文章目录
- 1.引入前端界面
- 1.将前端界面放到commodity下
- 2.创建菜单
- 3.进入前端项目,使用npm添加依赖
- 1.根目录下输入
- 2.报错 chromedriver@2.27.2的问题
- 3.点击链接下载压缩包,然后使用下面的命令安装
- 4.再次安装 pubsub-js 成功
- 5.在main.js中引入这个组件
- 4.修改两个vue文件的路径为环境变量 + 资源路径的形式
-
- 5.启动vue项目
- 1.报错,依赖有问题
- 2.执行 npm i 即可,如果还有问题,有针对的解决
- 3.此时可以访问SPU管理页面
- 6.遇到依赖问题,进行彻底清理的做法(根目录下执行命令)
- 1.**清除 npm 缓存**
- 2.**删除 `node_modules` 文件夹**
- 3.**删除 `package-lock.json` 文件**
- 4.**运行 `npm install`**
- 2.SPU信息分页查询
- 1.前端 spuinfo.vue
- 1.修改一下分页信息,然后查看页面,发现基本分页已经完成
- 2.点击分类发现品牌没有显示出来
- 3.查看请求,发现是404,中间少了一个/,加上就好了
- 2.分析前端请求
- 1.点击查询,调用searchSpuInfo方法
- 2.这个方法会向后端发送dataForm的数据
- 3.全局搜索一下dataForm,可以看到有四个信息
- 4.打印一下会传递什么信息
- 5.分析得出传入后端的搜索条件
- 2.后端 sunliving-commodity模块
- 1.SpuInfoService.java 新增方法根据条件查询分页列表
- 2.SpuInfoServiceImpl.java 实现方法
- 3.SpuInfoController.java 调用方法
- 3.前后端联调
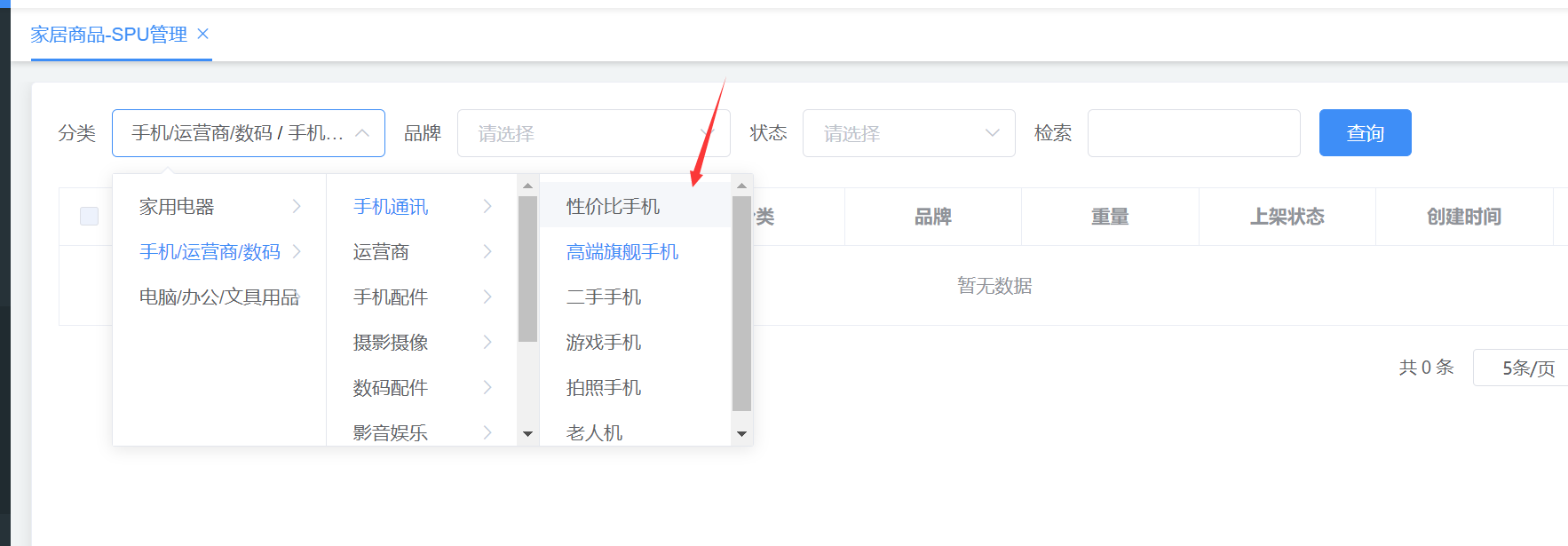
- 1.查询性价比手机的分类
- 2.查询二手手机分类
- 3.性价比手机的小米品牌
- 4.新建状态
- 5.id为2或者名称为2的模糊查询
- 3.SPU上架和下架
- 1.前端 spuinfo.vue
