余姚网站建设厦门seo俱乐部
将近一个月没有练习了,找到之后果然打不开出了问题
【问题】运行代码打开网页后,发现不能正常登录,一开始还以为是密码记错了,后来发现是数据库没有正常启动,phpstudy中的数据库一直是启动状态,关闭不了。
【解决办法】重启phpstudy之后发现端口占用情况,想起之前的解决办法是卸载重装,太麻烦了,这次试了一下win+r,输入services.msc,找到MySQL80,停止之后,发现PHP里面的也停止了,然后重启之后,数据库正常
1,先重启数据库
2,输入node .\app.js 链接上后台数据库
3、再打开代码,运行npm run serve
之后打开网页可以正常登录
接着171开始学习
一、实现商品内容的添加
先添加一个之前文本的校验,是否都填写完整,然后才能进入到商品内容添加界面
所以要拿到表单的验证对象,对他进行一个验证
通过this.$refs访问到表单的引用addformref,然后调用校验规则,validate
//添加商品add(){this.$refs.addFormRef.validate((valid) => {if (!valid) {return this.$message.error('请填写必要的表单项!')}//执行添加的业务逻辑})但发现现在页面里还没有整出来表格
补一下170集
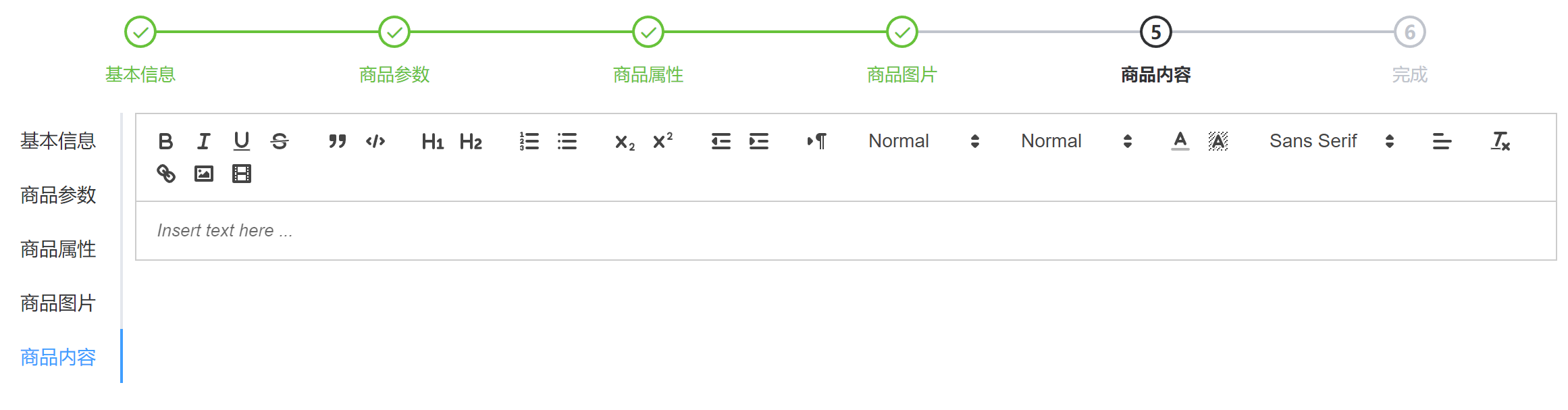
二、实现富文本编译器的添加
输入win+r,运行cmd,执行vue ui命令
安装运行依赖

导入main中样式
//导入富文本编辑器
import VueQuillEditor from 'vue-quill-editor'
//导入富文本编辑器对应的样式
import 'quill/dist/quill.core.css' // import styles
import 'quill/dist/quill.snow.css' // for snow theme
import 'quill/dist/quill.bubble.css' // for bubble theme然后进行全局注册
//将富文本编辑器注册为全局组件
Vue.use(VueQuillEditor)然后在add.vue中进行使用这个组件
打开官方文档,找到SPA这个文件,拷贝组件名称,把组件名称放到商品内容里面
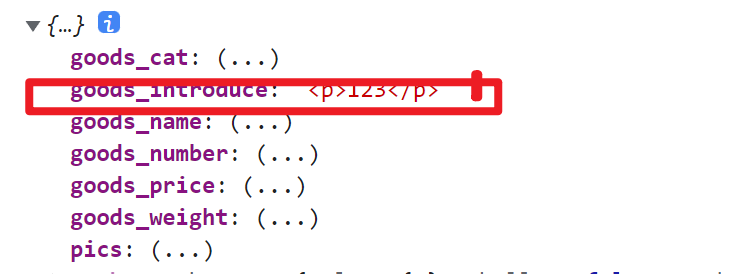
<el-tab-pane label="商品内容" name="4"><!-- 富文本编辑器组件 --><!-- 要把输入的文本内容,通过v-model双向绑定到data之中,文本要双向绑定到添加表单身上,在addform里新增一个节点,商品的详情描述 --><!-- 商品的详情描述对应的属性字段查看API文档叫good_introduce.默认是空文本 --><quill-editor v-model="addForm.goods_introduce"></quill-editor></el-tab-pane>//商品的详情描述goods_introduce:''
给他加个最小的高度,在全局样式表中
.ql-editor{
min-height: 300px;
}希望在编辑器的下面,放一个添加的按钮
<!-- 添加商品按钮 -->
<el-button type="primary" class="btnAdd">添加商品</el-button>为了验证添加成功了,加一个单击事件,
