宁波 做网站的营销型高端网站建设
摘要:
随着数字化营销的不断深入,二维码作为一种快速、便捷的信息传递方式,已经广泛应用于各个领域。本文旨在探讨如何通过前端技术构建一个功能丰富、操作简便的二维码生成工具小程序,为企业和个人提供高效的营销支持。

一、引言
二维码作为一种特殊的编码方式,能够存储并传递丰富的信息,如文本、链接、图片等。在移动互联网时代,二维码因其独特的便捷性而备受欢迎。通过扫描二维码,用户可以快速访问网站、下载应用、关注公众号等,大大提高了用户体验和营销效果。因此,开发一款功能强大的二维码生成工具小程序具有重要的实用价值。
二、前端组件设计
- 组件概述
前端二维码生成工具小程序主要由以下几个组件构成:输入组件、生成组件、显示组件以及保存组件。这些组件相互协作,共同实现二维码的生成、显示和保存功能。
- 输入组件
输入组件负责接收用户输入的二维码内容,可以是文本、链接等。通过表单元素实现用户输入,并实时校验输入的有效性。
- 生成组件
生成组件是核心部分,负责将用户输入的内容转换为二维码图像。这里我们采用了成熟的二维码生成库(如uQRCode),通过调用其API实现二维码的生成。同时,还提供了二维码尺寸、颜色、Logo等自定义设置,以满足不同用户的需求。
- 显示组件
显示组件用于展示生成的二维码图像。通过Canvas元素实现二维码的绘制和展示。用户可以在生成组件中实时查看生成的二维码效果,便于进行调整和优化。
- 保存组件
保存组件允许用户将生成的二维码保存为图片文件。通过调用浏览器提供的API(如canvas.toDataURL),将Canvas元素转换为图片数据,并提供下载链接供用户下载。

