品牌网站设计公司哪家好百度网盘seo优化
一、文件上传
这里我以图片为例,进行上传,上传到阿里云oss(对象存在中)
首先,我们先梳理一下,图片上传的流程
1、前端选择文件,提交文件
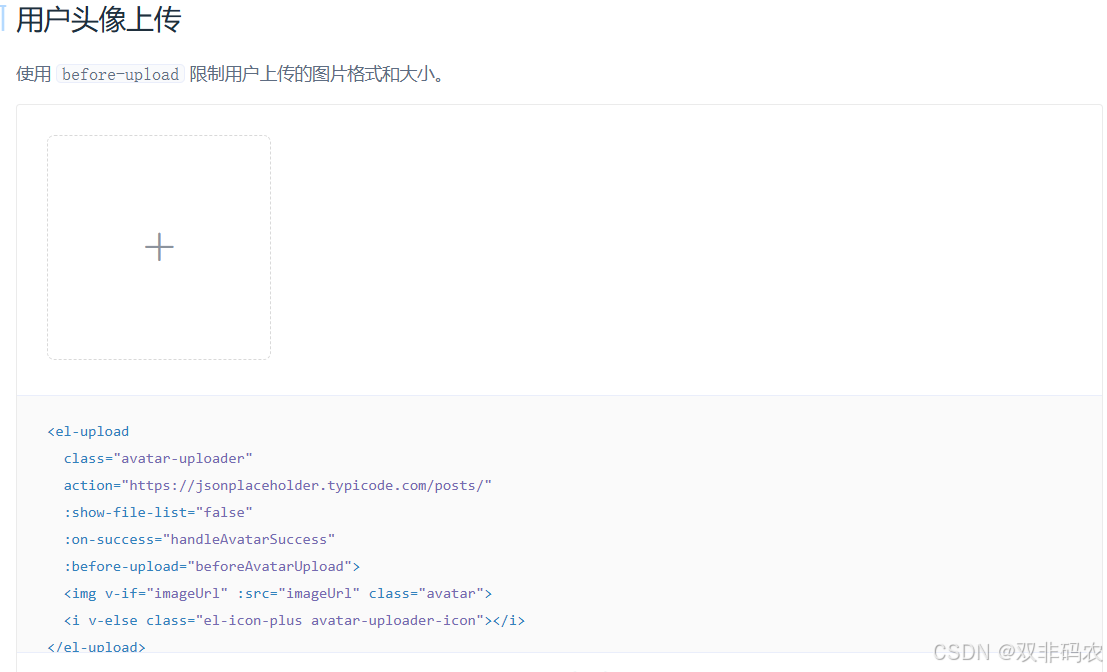
前端提交文件,我们可以使用ElementUI中的文件上传组件,在这里我是以用户头像上传为例的,会了这一个,其他的示例只要修改一下即可。在使用的过程中一定要认真的看ElementUI
Element - 网站快速成型工具

