保定市住房和城乡建设局网站网站seo标题是什么意思
一、React简介
React是一个用于构建用户界面的JavaScript库,它是Facebook的内部项目,用来架设Instagram的网站,并于2013年5月开源。React主要用于构建Ul,很多人认为React 是 MVC 中的 V(视图)。由于拥有较高的性能,且代码逻辑非常简单,越来越多的人已开始关注和使用它。
中文官网:https://react.docschina.org
二、React特点
1、声明式设计
react是面向数据编程,不需要直接去控制dom,你只要把数据操作好,react自己会去帮你操作dom,可以节省很多操作dom的代码。这就是声明式开发。
2、使用JSX语法
JSX 是 JavaScript 语法的扩展。React 开发大部分使用 JSX 语法(在JSX中可以将HTML于JS混写)
3、 灵活
react所控制的dom就是id为root的dom,页面上的其他dom元素你也可以使用JQuery等其他框架。可以和其他库并存。
4、 使用虚拟DOM、高效
虚拟DOM其实质是一个JavaScript对象,当数据和状态发生了变化,都会被自动高效的同步到虚拟DOM中,最后再将仅变化的部分同步到DOM中(不需要整个DOM树重新渲染)。
5、组件化开发
通过React构建组件,使得代码更加容易得到复用和维护,能够很好的应用在大项目的开发中。
6、单向数据流
react是单向数据流,父组件传递给子组件的数据,子组件能够使用,但是不能直接通过this.props修改。这样让数据清晰代码容易维护。
三、create-react-app和npx介绍
React推荐使用npx create-react-app来创建React项目
npx create-react-app rdemo
关于create-react-app:
Create React App是FaceBook的React团队官方出的一个构建React单页面应用的脚手架工具。它本身集成了webpack,并配置了一系列内置的Toader 和默认的npm的脚本,可以很轻松的实现零配置就可以快速开发React的应用。
关于npx:
在 npm 的5.2.0版本 开始,自动安装了npx。
npx是什么呢? npx 会帮你执行依赖包里的二进制文件。
npx 会自动查找当前依赖包中的可执行文件,如果找不到,就会去 PATH 里找。如果依然找不到,就会帮你安装。
注意:
1、该命令建议运行在node的12.13.0版本的基础之上(查看node 版本 node -v)
beiluo@beiluodeMBP ~ % npm -v
8.1.0
beiluo@beiluodeMBP ~ % node -v
v16.13.0
2、配置镜像源(否则可能下载不成功或者很慢)
#配置到淘宝服务器
npm config set registry https://registry.npm.taobao.org#查看 registry 是否配置正确
