说明营销策划机构
HTML 基础
文章目录
- HTML 基础
- 列表标签
- 无序列表
- 有序列表
- 自定义列表
- 表格标签
- 表格基本标签
- 表格基本结构
- 表格完整结构:
- 合并行和合并列
- 表单标签
- input 系列标签
- 属性标签
- text 标签
- radio 标签 单选框
- file 标签 文件选择
- button 标签 按钮
- input系列标签总结
- button按钮标签
- select 下拉菜单标签
- textarea 文本域标签
- label 标签
- 语义化标签
- 无语义标签
- 有语义标签
- 字符实体
- 表单案例
列表标签
无序列表
语法:
<ul><li>无序列表</li><li>无序列表1</li></ul>
ui标签:表示无序列表的整体
li标签:表示无序列表的每一项
注:
ui标签只允许嵌套li标签
li标签中可以嵌套任意内容
无序列表属性值:
| type属性值 | 列表项的序号类型 |
|---|---|
| disc | 默认值,实心圆“●” |
| circle | 空心圆“○” |
| square | 实心正方形“■” |
学习了CSS之后,无序列表列表项符号由list-style-type定义,到时候应该摒弃type属性。
有序列表
语法
<ol><li>有序列表项</li><li>有序列表项</li><li>有序列表项</li>
</ol>
| type属性值 | 列表项的序号类型 |
|---|---|
| 1 | 数字1、2、3…… |
| a | 小写英文字母a、b、c…… |
| A | 大写英文字母A、B、C…… |
| i | 小写罗马数字i、ii、iii…… |
| I | 大写罗马数字I、II、III…… |
学习了CSS入门教程之后,有序列表列表项符号由list-style-type属性定义,到时候应该摒弃type属性。
自定义列表
语法
<dl><dt>自定义列表的标题</dt><dd>自定义列表的内容</dd></dl>
说明:
在该语法中,<dl>标记和</dl>标记分别定义了定义列表的开始和结束,<dt>后面添加要解释的名词,而在<dd>后面则添加该名词的具体解释。
表格标签
表格基本标签
表一 表格基本标签
| 标签 | 语义 | 说明 |
|---|---|---|
| table | table(表格) | 表格 |
| tr | table row(表格行) | 行 |
| td | table data cell(表格单元格) | 单元格 |
表二 表格结构标签
| 标签 | 语义 | 说明 |
|---|---|---|
| thead | table head | 表头 |
| tbody | table body | 表身 |
| tfoot | table foot | 表脚 |
| th | table header | 表头单元格 |
表三 表格相关属性标签
| 属性名 | 属性值 | 效果 |
|---|---|---|
| border | 数字 | 边框宽度 |
| width | 数字 | 表格宽度 |
| height | 数字 | 表格高度 |
表格基本结构
语法:
<table><tr><td>表格1</td><td>表格2</td><td>表格3</td></tr><tr><td>表格4</td><td>表格5</td><td>表格6</td> </tr></table>
<table>、<tr>和<td>是HTML表格最基本的3个标签,其他标题标签<caption>、表头单元格<th>可以没有,但是这3者必须要有。
表格完整结构:
表格完整结构应该包括表格标题(caption)、表头(thead)、表身(tbody)和表脚(tfoot)4部分。
<table><caption>表格标题</caption><!-- 表头 --><thead><tr><th>表头单元格1</th><th>表头单元格2</th></tr></thead><!-- 表身 --><tbody><tr><td>标准单元格1</td><td>标准单元格2</td></tr><tr><td>标准单元格1</td><td>标准单元格2</td></tr></tbody><!-- 表脚 --><tfoot><tr><td>标准单元格1</td><td>标准单元格2</td></tr></tfoot></table>
合并行和合并列
合并行使用td标签的rowspan属性,而合并列则用到td标签的colspan属性。
| 属性名 | 属性值 | 说明 |
|---|---|---|
| rowspan | 合并单元格个数 | 跨行合并,将多行的单元格垂直合并 |
| colspan | 合并单元格个数 | 跨列合并,将多列的单元格水平合并 |
合并步骤:
-
明确合并哪几个单元格
-
通过左上原则,确定保留谁删除谁(手动删除)
-
上下合并–只保留最上的,删除其他
-
左右合并–只保留最左的,删除其他
-
-
给保留的单元格设置:跨行或者跨列合并
注:
- 只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨:thead、tbody、tfoot)
表单标签
应用场景:收集用户数据类网页,如:登录页、注册页等
表单标签共有4个:<input>、<textarea>、<select>和<option>。其中<select>和<option>是配合使用的。
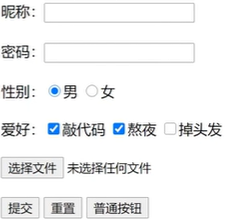
我们通过一张表单来把所有input标签囊括:

input 系列标签
在网页中显示收集用户信息的表单效果,如:登录页,注册页
大部分表单都是用input标签完成的

语法:<input type="表单类型"/>
input 标签可以通过type属性值的不同,展示不同效果
type属性值:


属性标签
text 标签
相当于占位符,提示用户输入内容的文本
<input type="text" placeholder="用户名">

(拓展)value属性和name属性作用介绍
value属性:用户输入的内容,提交之后会发送给后端服务器
name属性:当前空间的含义,提交之后可以告诉后端发送过去的数据是什么含义
后端接收到数据的格式是:name的属性值=value的属性值
radio 标签 单选框
属性:

-
name属性对于单选框有分组功能
-
有相同name属性值的单选框为一组,一组中只能同时有一个被选中
<input type="radio" name="性别">男<input type="radio" name="性别" checked>女

file 标签 文件选择
属性:


button 标签 按钮
在网页中显示不同功能的按钮表单控件
type属性值:

注:
- 如果需要实现以上按钮功能,需要配合form标签使用
- form使用方法:用form标签把表单标签一起包裹起来即可
<form action="">用户名: <input type="text"><br><br>密码: <input type="password"><br><br><!-- 按钮 --><input type="submit" value="免费注册"><input type="reset"><input type="button" value="普通按钮"><!-- 属性 xx="xxx" --></form>

input系列标签总结
注:
- 占位符 :placeholder
- 如果需要实现单选效果,需要设置相同的name属性
- 单选框和多选框的默认选中:checked
button按钮标签
button标签的type属性值与input的按钮系列相同

注:
谷歌浏览器中button默认是提交按钮
button标签是双标签,更便于包裹其他内容:文字,图片。
<button>我是按钮</button><button type="submit">提交按钮</button><button type="reset">重置按钮</button><button type="button">普通按钮, 没有任何功能</button>

select 下拉菜单标签
下拉列表由<select>标签和<option>标签配合使用。
<select><option>北京</option><option>上海</option><option>广州</option><option selected>深圳</option>
</select>
select 与 option是嵌套关系
selected 为默认选中
textarea 文本域标签
语法
<textarea rows="行数" cols="列数">多行文本框内容</textarea>

3种文本框对比
单行文本框和密码文本框使用<input>标签,而多行文本框使用<textarea>标签。
①单行文本框
语法:
<input type="text" value="默认文字" size="文本框长度" maxlength="最多输入字符数"/>
①密码文本框
语法:
<input type="password">
①多行文本框
语法:
<textarea rows="行数" cols="列数">多行文本框内容</textarea>
label 标签
作用:绑定文本和表单标签的关系
使用方法①:
- 使用label标签把内容包裹起来
- 在表单标签上添加id属性
- 在label标签的for属性中设置对应的id属性值
使用方法②:
- 直接使用label标签把内容和表单标签一起包裹起来
- 需要把label标签的for属性删除即可
<!--方法一-->
<input type="radio" name="sex" id="nan"><label for="nan">男</label>
<!--方法二-->
<label><input type="radio" name="sex">女</label>
语义化标签
无语义标签
没有语义的布局标签——div和span
div和span没有任何语义,正是因为没有语义,这两个标签一般都是配合CSS来定义元素 样式的。
div和span区别如下:
(1 ) div是块元素,可以包含任何块元素和行内元素,不会与其他元素位于同一行;span 是行内元素,可以与其他行内元素位于同一行。
(2 ) div常用于页面中较大块的结构划分,然后配合CSS来操作;span 一般用来包含文字等, 它没有结构的意义,纯粹是应用样式。当其他行内元素都不适合的时候,可以用span来配合CSS 操作。
<p>“<span style="font-weight:bold;color:Red;">视觉化思考</span>”能以独特而有效的方式,让你的心有更大的空间来解决问题。</p>

在这个例子中,我们想要对“视觉化思考”这几个文字加粗或者改变颜色,此时可以 使用span包含文字,然后再进行样式修改。事实上,span标签往往都是用来配合CSS来修饰元素的。
有语义标签
header— 头部标签nav— 导航标签article— 内容标签section— 块级标签aside— 侧边栏标签footer— 尾部标签

字符实体
| 空格 | |
|---|---|
| 大于 | > |
| 小于 | < |
表单案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>青春不常在,抓紧谈恋爱</h1><hr><form action="">昵称: <input type="text" placeholder="请输入昵称"><br><br>性别: <label><input type="radio" name="sex" checked> 男</label><label><input type="radio" name="sex"> 女</label><br><br>所在城市:<select><option>北京</option><option selected>上海</option><option>广州</option></select><br><br>喜欢的类型:<label><input type="checkbox" checked> 可爱</label><label><input type="checkbox" checked> 性感</label><label><input type="checkbox"> 御姐</label><br><br>个人介绍: <br><textarea name="" id="" cols="60" rows="10"></textarea><h3>我承诺</h3><ul><li>年满18岁、单身</li><li>年满18岁、单身</li><li>年满18岁、单身</li></ul><!-- 按钮: input button --><input type="submit" value="免费注册"><button type="reset">重置</button></form>
</body>
</html>