<el-form-item label="封面图"><!-- :show-file-list="false" false 显示一个,ture显示多个--><!-- action="" 后端的一个接口 ,我们自己定义接口使用即可 --> <!-- 提交时遇到俩个问题1、地址不会自动补全ip和接口2、不会提交token原因:不是axios提交的,--><!-- 提交的键是file --><el-upload class="avatar-uploader" :action="serverAddress" :headers="{adminToken:adminToken}":data="{oldimg:form.coverImage}":show-file-list="false" :on-success="handleAvatarSuccess" :before-upload="beforeAvatarUpload"><img v-if="form.coverImage" :src="form.coverImage" class="avatar"><i v-else class="el-icon-plus avatar-uploader-icon"></i></el-upload></el-form-item>2、后端接收文件
先搭建后端接口(我是使用springboot框架搭建的,这里我们要确保的是发送的post请求)
@PostMapping(path = "/uploadImg")//必须为post请求public Result uploadImg(@RequestParam("file") CommonsMultipartFile commonsMultipartFile) throws IOException {String url=null;//我们把文件上传到阿里云oss对象存储空间//为了避免上传的文件重名,重新生成一个文件名String newFileName = new Date().getTime()+commonsMultipartFile.getOriginalFilename();//连接ossOSS ossClient = new OSSClientBuilder().build("https://"+endpoint, accessKeyId, accessKeySecret);//长传文件ossClient.putObject(bucketName, newFileName, commonsMultipartFile.getInputStream());//拼接文件在oss中访问地址url = "https://"+bucketName+"."+endpoint+"/"+newFileName;return new Result(200,"上传成功",url);}接收文件
由于前端提交的文件是以二进制的形式进行提交的,所以后端常规的接收是接收不到的。
我们使用apache提供的文件解析组件,将提交的二进制数据进行解析。
但是使用apache的组件解析过程仍然很麻烦,还可以使用spring框架,spring框架对这一过程右进行了封装,使得解析文件过程非常简单
导入依赖
<!--apache文件上传组件--><dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId><version>1.3.3</version></dependency>在添加spring提供的文件解析器类(这段代码不需要我们自己写,直接拿去用即可)
package com.ffyc.news.config;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.multipart.commons.CommonsMultipartResolver;@Configuration
public class MultipartConfig {/*** 文件上传配置* @return*/@Beanpublic CommonsMultipartResolver multipartConfigElement() {CommonsMultipartResolver multipartresolver = new CommonsMultipartResolver();multipartresolver.setMaxUploadSize(1024*1024*5);return multipartresolver;}
}
3、后端存储文件
后端存储文件有三种方式
1、把文件存储到数据库当中(当然这里我们是不建议的),因为图片比较大,占用空间,查询效率低。
2、把文件上传到后端服务器中,需要我们自己提供一个服务器来存储上传的图片,(这个方法是我们常使用的方法,适合自己练习中使用,但是这里我们不使用,使用第三种)。
3、把文件上传到云平台(阿里云、腾讯云等等,我们以阿里云为例),直接返回云平台的公网地址,我们可以直接访问到云平台的文件。
第一次使用的阿里云oss对象存储可以看此过程
访问阿里云官网:https://www.aliyun.com/
1、首先按照正常步骤注册或者登录即可
2、点击控制台