npm config get registry
四、创建我们的第一个React项目
1、构建一个名为reactdemo 项目
npx create-react-app reactdemo
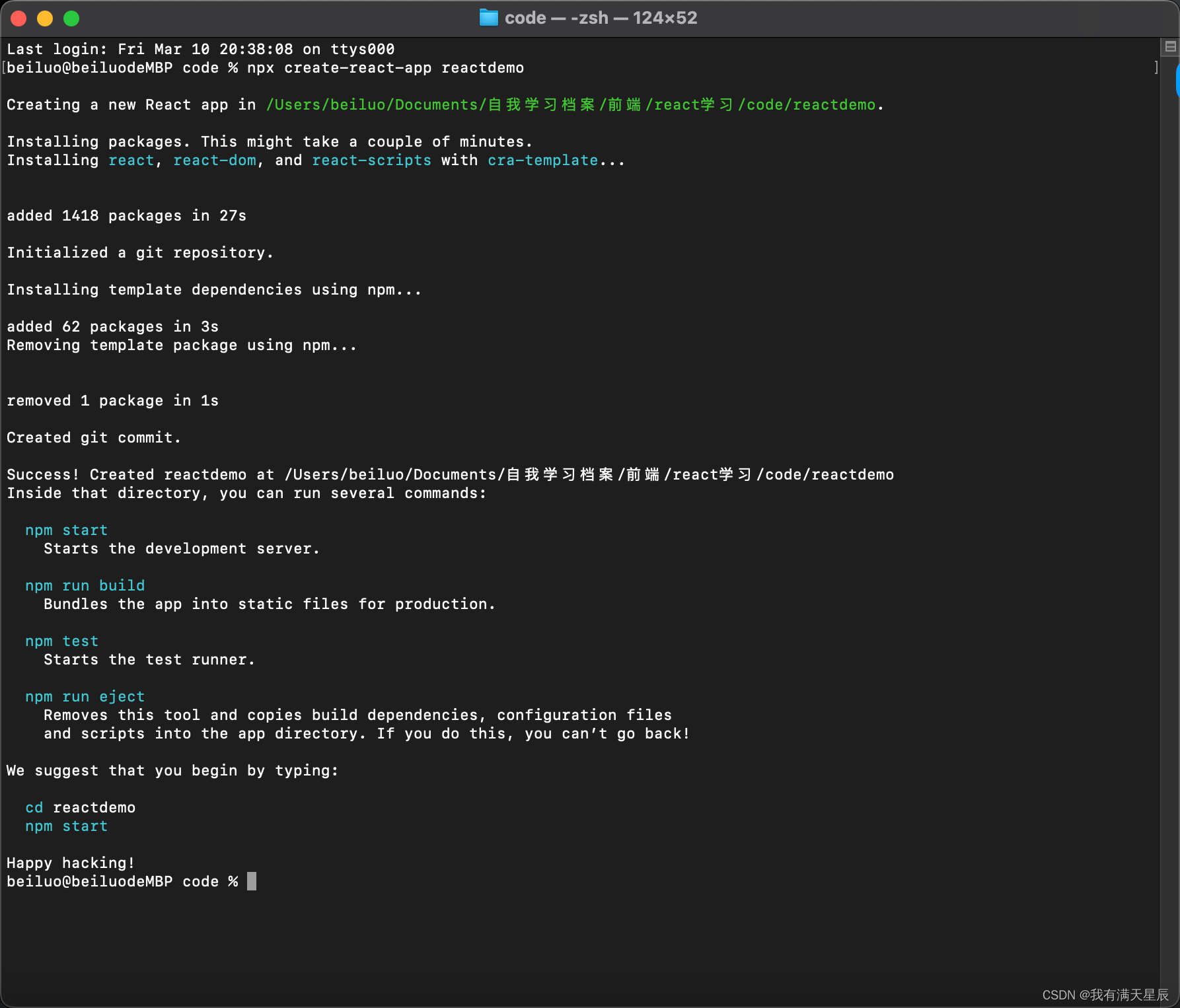
看到以下代码表示创建成功:
beiluo@beiluodeMBP code % npx create-react-app reactdemoCreating a new React app in /Users/beiluo/Documents/自我学习档案/前端/react学习/code/reactdemo.Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...added 1418 packages in 27sInitialized a git repository.Installing template dependencies using npm...added 62 packages in 3s
Removing template package using npm...removed 1 package in 1sCreated git commit.Success! Created reactdemo at /Users/beiluo/Documents/自我学习档案/前端/react学习/code/reactdemo
Inside that directory, you can run several commands:npm startStarts the development server.npm run buildBundles the app into static files for production.npm testStarts the test runner.npm run ejectRemoves this tool and copies build dependencies, configuration filesand scripts into the app directory. If you do this, you can’t go back!We suggest that you begin by typing:cd reactdemonpm startHappy hacking!
beiluo@beiluodeMBP code %

进入目录 cd reactdemo
运行项目 npm start
项目运行成功显示如下:
Compiled successfully!You can now view reactdemo in the browser.Local: http://localhost:3000On Your Network: http://192.168.31.172:3000Note that the development build is not optimized.
