做公司网站需要什么全国新冠疫情最新情况
文章目录
- 前言
- 一、成果展示
- 二、后端开发流程
- 三、前后端障碍与难点解决
- 四、待扩展内容
- 五、总结
前言
本人喜欢使用QQ音乐听歌,并且喜欢点击好友栏目观看最近在听,了解暗恋的人最近在听什么歌曲,知己知彼,百战不殆。但是每次都需要根据qq音乐、点击我的等等一系列操作才能看到结果,并且还会留下访客,留下社死的感觉。
因此,为了更加快捷并且安全的查看暗恋人的歌曲,我利用qq音乐开发者官网提供了一系列的接口,做出了能够根据QQ号一键查询暗恋人歌单以及歌曲的功能!!!
一、成果展示
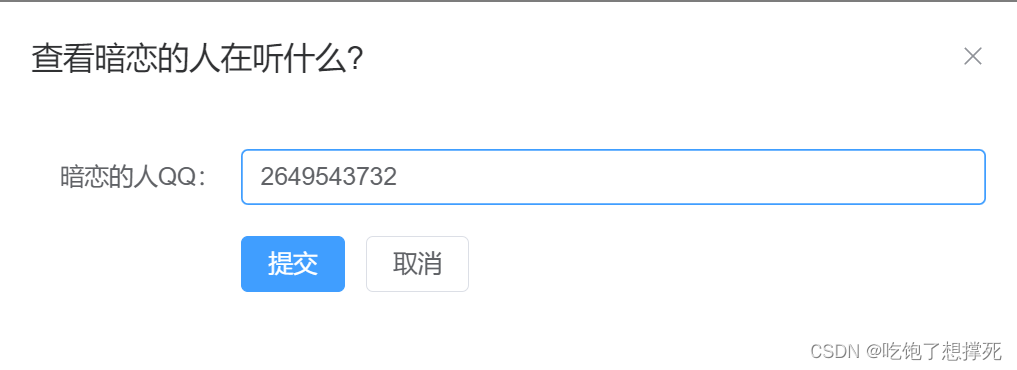
1、添加歌单,并且点击提交