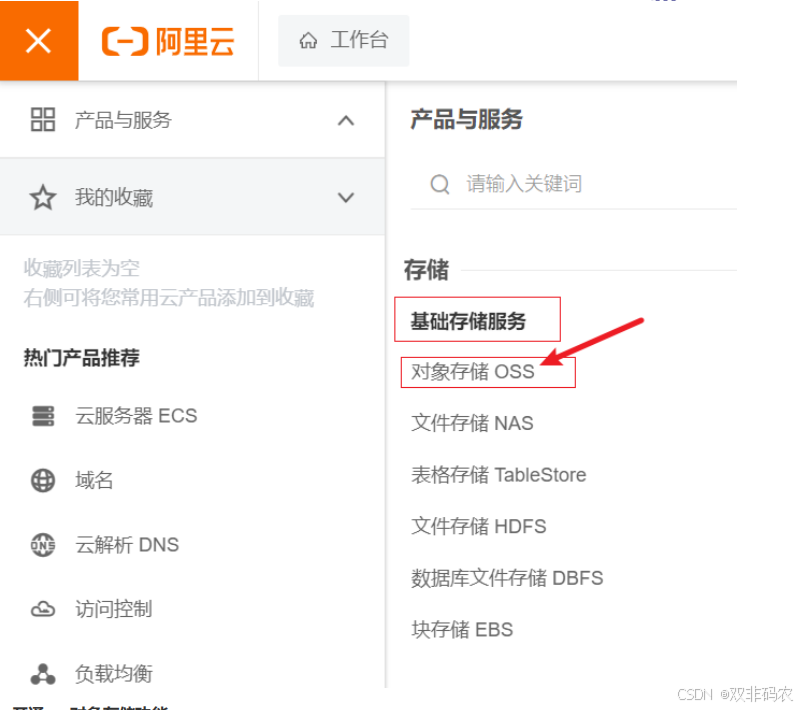
3、进入产品列表

4、选择oss对象存储

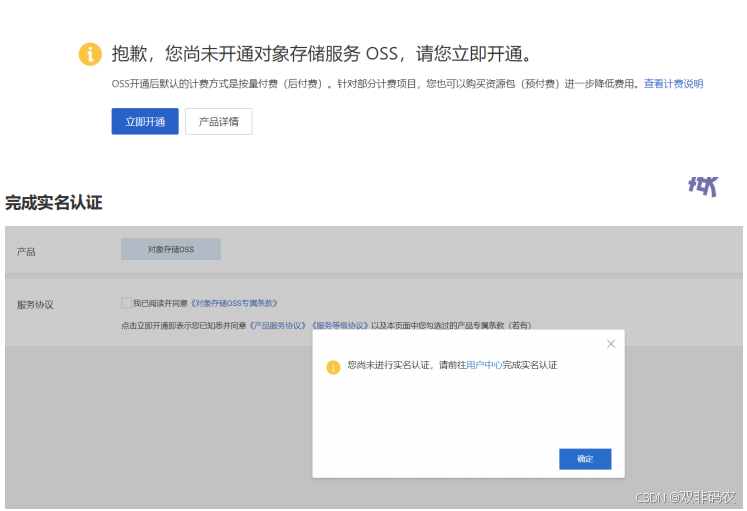
5、开通oss对象存储功能(这里还要完成实名认证)

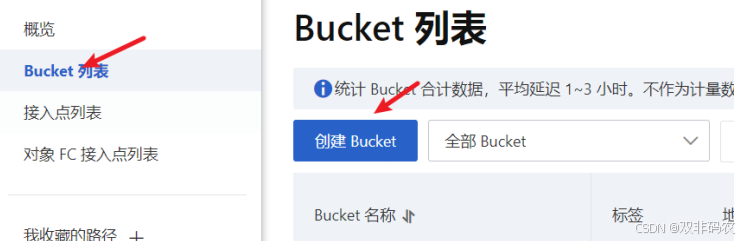
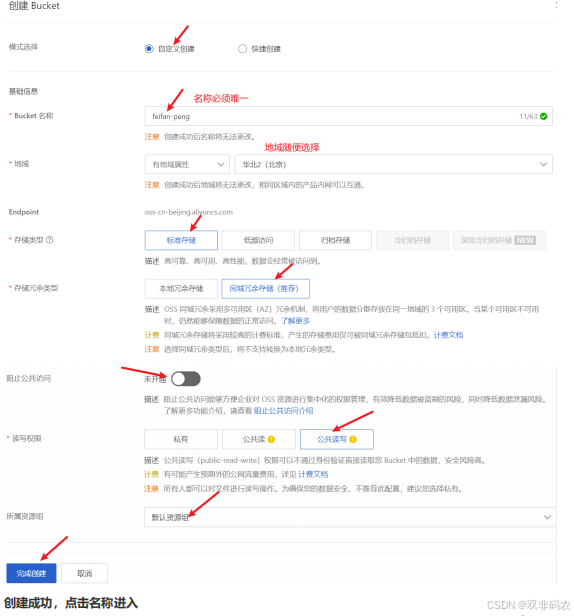
6、进入bucket列表,创建bucket列表



