想自己做微信网站的工作关于seo如何优化
什么是指令?
指令 (Directives) 是带有 `v-` 前缀的特殊特性。
指令特性的预期值是:单个 JavaScript 表达式。
指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于DOM
例如我们在入门案例中的 v-on,代表绑定事件



<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head>
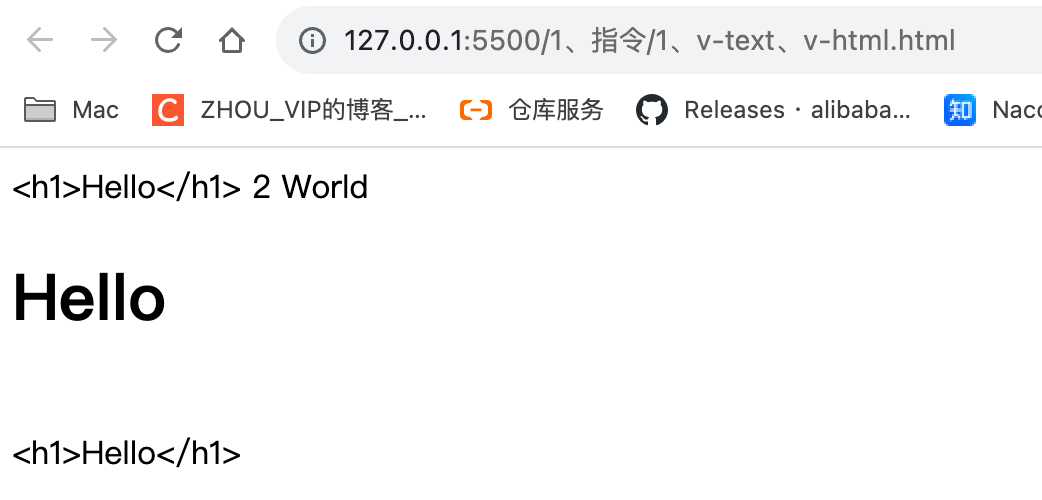
<body><div id="app">{{msg}} {{1+1}} {{hello()}}<br/><span v-html="msg"></span><br/><span v-text="msg"></span></div><script src="../node_modules/vue/dist/vue.js"></script><script>new Vue({el:"#app",data:{msg:"<h1>Hello</h1>",link:"http://www.baidu.com"},methods:{hello(){return "World"}}})</script></body>
</html>