<el-button type="primary" class="btnAdd" @click="add">添加商品</el-button>只要点击按钮,触发add事件,就打印表单,看表单身上是否有商品内容的属性值
//添加商品add(){console.log(this.addForm)
OK
继续回到171,通过表单的预校验之后,准备发起数据请求,在发起数据请求之后,需要对表单里面的数据做一层数据处理。
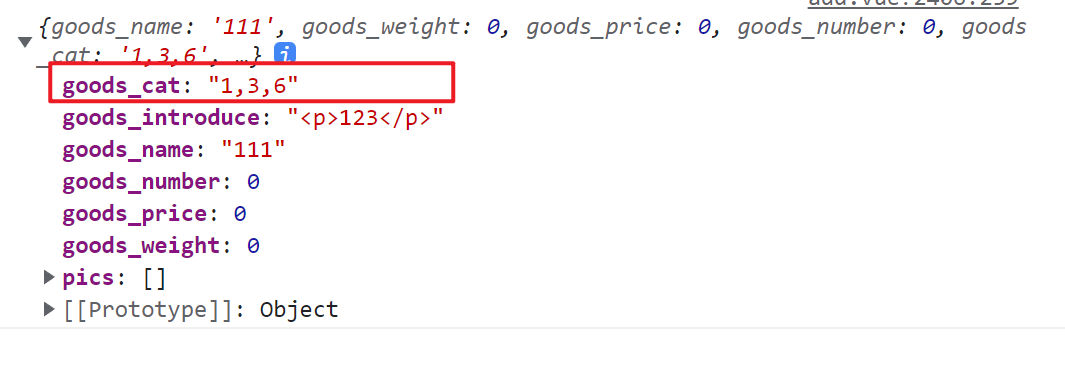
根据API文档发现,需要对goods_cat的数据由数组变为字符串,但若是直接用addform表单里的goods_cat更改之后会造成歧义。
所以需要进行深拷贝。
三、如何进行深拷贝
安装lodash运行依赖
在add.vue中直接引入,用_进行接受
<script>
import _ from 'lodash'
export default {
//进行深拷贝const form = _.cloneDeep(this.addForm)form.goods_cat = form.goods_cat.join(',')console.log(form)})这样才不会报错,成功进行转变数值
四、处理动态参数和静态属性
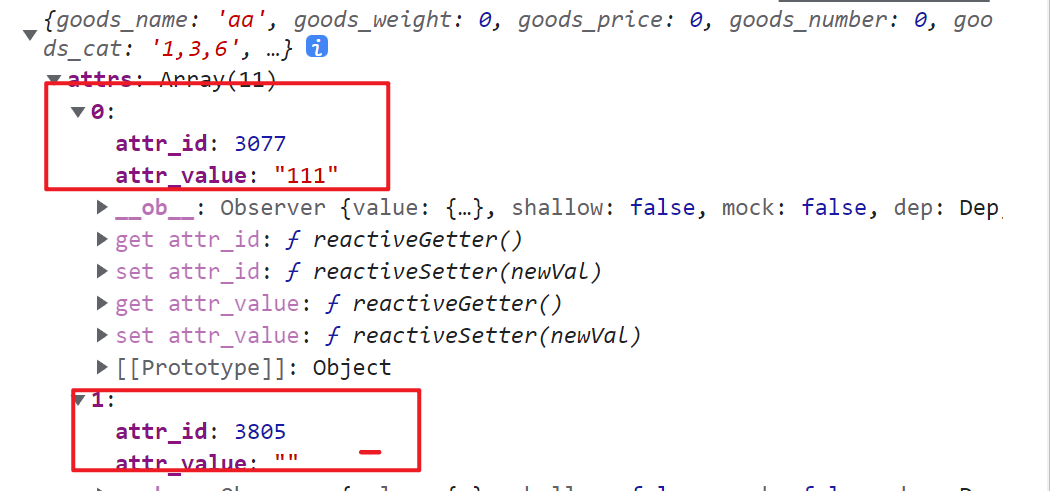
通过查看API文档,发现,还需要对静态属性和动态属性进行转换到attr数组中

在这个数组中,每一个花括号里的都是一个对象,在这个对象中包含两个属性,一个是id,一个是value
1.先找到表单数据,新增一个数组attrs
2.分别处理动态参数列表和静态属性列表,分别循环数组,并把循环的每一项做一个处理,把处理之后的结果push到attrs数组中。
但在这两个数组中不只包含着两个数据,我们只需要拿到id和value即可。
this.manyTableData.forEach,拿到动态数组里面的每一个动态参数项,item项,包含多个属性,我们只需要两个,
attr_value:item.attr_vals.join(' ')由于之前是一个数组,现在要变成字符串。
//处理动态参数this.manyTableData.forEach(item =>{const newInfo = {attr_id:item.attr_id,attr_value:item.attr_vals.join(' ')}this.addForm.attrs.push(newInfo)})//处理静态属性this.onlyTableData.forEach(item =>{const newInfo = {attr_id:item.attr_id,attr_value:item.attr_vals}this.addForm.attrs.push(newInfo)})
五、发送请求
//添加商品add(){// console.log(this.addForm)this.$refs.addFormRef.validate( async valid => {//发起请求,添加商品//商品的名称,必须是唯一的const {data:res} = await this.$http.post('goods',form)if(res.meta.status!==201){return this.$message.error('添加商品失败')}this.$message.success('添加商品成功!')this.$router.push('/goods')})