深圳品牌做网站公司有哪些chrome手机版

✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
所属的专栏:前端泛海
景天的主页:景天科技苑
文章目录
- 1.js的DOM介绍
- 2.节点元素层级关系
- 3.通过js修改,清空节点内容
- 4.隐藏显示密码效果
- 5.全选 反选 全不选
- 6.js控制css属性
- 7.js事件
- 1)鼠标事件
- 2)键盘事件
- 3)表单事件
- 4)编辑事件
- 5)页面事件
- 8.js模态框
1.js的DOM介绍
JavaScript中,dom是一套操作文档内容的方法,可以完成查、增、删、改(先删后增)的操作。而且dom的开发效率很高,还可以用于服务器渲染、weex 开发等。本文向大家介绍JavaScript中的dom。
1、什么是dom?
dom,全称Document Object Model文档对象模型,是 W3C 的标准; [所有浏览器公共遵守的标准] 。
用于处理网页内容的方法和接口,简单的说就是一套操作文档内容的方法。
2、dom组成:
由HTML、CSS、事件(交互)组成。HTML、CSS完成查、增、删、改(先删后增)的操作。
3、dom缓存:
把查询到的东西存放到一个变量中,该变量占用的是浏览器的内存。
浏览器中所有被访问过的页面都会被存放到BOM的history中。
一句话总结:
dom操作有用原生js的dom操作,也可以用对js封装过的jquery等插件来更加方便的进行dom操作
1、dom是什么?
对于JavaScript,为了能够使JavaScript操作Html,JavaScript就有了一套自己的dom编程接口。
对于Html,dom使得html形成一棵dom树,类似于一颗家族树一样,一层接一层,子子孙孙。
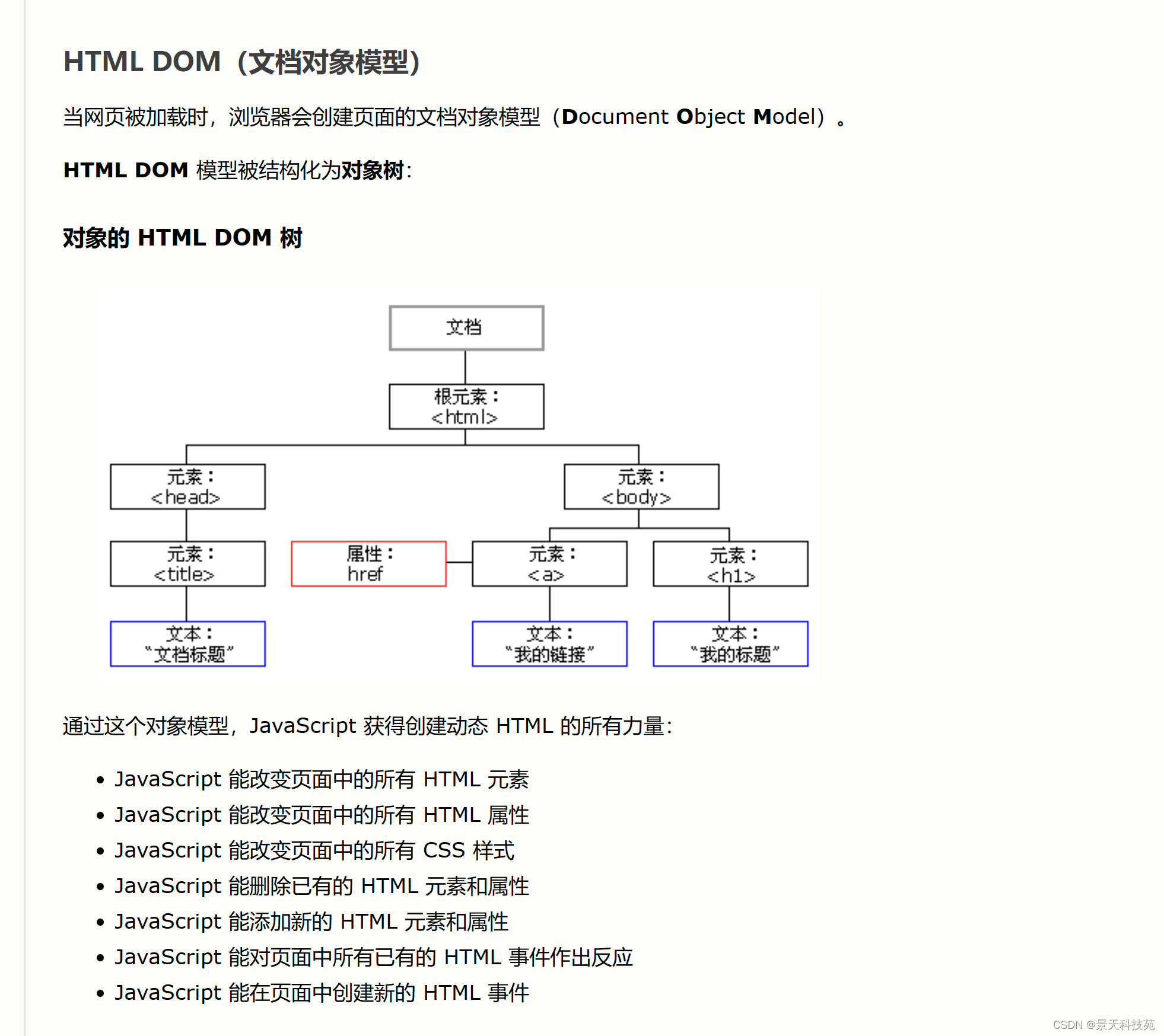
2、Html的DOM树是什么?
HTML中的每个标签元素,属性,文本都能看做是一个DOM的节点,这些dom节点构成了一个树形结构
3、原生的dom操作指的是什么?
就是用原生的js进行的操作,相对的就是非原生操作,比如用jquery操作dom
DOM树
文档 对应js中的document对象

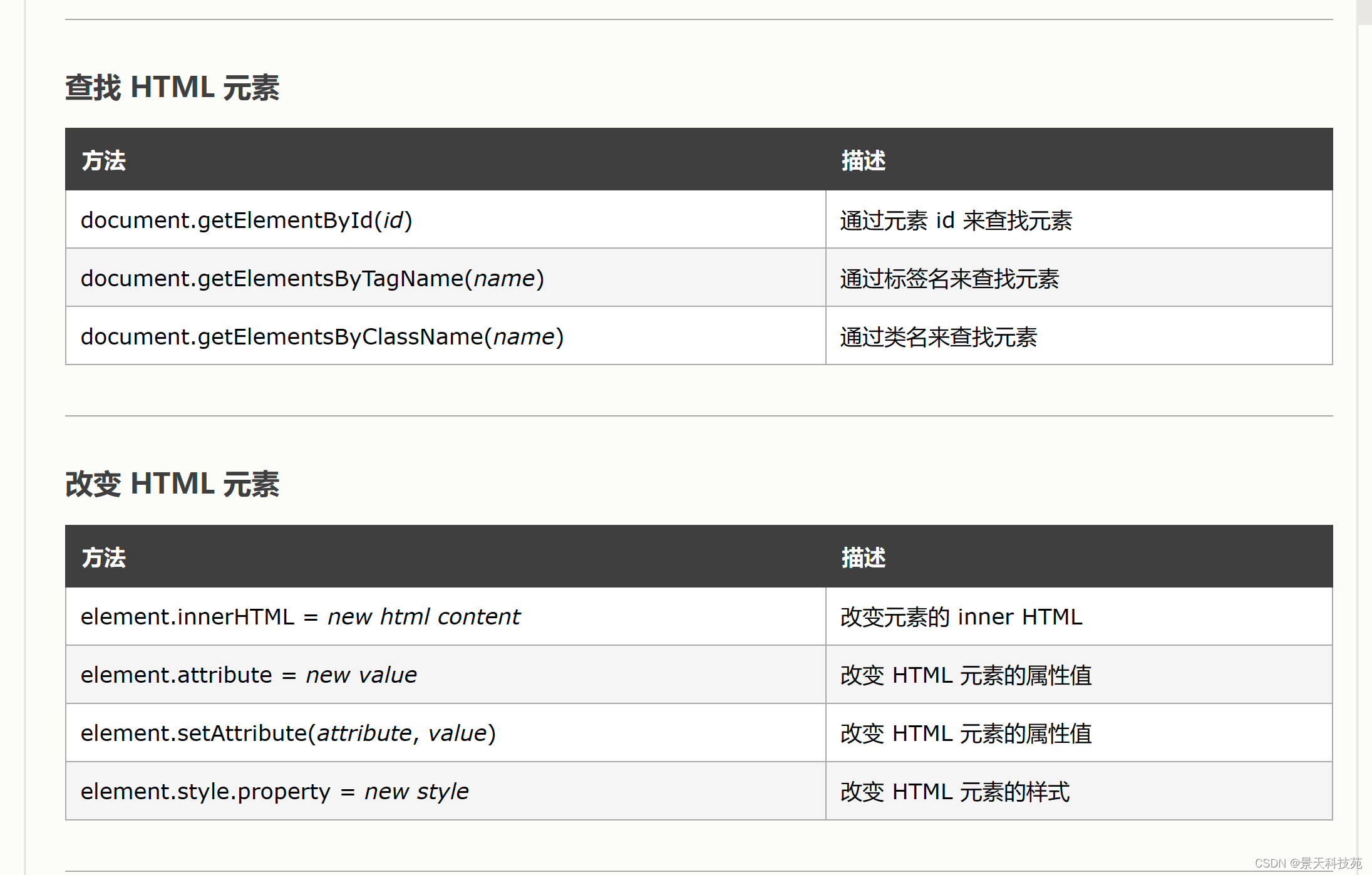
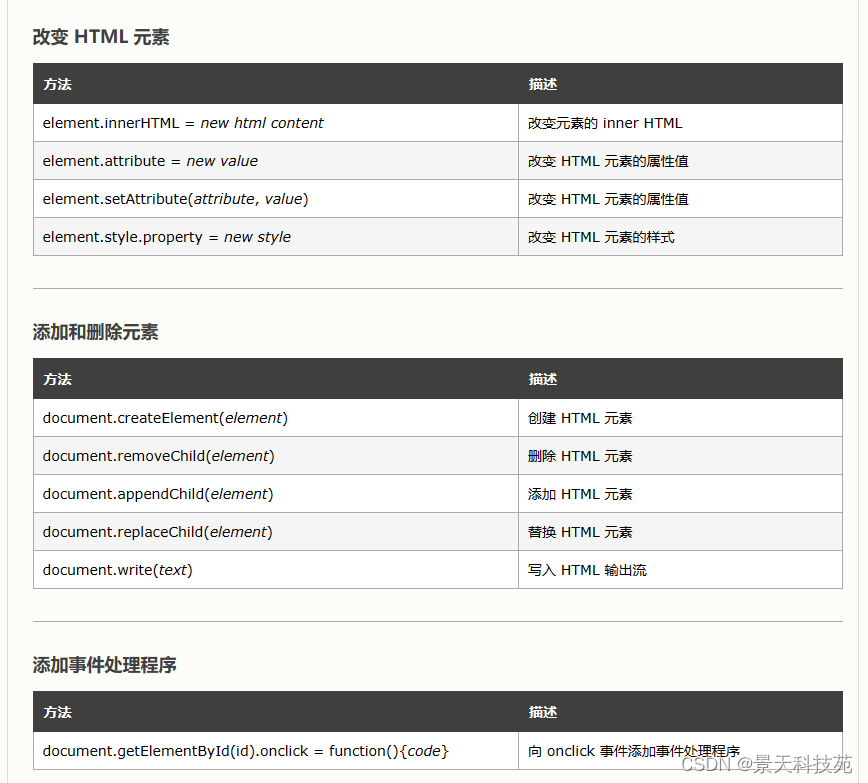
查找html元素