代码如下:
<template><view class="content"><view class="canvas"><!-- 二维码插件 width height设置宽高 --><canvas canvas-id="qrcode" :style="{width: `${qrcodeSize}px`, height: `${qrcodeSize}px`}" /></view><button class="button" @click="savePhoto">保存图片</button></view>
</template><script>import uQRCode from '@/common/uqrcode.js'export default {data() {return {// 二维码标识串qrcodeText: '',// 二维码尺寸qrcodeSize: 320,// 最终生成的二维码图片qrcodeSrc: '',}},onLoad(e) {if (typeof(e.qrcodeText) == 'string') {this.qrcodeText = e.qrcodeText;this.goMakeQrcode();}},methods: {savePhoto() {uni.saveImageToPhotosAlbum({filePath: this.qrcodeSrc,success: function() {uni.showToast({title: '图片保存成功',icon: 'none',duration: 3000});}});},goMakeQrcode() {uni.showLoading({title: '二维码生成中',mask: true})uQRCode.make({canvasId: 'qrcode',text: this.qrcodeText,size: this.qrcodeSize,margin: 10,success: res => {this.qrcodeSrc = resconsole.log('qrcodeSrc = ' + this.qrcodeSrc);},complete: () => {uni.hideLoading()}})},}}
</script><style>page {background-color: #FFFFFF;}.content {display: flex;flex-direction: column;justify-content: center;align-items: center;/* margin-top: var(--status-bar-height); */}.canvas {margin: 20px 0px;text-align: center;}.button {width: 88%;margin-top: 28rpx;color: white;/* background-color: seagreen; */background-image: linear-gradient(100deg, #999, #666);}
</style>三、技术实现与细节处理
- 跨平台兼容性
为了确保小程序在不同平台上的兼容性,我们采用了uni-app框架进行开发。uni-app支持一次编写,多端运行,能够很好地解决跨平台兼容性问题。
- 性能优化
在二维码生成过程中,我们采用了异步加载和懒加载的方式,避免阻塞页面渲染。同时,对Canvas元素进行了合理的尺寸设置和内存管理,以提高性能表现。
- 用户体验提升
为了提升用户体验,我们在小程序中加入了加载提示和错误处理机制。在二维码生成过程中,显示加载提示动画;在生成失败时,给出明确的错误提示,并允许用户重新输入和生成。
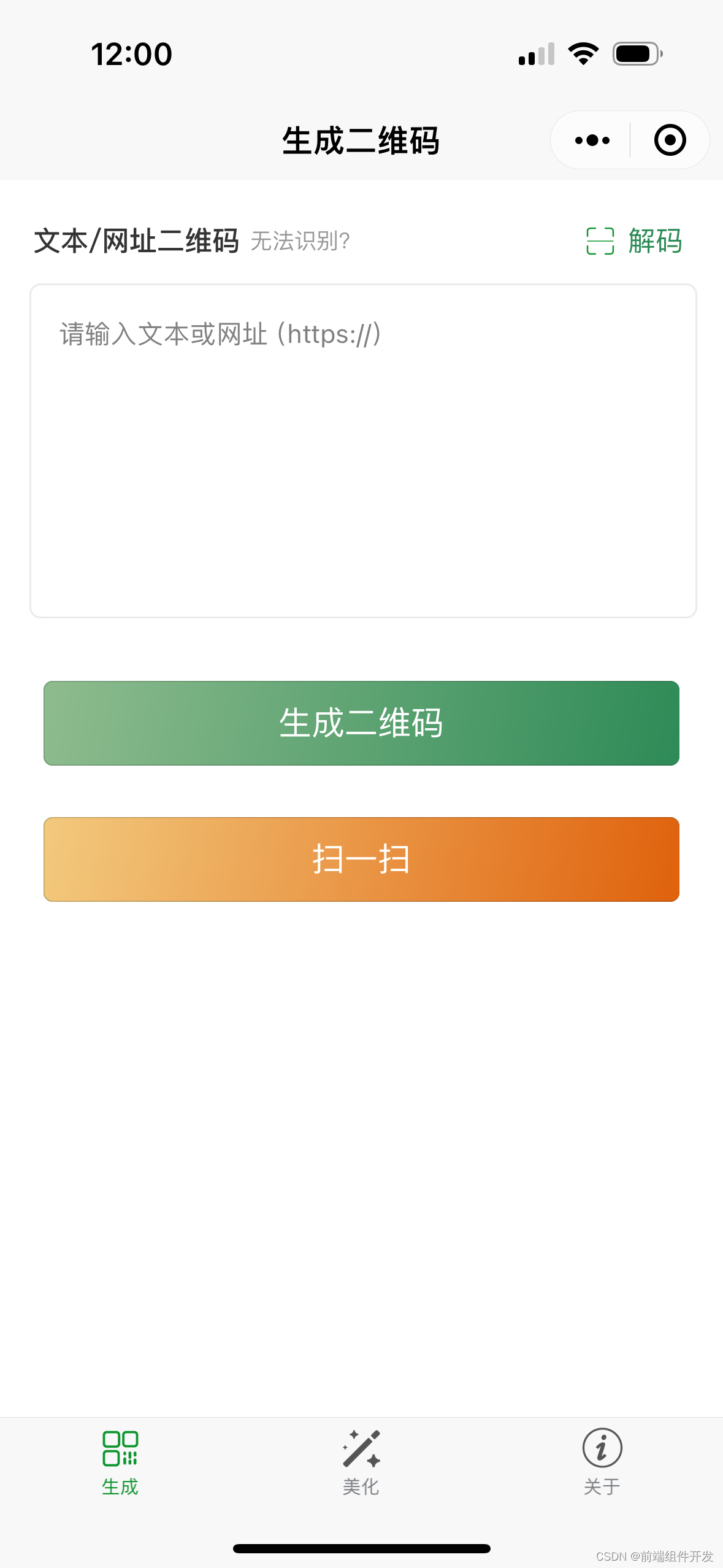
二维码功能小程序体验:

四、总结与展望
本文介绍了如何通过前端技术构建一个功能丰富的二维码生成工具小程序。该小程序具有操作简便、自定义程度高、兼容性好等优点,能够为企业和个人提供高效的营销支持。未来,我们可以进一步拓展小程序的功能,如支持动态二维码生成、二维码扫描解析等,以满足更多场景的需求。同时,我们也将不断优化性能和用户体验,为用户提供更好的服务。