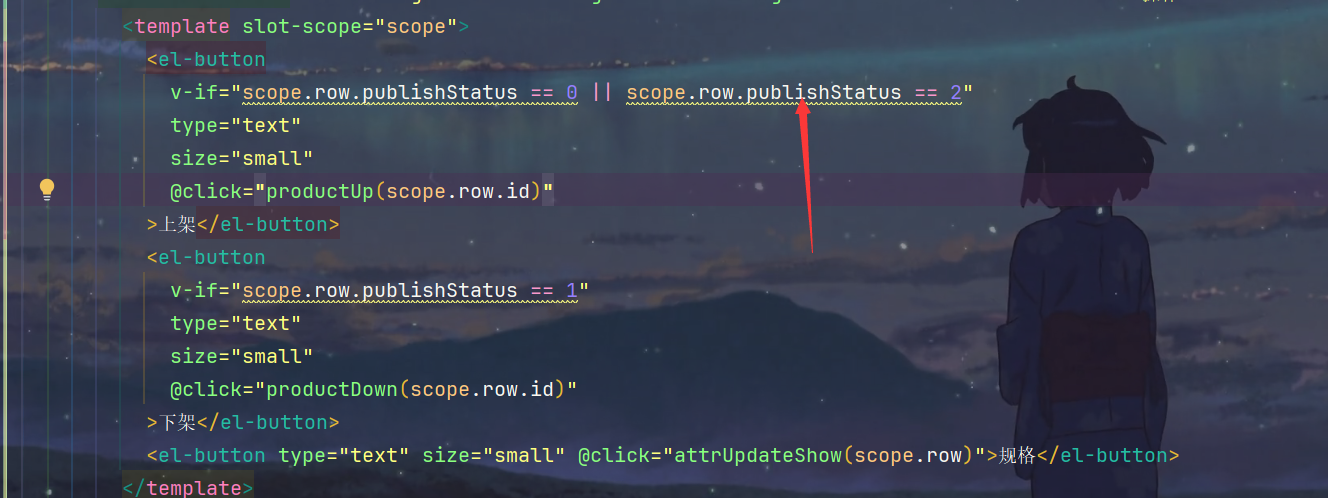
- 1.使用插槽机制获取当前行的publishStatus,根据这个值来决定上架还是下架
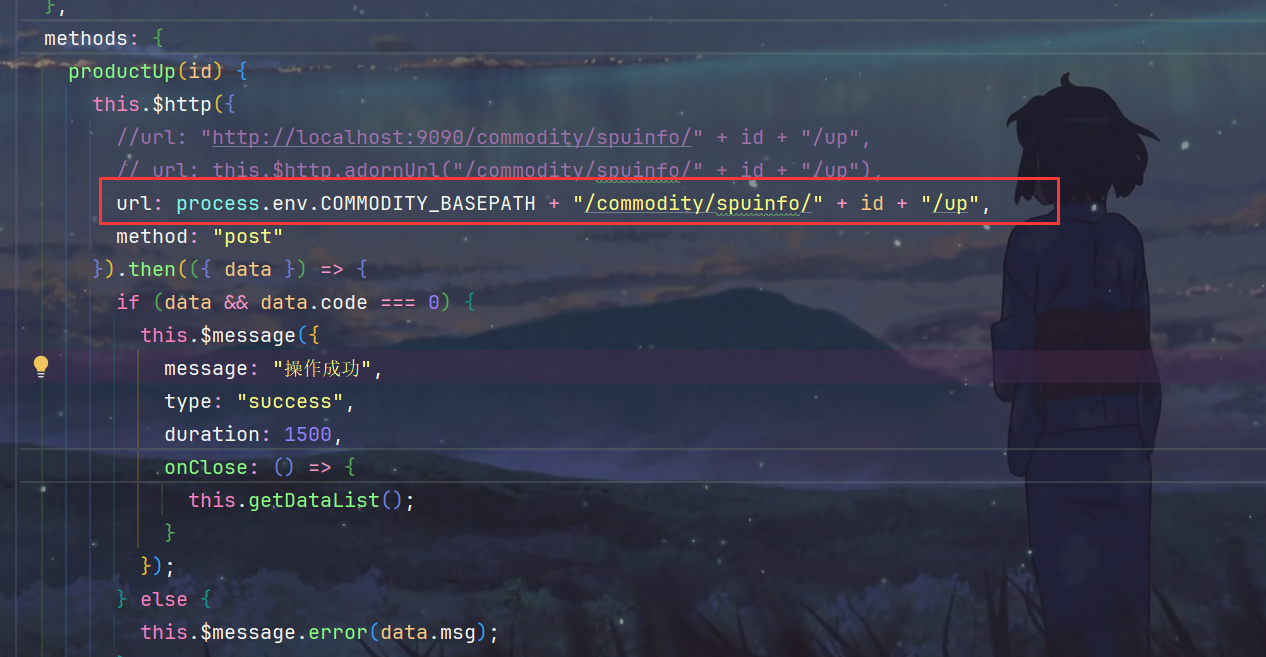
- 2.上架函数 productUp
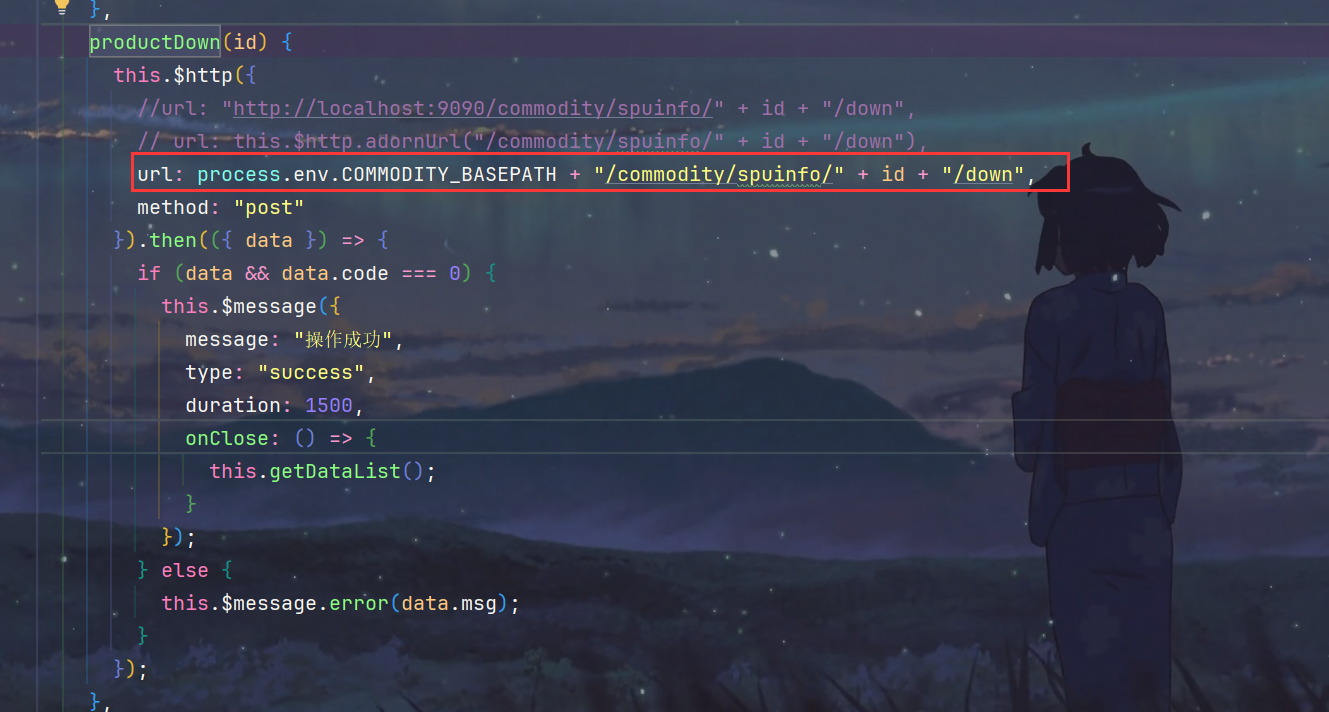
- 3.下架函数 productDown
- 2.后端 sunliving-commodity模块
- 1. SpuInfoService.java 新增上架和下架的方法
- 2.SpuInfoServiceImpl.java 实现方法
- 3.SpuInfoController.java 编写接口
- 3.前后端联调
-
1.引入前端界面
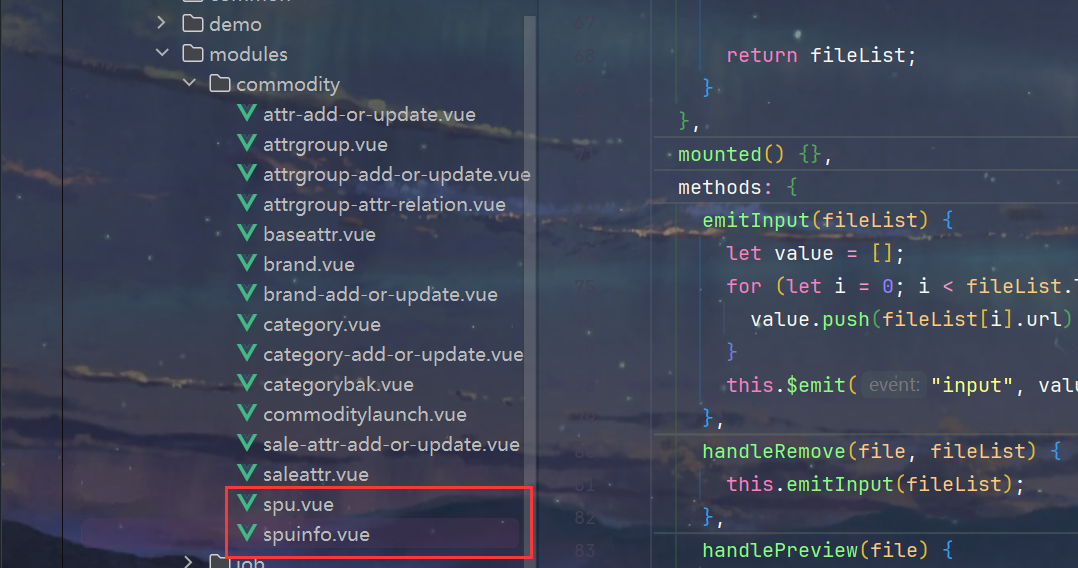
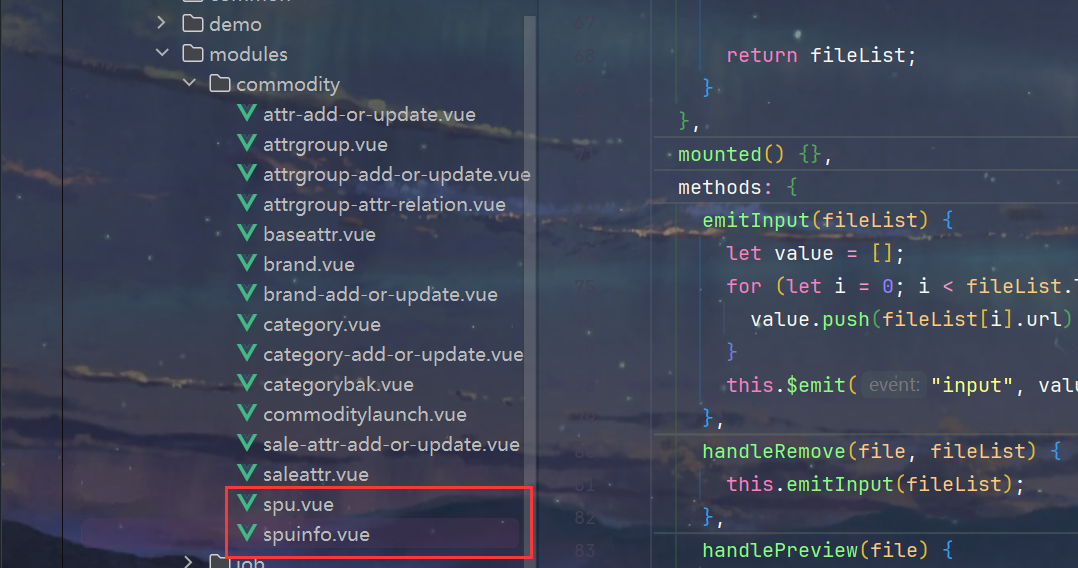
1.将前端界面放到commodity下

