虎丘苏州网站建设注册一个域名需要多少钱
目录
- 先睹为快(效果)
- 1、实现Echarts多条曲线
- 2、点击echarts触发接口请求
- 2.1 先默认隐藏部分数据
- 2.2 自定义legend图例点击事件
- 3、源码下载地址(解压即用)
**【写在前面】**这下我又不得不说了,还是客户现场使用时想查询一周的数据,查询时候发现页面居然要等20多秒,这是个人都得崩溃吧,然后就开始排查这块业务代码模块,主要体现在两个方面:
A.接口请求时间过长(约8秒),有优化的空间
B.前端一次性调用了四次接口,分别查询了四组数据(需要优化)
正因为有上述B的需求,所以特意针对点击echarts图例点击触发接口调用。
涉及知识点:legendselectchanged、Echarts的legend属性、Echarts图例、legend点击事件、echarts多线共存。
先睹为快(效果)

【版权声明】因个人创作经常被爬取到其他网站,特此声明,本人暂时只在CSDN平台创作,博主名为:《拄杖盲学轻声码》
1、实现Echarts多条曲线
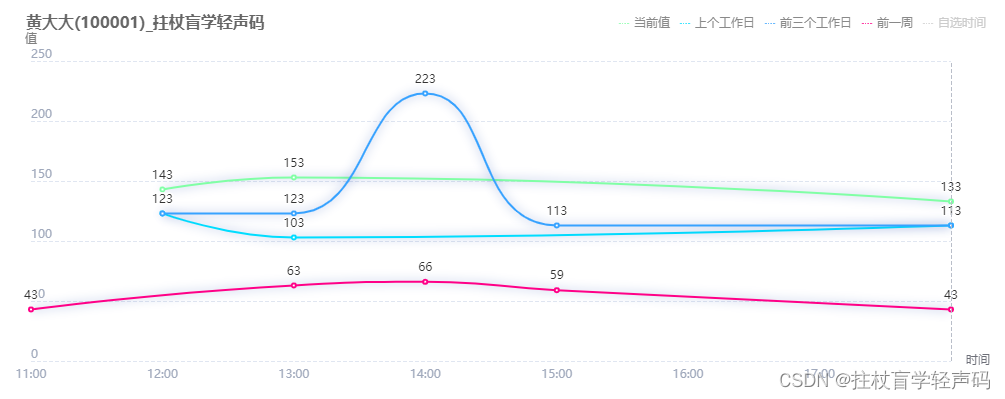
先实现一个最简单的echarts,多条线一起的曲线图,如下图所示四条线同属一个维度。

具体实现代码如下:
var resultData1 = {status: 200,data: {data_current: [{"value": 143,"record_time": "2022-03-04 12:00:00"}, {"value": 153,"record_time": "2022-03-04 13:00:00"}, {"value": 133,"record_time": "2022-03-04 18:00:00"}],data_pevone: [{"value": 123,"record_time": "2022-03-04 12:00:00"}, {"value": 103,"record_time": "2022-03-04 13:00:00"}, {"value": 113,"record_time": "2022-03-04 18:00:00"}],data_pevthree: [{"value": 123,"record_time": "2022-03-04 12:00:00"}, {"value": 123,"record_time": "2022-03-04 13:00:00"}, {"value": 223,"record_time": "2022-03-04 14:00:00"}, {"value": 113,"record_time": "2022-03-04 15:00:00"}, {"value": 113,"record_time": "2022-03-04 18:00:00"}],data_pevweek: [{"value": 43,"record_time": "2022-03-04 11:00:00"}, {"value": 63,"record_time": "2022-03-04 13:00:00"}, {"value": 66,"record_time": "2022-03-04 14:00:00"}, {"value": 59,"record_time": "2022-03-04 15:00:00"}, {"value": 43,"record_time": "2022-03-04 18:00:00"}],data_pevself: []},message: ""};var lineChartBaseInfo = {data_current: {modulename: '当前值',color: '136, 0, 21',rangDay: 0,},data_pevone: {modulename: '上个工作日',color: '233, 128, 45',rangDay: 1,},data_pevthree: {modulename: '前三个工作日',color: '54, 93, 251',rangDay: 3,},data_pevweek: {modulename: '前一周',color: '191, 24, 109',rangDay: 7,},data_pevself: {modulename: '自选时间',color: '161, 24, 169',rangDay: 0,},}var lineCharts = echarts.init(document.getElementById('lineCharts'));var _iconPath = "path://M234.666667 490.666667h-153.6a25.6 25.6 0 1 0 0 51.2h153.6a25.6 