案例:
<!DOCTYPE html>
<html lang="en">
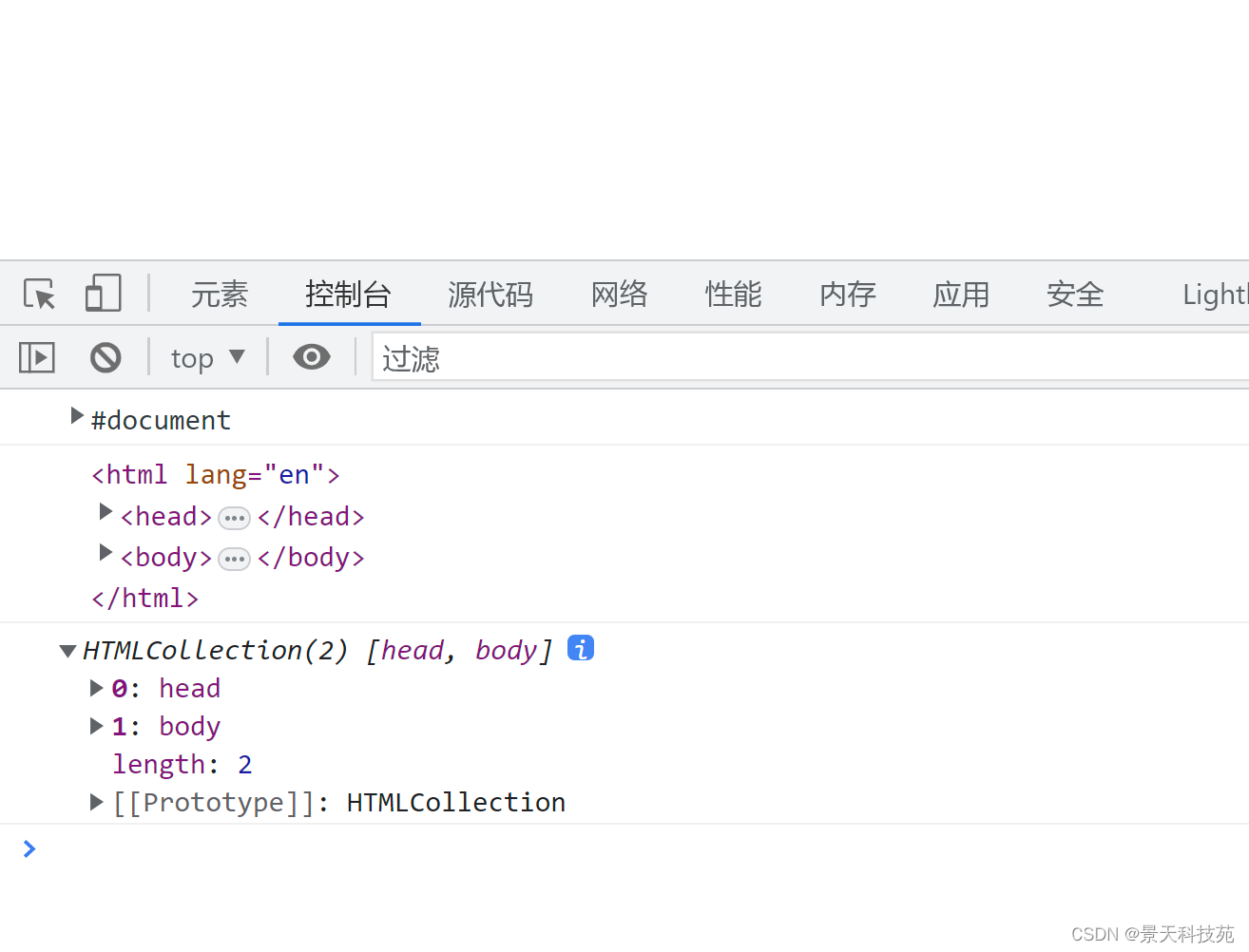
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>DOM document object model 文档顶级节点</title>
</head>
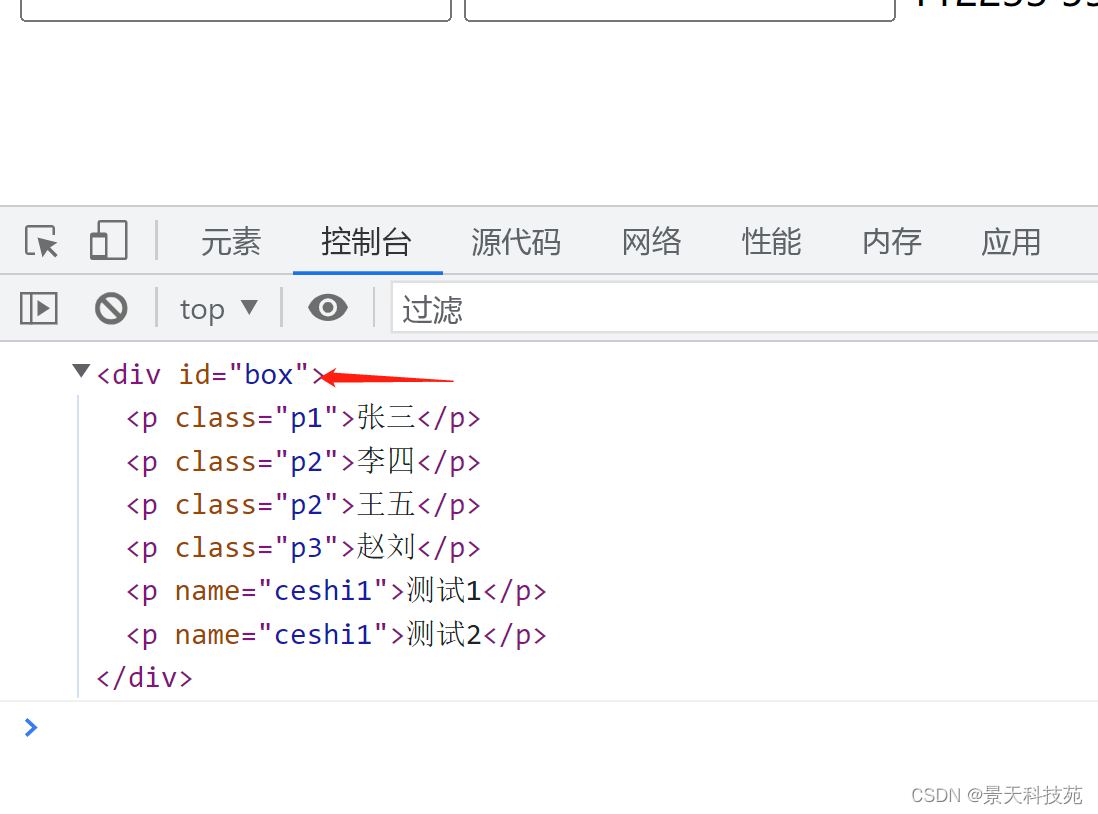
<body><div id="box"><p class="p1" >张三</p><p class="p2">李四</p><p class="p3">赵刘</p><p name="ceshi1"></p><p name="ceshi1"></p></div><div><input type="text" name="username" /><input type="password" name="pwd" /><p1>112233</p1><box>55666</box></div><script>console.log(document)
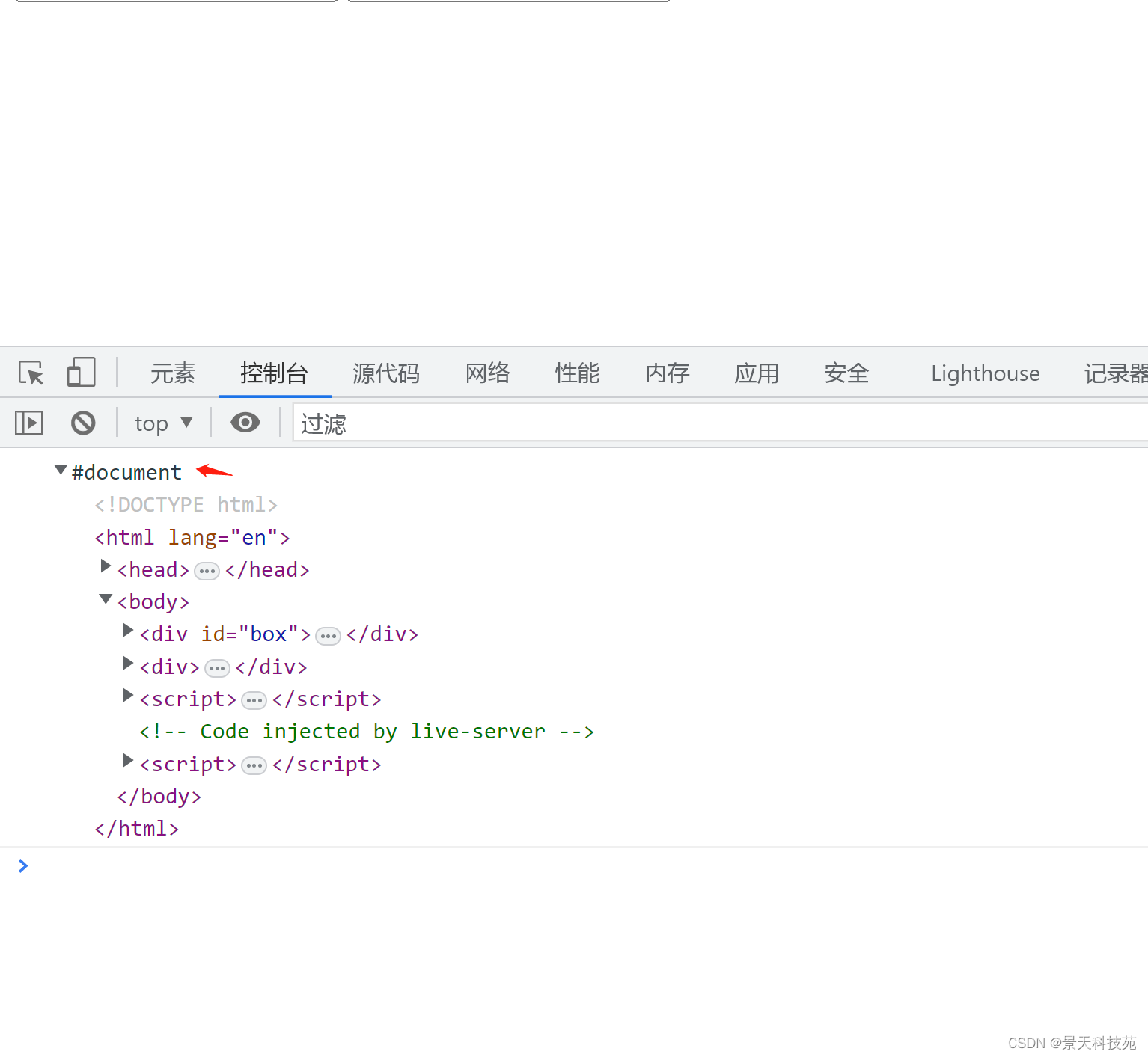
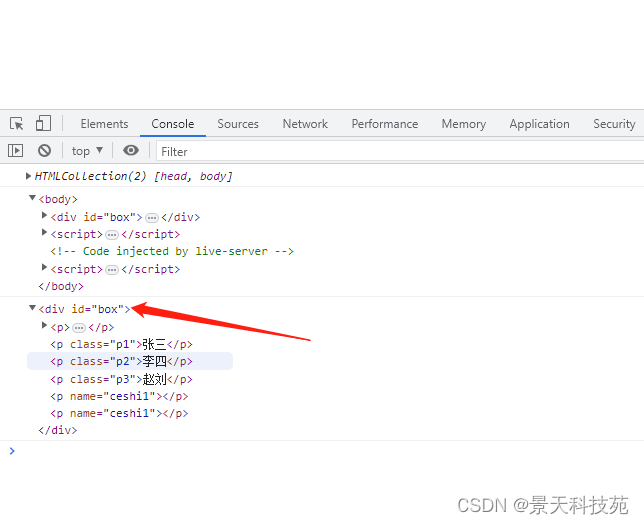
查看当前html界面有哪些元素,就是当前文档的节点,document获取到整个文档

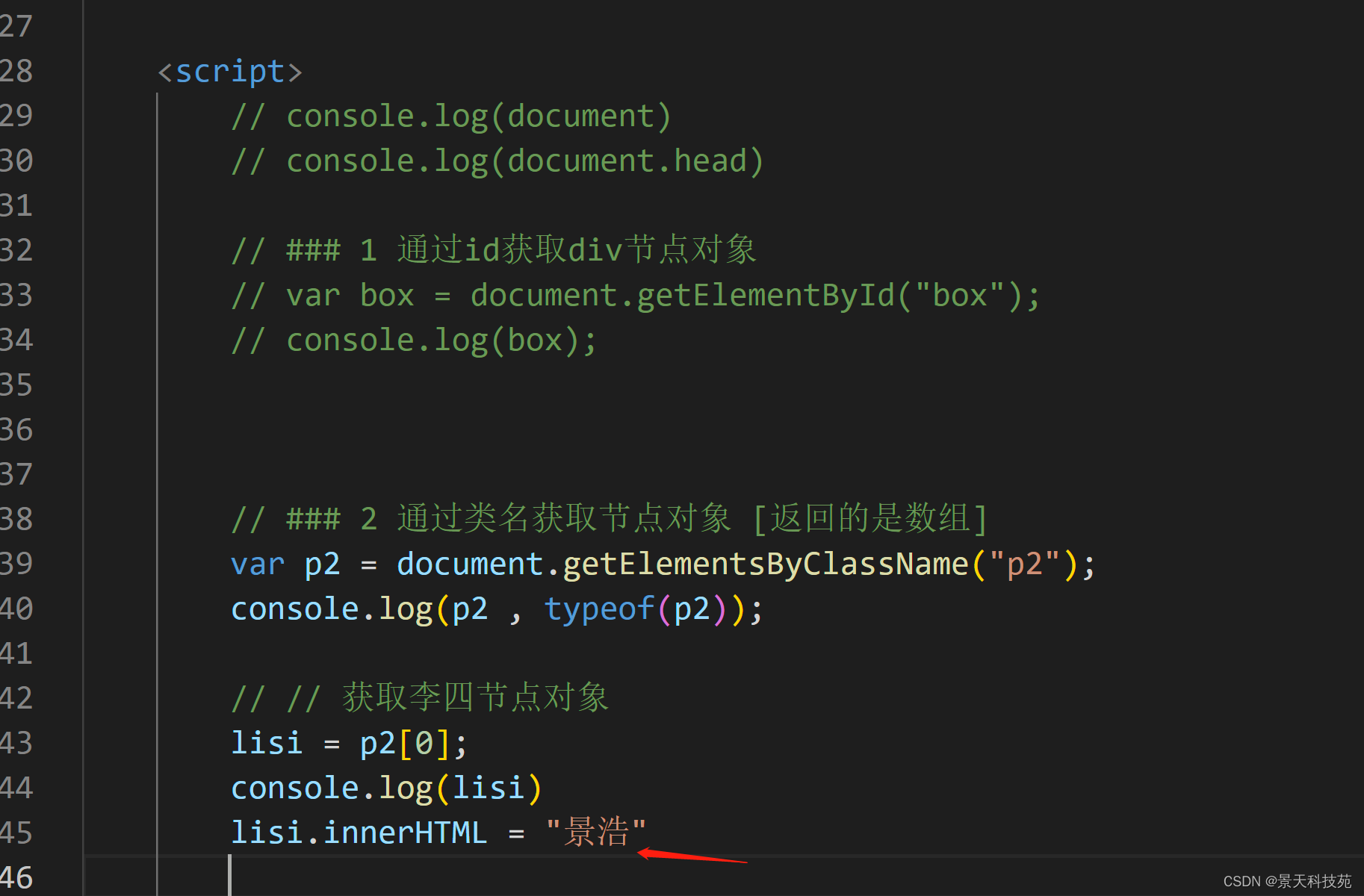
// ### 1 通过id获取div节点对象
var box = document.getElementById(“box”);
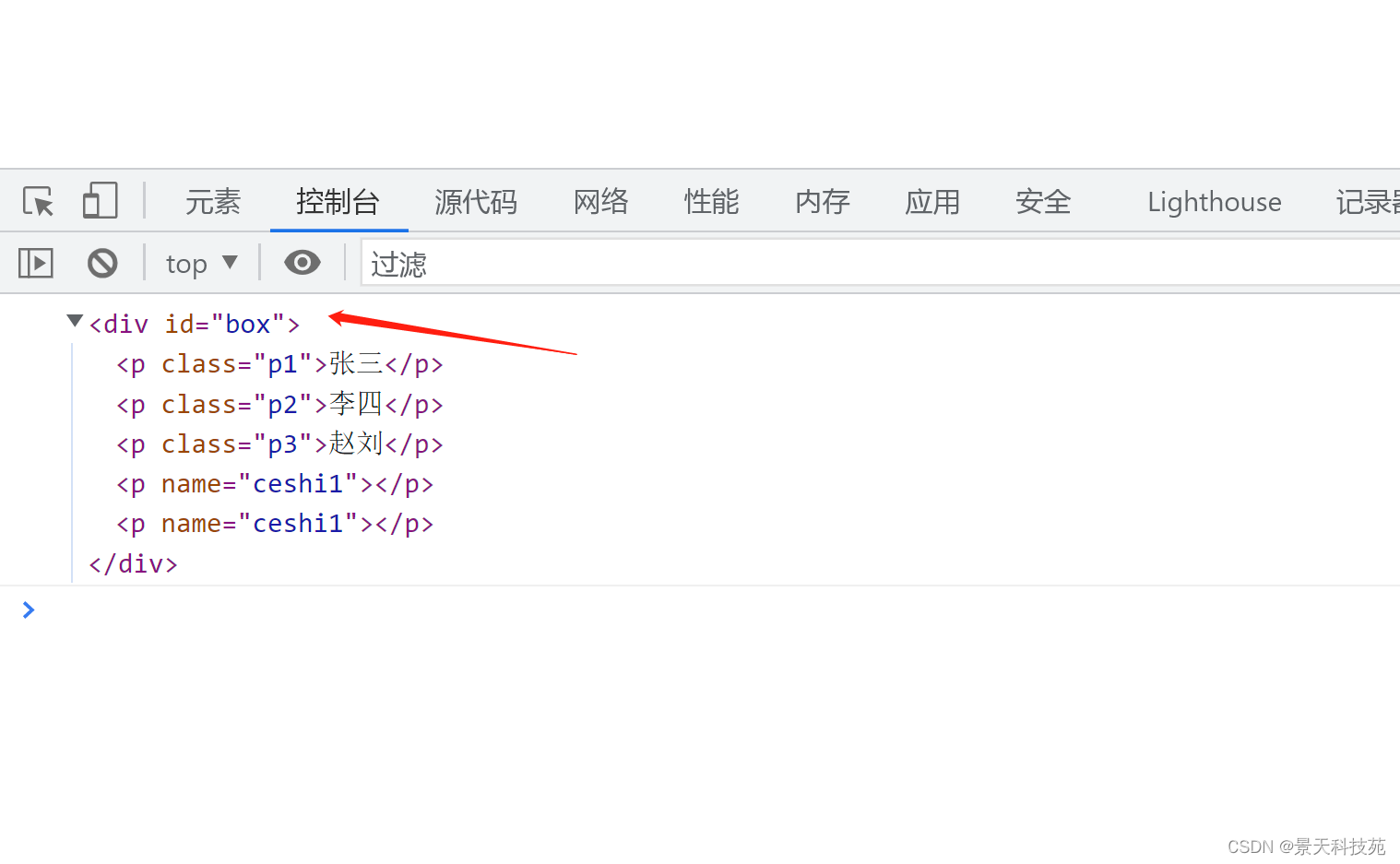
console.log(box);