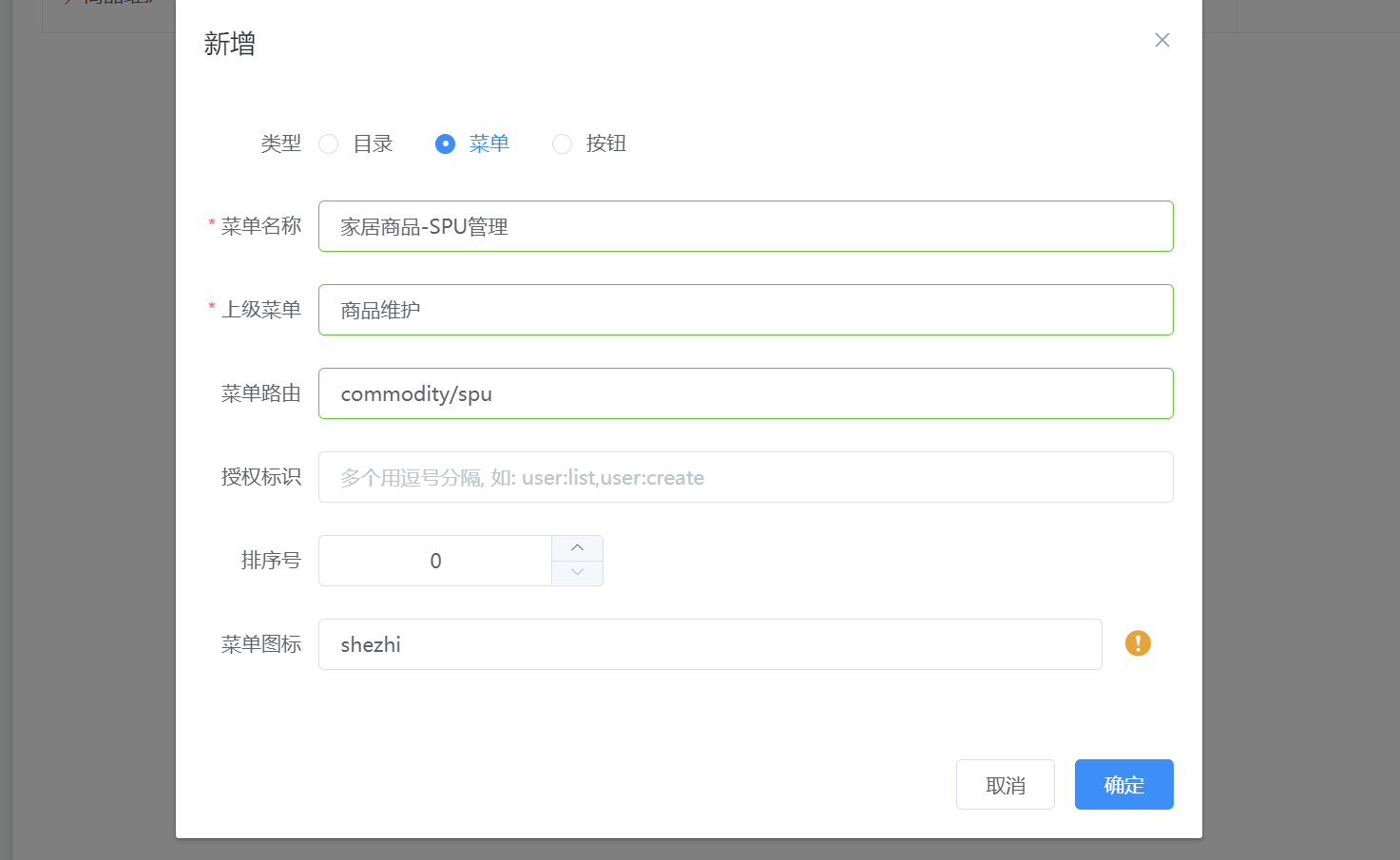
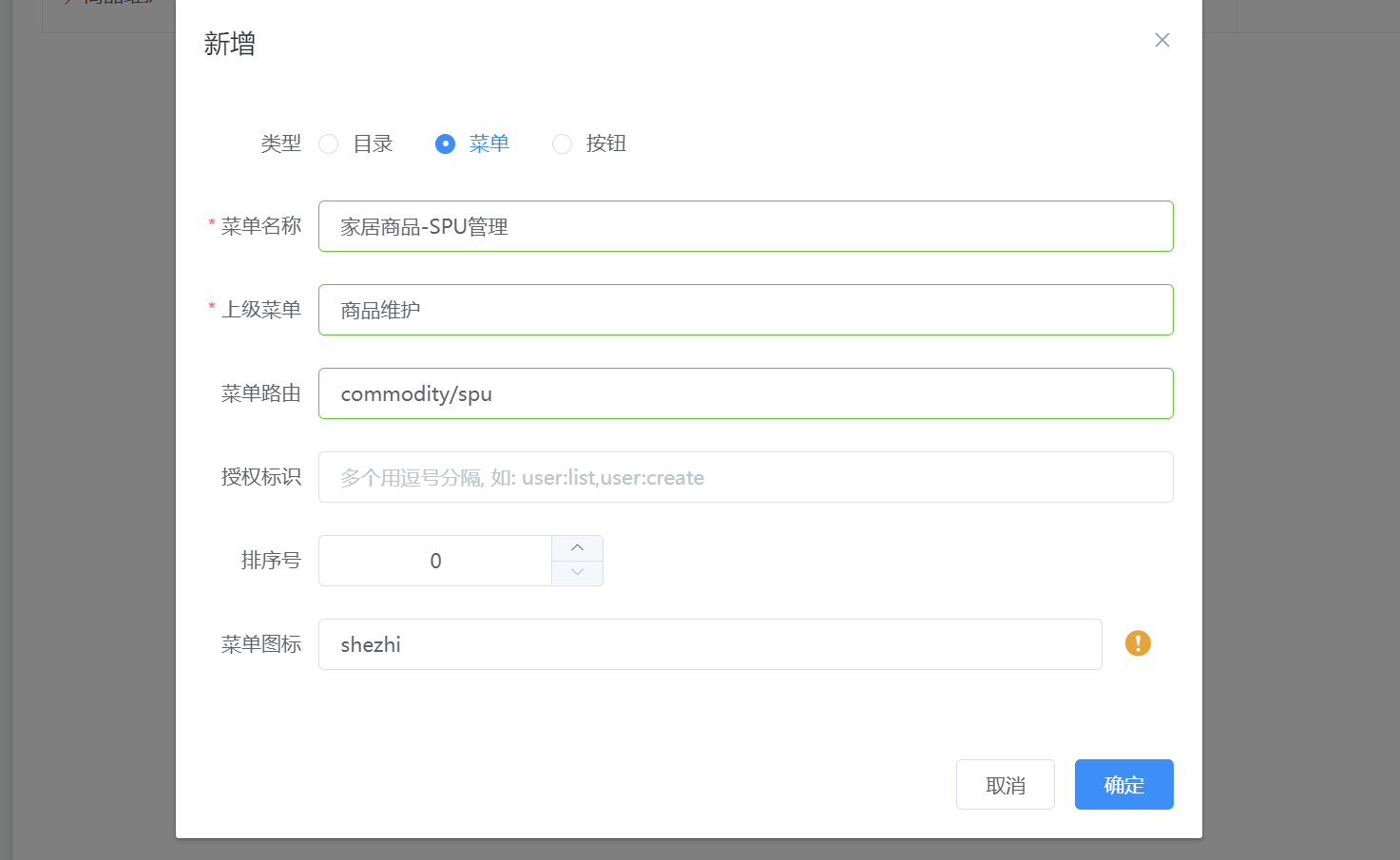
2.创建菜单