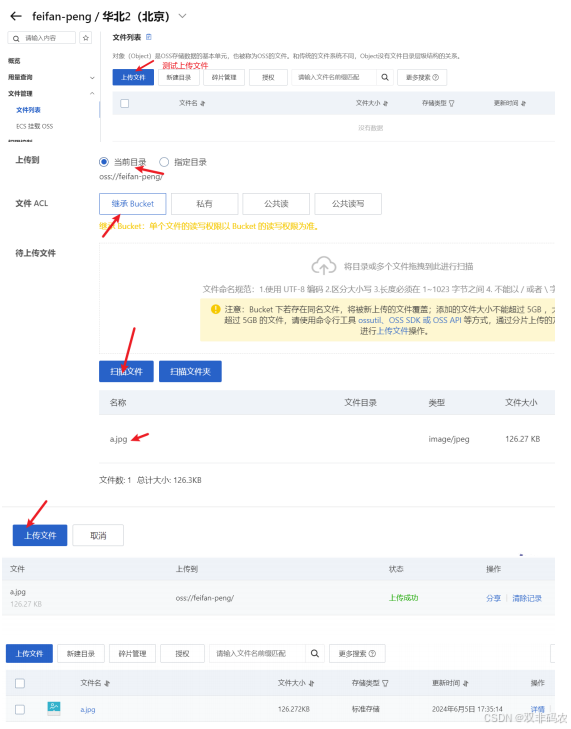
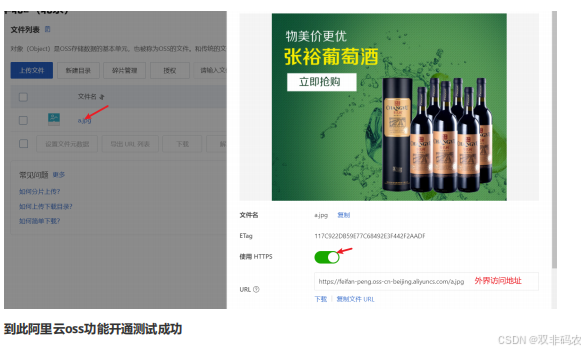
7、测试上传文件


最后,我们在这里就可以前后端交互的形式实现图片(其他的文件)上传。
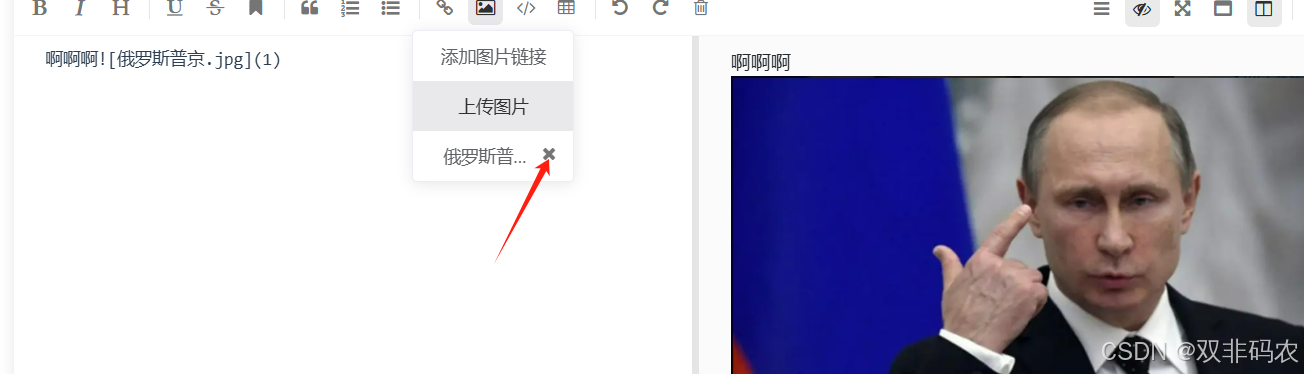
二、amrkdown编辑器
1、Vue 项目集成 mavonEditor 编辑器搭建
1、安装:
npm install mavon-editor --save2、在main.js中进行配置
//导入Vue 项目集成 mavonEditor 编辑器搭建import mavonEditor from 'mavon-editor';import 'mavon-editor/dist/css/index.css';Vue.use(mavonEditor);3、组件引入
<-- 哪里使用amrkdown,就在哪里使用该标签 -->
<mavon-editor ref="md" v-model="form.content" :toolbars="toolbars" @imgAdd="imgAdd" @imgDel="imgDel" /><--
在 data 中定义工具栏::toolbars="toolbars"@imgAdd="imgAdd" 上传图片事件@imgDel="imgDel" 删除图片事件
-->data() {return {toolbars: {bold: true, // 粗体italic: true, // 斜体header: true, // 标题underline: true, // 下划线strikethrough: true, // 中划线mark: true, // 标记quote: true, // 引用ol: true, // 有序列表ul: true, // 无序列表link: true, // 链接imagelink: true, // 图片链接code: true, // codetable: true, // 表格fullscreen: true, // 全屏编辑readmodel: true, // 沉浸式阅读htmlcode: true, // 展示 html 源码help: true, // 帮助undo: true, // 上一步redo: true, // 下一步trash: true, // 清空save: false, // 保存(触发 events 中的 save 事件)navigation: true, // 导航目录subfield: true, // 单双栏模式preview: true // 预览}}}下面就是amrkdown编辑器