// ### 2 通过类名获取节点对象 [返回的是数组]
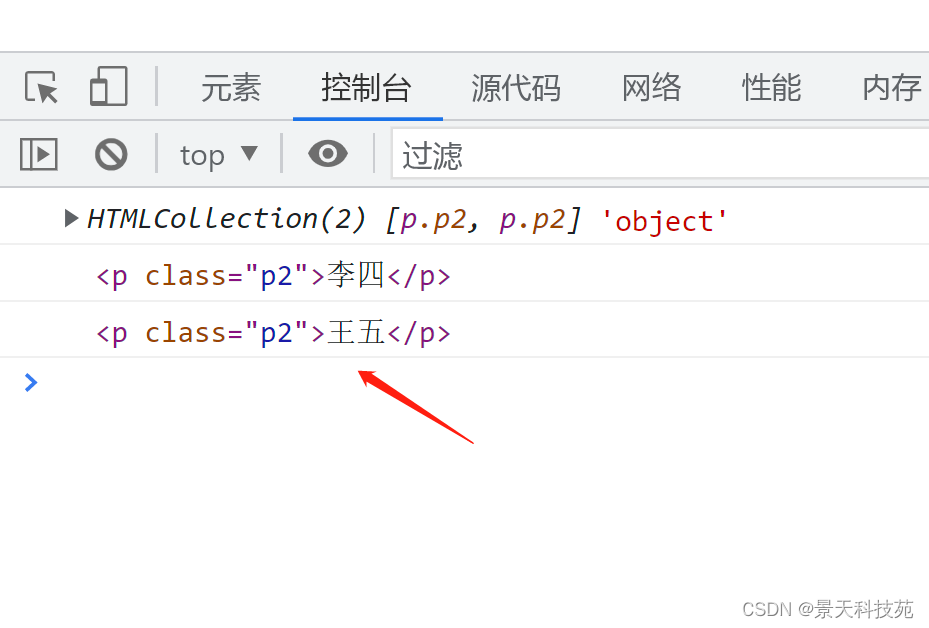
var p2 = document.getElementsByClassName(“p2”);
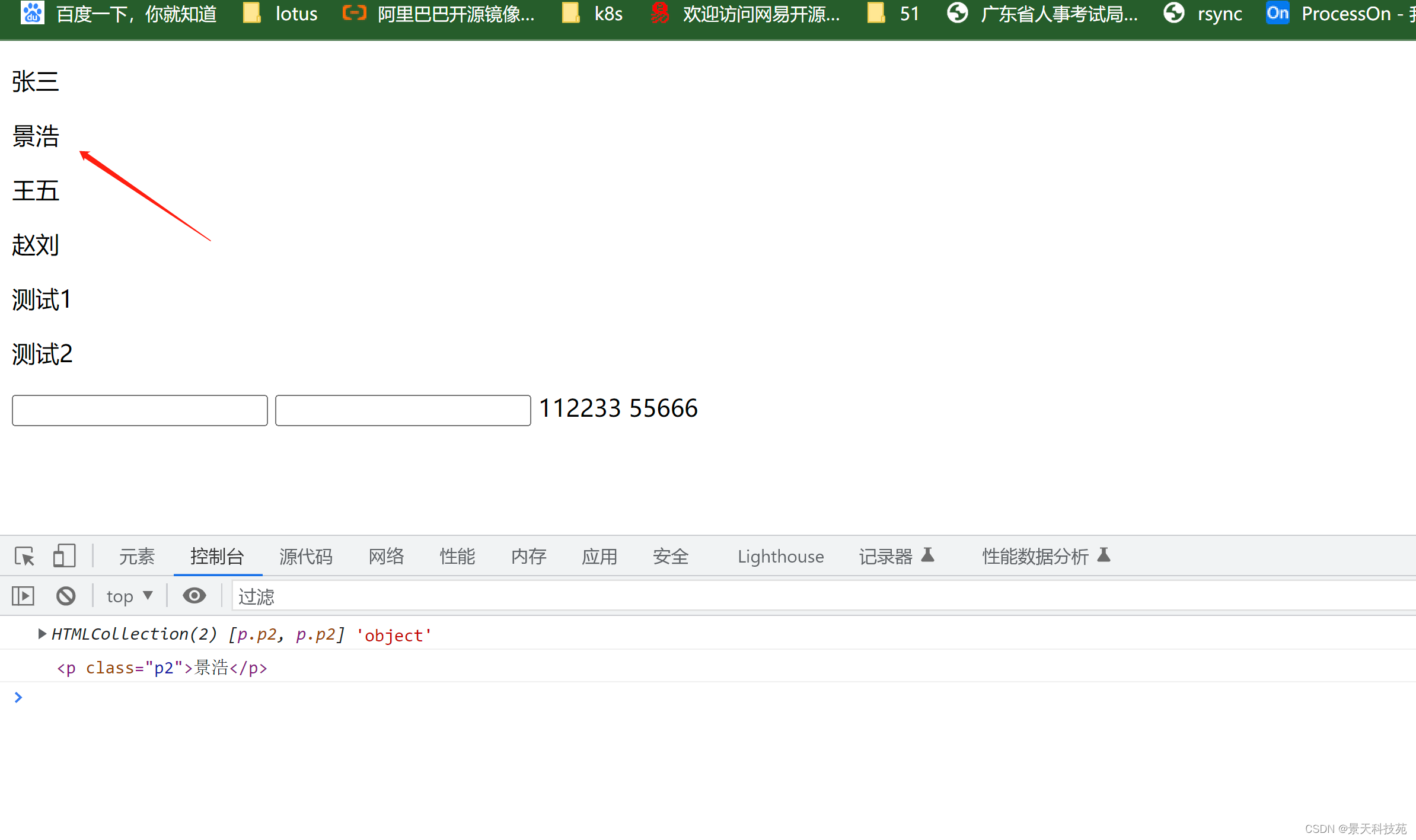
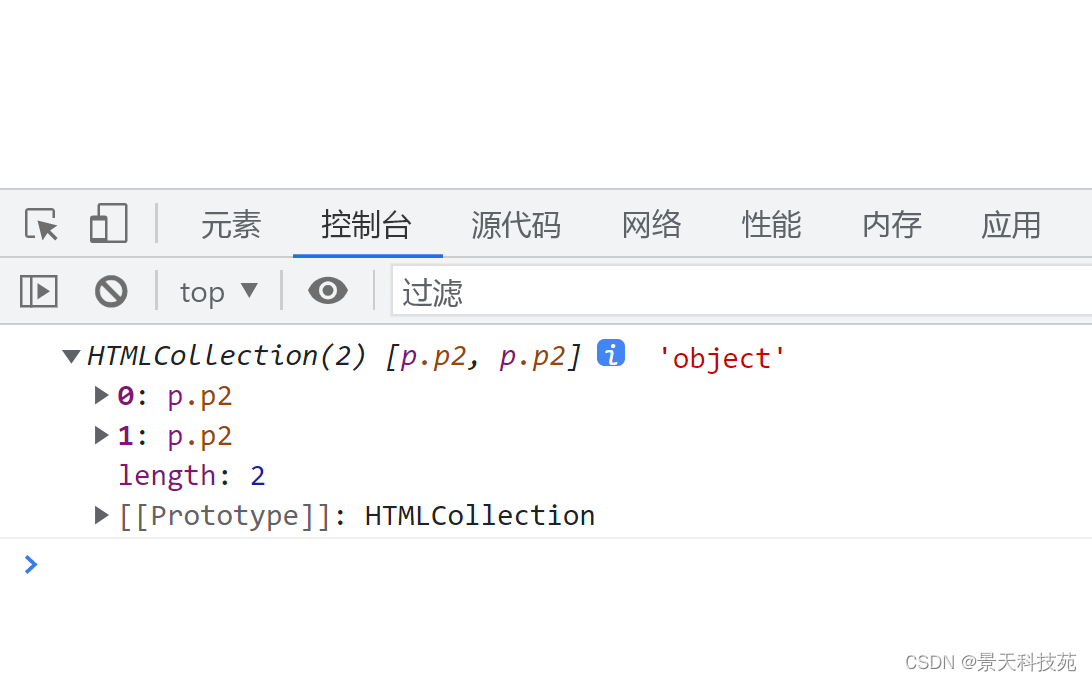
console.log(p2 , typeof(p2));
打印类名为p2的节点对象

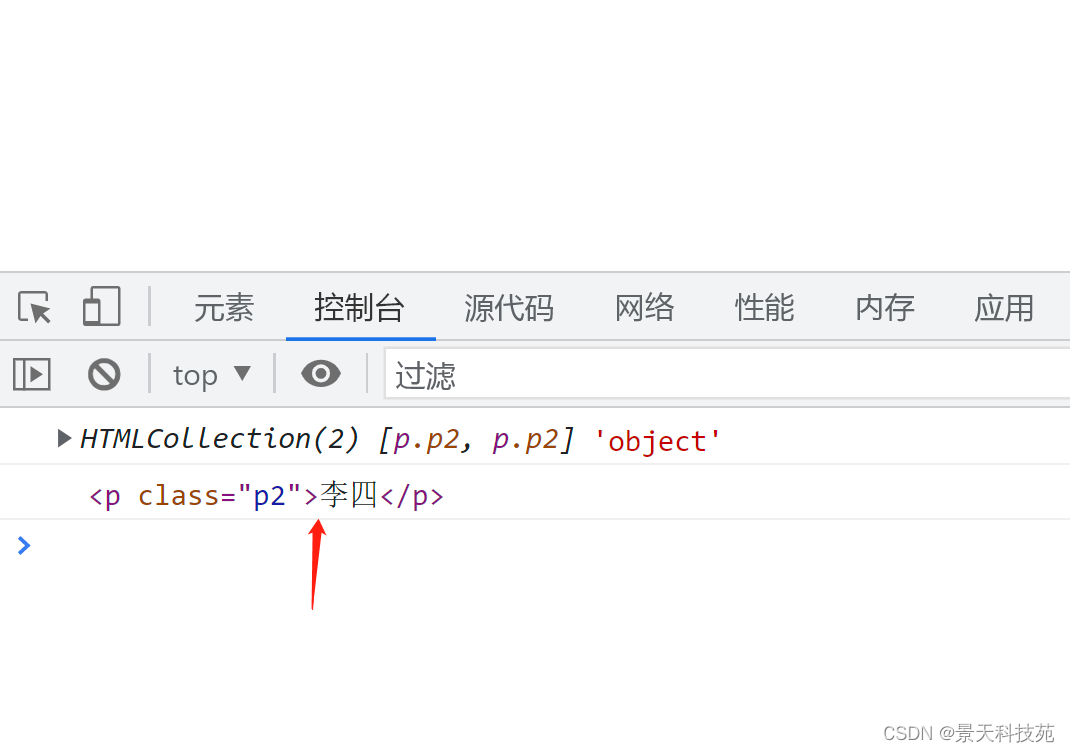
// 获取李四节点对象lisi = p2[0];console.log(lisi)

// 获取王五节点对象wangwu = p2[1];console.log(wangwu);

// ### 3.通过标签获取节点对象 [返回的是数组]
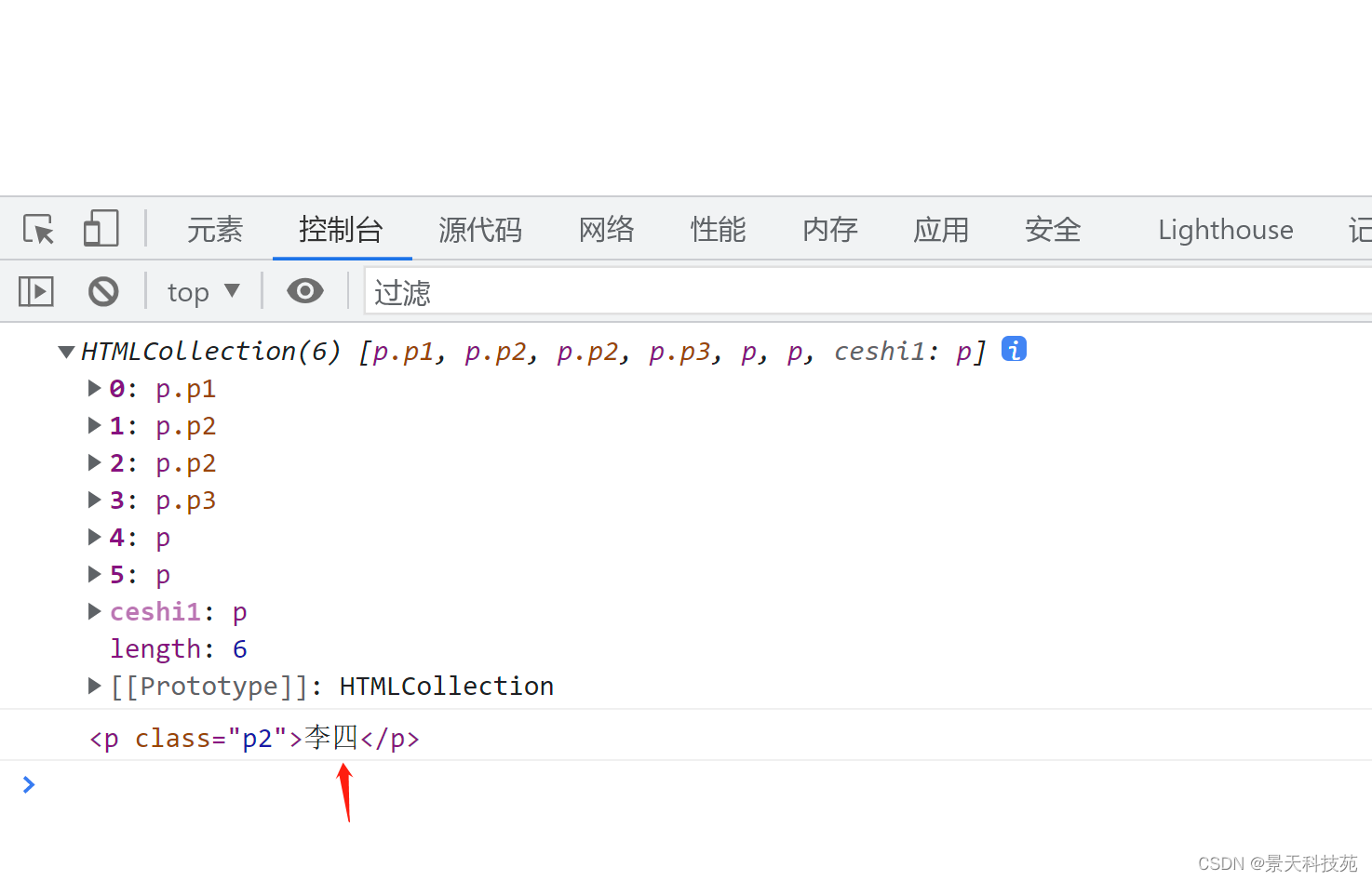
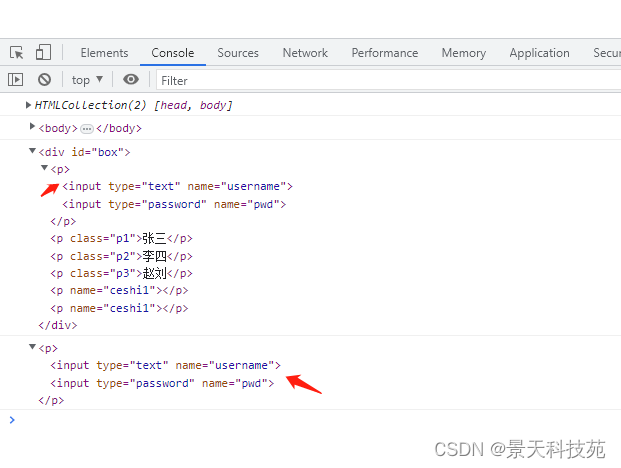
var p = document.getElementsByTagName(“p”);
console.log§
console.log(p[1])