<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head>
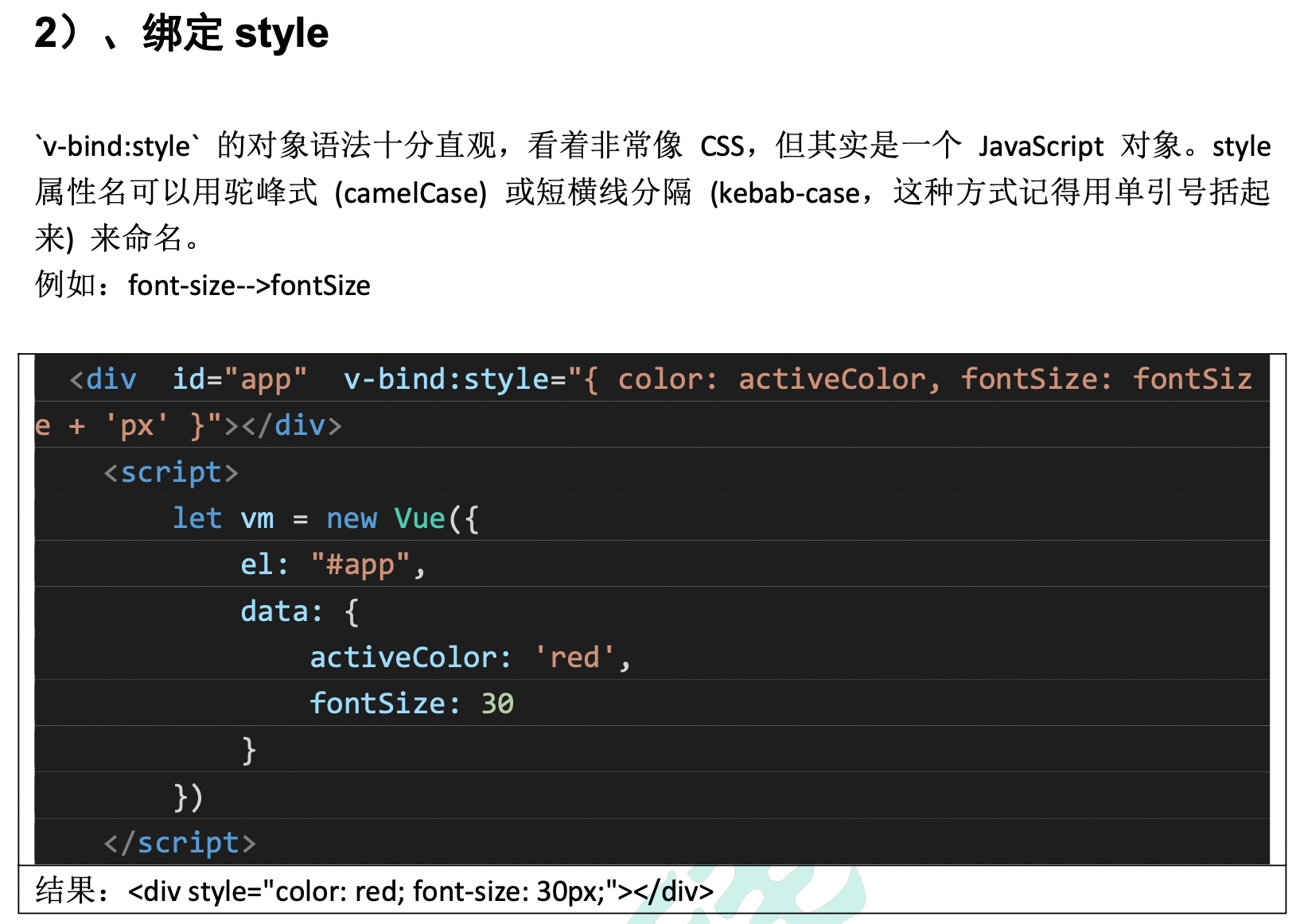
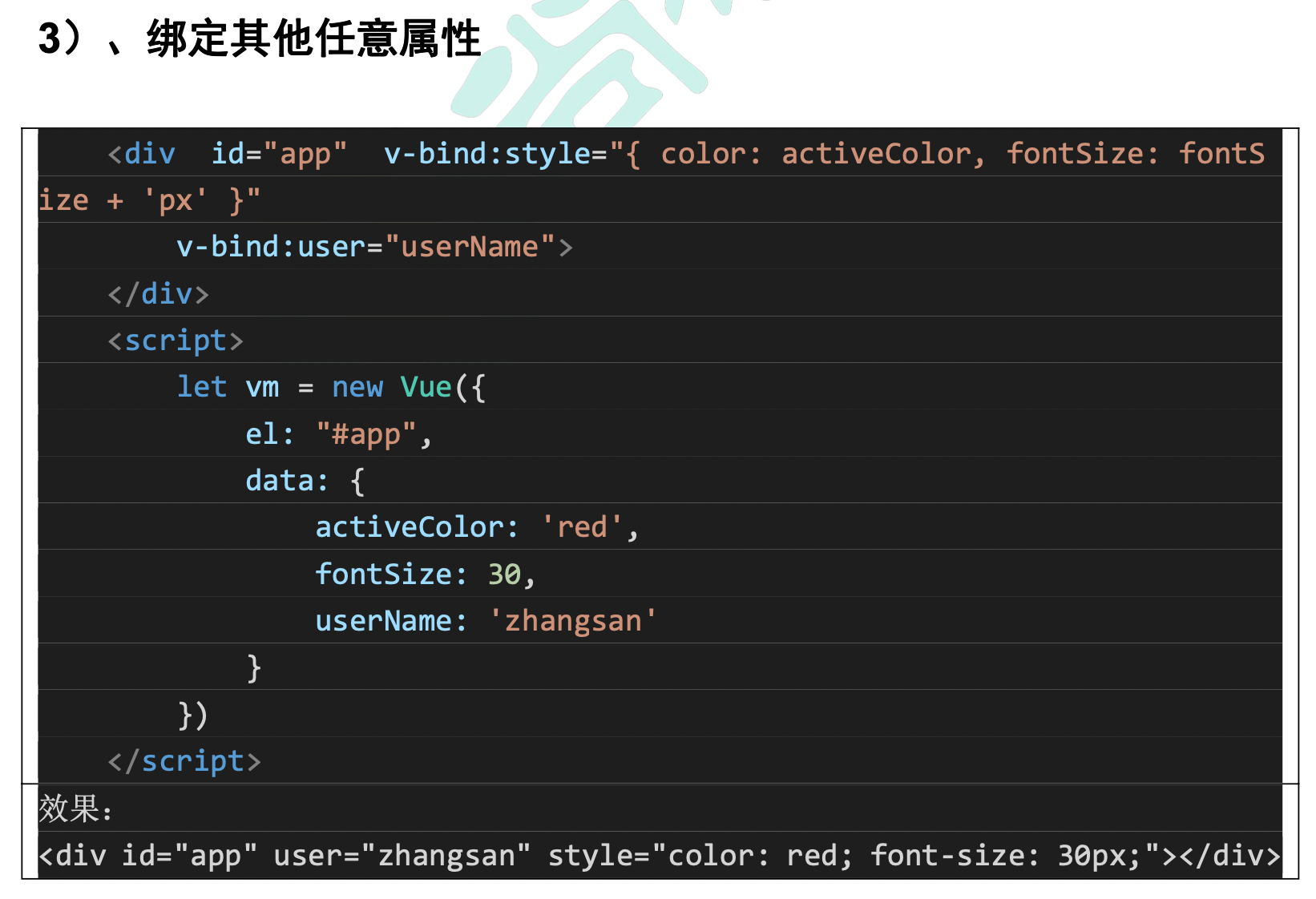
<body><!-- 给html标签的属性绑定 --><div id="app"> <a v-bind:href="link">gogogo</a><!-- class,style {class名:加上?}--><span v-bind:class="{active:isActive,'text-danger':hasError}":style="{color: color1,fontSize: size}">你好</span></div><script src="../node_modules/vue/dist/vue.js"></script><script>let vm = new Vue({el:"#app",data:{link: "http://www.baidu.com",isActive:true,hasError:true,color1:'red',size:'36px'}})</script></body>
</html>