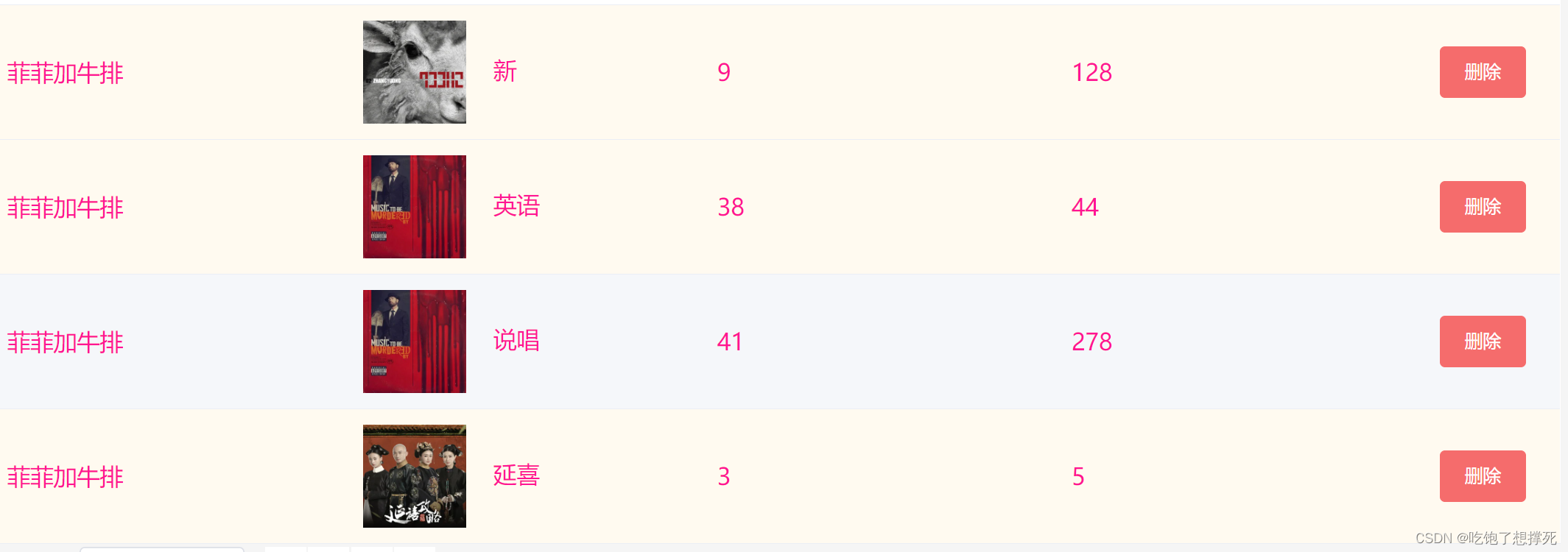
2、查看暗恋人歌单

里面的信息包括:用户昵称、歌单信息、数量、收听次数等等,
在这个功能里面不会留下访客记录,但是歌单不包括收藏。
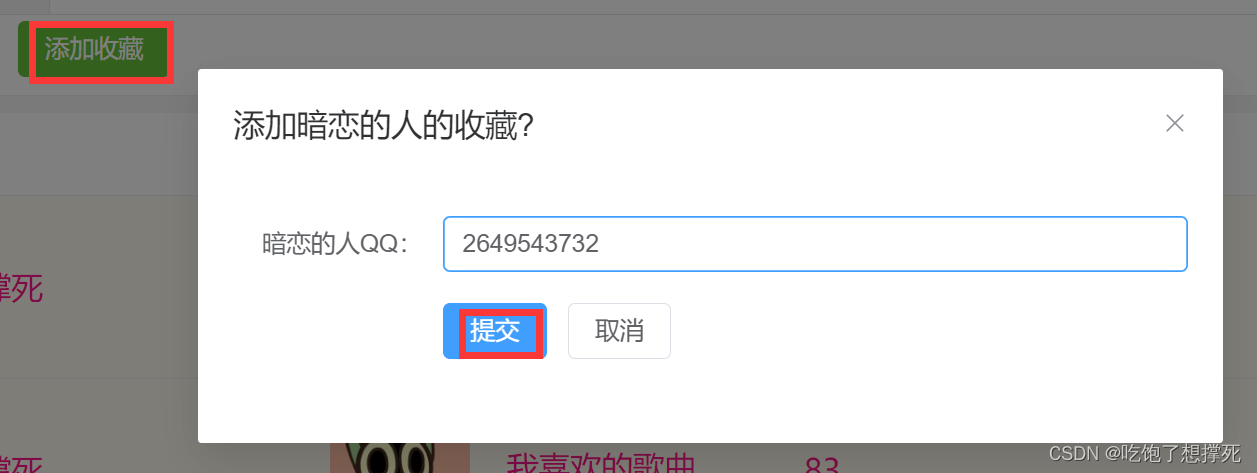
因此还有另一个功能,添加收藏歌单
3、查看暗恋人收藏歌单