// ### 4.通过标签身上的name属性 [返回的是数组] 一般用在input表单中
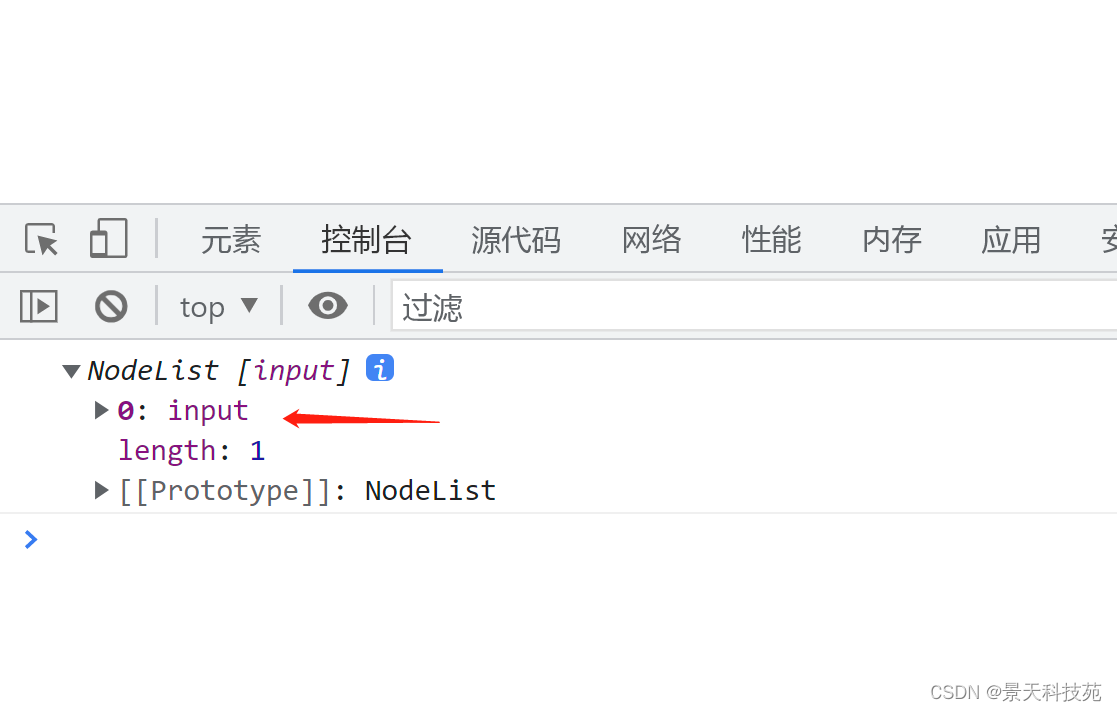
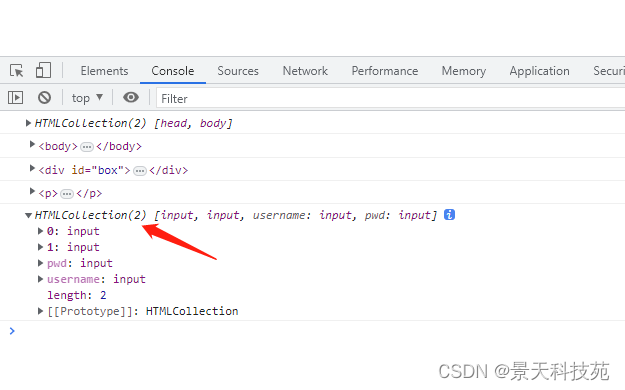
var ceshi1 = document.getElementsByName(“username”)[0];
console.log(ceshi1);
通过name获取的是数组


通过数组下标取值,才能获取元素


// ### 通过css选择器获取对应的元素节点
// ### 5.querySelector ,只获取找到的第一个;
里面可以跟css的各种选择器,可以是id,类,标签等等
以css选择器的形式查找相关元素 ,通过p1类来查找,只能查找第一个
var p1 = document.querySelector(“.p1”);
console.log(p1)

通过id为box来查找var box = document.querySelector("#box");console.log(box)

// 通过标签来查找,input表单有两个,但是只获取第一个;
var input = document.querySelector(“input”);
console.log(input);

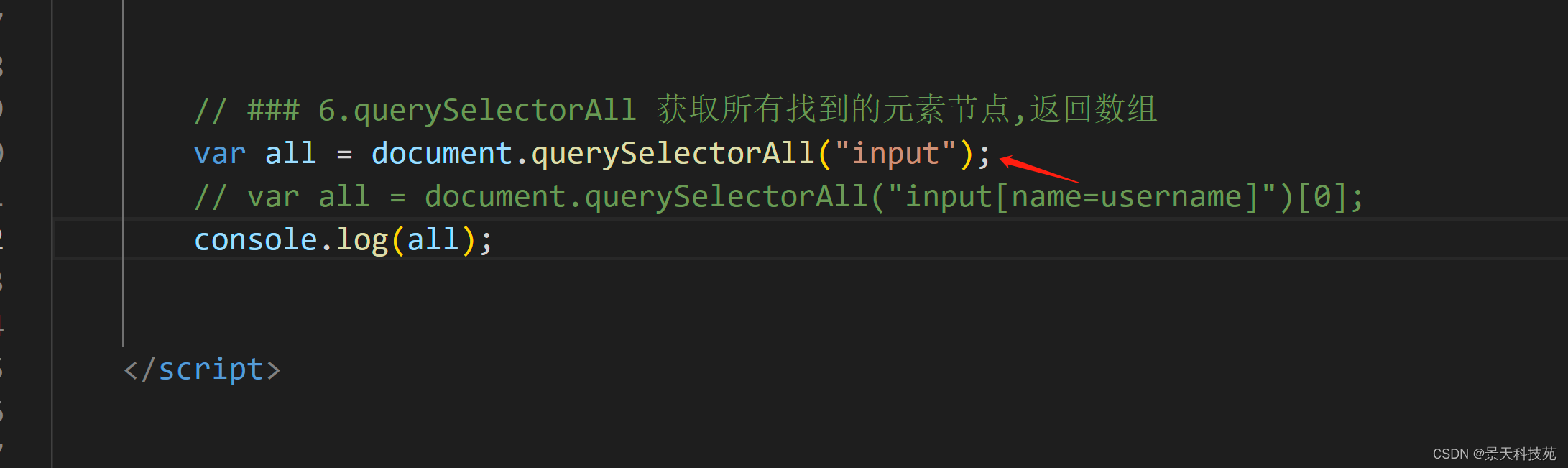
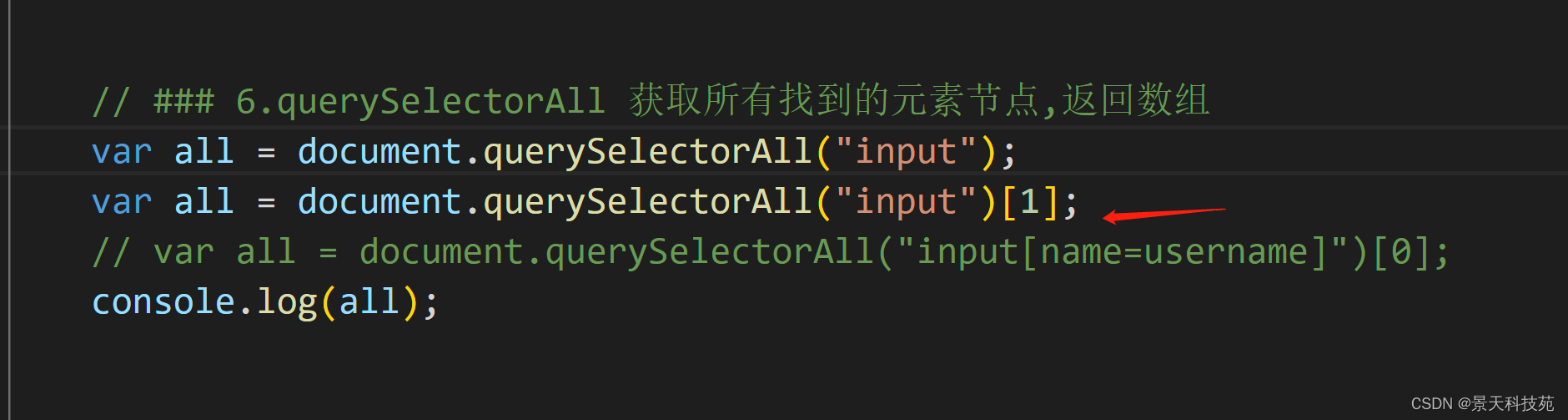
// ### 6.querySelectorAll 获取所有找到的元素节点,返回数组
通过 CSS 选择器查找 HTML 元素
如果您需要查找匹配指定 CSS 选择器(id、类名、类型、属性、属性值等等)的所有 HTML 元素,请使用 querySelectorAll() 方法。
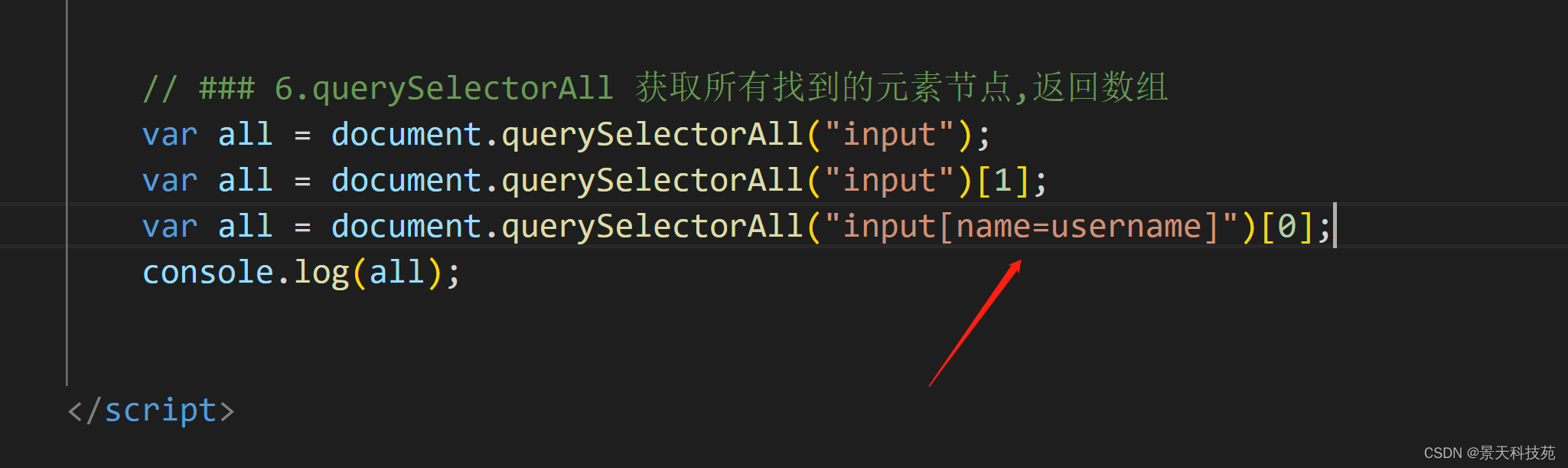
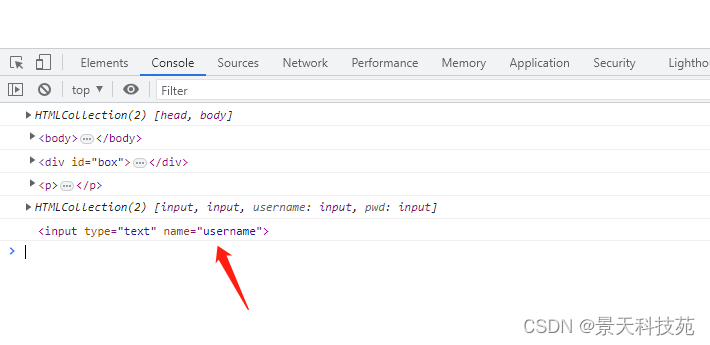
var all = document.querySelectorAll(“input[name=username]”)[0];
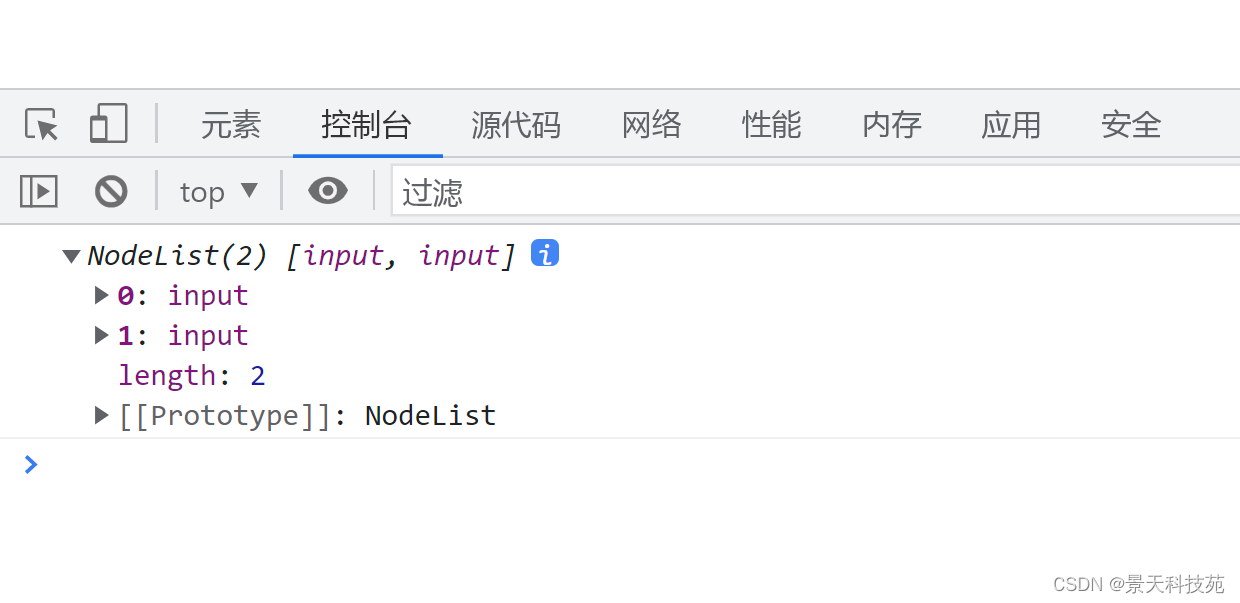
console.log(all);
获取所有input输入框,返回数组


