华为荣耀官网网站seo推广公司哪家好
Webpack和JShaman相比有什么不同?
Webpack的功能是打包,可以将多个JS文件打包成一个JS文件。
JShaman专门用于对JS代码混淆加密,目的是让JavaScript代码变的不可读、混淆功能逻辑、加密代码中的隐秘数据或字符,是用于代码保护的。
两者是完全不同的。但是,因为Webpack打包生成的JS文件,看起来似乎也有一些混淆特征,因此常被一些人误以为它也是混淆工具,事实上,它当然不是。
下面用实例演示两者差别:
本例中,使用两个文件,example.js和mod.js。
Example.js文件代码
var mod = require("./mod.js");
mod.fun();
console.log("done.");
Mod.js文件代码
exports.fun = function (){
var name = "Tom"
var age = 100;
console.log(name + " is " + age + " years old.");
}
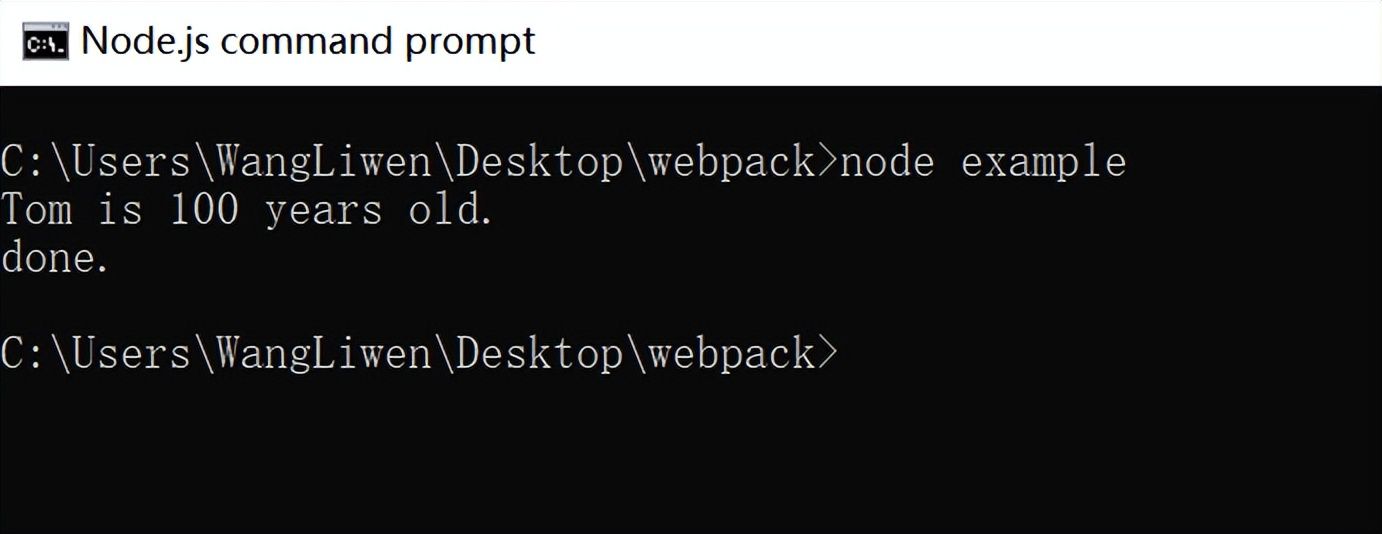
代码逻辑非常简单,example.js调用mod.js中的函数,运行时会输出两行信息,如下图所示。

接下来,演示Webpack打包效果和JShaman混淆效果。
Webpack打包
用于webpack打包的配置文件,webpack.config.js文件内容如下。
const path = require('path');
module.exports = {
entry: './example.js',
output: {
path: path.resolve(__dirname, ''),
filename: 'bundle.js',
},
};
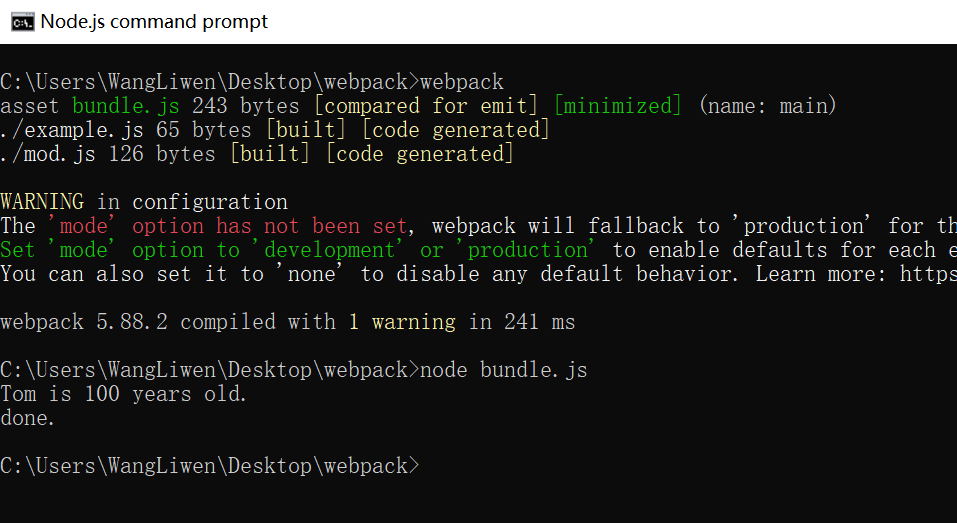
入口文件是example.js,打包目标文件是bundle.js。在命令行中完成打包操作,如下图所示。

