免费有限公司网站合肥瑶海区房价
一、Retrofit2
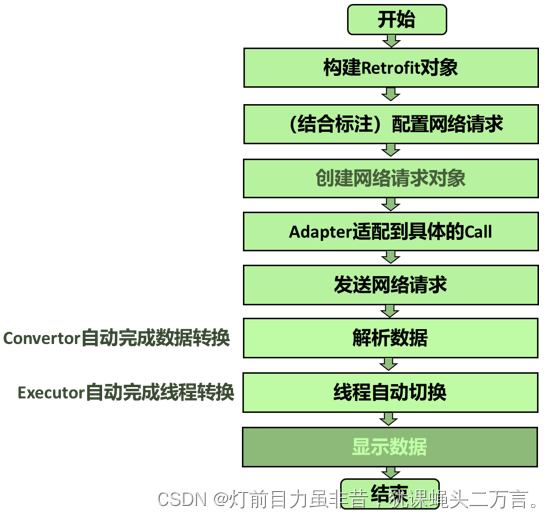
Square公司推出的Retrofit2库(https://square.github.io/retrofit/),改变了网络访问的方式。它实现了网络请求的封装。Retrofit库采用回调处理方式,使得通过接口提交请求和相应的参数的配置,就可以获得对应的响应,并可以将响应获得的数据解析成特定的数据格式,例如将JSON数据解析成对象。
Retrofit访问网络资源的流程:

二、RxJava3
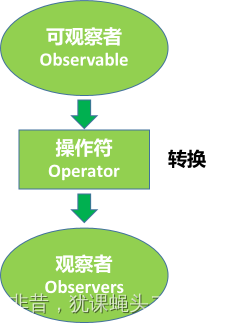
RxJava3(https://github.com/ReactiveX/RxJava)是响应式编程(Reactive Extensions)的java实现,它基于观察者模式的实现了异步编程接口。RxJava库通过使用可观察的序列来组成异步和基于事件的程序。

Observable可观察
即是一个主题,可以表示任何对象,它可以从数据源中获得数据或者其他的状态值。Observable对象发出数据流。只要有观察者开始接受,Observable就会提供数据,发出数据流。可观察者可以有多个订阅者。
在RxJava3中常见的可观察流如下表所示:
| 类 | 说明 |
|---|---|
| io.reactivex.rxjava3.core.Flowable | 0…N流,支持响应式流和背压按照onSubscribe onNext (onError 或onComplete)属性执行,其中onNext可以执行多次,onError和onComplete是互斥的。 |
| io.reactivex.rxjava3.core.Observable | 0…N流,不支持背压按照onSubscribe onNext (onError或onComplete)的顺序执行,onNext可以执行多次,onError与onComplete是互斥的。 |
Operator操作符
承担了对 Observable 可观察对象发出的事件进行修改和变换。每个Operator操作实际上是一个方法/函数,Observable对象作为输入参数,对于Observable对象发射的每一项数据,它会将在Operator方法/函数中应用这些数据,然后将处理结果以Observable对象形式返回。因此返回的是另外一个Observable对象。这个Observable对象可以继续向后发射或结束。
操作符Operator可以有若干个,形式如下:
dataSource.operator1()
.operator2()
.operator3()
这些操作符之间构成了上下流的关系。
Observer观察者
Observer观察者订阅可观察Observable对象的序列数据,并对可观察对象的每一项做出反应。观察者负责处理事件,它是事件的消费者。每当关联的Observable发出数据时,通知观察者。观察者一个接一个地处理数据。
背压策略
由于可观察者(Observable)和观察者(Observer)是在不同线程中分别实现发送数据和接受数据。由于不同线程中处理的时间伴随着问题的复杂度,会导致二者处理数据的速度出现不同。如果被观察者对象发射的数据的速度远远快于观察者对象处理数据的速度的话,会将数据放入到缓存暂存或者直接放弃这些数据。这两种方法的处理都有不妥之处。因此,需要制定“背压(Back Pressure)”策略,来解决二者在异步场景下,被观察者发射数据和观察者处理数据速度不一致的问题。因此,通常所说的背压是在异步环境下,控制流速的一种策略。常见的背压策略方式如下表所示:
| 背压策略 | 说明 |
|---|---|
| MISSING | 表示通过 create 方法创建的 Flowable 没有指定背压策略,不会对通过 OnNext 发射的数据做缓存或丢弃处理,下游必须处理操作符 |
| ERROR | 发生背压,会发送MissingBackpressureException信号,以免下游不能消费继续。 |
| BUFFER | 发生背压,会缓存数据,直至下游消化数据完成 |
| DROP | 发生背压,会如果下游不能继续消费数据,将最近发射的值丢弃 |
三、网络访问处理实例
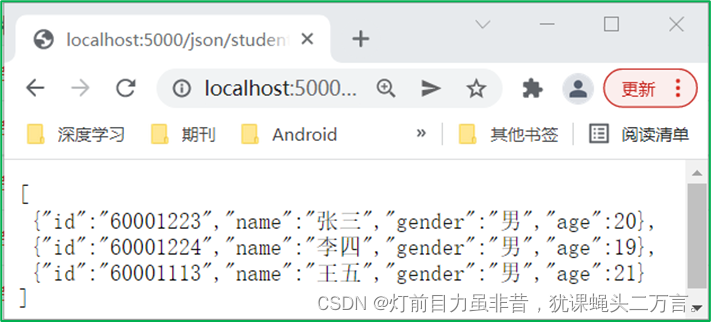
假设已经有网络资源 http://127.0.0.1:5000/json/students.json(也可以写成:http://localhost:5000/json/students.json),访问的内容如下所示:

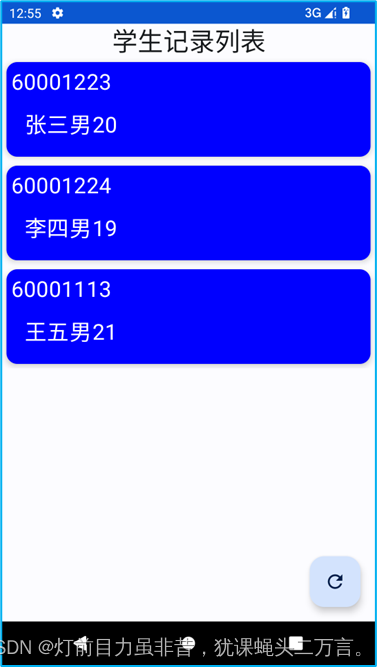
在下面的例子中,将结合Retrofit2+RxJava3+Compose组件实现对上述资源的访问,并以列表的方式显示。运行结果类似下图:

1.AndroidManifest.xml配置网络访问
要访问网络需要设置互联网的访问权限,以及在应用中设置明文访问许可:
<uses-permission android:name="android.permission.INTERNET" /> <applicationandroid:usesCleartextTraffic="true" ...> </application>
2.增加依赖
在项目模块的build.gradle.kt中增加如下依赖:
//retrofit框架
implementation (“com.squareup.retrofit2:retrofit:2.9.0”)
implementation (“com.squareup.retrofit2:converter-gson:2.9.0”)//增加RxJava库的依赖
implementation (“io.reactivex.rxjava3:rxjava:3.1.5”)//增加在Android对RxJava库的支持
implementation(“io.reactivex.rxjava3:rxandroid:3.0.2”)//增加Retrofit支持RxJava3的CallAdapter
implementation(“com.squareup.retrofit2:adapter-rxjava3:2.9.0”)implementation(“androidx.lifecycle:lifecycle-viewmodel-compose:2.5.1”)
也可以根据最新的版本重新调整版本号。
3.定义实体类
data class Student(val id:String,
val name:String,
val gender:String,
val age:Int)
4.定义网络访问
(1)定义网络服务访问接口
interface StudentService{@GET("students.json")fun getStudents(): Flowable<List<Student>>
}
表示访问students.json资源获取一个RxJava3的Flowable可观察者对象。这个可观察者对象封装了包含学生记录的列表。
(2)定义网络服务创建类
object StudentServiceCreator{private val urlStr="http://10.0.2.2:5000/json/"private val retrofit = Retrofit.Builder().baseUrl(urlStr).addConverterFactory(GsonConverterFactory.create()).addCallAdapterFactory(RxJava3CallAdapterFactory.create()).build()fun <T> createService(serviceClass:Class<T>):T = retrofit.create(serviceClass)
}
Web服务器是本地服务器,由于移动模拟器的127.0.0.1已经被占用,因此要在移动端访问本地服务器,可以通过10.0.2.2来访问。
定义Retrofit对象,并在该对象中设置了解析JSON数据的转换对象和并发处理的适配器。
5.定义定义视图模型
定义视图模型,调用的网络访问处理的相关类,获取网络资源。
class StudentViewModel: ViewModel() {private val students:SnapshotStateList<Student> = mutableStateListOf()private val creator = StudentServiceCreator.createService(StudentService::class.java)fun doNetwork(urlStr:String){creator.getStudents().observeOn(AndroidSchedulers.mainThread()).subscribe{it:List<Student>->if(students.isEmpty()){students.addAll(it)}}}fun getData() = students
}
6.定义界面
(1)定义列表的显示学生记录单项的可组合函数
@Composable
fun StudentItemCard(student: Student){Card(modifier = Modifier.fillMaxWidth().wrapContentHeight().padding(5.dp),elevation = CardDefaults.cardElevation(defaultElevation = 5.dp),colors = CardDefaults.cardColors(containerColor = Color.Blue,contentColor = Color.White)){Column(modifier= Modifier.fillMaxWidth().wrapContentHeight().padding(5.dp)){Text(text = "${student.id}",fontSize = 24.sp)Row(modifier = Modifier.padding(15.dp)){Text(text = "${student.name}",fontSize = 24.sp)Spacer(modifier = Modifier.padding(5.dp))Text(text = "${student.gender}",fontSize = 24.sp)Spacer(modifier = Modifier.padding(5.dp))Text(text = "${student.age}",fontSize = 24.sp)}}}
}
(2)定义学生记录的列表
@SuppressLint("UnusedMaterial3ScaffoldPaddingParameter")
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun MainScreen(stuVM: StudentViewModel = viewModel()){var students = stuVM.getData()val displayState = remember{ mutableStateOf(false) }Scaffold(floatingActionButton = {FloatingActionButton(onClick = {displayState.value = true//访问网络资源stuVM.doNetwork("http://10.0.2.2:5000/json/students.json")//获取学生记录students = stuVM.getData()}) {Icon(Icons.Filled.Refresh,contentDescription = null)}}){Column(horizontalAlignment = Alignment.CenterHorizontally){Text(modifier = Modifier.fillMaxWidth(),text = "学生记录列表",textAlign = TextAlign.Center,fontSize = 28.sp)if(displayState.value){LazyColumn{items(students){it: Student ->StudentItemCard(student = it)}}}}}
}
7.定义主活动MainActivity
在主活动中调用界面
class MainActivity : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {Ch09_DemoTheme {// A surface container using the 'background' color from the themeSurface(modifier = Modifier.fillMaxSize(),color = MaterialTheme.colorScheme.background) {MainScreen()}}}}
}
参考文献
陈轶 第8章 Android网络应用《Android移动应用开发(微课版)》P258-P293 清华大学出版社