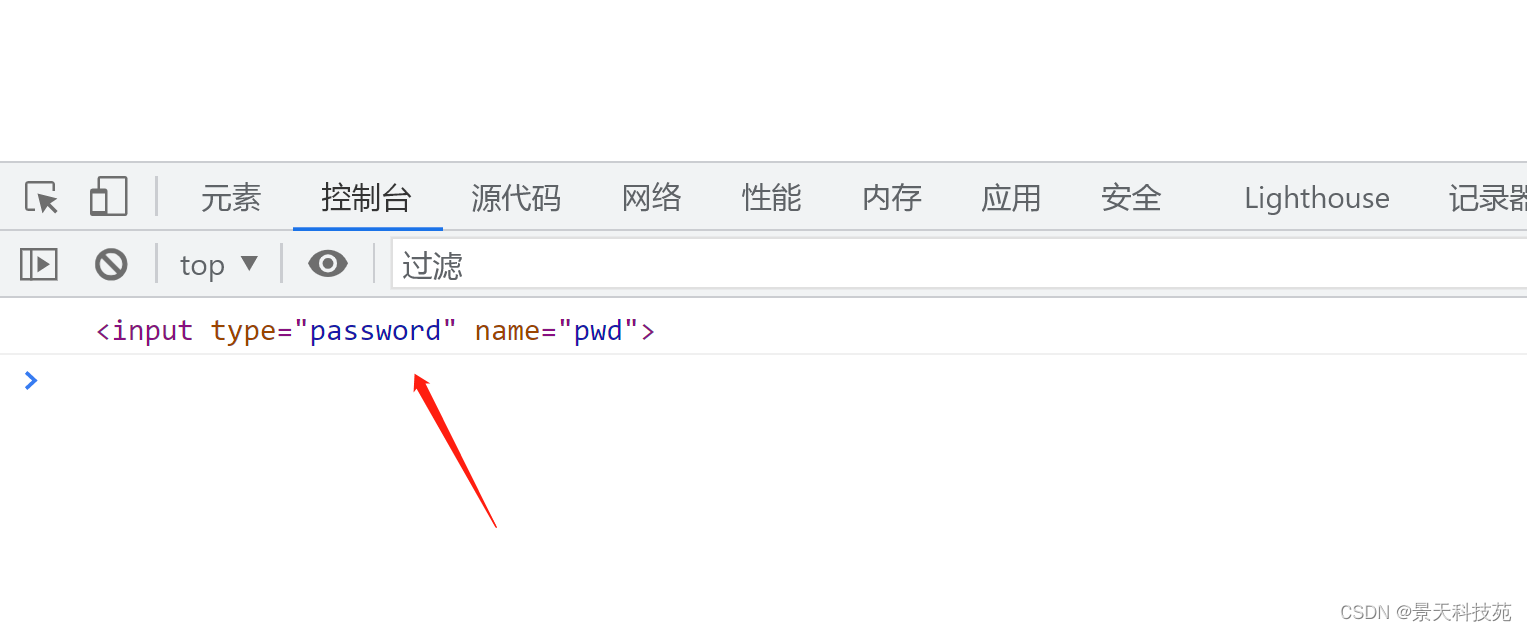
获取其中一个


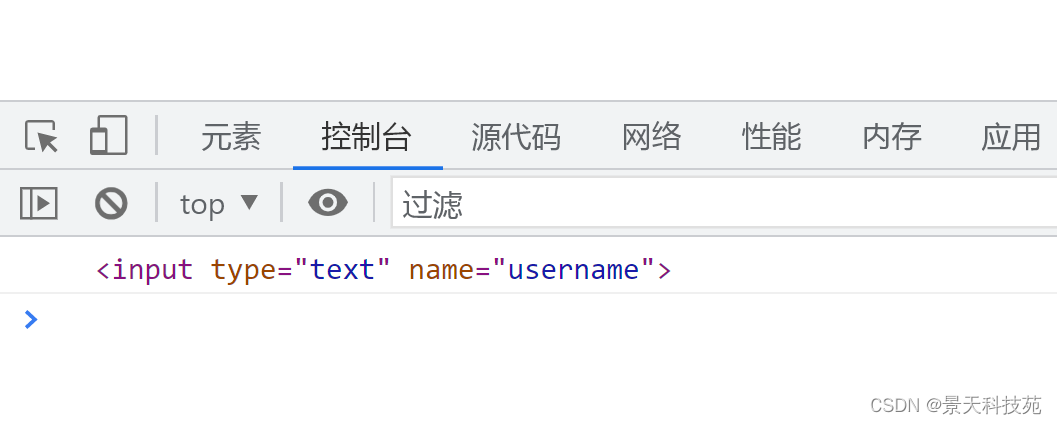
具体查找到一个


综上,使用querySelectorAll() 比较好,能查找的范围广,通过css选择器都可以查找,这样方便我们控制节点
</script></body>
</html>
2.节点元素层级关系
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>节点元素层级关系</title>
</head>
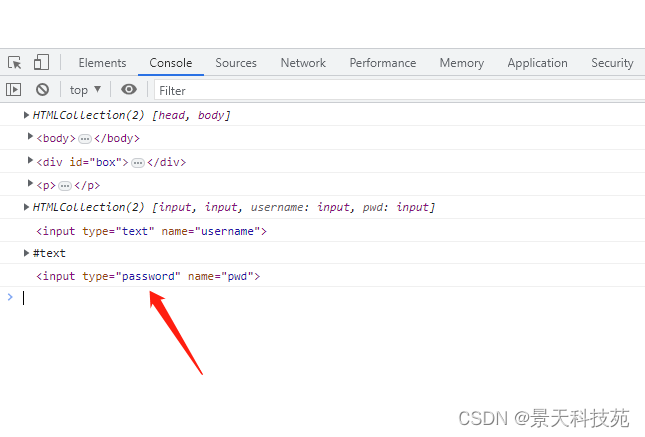
<body><div id="box"><p><input type="text" name="username" /><input type="password" name="pwd" /></p><p class="p1" >张三</p><p class="p2">李四</p><p class="p3">赵刘</p><p name="ceshi1"></p><p name="ceshi1"></p></div><script>// ### 获取对应的节点元素console.log(document)console.log(document.documentElement); // htmlconsole.log(document.documentElement.children) children获取html下面的子元素,head和body

// 找html里面所有的子节点childrenvar html_children = document.documentElement.childrenconsole.log(html_children) // head , body

根据下标取bodybody = html_children[1];console.log(body); // head , body

根据body,取其子元素var div = body.children[0]console.log(div);

div的第一个子元素是p标签,里面两个input子标签var p0 = div.children[0]console.log(p0)

var input = p0.childrenconsole.log(input)

var input1 = input[0]console.log(input1)

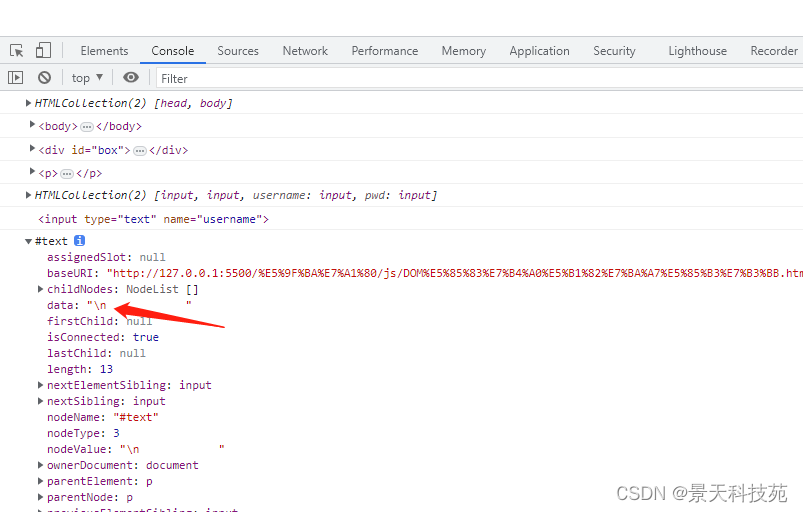
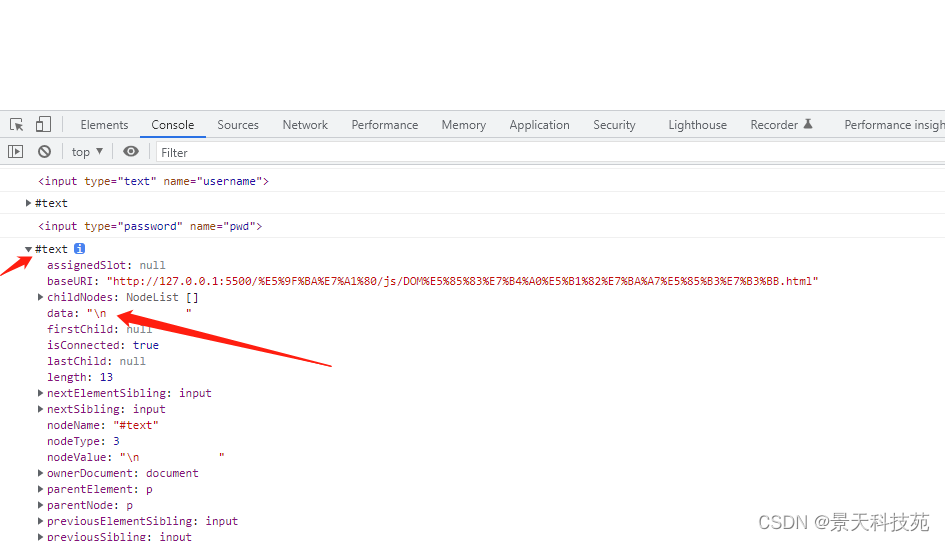
// 获取下一个节点对象nextSibling ,兄弟节点,第一个nextSibling 是两个input之间的换行,第二个nextSibling是第二个input
nextSibling 下一个不区分元素还是文本,下一个是什么就查到什么

第二个nextSibling是第二个input
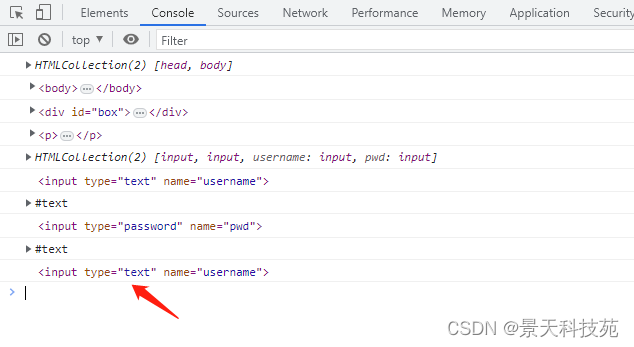
console.log(input1.nextSibling.nextSibling);

// 获取下一个元素节点对象 nextElementSibling。这个查找的不包含空格文本等,查找的是元素节点
var input2 = input1.nextElementSibling;
console.log(input2);

// 获取上一个节点对象 previousSibling。查找上一个节点对象,不管是元素节点还是文本,空格等console.log(input2.previousSibling)

// 获取上一个元素节点对象 previousElementSibling。只查找元素节点
console.log(input2.previousElementSibling)

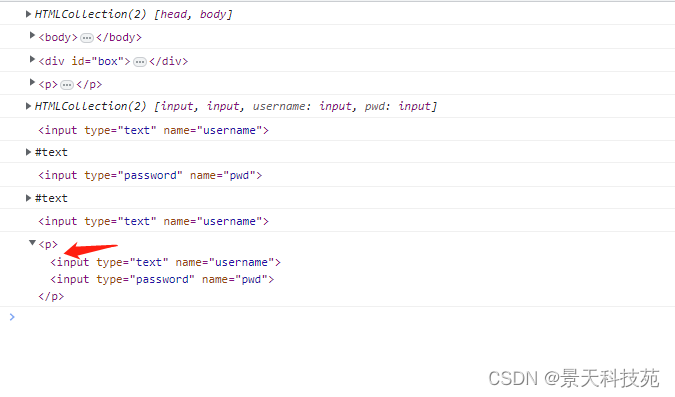
// 获取input2父节点元素对象;console.log(input2.parentElement)
父元素是p标签

</script></body>
</html>
3.通过js修改,清空节点内容

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>DOM 修改/清空内容</title>
</head>
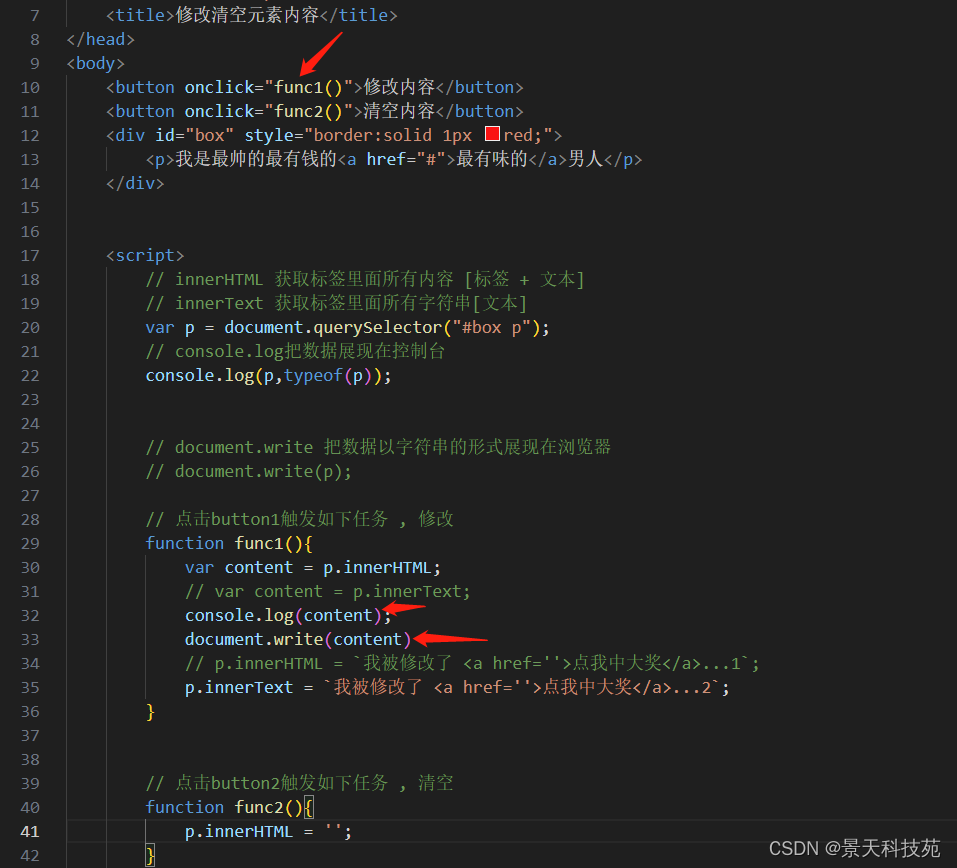
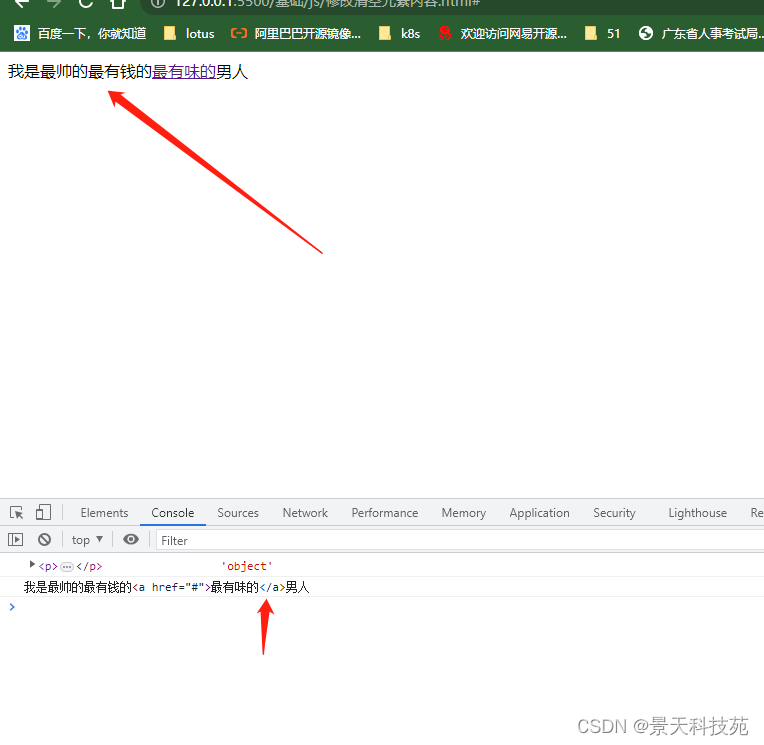
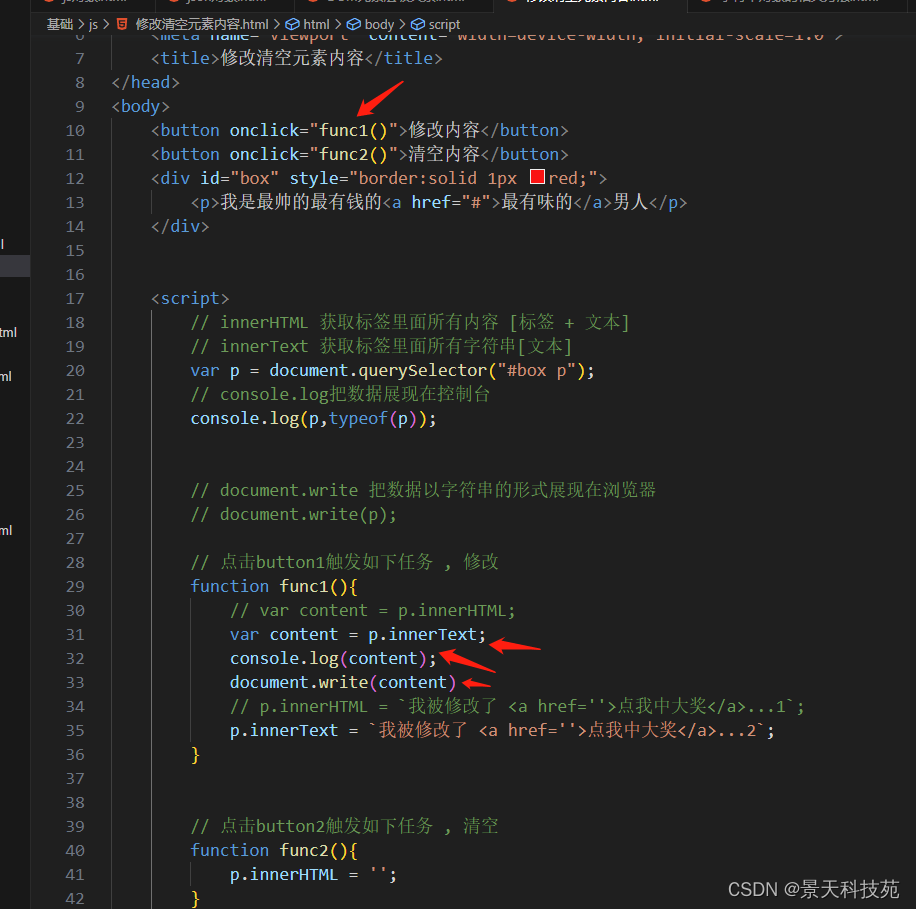
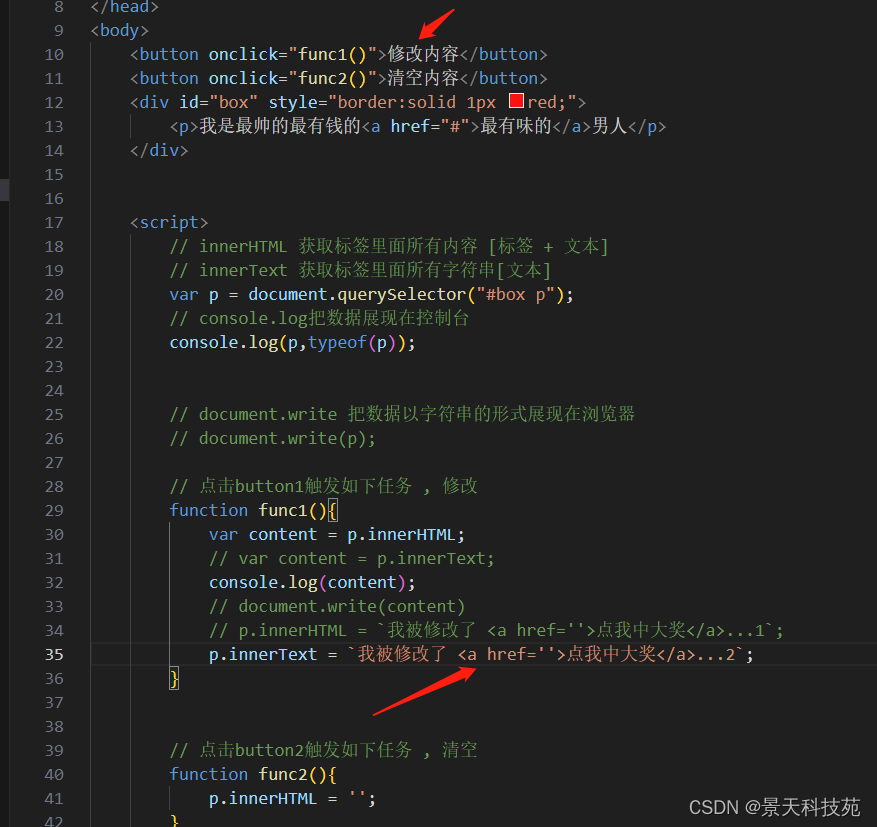
<body><button onclick="func1()">修改内容</button><button onclick="func2()">清空内容</button><div id="box" style="border:solid 1px red;"><p>我是最帅的最有钱的<a href="#">最有味的</a>男人</p></div><script>// innerHTML 获取标签里面所有内容 [标签 + 文本]// innerText 获取标签里面所有字符串[文本]var p = document.querySelector("#box p");// console.log把数据展现在控制台console.log(p);