3.进入前端项目,使用npm添加依赖
1.根目录下输入
npm install --save pubsub-js
2.报错 chromedriver@2.27.2的问题

3.点击链接下载压缩包,然后使用下面的命令安装
npm install chromedriver --chromedriver_filepath=压缩包路径\chromedriver_win32.zip
4.再次安装 pubsub-js 成功

5.在main.js中引入这个组件

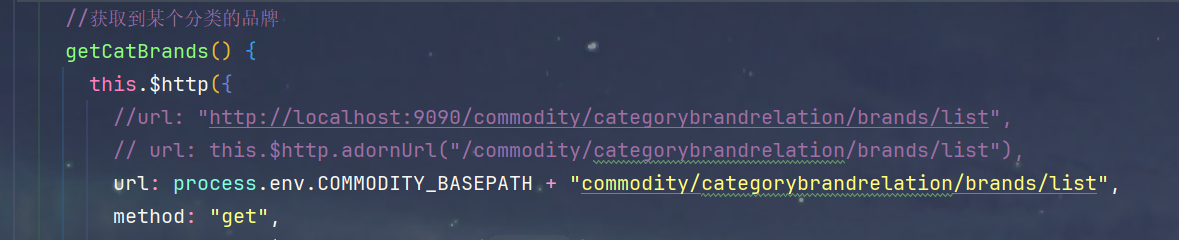
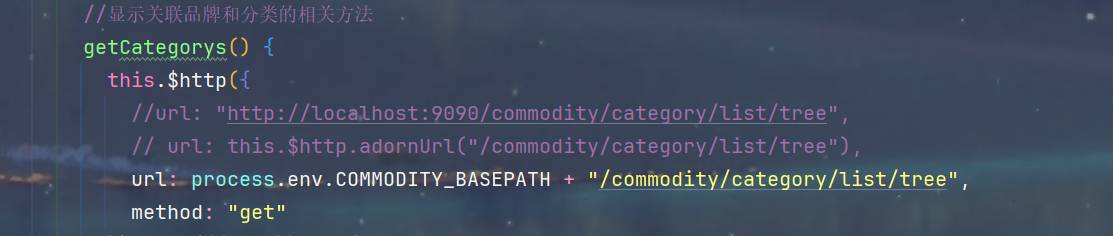
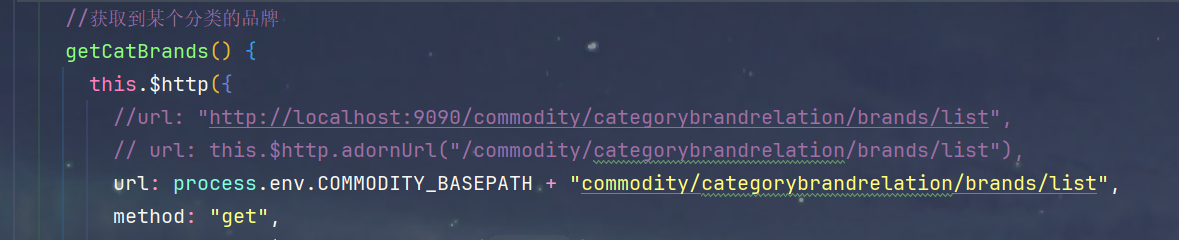
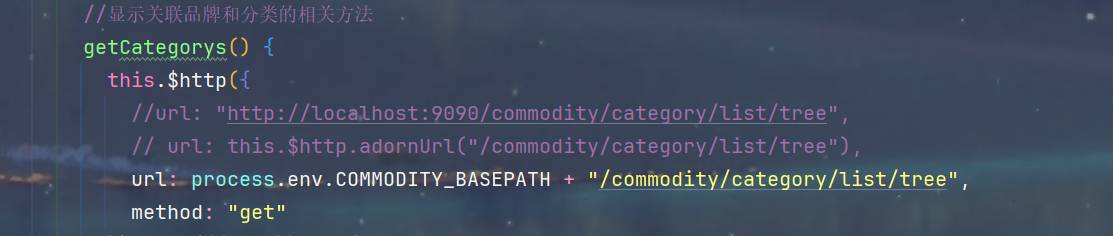
4.修改两个vue文件的路径为环境变量 + 资源路径的形式
1.spu.vue