To create a production build, use npm run build.webpack compiled successfully浏览器打开:

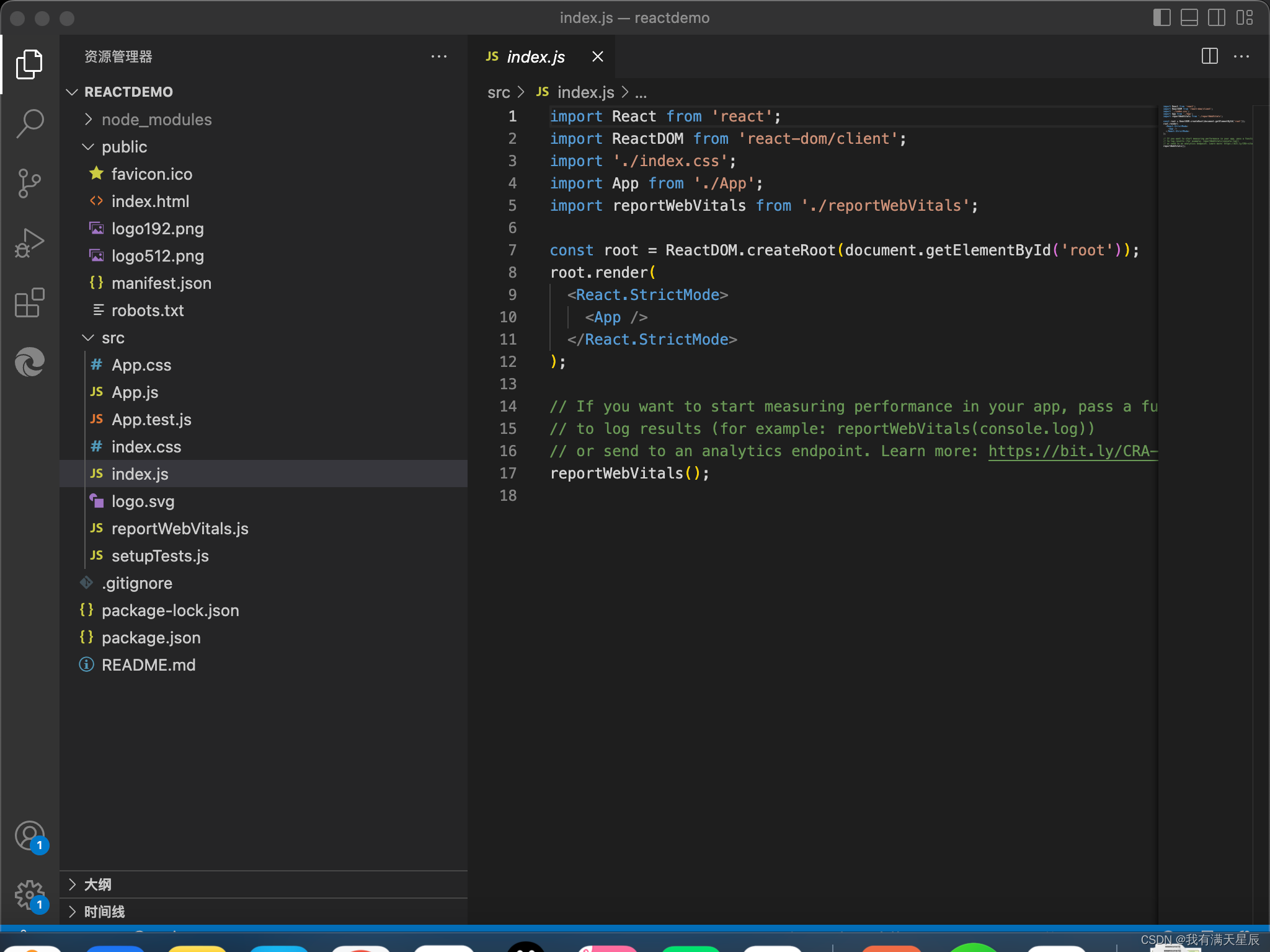
2.react的项目目录文件介绍
├── public # 公共静态资源目录
│ ├── favicon.ico # 网站图标
│ ├── index.html # 主页面
│ ├── logo192.png # app图标
│ ├── logo512.png # app图标
│ ├── manifest.json # app配置文件
│ └── robots.txt # 网站跟爬虫间的协议
├── src # 主目录
│ ├── api # 接口文件
│ ├── app # redux配置文件
│ ├── components # 公共组件
│ │ ├── Loading # loading组件
│ │ ├── Redirect # 重定向组件
│ │ └── withAuthorization # 权限认证组件
│ ├── layouts # 主要布局组件
│ ├── locales # i18n国际化配置
│ ├── pages # 路由组件
│ ├── routes # 路由配置
│ ├── styles # 全局/公共样式
│ ├── utils # 工具函数
│ │ └── http # 封装请求函数
│ ├── App.tsx # App组件
│ ├── index.ts # 主入口
│ ├── react-app-env.d.ts # 类型文件,在编译时会引入额外文件
│ ├── reportWebVitals.ts # 基于Google的网站性能分析文件
│ └── setupTests.ts # 安装测试
├── .env.development # 开发环境加载的环境变量配置
├── .env.production # 生产环境加载的环境变量配置
├── .gitignore # git忽略文件
├── craco.config.js # react脚手架配置文件
├── package.json # 包文件
├── README.MD # 项目说明文件
├── tsconfig.extend.json # 路径别名配置文件
├── tsconfig.json # ts配置文件
└── yarn.lock # yarn下载包的缓存文件