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head>
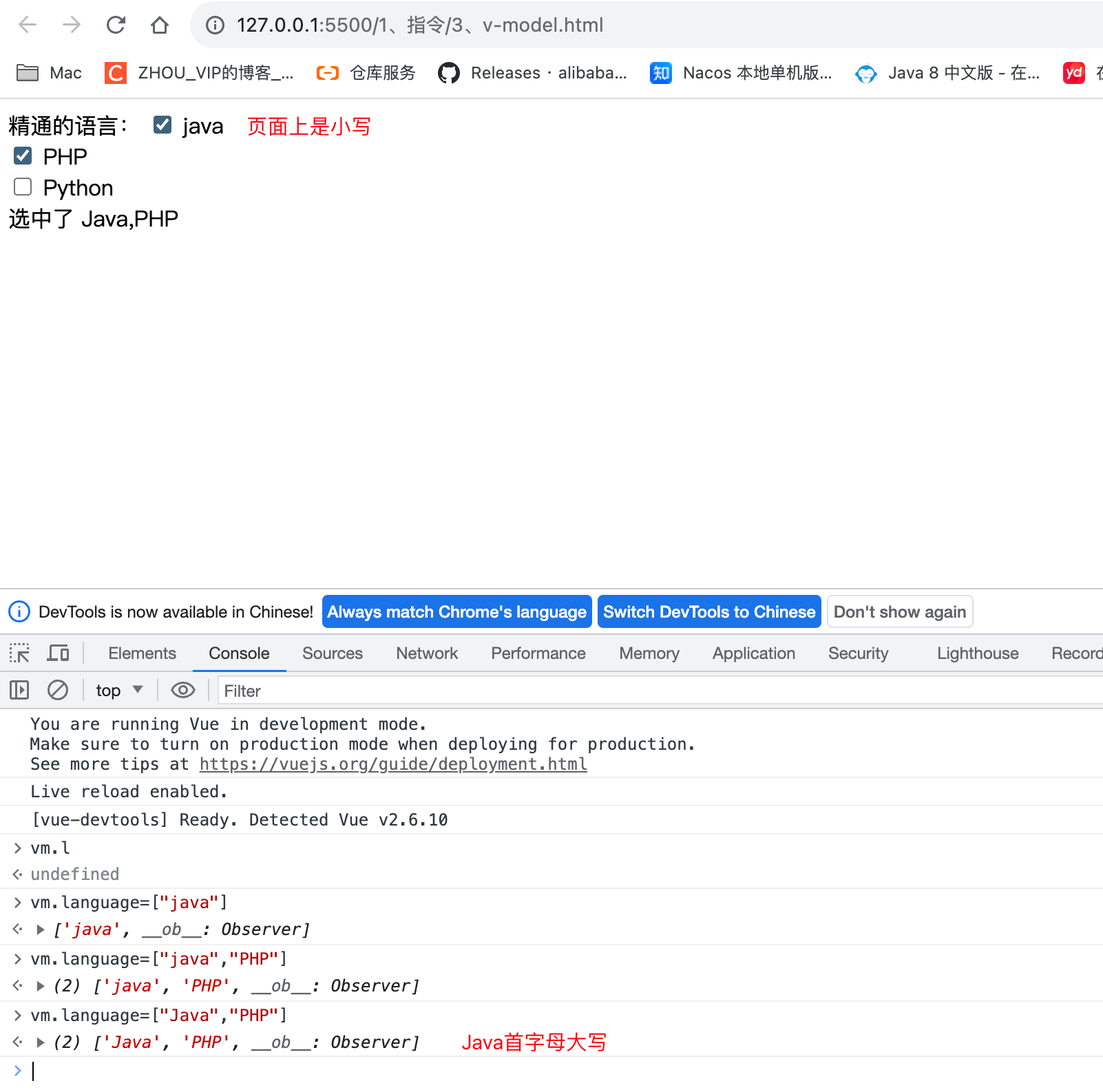
<body><!-- 表单项,自定义组件 --><div id="app">精通的语言:<input type="checkbox" v-model="language" value="Java"> java<br/><input type="checkbox" v-model="language" value="PHP"> PHP<br/><input type="checkbox" v-model="language" value="Python"> Python<br/>选中了 {{language.join(",")}}</div><script src="../node_modules/vue/dist/vue.js"></script><script>let vm = new Vue({el:"#app",data:{language: []}})</script></body>
</html>注意:页面上显示的是小写的java,操作的是value里面大写的Java

谷粒商城项目4——前端基础 Vue框架的属性 ES6前端编程规范学习_谷粒商城mvvm思想_HotRabbit.的博客-CSDN博客