// document.write 把数据以字符串的形式展现在浏览器
document.write§;
这是把p对象写入到html,写入的是字符串

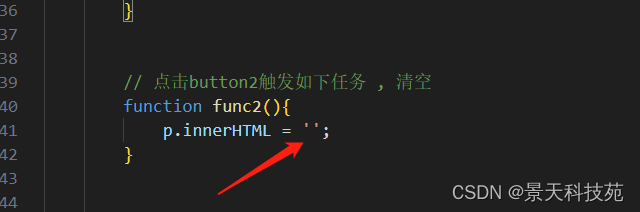
// 点击button1触发如下任务 , 修改function func1(){var content = p.innerHTML;var content = p.innerText;console.log(content);// p.innerHTML = `我被修改了 <a href=''>点我中大奖</a>...1`;p.innerText = `我被修改了 <a href=''>点我中大奖</a>...2`;}// 点击button2触发如下任务 , 清空function func2(){p.innerHTML = '';}
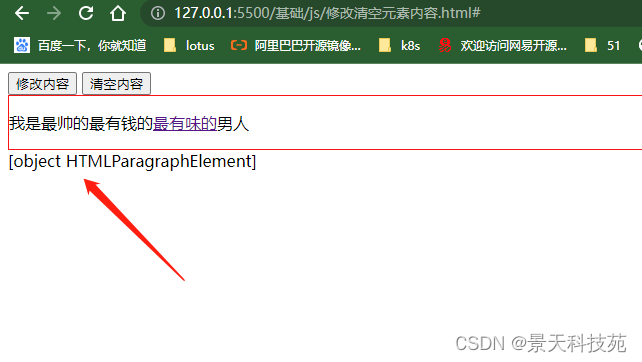
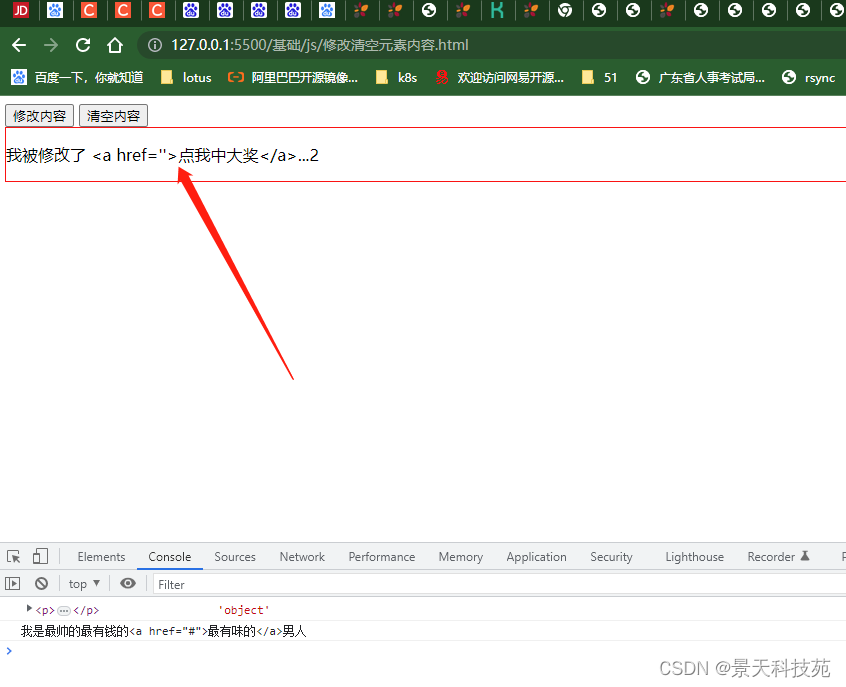
innerHTML获取标签里的所有内容,包含标签和文本,如下,p标签里面包含a标签,点击修改内容,写入到浏览器和控制台的内容包含文本和标签


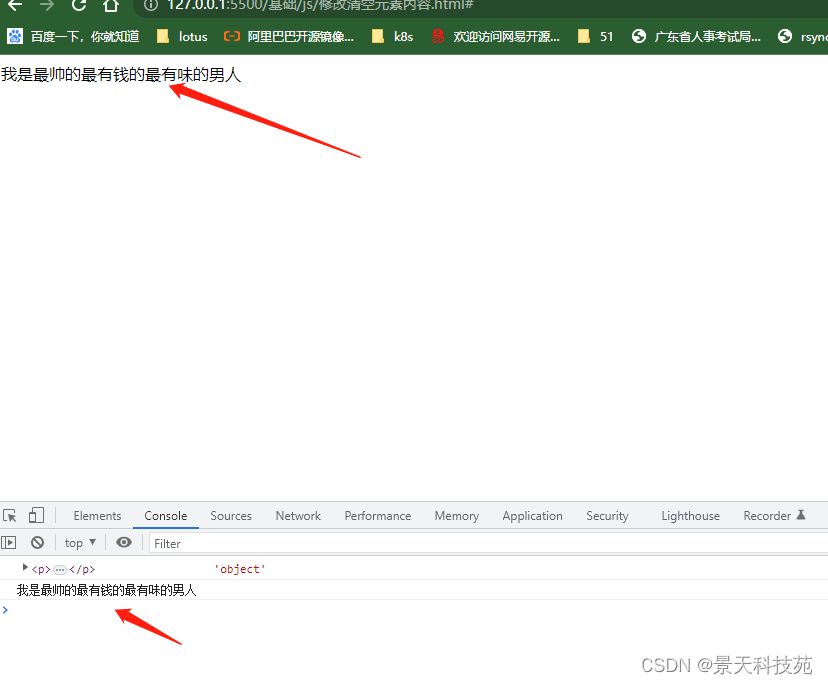
innerText获取标签里面的所有文本字符串,不包含标签,如下,点击修改内容,打印到浏览器和控制台的只有字符串


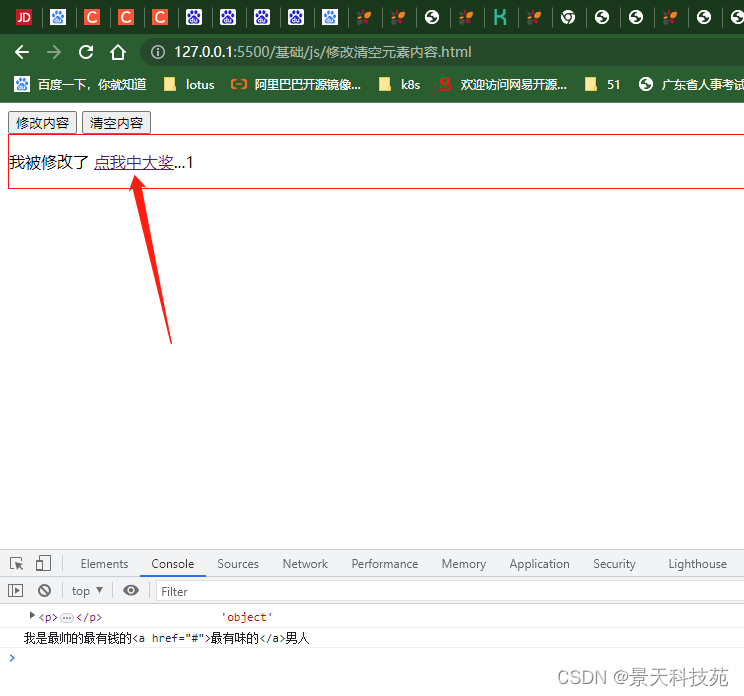
修改内容用innerHTML,里面写标签,可以被识别


如果用innerText,里面写标签,会被当做文本写入浏览器


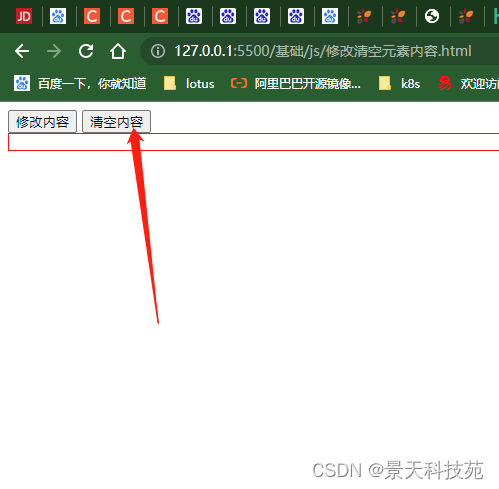
清空内容,将标签里面的内容设为空即可,点击清空按钮即可清空


</script>
</body>
</html>
4.隐藏显示密码效果
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>隐藏显示密码效果</title>
</head>
<body><input type="password" name="pwd" value="111" class="abcd" /> <button onclick="change()" id="btn" >点我显示密码</button><div><img src="images/oneal1.jpg" /></div><script>// 效果1: 显示隐藏密码var password = document.querySelector("input[name=pwd]")console.log(password);// 标签里面的属性叫什么可以写什么,就获取到什么console.log(password.type);console.log(password.name);console.log(password.value); console.log(password.className)
获取到标签以后,可以获取到里面的所有属性

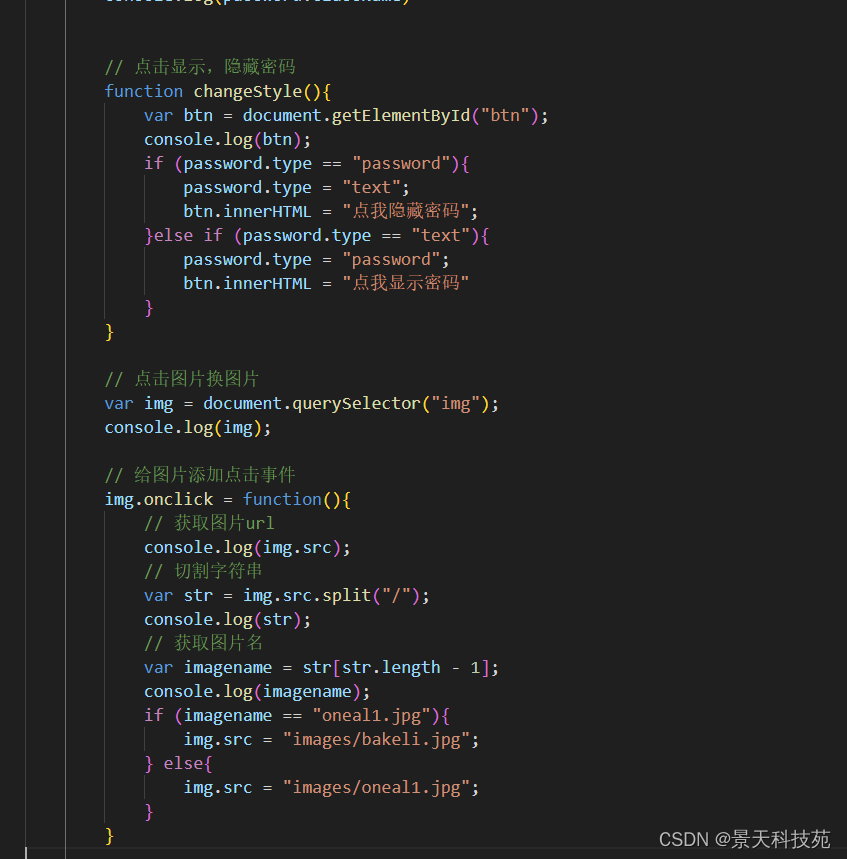
function change(){var btn = document.querySelector("#btn")console.log(btn);if(password.type=="password"){password.type = "text";btn.innerHTML = "点我隐藏密码";}else{password.type= "password";btn.innerHTML = "点我显示密码";}}// 效果2:点击换图片var img = document.querySelector("img");console.log(img)// 给图片添加点击事件,这个img是上面获取的img对象img.onclick = function(){console.log(img.src) // http://127.0.0.1:5500/images/oneal1.jpgvar arr = img.src.split("/")imgname = arr[arr.length - 1]console.log(arr , imgname);if(imgname == "oneal1.jpg"){img.src = "images/bakeli.jpg";}else{img.src = "images/oneal1.jpg";}}

</script>
</body>
</html>
5.全选 反选 全不选
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>全选,反选,不选</title><style>*{margin:0px;padding:0px;}ul{list-style: none;}#ul1 li{float:left;}#ul1 li button{width:80px;height:30px;}#ul1 li button:hover{background-color: tan;}#ul2{clear:both;}</style>
</head>
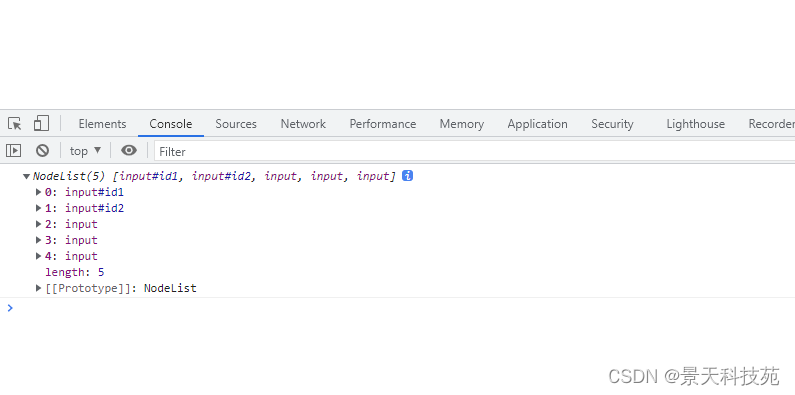
<body><ul id="ul1"><li><button>全选</button></li> <li><button>不选</button></li><li><button>反选</button></li></ul><ul id="ul2"><li><input type="checkbox" /> 看电影 </li><li><input type="checkbox" /> 吃面 </li><li><input type="checkbox" /> 烫头 </li><li><input type="checkbox" /> 跑步 </li><li><input type="checkbox" /> 篮球 </li></ul><script>// 获取btn节点对象var btn1 = document.querySelector("#ul1 li:nth-child(1) button");var btn2 = document.querySelector("#ul1 li:nth-child(2) button");var btn3 = document.querySelector("#ul1 li:nth-child(3) button");// 全选btn1.onclick = function(){// 获取#ul2 li 里的input/*此法现在不推荐使用var data_lst = document.getElementById("ul2").getElementsByTagName("input");console.log(data_lst)*/var data_lst = document.querySelectorAll("#ul2 li input");console.log(data_lst) //这里获取的是数组

