商城网站建设资讯广州推动优化防控措施落地
目录
1.CSS是什么
2.CSS的三种写法
2.1内部样式
2.2内联样式
2.3外部样式
3.CSS选择器
3.1标签选择器
3.2类选择器(更好的选择)
3.3ID选择器
3.4后代选择器
3.5子选择器
3.6并集选择器
3.7伪类选择器(复合选择器的特殊用法)

1.CSS是什么
CSS全称Cascding Style Sheets,能够对 网页中元素的位置排版进行像素级的精确控制,实现美化页面的效果.能够做到页面的样式和结构分离
基本语法规范:
选择器+{一条/N条声明}
选择器决定针对谁修改
声明决定做什么修改
声明的属性是键值对,使用;区分键值对,:来区分键和值
我们来看一个例子
<p>这是一个段落</p>
当我们用CSS来设置后
<body><p>这是一个段落</p><!-- style标签可以放到代码的任意位置中 --><style>p{color:green;}</style>
</body>再次刷新后,文本的颜色改变了

这里的p就是一个选择器,{}里面的CSS属性是可以写一个或者多个的,每个属性都是一个键值对 [color:green;]用:来区分键和值,;来区分键值对
每个键值对可以独占一行,也可以不独占,我们还可以加上其他属性设置,比如将字体放大:
p{color:green;font-size: 30px;} 
这只是一种写法
实际上CSS有三种写法.
2.CSS的三种写法
2.1内部样式
使用style标签,直接把CSS写到html文件中.此时style标签可以放到代码的任何位置,建议是放在head标签里..我们上述举例的写法就是内部样式
2.2内联样式
使用style属性,针对指定的元素设置样式(不需要写选择器,直接写属性键值对),这个时候样式只针对当前元素生效
我们看一个例子
<p style="color:green;font-size: 30px;">这是一个段落(内联样式)</p><p>这是另外一个段落</p>
我们可以看到,内联样式所使用的属性只针对当前标签有效,对别的标签是无效的
内联样式的优先级是比内部样式的优先级高的,我们在内联样式的基础上设置一个内部样式
<p style="color:green;font-size: 30px;">这是一个段落(内联样式)</p><style>p{color:red;font-size: 30px;}</style>
可以看到,显示的是内联样式修改的结果,因此内联样式的优先级是高于内部样式的
2.3外部样式
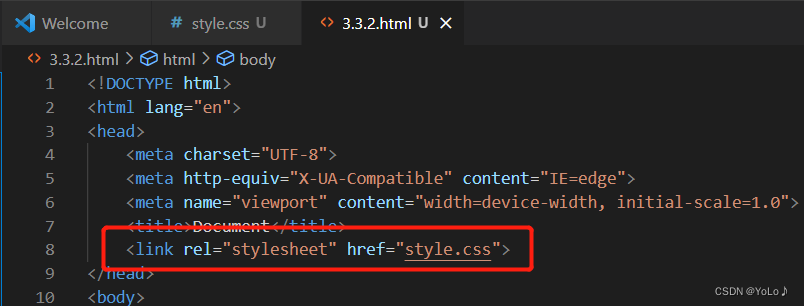
把CSS代码单独作为一个.scc文件,再通过link属性,让html引入该css文件.
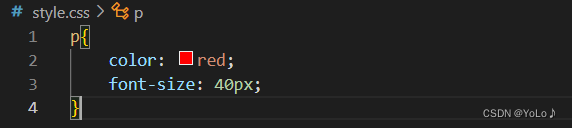
<P>这是一个段落(外部样式)</P>css文件:
这是未引入css文件的结果:

引入css文件,不引入是不会生效的

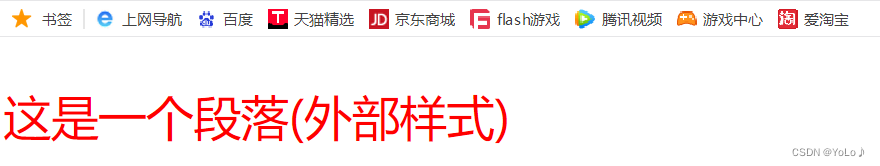
结果显示

这就是外部样式的写法,实际开发中也是用的最多的,让html和css分离开,相互不影响
当前学习阶段简单为主,以内部样式为主
下面我们学习CSS的选择器和常用属性值
3.CSS选择器
3.1标签选择器

刚才我们写的css文件里这样的代码,p是一个标签的名字,直接在{}前写标签名字
此时意味着会选中当前页面所有指定标签!!看一个例子
<P>这是一个段落</P><P>这是一个段落</P><P>这是一个段落</P>这是三个段落,标签名相同,此时我们使用标签选择器来设置,那么这三个都会受影响,别的标签名不会受影响!
<style>p{color: blueviolet;font-size: 50px;}</style>
3.2类选择器(更好的选择)
标签选择器的优点就是能快速的选择出同一类型的标签,但是缺点也很明显,不能差异化选择,如果我们希望同一类型标签的样式有所不同,类选择器是更好的选择
类选择器可以创建CSS类,手动指定哪些元素使用这个类(这个类与面向对象中的类是无关的,就是把一组CSS属性的集合起了个名字,方便引用)
我们看示例
<div>这是第一个div</div><div>这是第二个div</div><div>这是第三个div</div><style>/* 此处定义了一个CSS类,名字叫做one,CSS类定义的时候需要用.开头 */.one{color: red;}.two{color: blue;}.three{color: blueviolet;}</style>此时定义好了CSS类,我们使用不同的颜色来区分不同类,然后给三个标签引入