此时生成了bundle.js文件,用node执行也与之前运行输出相同,bundle.js文件内容如下图所示。

可以看出bundle.js中包含了之前example.js和mod.js中的代码,webpack是将这两文件合并成了一个bundle.js文件。
bundle.js文件代码中能明显的看到console.log("Tom is 100 years old.")和console.log("done.")语句,功能逻辑清晰。
JShaman混淆
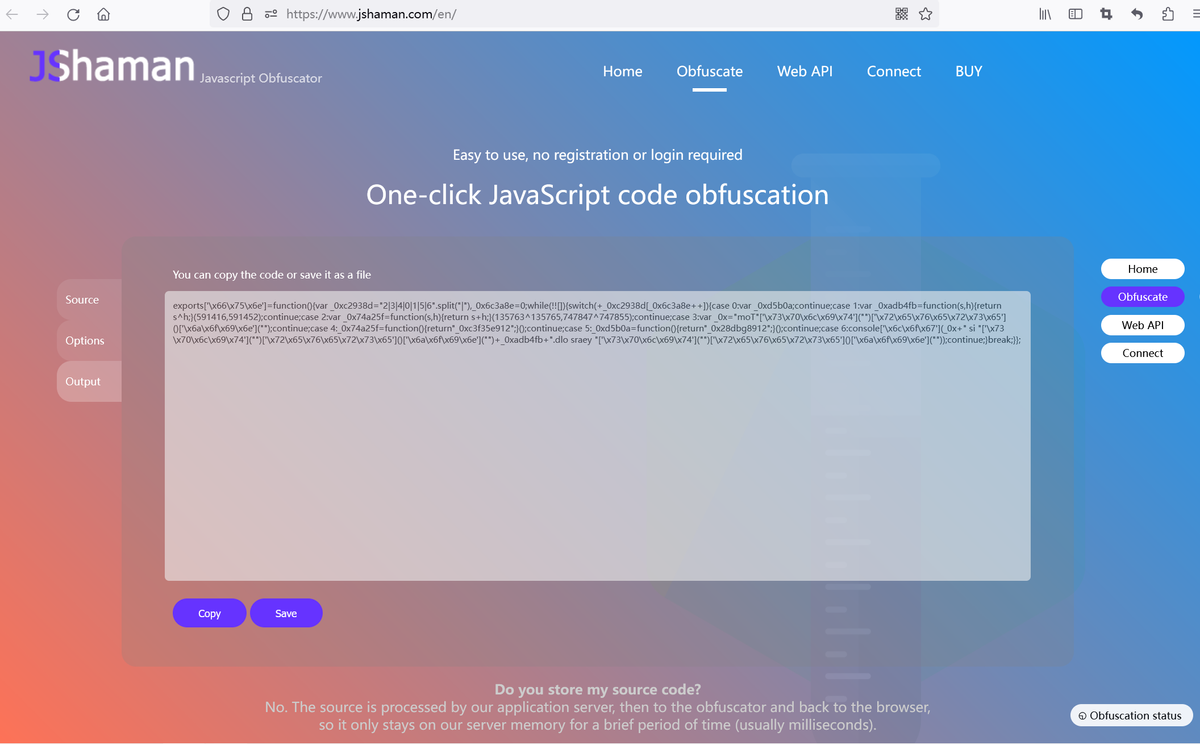
如果使用JShaman对example.js和mod.js文件代进行JavaScript代码混淆。

Mod.js文件代码会变成如下形式。
exports['\x66\x75\x6e']=function(){var _0xc2938d="2|3|4|0|1|5|6".split("|"),_0x6c3a8e=0;while(!![]){switch(+_0xc2938d[_0x6c3a8e++]){case 0:var _0xd5b0a;continue;case 1:var _0xadb4fb=function(s,h){return s^h;}(591416,591452);continue;case 2:var _0x74a25f=function(s,h){return s+h;}(135763^135765,747847^747855);continue;case 3:var _0x="moT"['\x73\x70\x6c\x69\x74']("")['\x72\x65\x76\x65\x72\x73\x65']()['\x6a\x6f\x69\x6e']("");continue;case 4:_0x74a25f=function(){return"_0xc3f35e912";}();continue;case 5:_0xd5b0a=function(){return"_0x28dbg8912";}();continue;case 6:console['\x6c\x6f\x67'](_0x+" si "['\x73\x70\x6c\x69\x74']("")['\x72\x65\x76\x65\x72\x73\x65']()['\x6a\x6f\x69\x6e']("")+_0xadb4fb+".dlo sraey "['\x73\x70\x6c\x69\x74']("")['\x72\x65\x76\x65\x72\x73\x65']()['\x6a\x6f\x69\x6e'](""));continue;}break;}};
Example.js代码会变成如下形式。
var _0xeb79bb;var mod=require("sj.dom/."['\x73\x70\x6c\x69\x74']("")['\x72\x65\x76\x65\x72\x73\x65']()['\x6a\x6f\x69\x6e'](""));_0xeb79bb=function(){return"_0x4f92c9912";}();mod['\x66\x75\x6e']();console['\x6c\x6f\x67'](".enod"['\x73\x70\x6c\x69\x74']("")['\x72\x65\x76\x65\x72\x73\x65']()['\x6a\x6f\x69\x6e'](""));
webpack打包后能看到的console.log("Tom is 100 years old.")和console.log("done.")语句,JShaman混淆后不会出现的。
总结
Webpack用于打包文件,将多个JS文件变成一个。
JShaman用于混淆JavaScript代码,使代码不可读。