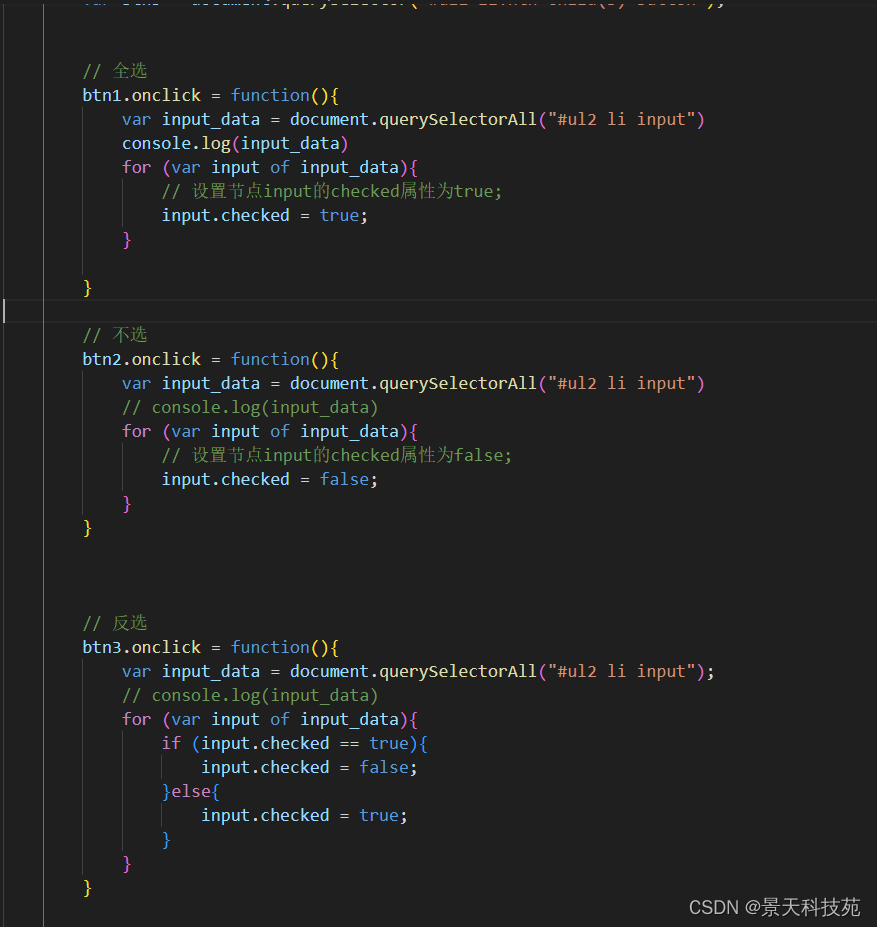
// 获取数组当中每一个input节点元素对象for(var input of data_lst){//console.log(input.checked)// 设置节点input的checked属性为true;input.checked = true; }
}// 不选
btn2.onclick = function(){var data_lst = document.querySelectorAll("#ul2 li input");console.log(data_lst)// 获取数组当中每一个input节点元素对象for(var input of data_lst){//console.log(input.checked)// 设置节点input的checked属性为false;input.checked = false; }
}// 反选
btn3.onclick = function(){var data_lst = document.querySelectorAll("#ul2 li input");console.log(data_lst)// 获取数组当中每一个input节点元素对象for(var input of data_lst){根据原来的值判断,取反,实现反选if(input.checked === true){input.checked = false;}else{input.checked = true;}}
}

</script></body>
</html>
6.js控制css属性
<!DOCTYPE html>
<html lang="en">
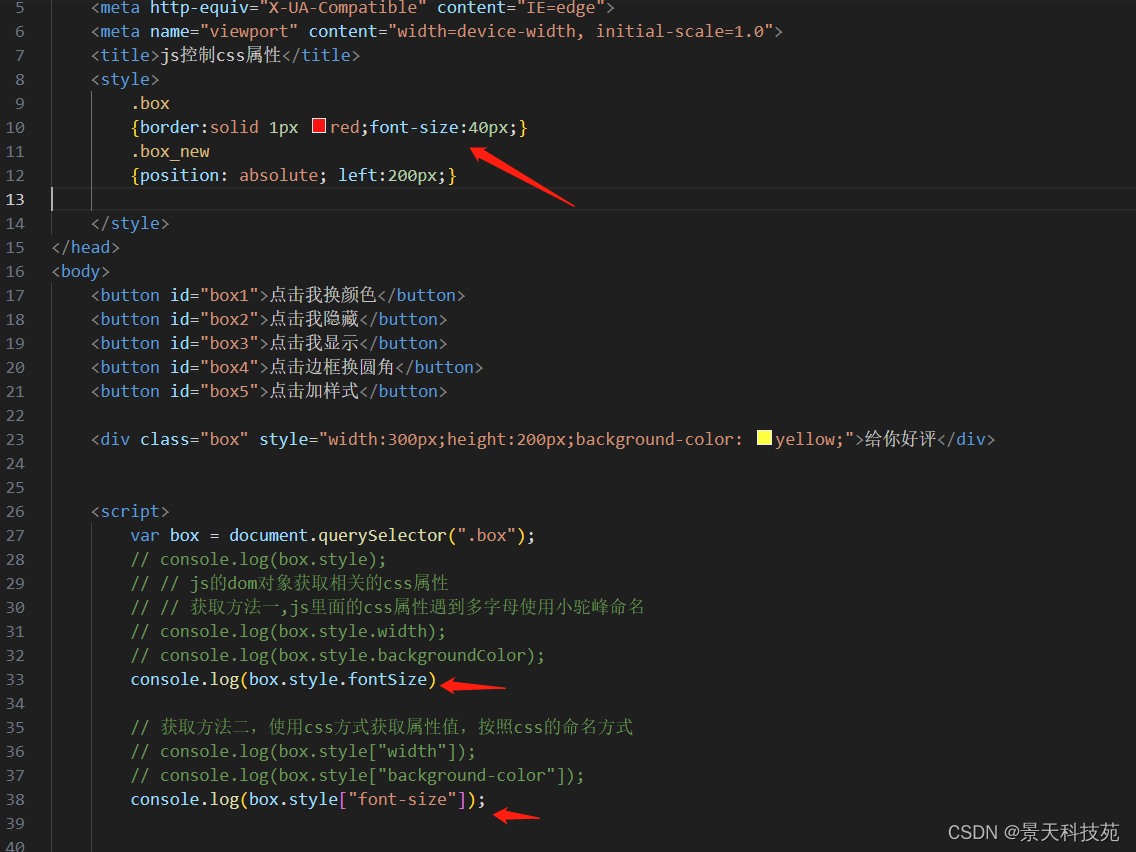
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>js控制css的相关属性</title><style>.box{border:solid 1px red;}.box_new{position: absolute; left:200px;}</style>
</head>
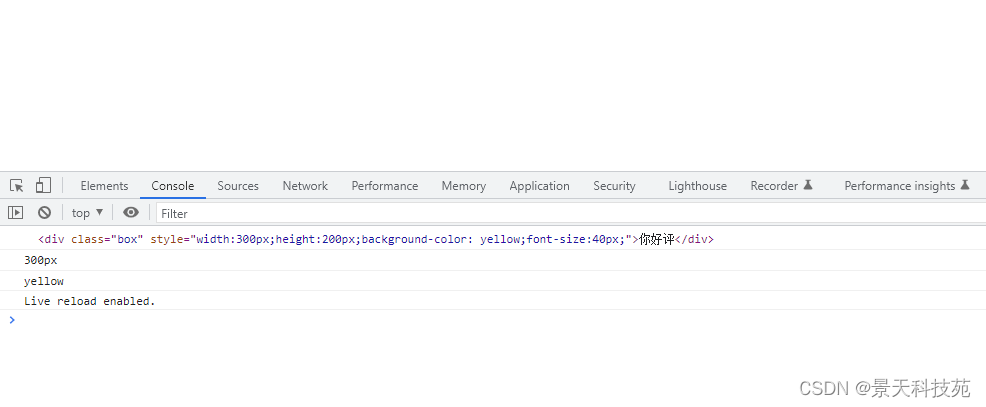
<body><button id="box1">点击我换颜色</button><button id="box2">点击我隐藏</button><button id="box3">点击我显示</button><button id="box4">点击边框换圆角</button><button id="box5">点击加样式</button><div class="box" style="width:300px;height:200px;background-color: yellow;font-size:40px;">你好评</div><script>var box = document.querySelector(".box");console.log(box);获取所有样式,里面属性字段采用小驼峰命名方式console.log(box.style);

// js的dom对象获取相关的css属性
// 获取方法一,js里面的css属性遇到多单词使用小驼峰命名
console.log(box.style.width);
console.log(box.style.backgroundColor);

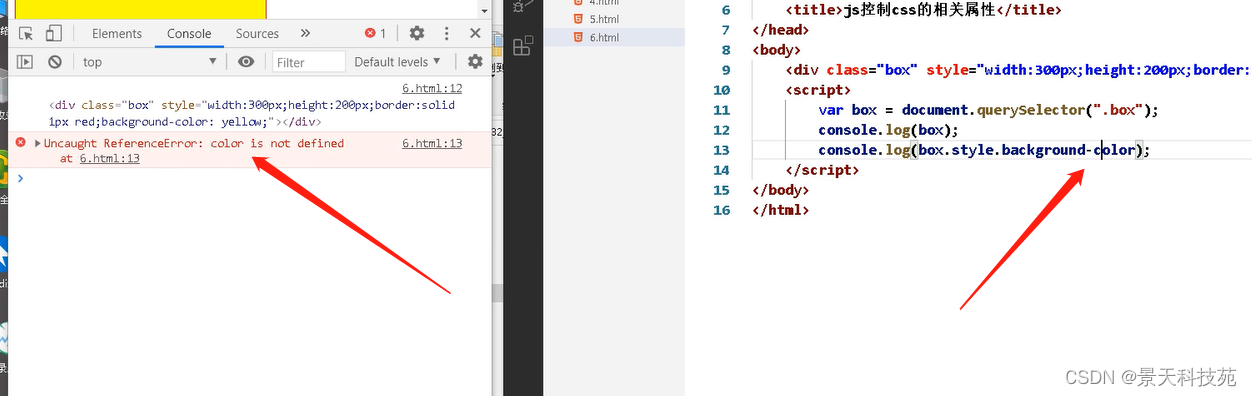
如果按css的命名方式取值,则会取不到

// 获取方法二,使用css方式获取属性值,按照css的命名方式
console.log(box.style[“width”]);
console.log(box.style[“background-color”]);
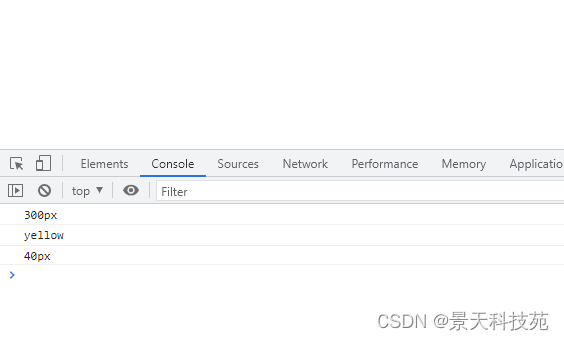
console.log(box.style[“font-size”]);

上面两种方式只能获取内联的行内样式,获取不到外部引入的,写在head标签里面style里面的样式信息
内联的样式可以获取到


style引入的获取不到


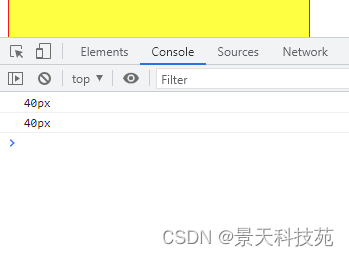
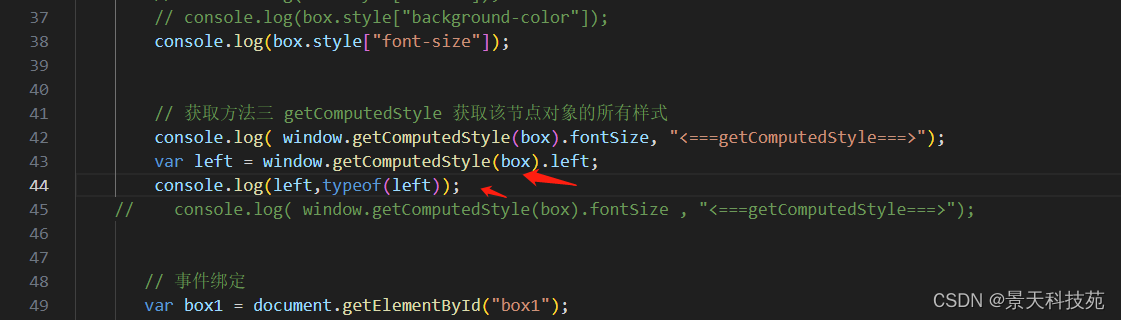
// 获取方法三 getComputedStyle 获取该节点对象的所有样式,这种方式不管样式是外面css文件引入还是style内部引入,内联写入的css样式都可以获取到
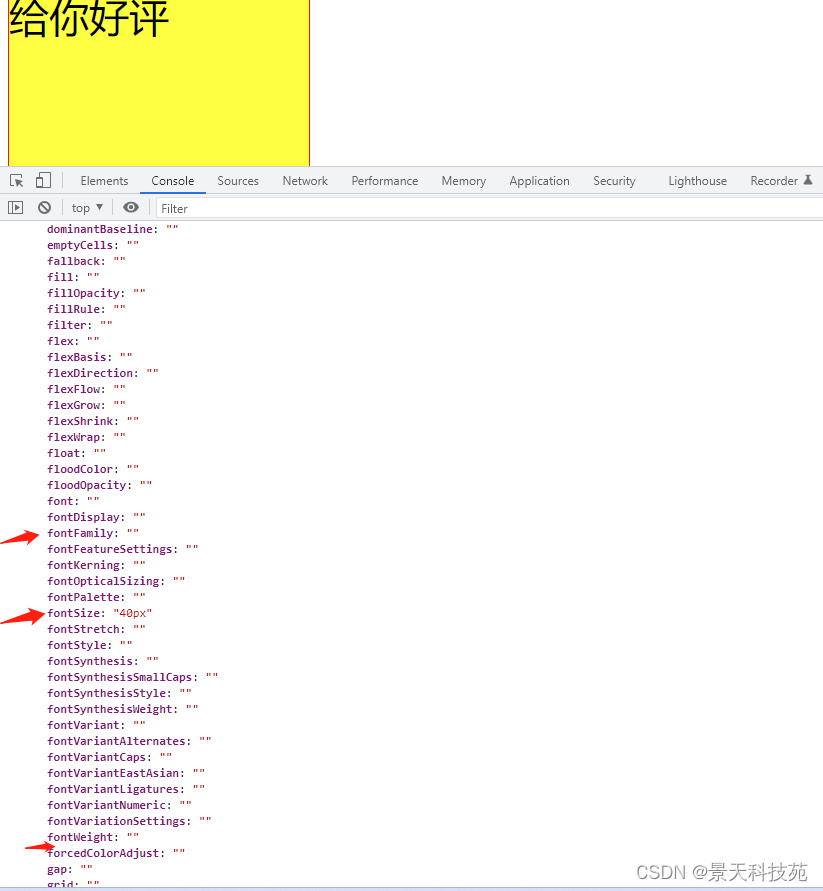
获取的时候,用该方法获取,修改的时候用上面两种方式修改 console.log( window.getComputedStyle(box)["font-size"] , "<===getComputedStyle===>");console.log( window.getComputedStyle(box).fontSize , "<===getComputedStyle===>");