2.spuinfo.vue



5.启动vue项目
1.报错,依赖有问题

2.执行 npm i 即可,如果还有问题,有针对的解决
3.此时可以访问SPU管理页面

6.遇到依赖问题,进行彻底清理的做法(根目录下执行命令)
1.清除 npm 缓存
npm cache clean --force
2.删除 node_modules 文件夹
rm -rf node_modules
3.删除 package-lock.json 文件
rm package-lock.json
4.运行 npm install
npm install
2.SPU信息分页查询
1.前端 spuinfo.vue
1.修改一下分页信息,然后查看页面,发现基本分页已经完成



2.点击分类发现品牌没有显示出来

3.查看请求,发现是404,中间少了一个/,加上就好了



2.分析前端请求
1.点击查询,调用searchSpuInfo方法

2.这个方法会向后端发送dataForm的数据

3.全局搜索一下dataForm,可以看到有四个信息

4.打印一下会传递什么信息


5.分析得出传入后端的搜索条件
- 品牌id
- 分类id
- 检索的key:要求检索时根据id精准查询或者根据名称模糊查询
- 上架状态:0:新建,1:上架,2:下架
2.后端 sunliving-commodity模块
1.SpuInfoService.java 新增方法根据条件查询分页列表
PageUtils queryPageByCondition(Map<String, Object> params);
2.SpuInfoServiceImpl.java 实现方法
@Overridepublic PageUtils queryPageByCondition(Map<String, Object> params) {QueryWrapper<SpuInfoEntity> wrapper = new QueryWrapper<>();String key = (String) params.get("key");if (!StringUtils.isEmpty(key)) {wrapper.and((w) -> { w.eq("id", key).or().like("spu_name", key);});}String status = (String) params.get("status");if (!StringUtils.isEmpty(status)) {wrapper.eq("publish_status", status);}String brandId = (String) params.get("brandId");if (!StringUtils.isEmpty(brandId) && !"0".equalsIgnoreCase(brandId)) {wrapper.eq("brand_id", brandId);}String catelogId = (String) params.get("catelogId");if (!StringUtils.isEmpty(catelogId) && !"0".equalsIgnoreCase(catelogId)) {wrapper.eq("catalog_id", catelogId);}IPage<SpuInfoEntity> page = this.page(new Query<SpuInfoEntity>().getPage(params), wrapper);return new PageUtils(page);}
3.SpuInfoController.java 调用方法
@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params) {PageUtils page = spuInfoService.queryPageByCondition(params);return R.ok().put("page", page);}
3.前后端联调
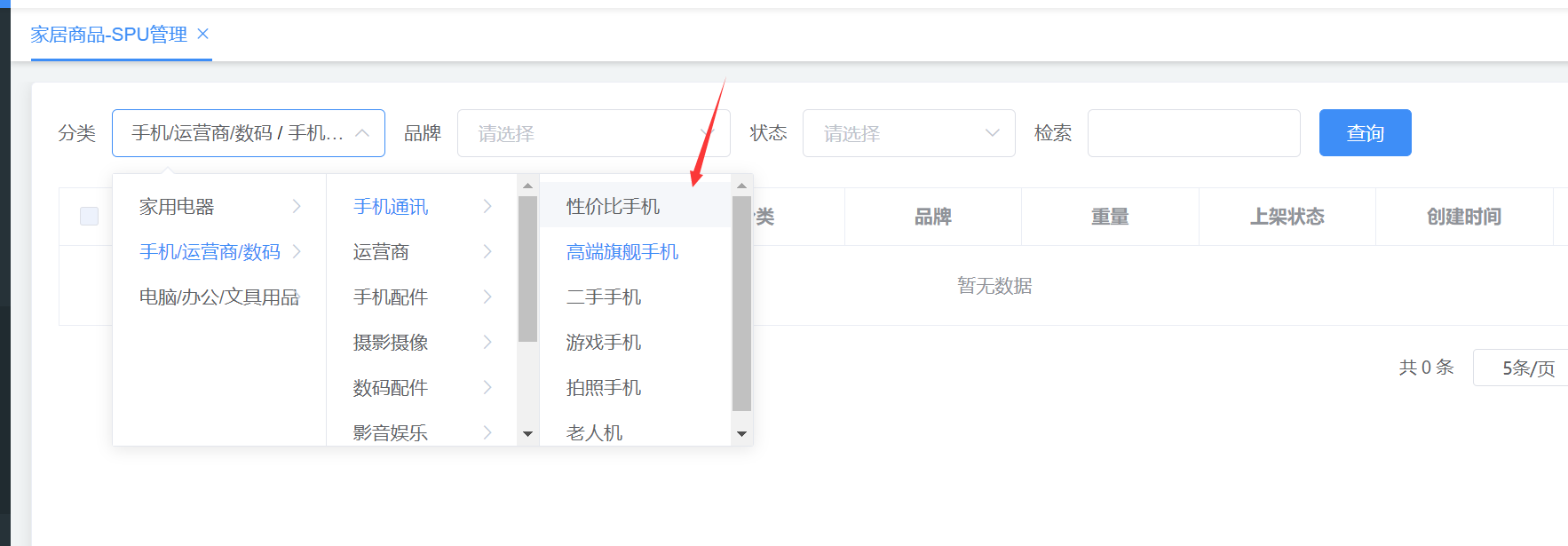
1.查询性价比手机的分类