4、删除以及清空功能、这里就不展示了
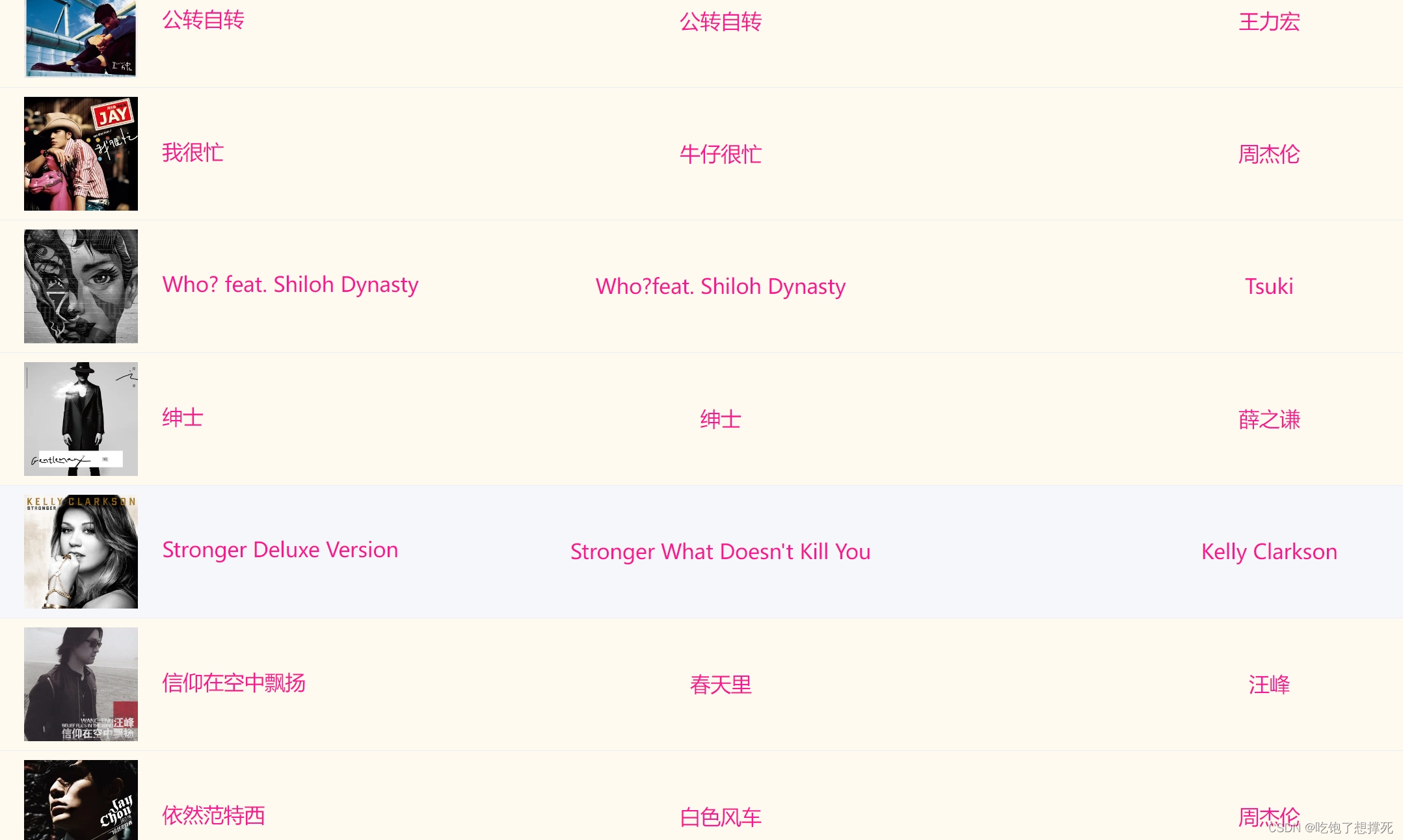
5、查看歌单里面的歌曲
点击每一行的任意一个位置查看歌单包含的歌曲。