在这里我们使用的后端服务器,和上面介绍的图片长传的是同一个地址
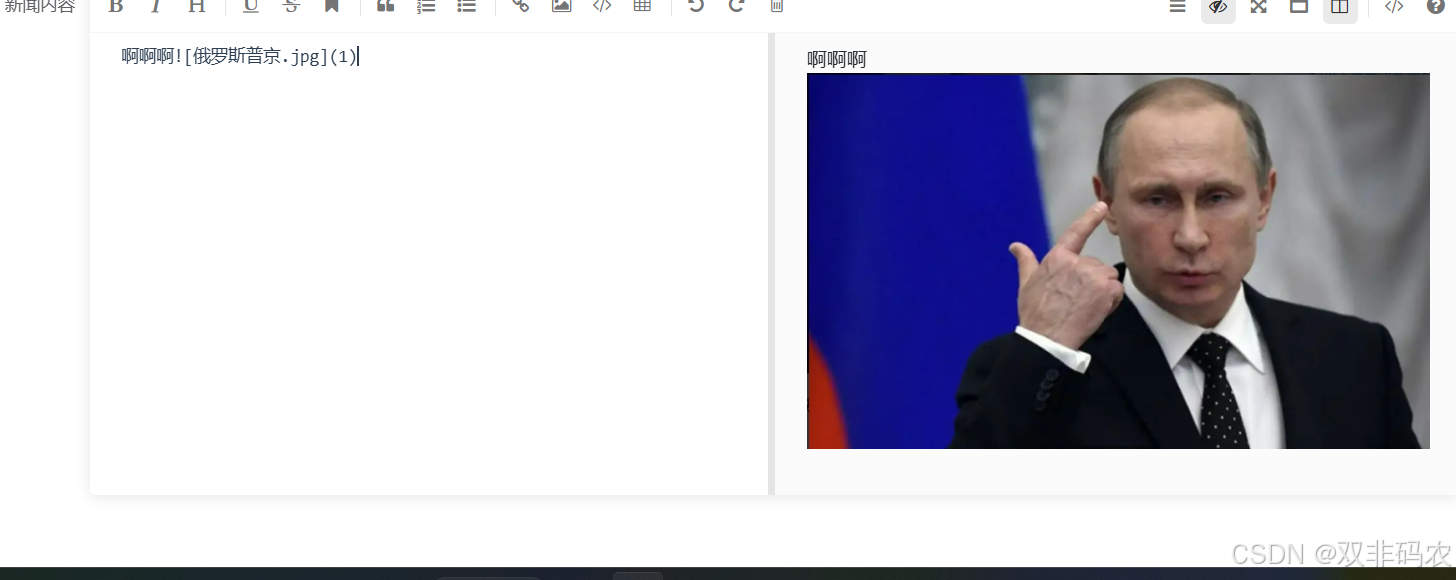
//amrkdown编辑器中上传图片imgAdd(pos, file) {var formdata = new FormData();formdata.append('file', file); //前端封装图片数据 ‘file’向后端传递的 namethis.$http({ //调用 java 后端上传图片到服务器端url: this.serverAddress, //自定义后端服务器地址,后端同文件上传功能data: formdata,method: "post",headers: {'Content-Type': 'multipart/form-data','adminToken': this.adminToken},}).then((resp) => { //resp 后端响应数据//将服务器返回的图片地址插入到编辑器内this.$refs.md.$img2Url(pos, resp.data.data);})},//amrkdown编辑器中删除图片imgDel(pos) {var imgUrl = pos[0]; //获取到图片服务器地址alert(imgUrl)this.$http.get("/api/newsCtl/deleteImg", {params: {imgurl: JSON.stringify(imgUrl)}}).then(function(res) {//删除回调})},

图片上传成功
想要删除的话