25.6 0 1 0 0-51.2zM473.6 490.666667h-153.6a25.6 25.6 0 1 0 0 51.2h153.6a25.6 25.6 0 1 0 0-51.2zM934.4 490.666667h-136.533333a25.6 25.6 0 1 0 0 51.2h136.533333a25.6 25.6 0 1 0 0-51.2zM712.533333 490.666667h-153.6a25.6 25.6 0 1 0 0 51.2h153.6a25.6 25.6 0 1 0 0-51.2z";// var _iconPath = "path://M512 139.81262864a286.42534744 286.42534744 0 1 0 286.42534744 286.42534744 286.42534744 286.42534744 0 0 0-286.42534744-286.42534744z m0 477.3755789a190.95023144 190.95023144 0 1 1 190.95023144-190.95023146 190.95023144 190.95023144 0 0 1-190.95023144 190.95023146z";var _icon = 'roundRect';var legendData = [], seriesData = []; //定义变量var newDataList = {data_current: resultData1.data.data_current,data_pevone: resultData1.data.data_pevone,data_pevthree: resultData1.data.data_pevthree,data_pevweek: resultData1.data.data_pevweek,data_pevself: resultData1.data.data_pevself,};//赋值操作$.each(newDataList, function (indexInArray, valueOfElement) {legendData.push({name: lineChartBaseInfo[indexInArray]['modulename'],icon: _iconPath});if (valueOfElement != null) {var _data = $.map(valueOfElement, function (val, idx) {return {name: new Date(val.record_time).toString(),value: [val.record_time, val.value]}});seriesData.push({name: lineChartBaseInfo[indexInArray]['modulename'],data: _data,type: "line",smooth: true,// smoothMonotone: "x",cursor: "pointer",// showSymbol: false,itemStyle: { normal: { label: { show: true } } },showSymbol: true,lineStyle: {shadowColor: "rgba(18,61,172,0.5)",shadowBlur: 10}})}});var option = {color: ['#80FFA5', '#00DDFF', '#37A2FF', '#FF0087', '#FFBF00'],backgroundColor: '#fff',title: {text: '健康总分(100001)_指标历史曲线',textStyle: {color: '#666',fontSize: 16,},top: '10px',left: '10px',},legend: {data: legendData,top: '10px',right: '20px',itemWidth: 10,itemHeight: 10,itemGap: 10,textStyle: {color: "#898989",lineHeight: 15},selected: { //在这里设置默认展示就ok了'当前值': true,'上个工作日': false,'前三个工作日': false,'前一周': false,'自选时间': false},type: "scroll",},dataZoom: [{type: 'inside',show: true,xAxisIndex: [0],}],tooltip: {backgroundColor: "#fff",trigger: "axis",axisPointer: {type: "line"},textStyle: {color: "#565656",lineHeight: 28},confine: true,padding: 12,formatter: function (params) {}},grid: {left: 20,right: 60,top: 60,bottom: 20,containLabel: true},xAxis: {name: "时间",type: "time",boundaryGap: true,axisLabel: {color: "#a0a9bc",},splitLine: {lineStyle: {type: "dashed"}},axisLine: {show: false},axisTick: {show: false},},yAxis: {name: "值",nameTextStyle: {color: "gray"},type: "value",axisLabel: {color: "#a0a9bc",inside: true,margin: 0,verticalAlign: "bottom"},splitLine: {lineStyle: {type: "dashed"}},axisLine: {show: false},axisTick: {show: false}},series: seriesData};lineCharts.clear();
lineCharts.setOption(option);
这个是在所有数据返回速度很快的情况下可以直接拿到的,但是如果数据量过于庞大,那么对页面来说直接拿4条数据的过程无疑是个漫长的等待。
2、点击echarts触发接口请求
2.1 先默认隐藏部分数据
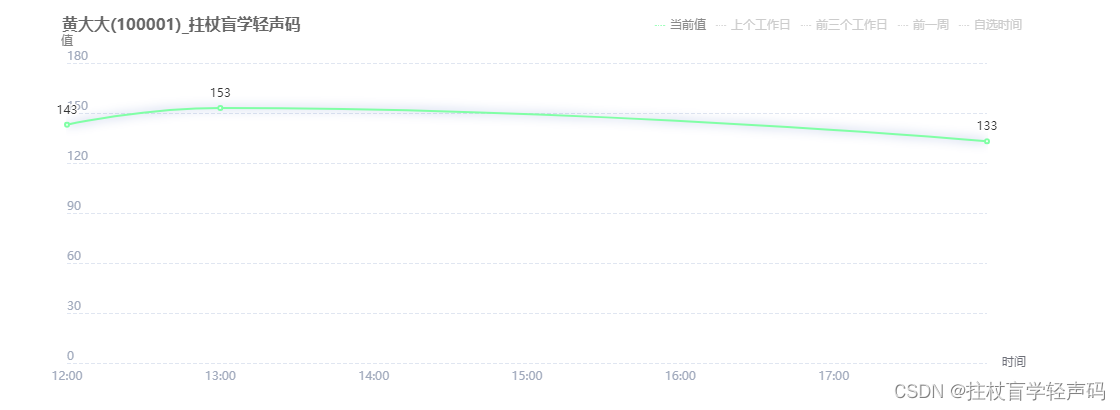
设置legend的selected属性,将当天的设置为true,其他的设置为false即可,设置完后如下所示:

selected: {
//在这里设置默认展示就ok了'当前值': true,'上个工作日': false,'前三个工作日': false,'前一周': false,'自选时间': false
},
2.2 自定义legend图例点击事件
首先说一下这边用到的图例点击事件为legendselectchanged,但是在触发前记得加上off,主要目的就是为了防止二次触发,和click事件一样。如下所示应用:
lineCharts.off(‘legendselectchanged’).on(‘legendselectchanged’, function (params) {
//触发后执行的内容
});
也就是在这个执行内容里面我们可以调用接口,从而实现echarts点击图例触发接口调用的目的。
具体实现效果如下:

具体实现代码如下:
lineCharts.off('legendselectchanged').on('legendselectchanged', function (params) {//调用接口调整源数据debugger;var _pevType = 0;if (params.selected[params.name]) {//表示trueif (params.name.indexOf("上个工作") > -1) {layer.msg("长得帅的黄大大点击了:" + params.name);//此处可以调用接口查询数据} else if (params.name.indexOf("当前") > -1) {layer.msg("长得帅的黄大大点击了:" + params.name);//此处可以调用接口查询数据} else if (params.name.indexOf("周") > -1) {layer.msg("长得帅的黄大大点击了:" + params.name);//此处可以调用接口查询数据} else if (params.name.indexOf("三") > -1) {layer.msg("长得帅的黄大大点击了:" + params.name);//此处可以调用接口查询数据}} else {//表示false,隐藏}console.log('点击了', params.name);// do something});
3、源码下载地址(解压即用)
百度网盘提取地址:
链接:https://pan.baidu.com/s/1bm50Dbq-AqZkuqgIgrUlgw
提取码:hdd6
123网盘提取地址(不限速)
链接:https://www.123pan.com/s/ZxkUVv-dFJ4.html
提取码:hdd6
喜欢博主的这篇文章的可以上皇榜支持一下博主哟!!!皇榜入口点击此处