2.查询二手手机分类

3.性价比手机的小米品牌

4.新建状态

5.id为2或者名称为2的模糊查询

3.SPU上架和下架
1.前端 spuinfo.vue
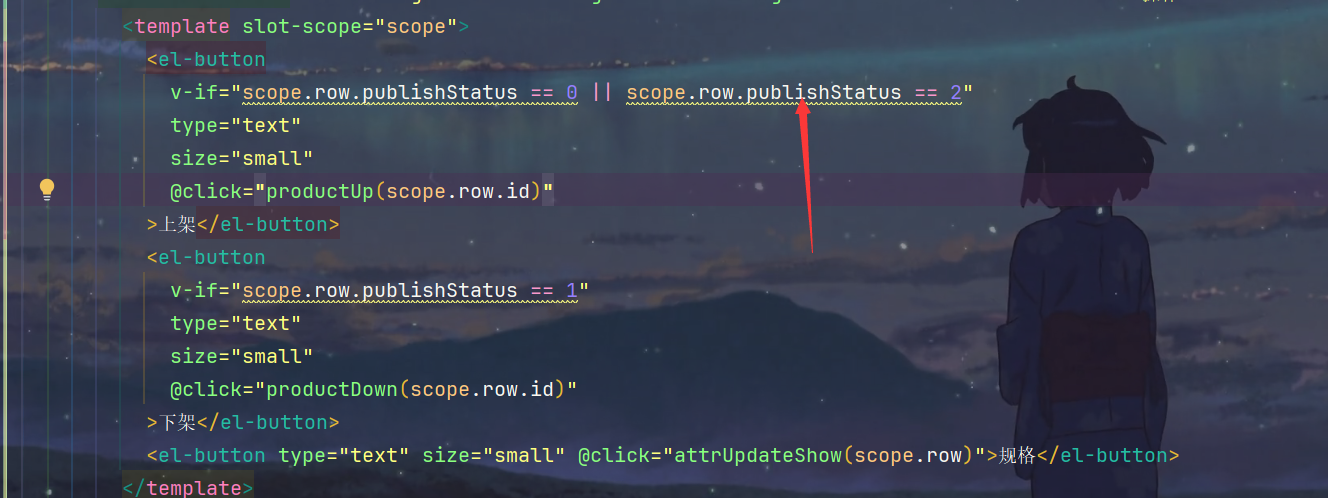
1.使用插槽机制获取当前行的publishStatus,根据这个值来决定上架还是下架