获取所有样式


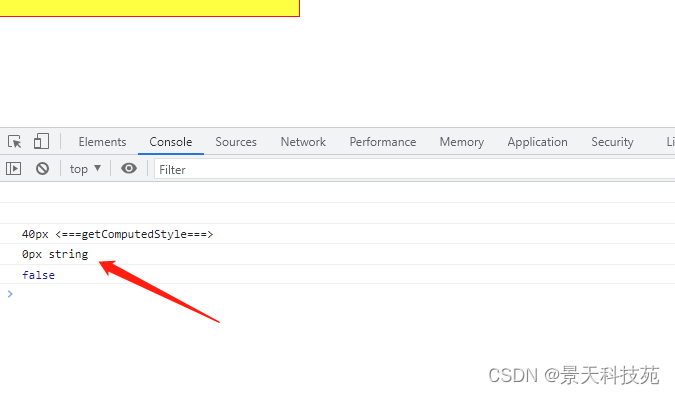
通过该方法获取的属性值为字符串类型


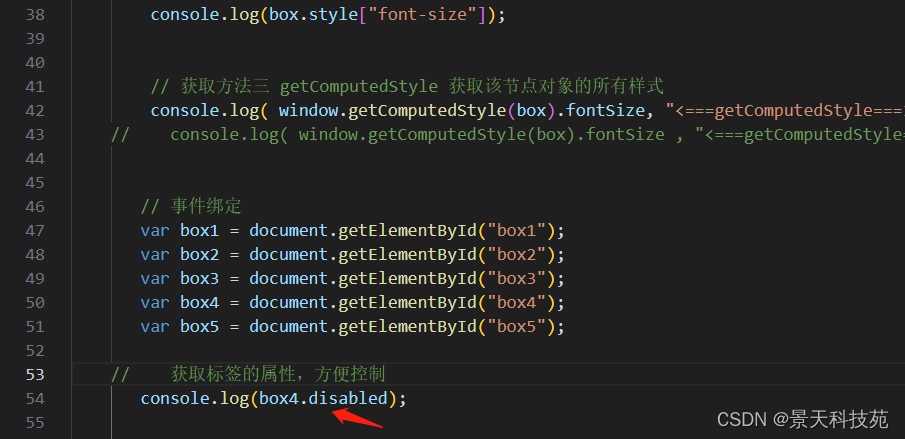
// 事件绑定,前两种获取方式常在修改的时候使用,优先级最高var box1 = document.getElementById("box1");var box2 = document.getElementById("box2");var box3 = document.getElementById("box3");var box4 = document.getElementById("box4");var box5 = document.getElementById("box5");box1.onclick = function(){box.style.backgroundColor = "red";}box2.onclick = function(){box.style.display = "none";}box3.onclick = function(){box.style.display = "block";}//缓慢变圆角,方法一:box4.onclick = function(){//box.style.borderRadius = "100%";var point = 0;var t = setInterval( function(){box.style.borderRadius = `${point}%`;if(point < 100){point++;}else{clearInterval(t)console.log("结束了... ")}} , 50)}// 方法二,先定义一个睡眠函数,借助async函数function sleep(time){return new Promise((resolve) => setTimeout(resolve, time));}box4.onclick = async function(){for (var point = 0; point< 100; point++){box.style.borderRadius = `${point}%`; await sleep(20);} }
如果要控制标签button能否被点击,可以控制button的disbaled属性


/* 重点 添加样式,提前设置好样式,点击事件触发该样式,取消样式把相关样式设为空即可*/box5.onclick = function(){// box.className = "box box_new";加等赋值前面必须要有空格,不然多个名字重叠到一块,不生效box.className += " box_new";}
</script>
</body>
</html>
7.js事件

JavaScript常见的事件大体分类及常用事件:
1)鼠标事件
事件 说明
onclick 鼠标单击事件
onmouseover 鼠标移入事件
onmouseout 鼠标移出事件
onmousedown 鼠标按下事件
onmouseup 鼠标松开事件
onmousemove 鼠标移动事件
2)键盘事件
onkeydown 键盘按下
onkeyup 键盘松开
3)表单事件
onfocus 获取焦点时触发
onblur 失去焦点时触发
onselect 选中“单行文本框”或“多行文本框”中的内容时
onselectstart 开始一个新的选择时
onchange 具有多个选项的表单元素选择某一项时触发
onsubmit :确认按钮被点击。
onreset: 重置按钮被点击
4)编辑事件
oncopy 复制(拷贝)时触发
onselect 页面内容被选取时触发
oncontextmenu 按下鼠标右键时触发
5)页面事件
onload 文档加载完成后触发
onbeforeunload 离开页面之前触发
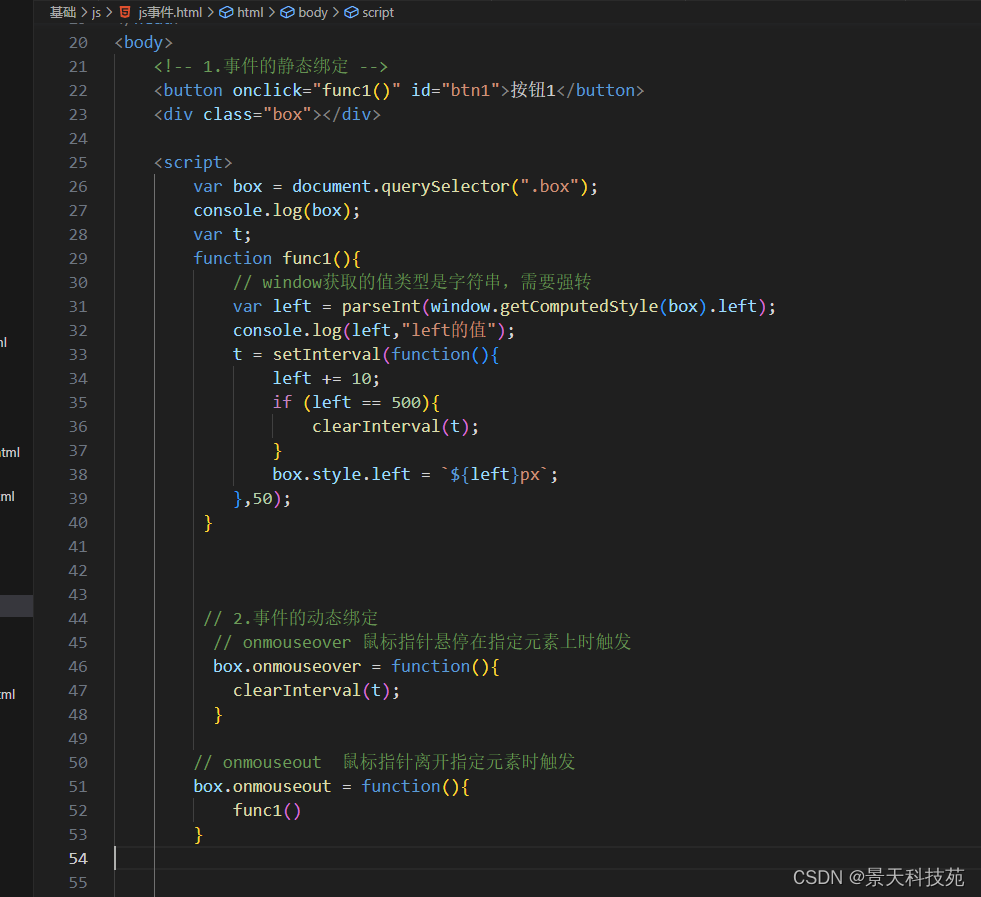
案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>js事件</title><style>*{margin:0px;padding:0px;}.box{width:100px;height:100px;background: green;position: absolute;left:0px;}</style>
</head>
<body><!-- 1.事件的静态绑定 --><button onclick="func1()">按钮1</button><div class="box"></div><script>先获取节点对象 var box = document.getElementsByClassName("box")[0];var t;console.log(box);function func1(){var left = parseInt(window.getComputedStyle(box).left)console.log(left ,typeof(left));// console.log(box.style.left);t = setInterval(function(){left += 10;box.style.left = `${left}px`;} , 50)} // 2.事件的动态绑定 使用语法:节点对象.事件类型 = 功能函数// onmouseover 鼠标指针悬停在指定元素上时触发box.onmouseover = function(){clearInterval(t);}// onmouseout 鼠标指针离开指定元素时触发box.onmouseout = function(){func1()}</script>
</body>
</html>


8.js模态框
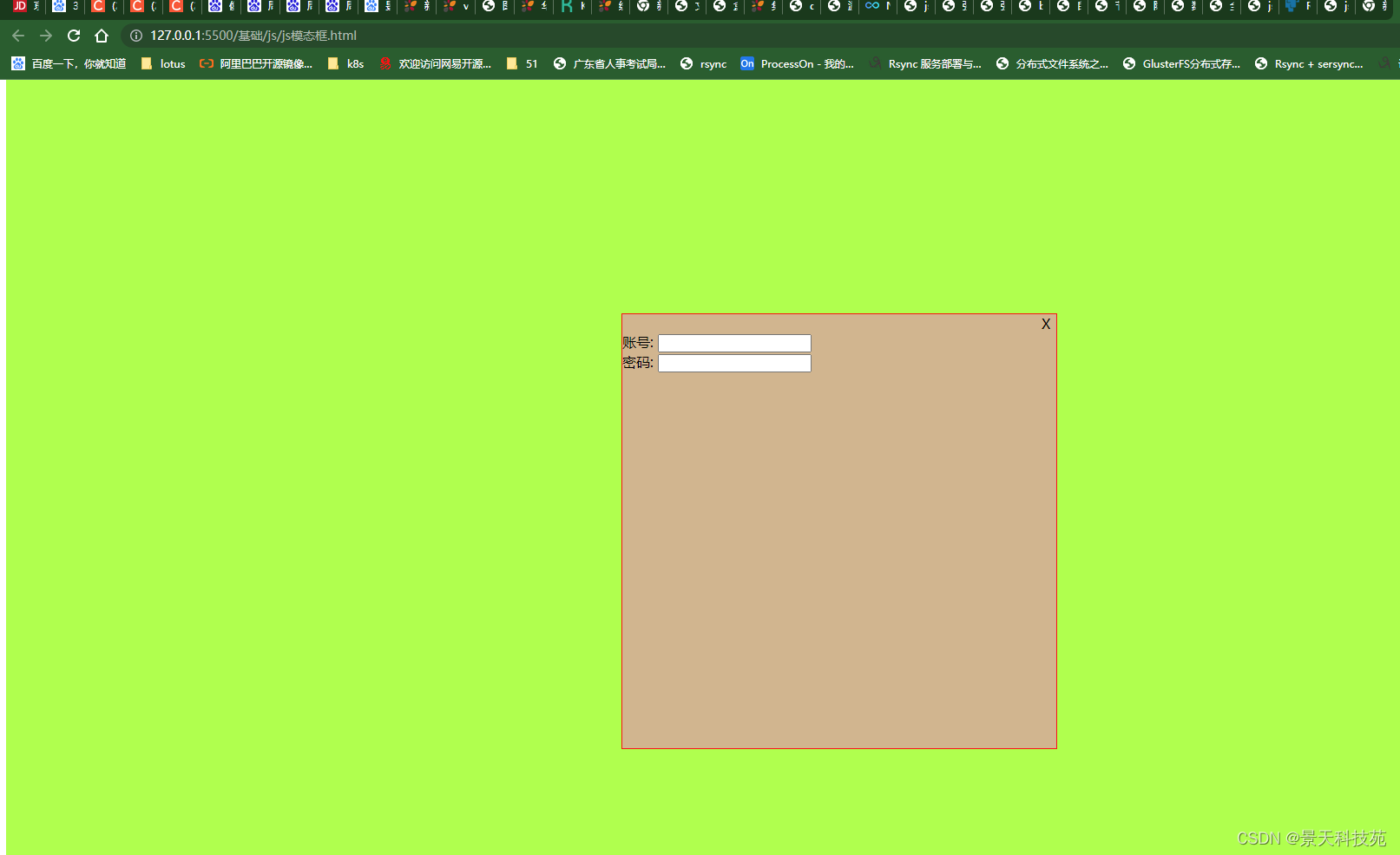
弹出一个页面,只能点击弹出的页面,后面的页面点不动,也叫遮罩层
比如淘宝的注册页面

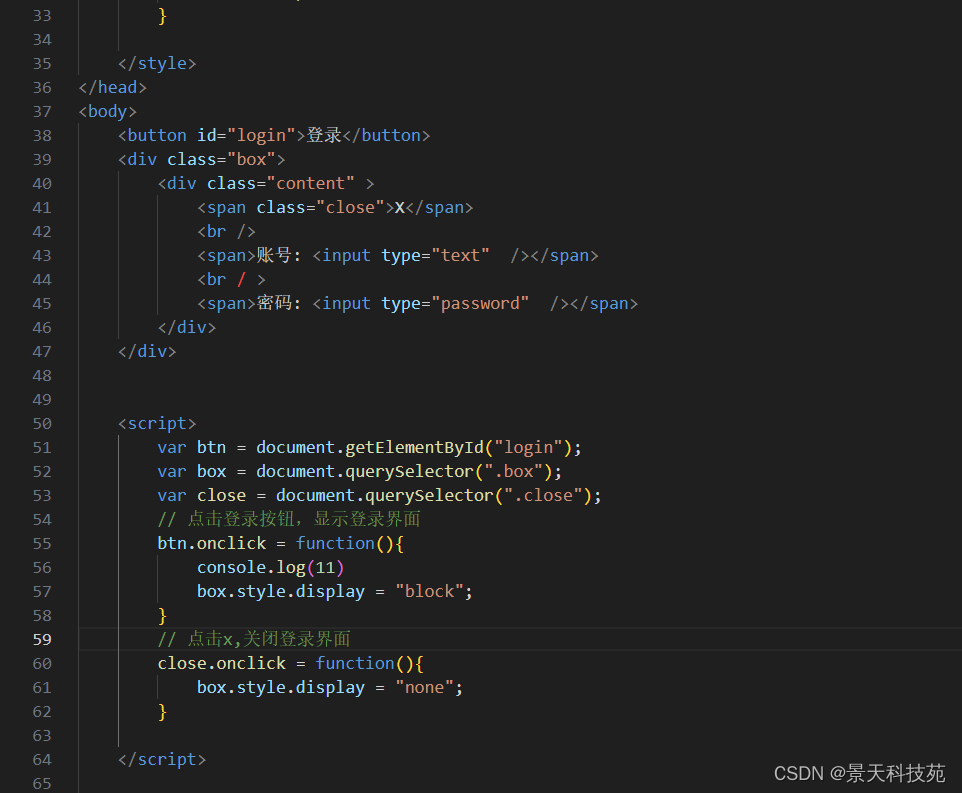
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>模态框</title><style>.box {position:fixed;width:100%;height:100%;top:0px;background-color: greenyellow;display: none;}.content{ border:solid 1px red;width:500px;height:500px;background-color:tan;margin:auto;margin-top:14%; }</style>
</head>
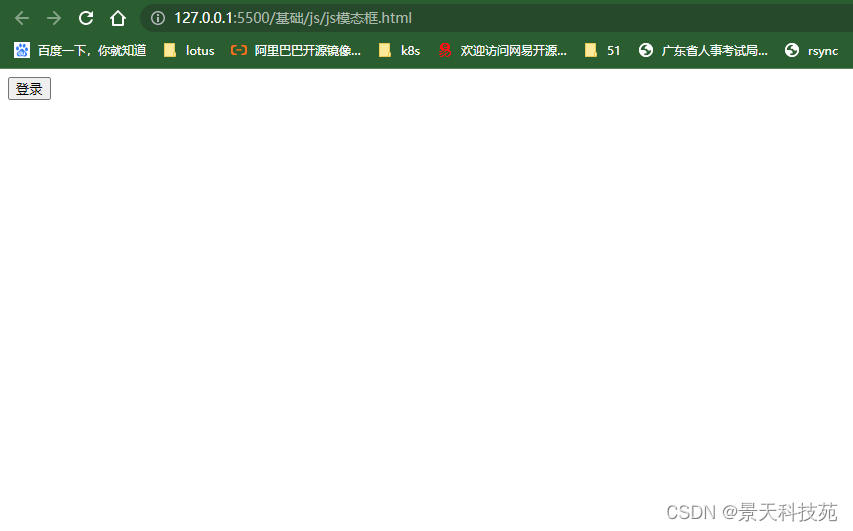
<body><button id="login">登录</button><div class="box"><div class="content" ><span class="close">X</span><br /><span>账号: <input type="text" /></span><br / ><span>密码: <input type="password" /></span></div></div><script>var btn = document.getElementById("login");var box = document.querySelector(".box");var close = document.querySelector(".close");btn.onclick = function(){console.log(11)box.style.display = "block";}close.onclick = function(){box.style.display = "none";}</script>
</body>
</html>
点击登录按钮,显示登录界面,// 点击x,关闭登录界面