歌曲里面的信息包括专辑信息、歌曲名称以及歌手名称

6、QQ里面随机一个人进行展示



二、后端开发流程
1、根据QQ音乐官方提供的接口得到文本数据

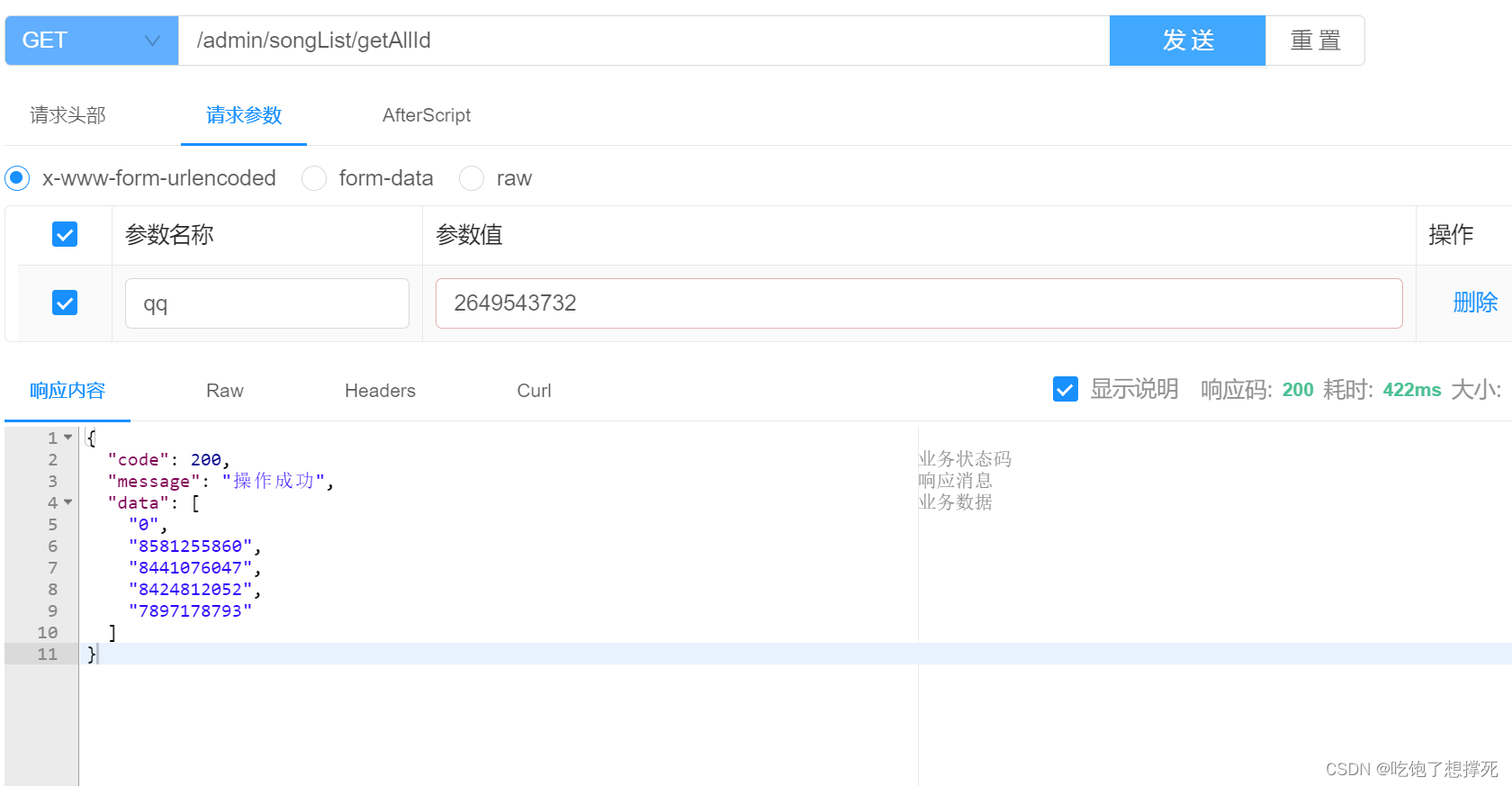
2、提取数据里面的所有歌单ID

3、提取数据里面的所有歌单信息,歌单部分就完成了

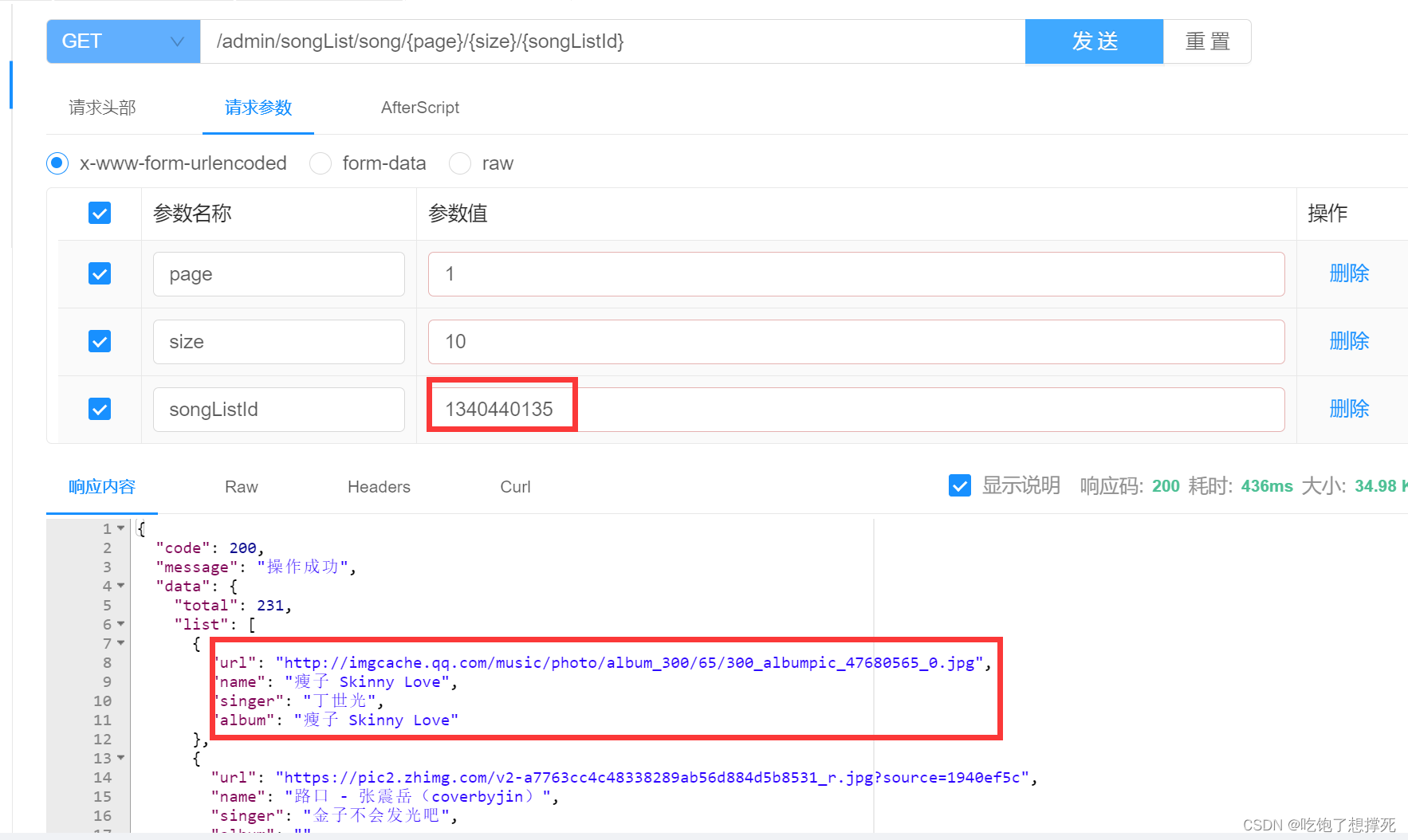
4、根据歌单ID获取歌曲信息

丁世光最新R&B歌曲瘦子已经出来了、喜欢这种类型的不要错过哦!
后端流程就是:获取文本、获取歌单id、获取歌单信息、根据歌单ID获取歌曲信息!
三、前后端障碍与难点解决
1、后端难点
(1)数据是爬虫得到的还是接口得到的:
接口得到的数据、利用QQ音乐cookie与QQ号拼接得到数据、接口需要工具进行解析处理得到文本信息、然后通过JSONObject+调试功能+想要数据的实体类,将文本转换成JSON数据即可。
(2)通过接口得到的数据是否需要存在数据库:
数据拿取过来,歌单如果不存储,那么歌单ID就得不到,也无法实现根据歌单ID查询歌单。歌单数据也比较小,因此歌单适合存在数据库。歌曲的数据量很大、也仅仅是查看而已,因此歌曲数据不需要存储在数据库。
(3)使用时是否会留下访客?
获取歌单不需要进用户主页,因此获取歌单没有访客。但是歌单不包括收藏,因此另一个功能获取收藏歌曲,就只会留下一次访客记录,这个记录是创建的小号无名氏。
(4)专辑图片需要接口吗?
专辑图片不需要接口,只需根据专辑id拼接图片即可,接口为http://imgcache.qq.com/music/photo/album_300/%s/300_albumpic_%s_0.jpg
例如周杰伦的专辑albumid为20612,则专辑图片路径就为:
http://imgcache.qq.com/music/photo/album_300/12/300_albumpic_20612_0.jpg
2、前端难点
(1)el-table-column如何设置样式以及如何点击时为一整行?
<!---分页查询表格--><el-table :data="list" style="width: 100%" size="large" row-class-name="rowName" @row-click="songData"><el-table-column prop="nickname" label="用户昵称" /><el-table-column prop="url" label="歌单名称" #default="scope"><img :src="scope.row.url" style="width:80px;height:80px;padding:0px;margin:0px;vertical-align:middle"/><span> {{scope.row.title }}</span></el-table-column><el-table-column prop="number" label="歌曲数量" /><el-table-column prop="listen" label="收听次数" /><el-table-column label="操作" align="center" width="120" #default="scope"><el-button type="danger" size="large" @click="deleteById(scope.row)">删除</el-button></el-table-column></el-table><style>
.rowName{font-family: "Microsoft YaHei";font-size: large;color:deeppink;background:floralwhite!important;
}
</style>在el-table里面设置row-class-name="rowName",然后再rowName里面设置样式就可以了。
利用@row-click="songData"即可点击为一行,songData点击行后的方法
(2)如何在Vue新建一个页面?
步骤:
1、在view里面创建自己想要的页面song.vue
2、在router的modules里面新建一个js文件、导入刚才的页面、填写路由地址和名称
const Song = () => import('@/components/Song/Song.vue')export default [{path: '/song',name: 'song',component: Song,meta: {title: '歌单列表',}},
]3、在router的index.js里面导入第二步的文件,import Song from './modules/song',并交给router统一管理。如果页面是在之前的页面子模块里面则不需要!
4、在src的api里面新建发送请求接口的文件,在view创建的文件里里面导入,则步骤全部完成了。
import { 方法名称} from '@/api/song';
(3)Vue如何完成跳转、传参以及接收?
vue3关于路由query传参_vue3 $route.query.-CSDN博客