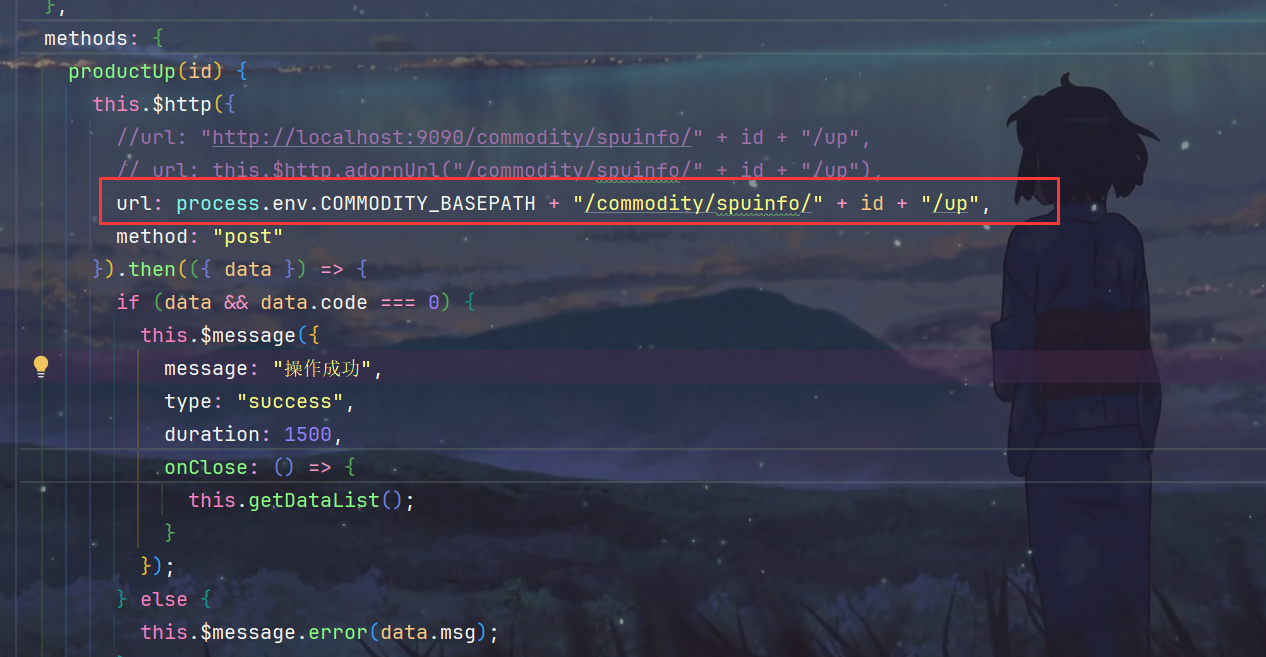
2.上架函数 productUp

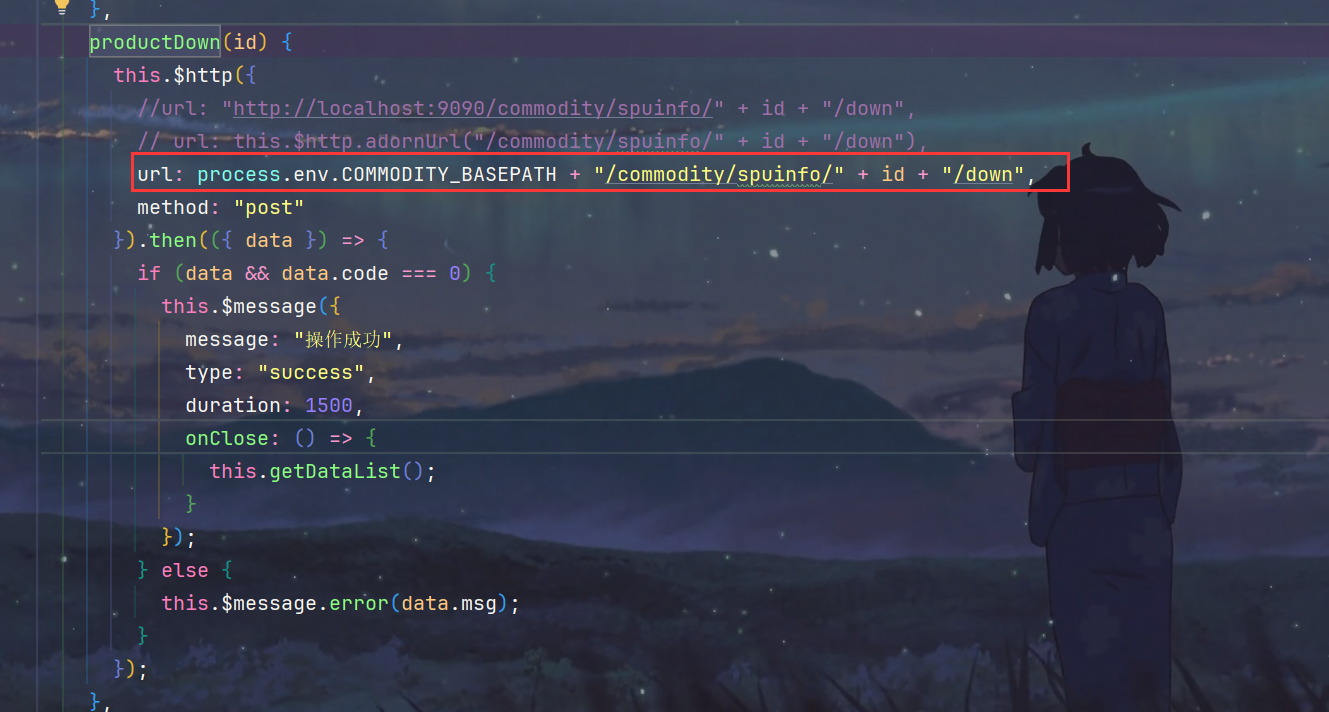
3.下架函数 productDown

2.后端 sunliving-commodity模块
1. SpuInfoService.java 新增上架和下架的方法
void productUp(Long spuId);void productDown(Long spuId);
2.SpuInfoServiceImpl.java 实现方法
@Overridepublic void productUp(Long spuId) {SpuInfoEntity spuInfoEntity = new SpuInfoEntity();spuInfoEntity.setId(spuId);spuInfoEntity.setPublishStatus(1);spuInfoEntity.setUpdateTime(new Date());this.updateById(spuInfoEntity);}@Overridepublic void productDown(Long spuId) {SpuInfoEntity spuInfoEntity = new SpuInfoEntity();spuInfoEntity.setId(spuId);spuInfoEntity.setPublishStatus(2);spuInfoEntity.setUpdateTime(new Date());this.updateById(spuInfoEntity);}
3.SpuInfoController.java 编写接口
@RequestMapping("{id}/up")public R productUp(@PathVariable("id") Long spuId) {spuInfoService.productUp(spuId);return R.ok();}@RequestMapping("{id}/down")public R productDown(@PathVariable("id") Long spuId) {spuInfoService.productDown(spuId);return R.ok();}
3.前后端联调
1.上架

2.下架