 定义类的时候,需要用到.来开头,使用类的时候,通过class属性="类名"即可,不用带.
定义类的时候,需要用到.来开头,使用类的时候,通过class属性="类名"即可,不用带.
一个类可以被一个元素引用,也被多个元素引用.
一个元素可以引用一个类,也可以引用多个类,灵活的引用就让元素的样式丰富多彩了
CSS叫做层叠样式表,层叠可以理解为一个元素可以应用多组样式,这些样式就像被一层一叠加上去的
<style>/* 此处定义了一个CSS类,名字叫做one,CSS类定义的时候需要用.开头 */.one{color: red;}/* /* .two{color: blue;} */.three{font-size: 20px;} </style><div class="one three" >这是一个段落</div><div class="one three" >这是二个段落</div>
打开控制台选择第一个标签:

这个样式就是由one和three两个类叠加起来的效果
3.3ID选择器
html页面中每个元素都可以设置一个唯一的ID.作为身份的标识,这个值在页面里必须是唯一的
设置ID后,就可以通过ID来选中对应的元素了
看个例子
<div id="oneDiv">这是一个div</div><div id="twoDiv">这是另一个div</div><style>#oneDiv{color: red;}#twoDiv{font-size: 30px;}</style>
类选择器可以让多个元素使用,ID选择器更有针对性,因为ID是唯一的,他也只能针对这个唯一的元素生效
上述是简单的基础选择器,CSS还支持复杂的复合选择器
3.4后代选择器
把多个简单的基础选择器任意组合一下
<ol><li>111</li><li>222</li><li>333</li><li>444</li></ol><ul><li>555</li><li>666</li><li>777</li><li>888</li></ul><style>ul li{color: green;}</style> 
这是典型的后代选择器,只选中了ul中的list做出改变,没有选择ol中的list
后代选择器的寻找流程就是先寻找页面所有的ul,再在ul中寻找所有的li
li只要是ul的后代即可,不一定是"子元素"
三个基础选择器是也可以组合的:比如除了上述标签选择器组合,还可与类选择器组合
<ol class="one"><li>111</li><li>222</li><li>333</li><li>444</li></ol><style>.one li{color: red;}</style>
3.5子选择器
也是把多个简单的基础选择器组合,不同的是,只匹配子元素,不匹配孙子元素...
元素1>元素2{ 样式声明 }
使用大于号分割
只能选儿子,不选孙子元素
例如:
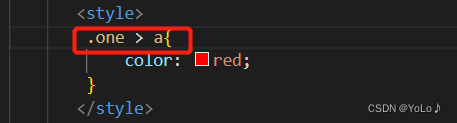
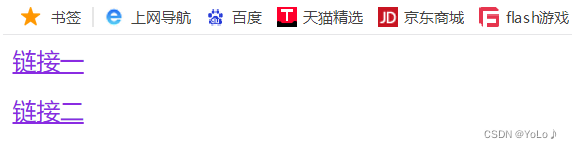
<style>.one a{color: red;}</style><div class="one"><a href="#">链接一</a><p><a href="#">链接二</a></p></div>这是后代选择器,儿子元素和孙子元素都会选中,效果

我们使用子选择器写法

只会选中one的子元素,不会选中孙子元素

3.6并集选择器
用于选择多组标签
元素1,元素2{ 样式声明 }
通过逗号来分割多个元素
表示同时选中元素1 2,多组选择器应用了相同的样式
任何基础选择器都可以使用并集选择器
并集选择器建议竖着写,每个选择器占一行,最后一个选择器不能加逗号
来看代码
<style>.two,.three{color: blueviolet;font-size: 20px;}</style><div class="one"><a href="#" class="two">链接一</a><p><a href="#" class="three">链接二</a></p></div>
3.7伪类选择器(复合选择器的特殊用法)
前面的选择器是选中某个元素,这个选择器是选中某个元素的某个特定状态
:hover 鼠标悬停时的状态
:active 鼠标按下时的状态
我们看一个例子
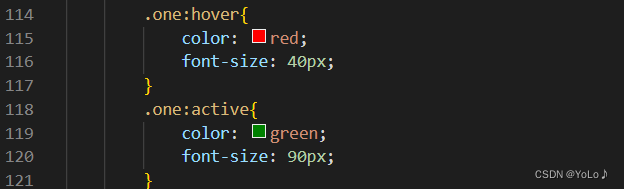
<div class="one">这是一个div</div><style>.one:hover{color: red;font-size: 40px;}</style>
还有个鼠标按下的伪类选择器

鼠标先悬停,然后按下
 css的选择器就介绍到这里了
css的选择器就介绍到这里了
